CSS 表格
在表格的学习中我们主要了解以下属性:
border-collapse ---设置是否把表格边框合并为单一的边框。
border-spacing ---设置分隔单元格边框的距离。
caption-side --- 设置表格标题的位置。
empty-cells ---设置是否显示表格中的空单元格。
table-layout ---设置显示单元、行和列的算法。
这里我们只用最常用的属性,下面我们就边讲边做实验 首先呢,我们先创建一个表格,加入如下内容:
<table id="tb"> <tr> <th>name</th> <th>age</th> <th>number</th> </tr> <tr> <td>li</td> <td>3</td> <td>4</td> </tr> <tr class="tr2"> <td>li</td> <td>3</td> <td>4</td> </tr> <tr> <td>li</td> <td>3</td> <td>4</td> </tr> <tr class="tr2"> <td>li</td> <td>3</td> <td>4</td> </tr> </table>
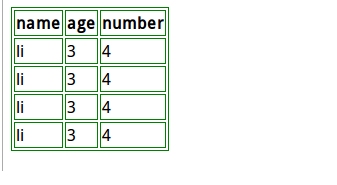
当然这是无边框的效果,下面我们就在 CSS 中加入边框并指定颜色(外边框和内边框):
#tb,tr,th,td{
border: 1px solid green;
}可以看出,效果如下:

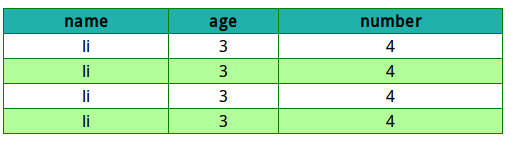
这些都是默认的属性,下面我们就通过 CSS 来定制列表。首先,我们先使用 border—collapse 让整个列表边框合并为单线,再使用 width,height 来定制表格大小,之后用 background-color 加上背景颜色,text-align 设置字符对其方式,padding 设置内边据:
#tb td,th{
border: 1px solid green;
padding: 5px;
}
#tb{
border-collapse: collapse;
width: 500px;
text-align: center;
}
#tb th{
text-align: center;
color: black;
background-color: lightseagreen;
}
#tb tr.tr2 td{
color: black;
background-color: #B2FF99;
}效果如下: