一篇文章教你学会HTML_HTML/Xhtml_网页制作
如果你不致力于成为美工的话,那么作为开发人员,可以读懂HTML、必要时能进行简单修改即可。下面跟着我的思路,保证一篇文让你看懂HTML,当然,再看的过程中,最好自己动手试试,这样理解就更深了。Ok,下面开始:(下面的符号均为英文状态下输入)
1、 html基本规则
………………………..
………………….
几乎所有的网页都是按照这个格式来的,这是一个网页必须具备的标记,每个标记都放在里,以 >结束,只不过在省略号的地方加了很多乱七八糟的东西,也就是我们看到的内容。
将以上代码复制到一个记事本,然后另存为a.html文件,就成了一个网页,试试看呢
下面,以记事本方式打开,在
之间加上“首页”二字,保存,再打开之后看到如图:
接着,在首页 的前后加上标记 变为 首页,保存,再看看效果呢?
是不是就是我们平时上网看到的超链接了呢?只是这里点击“首页”没变化,因为我们添加的空连接,趁热打铁,我们照着前面的方法,在建一个页面,保存为b.html,然后将上面的“#”替换为b.html,在打开,点击首页,是不是就跳转到b页面了呢。(当然a和b页面都要在同一目录下)到这里为止,你应该了解到,其实网页上所有的功能都是由不同的类似于这样的标记来实现,你需要做的时记住这些标记的功能而已。
2、 网页结构
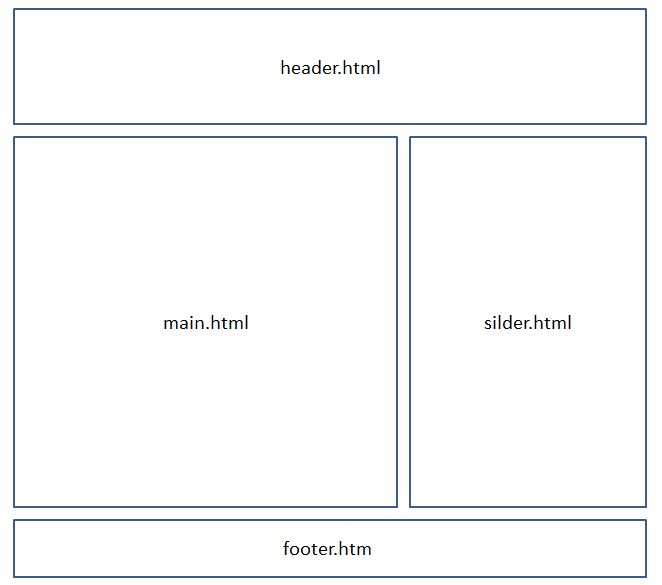
如果你上网时注意的话,其实网页都是分块的,如图所示
当然这只是一个大致的结构,你还可以根据需要分成很多块,分块主要是为了修改方面及确定各自的表现样式。
这主要通过
标记来实现,下面我在 “首页”加上保存,在打开试试,什么效果呢?
是不是还是和修改之前一样呢,下面我们为其加上一些修饰:
在运行,我们标记的这一块就以蓝色背景表示出来啦!
在加入很多的
块就可以将网页大卸八块了,呵呵,然后在你每个块里放上你想放的东西即可。当然,很多个
新建一个记事本,重命名为c.css然后打开,写入:
#header{width:200px;height:100px;border-style:solid;}
并将其在a.html里删掉
然后再前加入 <strong><link rel="stylesheet" type="text/css" href="c.css"></strong>
也就是将c.css这个文件引入进来。将css放入单独的文件好处是:如果很多地方都引用了这个样式,我们只要修改这一个地方,就全部都变化了,不然我们得手动修改每一处,不利于后期维护。
最后将a.html的
效果是不是和之前一样呢?
差不多,到这里,应该“不会作诗也会吟”了吧,这篇文章主要是为了让大家从总体上对html有个了解,知道大概是怎么回事,还有很多标记都没涉及到,这个就需要你找本网页设计的书来看一看,背一背了。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript:Web开发人员的基本工具
Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web开发人员的基本工具
Apr 09, 2025 am 12:12 AM
HTML、CSS和JavaScript是Web开发的三大支柱。1.HTML定义网页结构,使用标签如、等。2.CSS控制网页样式,使用选择器和属性如color、font-size等。3.JavaScript实现动态效果和交互,通过事件监听和DOM操作。
 HTML:结构,CSS:样式,JavaScript:行为
Apr 18, 2025 am 12:09 AM
HTML:结构,CSS:样式,JavaScript:行为
Apr 18, 2025 am 12:09 AM
HTML、CSS和JavaScript在Web开发中的作用分别是:1.HTML定义网页结构,2.CSS控制网页样式,3.JavaScript添加动态行为。它们共同构建了现代网站的框架、美观和交互性。
 HTML,CSS和JavaScript的未来:网络开发趋势
Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未来:网络开发趋势
Apr 19, 2025 am 12:02 AM
HTML的未来趋势是语义化和Web组件,CSS的未来趋势是CSS-in-JS和CSSHoudini,JavaScript的未来趋势是WebAssembly和Serverless。1.HTML的语义化提高可访问性和SEO效果,Web组件提升开发效率但需注意浏览器兼容性。2.CSS-in-JS增强样式管理灵活性但可能增大文件体积,CSSHoudini允许直接操作CSS渲染。3.WebAssembly优化浏览器应用性能但学习曲线陡,Serverless简化开发但需优化冷启动问题。
 HTML的未来:网络设计的发展和趋势
Apr 17, 2025 am 12:12 AM
HTML的未来:网络设计的发展和趋势
Apr 17, 2025 am 12:12 AM
HTML的未来充满了无限可能。1)新功能和标准将包括更多的语义化标签和WebComponents的普及。2)网页设计趋势将继续向响应式和无障碍设计发展。3)性能优化将通过响应式图片加载和延迟加载技术提升用户体验。
 HTML与CSS vs. JavaScript:比较概述
Apr 16, 2025 am 12:04 AM
HTML与CSS vs. JavaScript:比较概述
Apr 16, 2025 am 12:04 AM
HTML、CSS和JavaScript在网页开发中的角色分别是:HTML负责内容结构,CSS负责样式,JavaScript负责动态行为。1.HTML通过标签定义网页结构和内容,确保语义化。2.CSS通过选择器和属性控制网页样式,使其美观易读。3.JavaScript通过脚本控制网页行为,实现动态和交互功能。
 HTML:建立网页的结构
Apr 14, 2025 am 12:14 AM
HTML:建立网页的结构
Apr 14, 2025 am 12:14 AM
HTML是构建网页结构的基石。1.HTML定义内容结构和语义,使用、、等标签。2.提供语义化标记,如、、等,提升SEO效果。3.通过标签实现用户交互,需注意表单验证。4.使用、等高级元素结合JavaScript实现动态效果。5.常见错误包括标签未闭合和属性值未加引号,需使用验证工具。6.优化策略包括减少HTTP请求、压缩HTML、使用语义化标签等。
 HTML的角色:构建Web内容
Apr 11, 2025 am 12:12 AM
HTML的角色:构建Web内容
Apr 11, 2025 am 12:12 AM
HTML的作用是通过标签和属性定义网页的结构和内容。1.HTML通过到、等标签组织内容,使其易于阅读和理解。2.使用语义化标签如、等增强可访问性和SEO。3.优化HTML代码可以提高网页加载速度和用户体验。






