CSS基础教程之语法格式
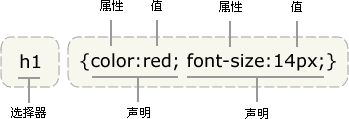
CSS语法格式

详细介绍如下:
一个CSS规则,由“选择器”和“格式声明语句”构成。
“选择器”:就是选择HTML标记,换句话说:就是给哪个HTML标记加样式。
“格式声明语句”:由{}构成,{}中是各种格式语句。
一条格式语句,由“属性名:属性值”构成。
每一条格式语句,必须用英文下的分号“;”结束。
属性名,就是CSS中的各种属性,这些属性名都是固定的。
属性值,一个属性名可以取不同的值,这个值不加引号。
CSS中的数字单位都是px,这个px不能省略。
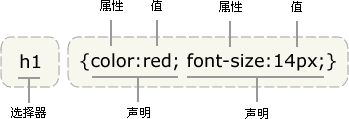
CSS语法格式

详细介绍如下:
一个CSS规则,由“选择器”和“格式声明语句”构成。
“选择器”:就是选择HTML标记,换句话说:就是给哪个HTML标记加样式。
“格式声明语句”:由{}构成,{}中是各种格式语句。
一条格式语句,由“属性名:属性值”构成。
每一条格式语句,必须用英文下的分号“;”结束。
属性名,就是CSS中的各种属性,这些属性名都是固定的。
属性值,一个属性名可以取不同的值,这个值不加引号。
CSS中的数字单位都是px,这个px不能省略。











