jquery ui bootstrap 实现自定义风格_jquery
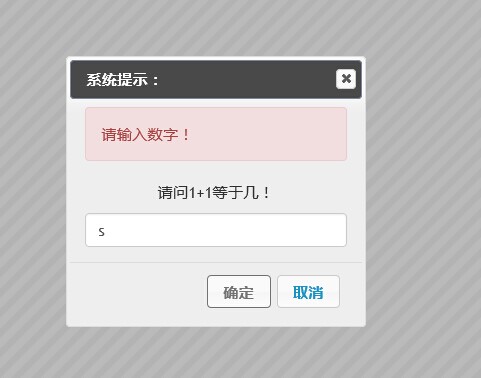
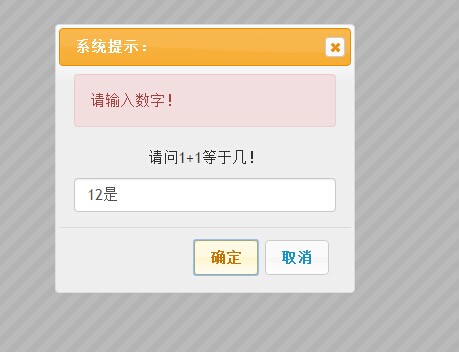
首先看一下自定义提示框的效果图
alert 普通的提示当然可以自定义样式

confrim 确认框 支持callback
//message 提示的信息 ,callback(true/false)回调函数
window.shconfirm = function (message, callback)
回调函数参数为 true/false

prompt 邀请用户输入框
//message 提示的信息 ,callback(msg)回调函数(用户输入的消息), param:regex 输入的 正则验证,regexmsg 正则验证不通过的提示
window.shprompt = function (message, callback, regex, regexmsg)
这里 message 为提示消息 *
callback 为回调函数 * 回传参数为 用户输入的值(userinputmsg)
regex 和 regexmsg 这2个参数是 选填项 用于验证用户输入,2个参数需要同时出现。不能单独使用。

以下是js的实现,
当前这个是整合了 jquery ui 和 bootstrap 自己封装的一个 alert 提示。
(函数(){
var _shconfirm = {};
var _shprompt = {};
//闭包初始化;
$(函数 () {
$("#dialogalert").dialog({
模态:true,
自动打开:假,
显示:{
效果:“致盲”,
持续时间:500
},
隐藏:{
效果:“爆炸”,
持续时间:500
},
按钮:{
确定: function () {
$(this).dialog("关闭");
}
}
});
$("#dialogconfirm").dialog({
模态:true,
自动打开:假,
显示:{
效果:“幻灯片”,
持续时间:500
},
隐藏:{
效果:“下降”,
持续时间:500
},
按钮:{
确定: function () {
_shconfirm.shconfirmCallBack(true);
$(this).dialog("关闭");
},
取消: function () {
_shconfirm.shconfirmCallBack(false);
$(this).dialog("关闭");
}
}
});
$("#dialogprompt").dialog({
模态:true,
自动打开:假,
显示:{
效果:“致盲”,
持续时间:500
},
隐藏:{
效果:“泡芙”,
持续时间:500
},
按钮:{
确定: function () {
if (_shprompt.shpromptObj.regex) {
if (!_shprompt.shpromptObj.regex.test($("#dialogprompt .text").val())) {
$("#dialogprompt .alert .promptmsg").html(_shprompt.shpromptObj.regexmsg);
$("#dialogprompt .alert").slideDown();
返回;
} 其他 {
$("#dialogprompt .alert").hide();
}
}
_shprompt.shpromptObj.callback($("#dialogprompt .text").val());
$(this).dialog("关闭");
},
取消: function () {
_shprompt.shpromptObj.callback($("#dialogprompt .text").val());
$(this).dialog("关闭");
}
}
});
});
window.shalert = 函数(消息){
$("#dialogalert .msgcontent").html(消息);
$("#dialogalert").dialog("打开");
};
//message提示的信息,callback(true/false)回调函数
window.shconfirm = 函数(消息,回调){
$("#dialogconfirm .msgcontent").html(消息);
$("#dialogconfirm").dialog("打开");
_shconfirm.shconfirmCallBack = 回调;
};
//message提示的信息,callback(msg)回调函数(用户输入的消息),param:regex输入的正则验证,regexmsg正则验证不通过的提示
window.shprompt = 函数(消息、回调、正则表达式、regexmsg){
$("#dialogprompt .msgcontent").html(消息);
$("#dialogprompt").dialog("打开");
_shprompt.shpromptObj = {
回调:回调,
正则表达式:正则表达式,
正则表达式消息:正则表达式消息
};
}
})();
以下是调用代码
confirm //比可惜的是 js没法模拟 js脚本暂停 所以只能以回调函数的方式 来继续下一步操作。
function ShConfirm() {
shconfirm("确定要这么做吗!", function (result) {
if (result) {
alert("点击了确定");
} else {
alert("点击了取消");
}
});
}
function ShPrompt() {
shprompt("请问1 1等于几!", function (text) {
alert("用户输入了:" text);
}, /^d{1,}$/, "请输入数字!");
}
shalert 就直接用就行了。和 js的alert 效果一样。
源码我已经放在了 百度网盘上,欢迎大家学习交流。
源码下载地址
http://pan.baidu.com/s/1c00Cl36
这个控件其实还有可重构的部分,比如初始化方法等等这些都没有提取出来,因为任务紧所以先这么用着。
下一次优化时会处理这些问题。
原版风格是这样的,可以通过修改引用的css上实现 demo上有详细说明。



以上就是本文全部内容了,怎么样,受益匪浅吧。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 获取搜索栏的值:确定搜索栏的 ID 或名称。使用 JavaScript 获取 DOM 元素。获取元素的值。执行所需的操作。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 实现垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 类,将元素置于 flexbox 容器内。align-items-center 类法:对于不支持 flexbox 的浏览器,使用 align-items-center 类,前提是父元素具有已定义的高度。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本






