Egret引擎开发指南之运行项目_node.js
这是一个令人兴奋的小结,因为在这个小结中你终于能够看到你的第一个Demo的运行效果。
1.使用Egret工具运行游戏
运行Egret项目,我们需要一个已运行的HTTP服务器。在前面安装Egret的教程中,我们已经为大家推荐了一款HTTP服务器。现在我们来看一下如何使用我们egret提供的最简单的HTTP服务器来运行我们的项目。
和前面的教程一样,我们首相在终端中定位我们的项目,使用<font face="NSimsun">cd</font>命令。
然后我们执行一个简单的命令来启动Egret的HTTP服务器,命令如下:
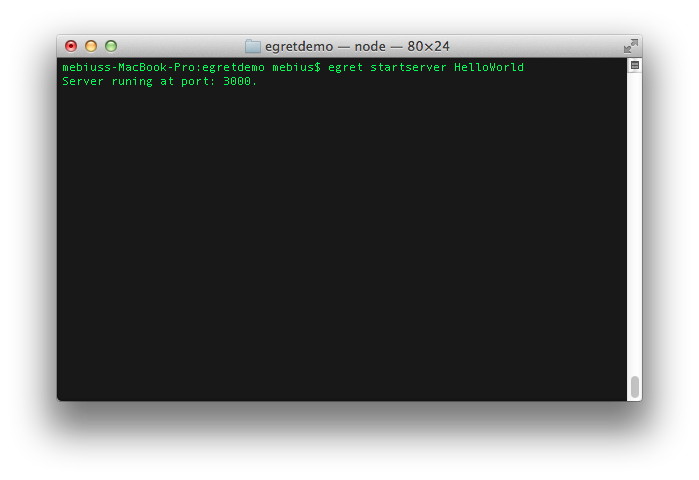
<font face="NSimsun">egret startserver HelloWorld</font>
这个命令中<font face="NSimsun">egret startserver</font>为启动egret内部服务器的命令,而后面的<font face="NSimsun">HelloWorld</font>则是我们的项目名称。
当命令运行后,你会看到如图中的效果。

随后,egret工具会启动你的浏览器,启动的浏览器为当前操作系统的默认浏览器。egret工具启动Chrome后,会打开指定的网页,默认网页为http://localhost:3000/HelloWorld/launcher/index.html
此时你会在Chrome中看到一个带有简单动画的Hello World效果,效果如下图:

这里我们简单对服务器地址进行以下是说明,默认提供的服务器地址为<font face="NSimsun">http://localhost:3000/HelloWorld/launcher/index.html</font>。egret为我们启动的HTTP服务器访问地址为<font face="NSimsun">http://localhost:3000/</font>,其中<font face="NSimsun">http://localhost</font>为本机访问地址,<font face="NSimsun">3000</font>为我们使用的端口号,egret默认使用的端口号为“3000”。请确保在启动服务器之前,3000端口为未使用状态。
2.使用第三方HTTP服务器工具运行游戏
如果你安装了其他HTTP工具,那么现在你可以将其打开并运行
将游戏项目中的<font face="NSimsun">bin-debug</font>、<font face="NSimsun">launcher</font>、<font face="NSimsun">resources</font>文件夹拷贝到HTTP服务器的根目录或同级目录下。访问你的服务器地址即可运行游戏。
访问地址规则为 <font face="NSimsun">http://你的服务器地址/launcher/index.html</font>

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 从网站到应用程序:JavaScript的不同应用
Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用
Apr 22, 2025 am 12:02 AM
JavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。






