Photoshop图层样式和混合模式区别实例
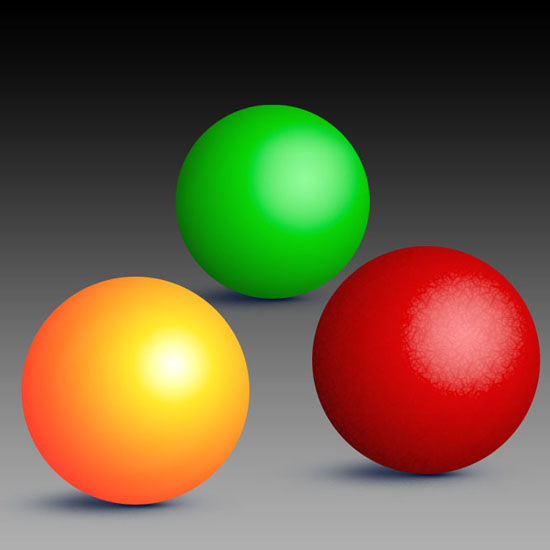
相当简单的教程。不过我认为对图层样式 混合模式的理解有很大帮助,先来看下效果图:
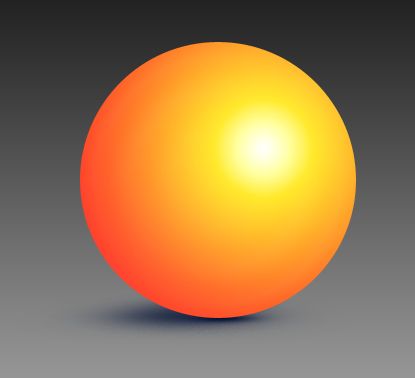
我们以橙色为例。
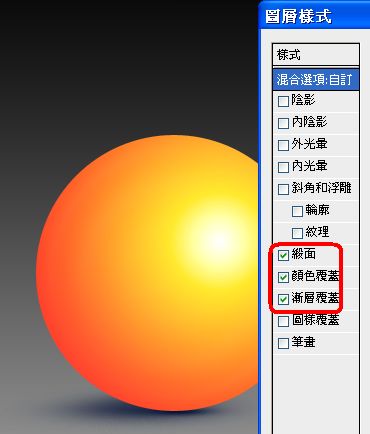
只需调整三处。
1. 先画个圆 ( 要
相当简单的教程。不过我认为对图层样式 混合模式的理解有很大帮助,先来看下效果图:

我们以橙色为例。

只需调整三处。

#p#
1. 先画个圆 ( 要储存笔刷 )

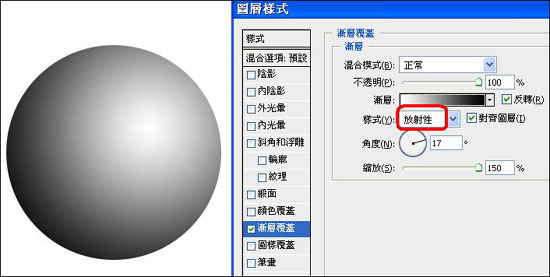
2. 放射( 径向)渐变

3. 缎面 ( 光泽 ) 增加立体感

4. 颜色覆盖

样式要记得储存。
以后要做个球,只要调出笔刷,套用样式,就可以了。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 微信的免打擾模式有什麼作用
Feb 23, 2024 pm 10:48 PM
微信的免打擾模式有什麼作用
Feb 23, 2024 pm 10:48 PM
微信勿擾模式什麼意思如今,隨著智慧型手機的普及和行動網路的快速發展,社群媒體平台已成為人們日常生活中不可或缺的一部分。而微信作為國內最受歡迎的社群媒體平台之一,幾乎每個人都有一個微信帳號。我們可以透過微信與朋友、家人、同事進行即時溝通,分享生活中的點滴,了解彼此的近況。然而,在這個時代,我們也不可避免地面臨資訊過載和隱私洩漏的問題,特別是對於那些需要專注或
 iPhone上的睡眠模式有何用途?
Nov 04, 2023 am 11:13 AM
iPhone上的睡眠模式有何用途?
Nov 04, 2023 am 11:13 AM
長期以來,iOS設備一直能夠使用「健康」應用程式追蹤您的睡眠模式等。但是,當您在睡覺時被通知打擾時,這不是很煩人嗎?這些通知可能無關緊要,因此在此過程中會擾亂您的睡眠模式。雖然免打擾模式是避免睡覺時分心的好方法,但它可能會導致您錯過夜間收到的重要電話和訊息。值得慶幸的是,這就是睡眠模式的用武之地。讓我們了解更多關於它以及如何在iPhone上使用它的資訊。睡眠模式在iPhone上有什麼作用睡眠模式是iOS中專用的專注模式,會根據你在「健康」App中的睡眠定時自動啟動。它可以幫助您設定鬧鐘,然後可以
 請勿打擾模式在iPhone中不起作用:修復
Apr 24, 2024 pm 04:50 PM
請勿打擾模式在iPhone中不起作用:修復
Apr 24, 2024 pm 04:50 PM
即使在「請勿打擾」模式下接聽電話也可能是一種非常煩人的體驗。顧名思義,請勿打擾模式可關閉來自郵件、訊息等的所有來電通知和警報。您可以按照這些解決方案集進行修復。修復1–啟用對焦模式在手機上啟用對焦模式。步驟1–從頂部向下滑動以存取控制中心。步驟2–接下來,在手機上啟用「對焦模式」。專注模式可在手機上啟用「請勿打擾」模式。它不會讓您的手機上出現任何來電提醒。修復2–更改對焦模式設定如果對焦模式設定中存在一些問題,則應進行修復。步驟1–打開您的iPhone設定視窗。步驟2–接下來,開啟「對焦」模式設
 如何啟用「記事本++深色模式」和「記事本++深色主題」?
Oct 27, 2023 pm 11:17 PM
如何啟用「記事本++深色模式」和「記事本++深色主題」?
Oct 27, 2023 pm 11:17 PM
記事本++暗模式v8.0沒有參數,Notepad++是最有用的文字編輯器。在Windows10上執行的每個應用程式都支援暗模式。您可以命名網頁瀏覽器,例如Chrome、Firefox和MicrosoftEdge。如果您在記事本++上工作,預設的白色背景可能會傷害您的眼睛。開發人員已將暗模式加入到版本8的Notepad++中,這是開啟它的方法。為Windows11/10啟用記事本++暗模式啟動記事本++點選「設定」>「首選項」>「暗模式」選擇「啟用深色模式」重新啟動記
 WordPress網頁錯位現象解決攻略
Mar 05, 2024 pm 01:12 PM
WordPress網頁錯位現象解決攻略
Mar 05, 2024 pm 01:12 PM
WordPress網頁錯位現象解決攻略在WordPress網站開發中,有時候我們會遇到網頁元素錯位的情況,這可能是由於不同裝置上的螢幕尺寸、瀏覽器相容性或CSS樣式設定不當所致。要解決這種錯位現象,我們需要仔細分析問題、找出可能的原因,並逐步進行除錯和修復。本文將分享一些常見的WordPress網頁錯位問題以及對應的解決攻略,同時提供具體的程式碼範例,幫助開
 CSS網頁背景圖設計:創造各種背景圖樣式和效果
Nov 18, 2023 am 08:38 AM
CSS網頁背景圖設計:創造各種背景圖樣式和效果
Nov 18, 2023 am 08:38 AM
CSS網頁背景圖設計:建立各種背景圖樣式和效果,需要具體程式碼範例摘要:在網頁設計中,背景圖是一種重要的視覺元素,它可以有效地增強頁面的吸引力和可讀性。本文將介紹一些常見的CSS背景圖設計樣式和效果,並提供對應的程式碼範例。讀者可以根據自己的需求和喜好來選擇和應用這些背景圖樣式和效果,以達到更好的視覺效果和使用者體驗。關鍵字:CSS,背景圖,設計樣式,效果,程式碼示
 CSS屬性實現透明度漸層效果的方法
Nov 18, 2023 pm 05:28 PM
CSS屬性實現透明度漸層效果的方法
Nov 18, 2023 pm 05:28 PM
CSS屬性實現透明度漸變效果的方法,需要具體程式碼範例在網頁設計中,透明度漸層效果可以為頁面增添一種柔和而美觀的過渡效果。透過CSS屬性的設置,我們可以輕鬆實現不同元素在透明度上的過渡效果。今天我們就來介紹一些常見的方法和具體的程式碼範例。使用opacity屬性Opacity屬性可以設定元素的透明度,取值範圍從0到1,0表示完全透明,1表示完全不透明。我們可以通
 win10平板模式鍵盤怎麼設定在桌面上詳細教學
Dec 24, 2023 pm 11:06 PM
win10平板模式鍵盤怎麼設定在桌面上詳細教學
Dec 24, 2023 pm 11:06 PM
在使用win10平板模式的時候,我們可以接入觸控螢幕設備等來使用電腦,但是很多的用戶們不清楚怎麼使用觸控螢幕的鍵盤,怎麼打開它,那就快來看看詳細的教程吧~win10平板模式鍵盤怎麼設定在桌面上詳細教學:1、我們進入平板模式後,可以在下面看見。我們點擊一下。 2.點擊一下,就能夠使用觸控螢幕鍵盤了。






