比較分析localstorage的五種不同方式,以提高資料保存效率

提高資料保存效率:localstorage的五種不同方式對比分析
#引言:
在當今資訊爆炸的時代,資料的保存和管理變得尤為重要。在Web開發中,我們常常需要保存一些數據,以便在不同的頁面或會話中使用。而其中一種廣泛應用的資料保存方式是使用localstorage。
localstorage是一種HTML5提供的本機儲存機制,可在瀏覽器中永久保存資料。它是基於鍵值對的儲存方式,支援儲存簡單的資料類型,如字串、數字和布林值。接下來,我們將對localstorage的五種不同使用方式進行比較分析,以提高資料保存效率。
一、單一鍵值對儲存
最簡單的使用localstorage的方式是將資料儲存為單一的鍵值對。範例程式碼如下:
// 存储数据
localStorage.setItem("name", "John");
// 读取数据
var name = localStorage.getItem("name");
console.log(name); // 输出: John這種方式適用於保存單一資料項,非常簡單且直觀。但當需要保存多個資料項時,會導致localstorage的使用不夠有效率。
二、物件儲存
為了解決單一鍵值對方式的不足,我們可以將多個資料項封裝為一個對象,再儲存到localstorage中。範例程式碼如下:
// 存储数据
var user = {
name: "John",
age: 20,
gender: "male"
};
localStorage.setItem("user", JSON.stringify(user));
// 读取数据
var storedUser = JSON.parse(localStorage.getItem("user"));
console.log(storedUser.name); // 输出: John透過將多個資料項目整合到一個物件中,我們可以更方便地管理和存取資料。但當資料項較多或資料結構複雜時,這種方式可能會導致程式碼冗長且不易維護。
三、陣列儲存
除了物件方式,我們還可以將資料項儲存為一個陣列。範例程式碼如下:
// 存储数据
var fruits = ["apple", "banana", "orange"];
localStorage.setItem("fruits", JSON.stringify(fruits));
// 读取数据
var storedFruits = JSON.parse(localStorage.getItem("fruits"));
console.log(storedFruits); // 输出: ["apple", "banana", "orange"]使用陣列方式儲存數據,適合需要保持資料順序或需要進行遍歷操作的場景。缺點是無法使用鍵直接存取資料項,只能透過索引值存取。
四、批次儲存
當需要儲存大量資料時,單獨呼叫setItem進行儲存會導致效能下降。這時,可以採用批次儲存的方式,將資料封裝為一個大的對象,然後再進行儲存。範例程式碼如下:
// 存储数据
var data = {
key1: value1,
key2: value2,
// ...
};
localStorage.setItem("data", JSON.stringify(data));
// 读取数据
var storedData = JSON.parse(localStorage.getItem("data"));
console.log(storedData); // 输出: { key1: value1, key2: value2, ... }批次儲存的方式適用於資料量大或需要頻繁存取所有資料項目的情況,可以提高存取效率和程式碼的簡潔性。
五、使用第三方函式庫
除了原生localstorage,還有很多第三方函式庫提供了更進階的資料儲存機制。例如,使用IndexedDB可以實現更複雜的查詢和索引功能;使用PouchDB可以實現資料同步和離線存取等進階功能。選擇適合專案需求的第三方函式庫,能夠更靈活地進行資料保存與管理。
結論:
本文對localstorage的五種不同使用方式進行了對比分析,包括單一鍵值對儲存、物件儲存、陣列儲存、批次儲存和使用第三方程式庫。針對不同的應用場景和需求,我們可以選擇最適合的方式來提高資料保存效率。
然而,值得注意的是,雖然localstorage有很多優點,但也存在一些限制,如儲存容量限制、同源限制等。在實際應用中,我們應該綜合考慮這些因素,選擇最適合的儲存方案。同時,為了提高資料的安全性,建議對儲存的資料進行加密處理。
總之,在海量資料時代,提高資料保存效率是非常重要的。透過合理選擇localstorage的使用方式,我們可以更有效率地進行資料的保存和管理,為專案的開發和使用者體驗提供更好的支援。
以上是比較分析localstorage的五種不同方式,以提高資料保存效率的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在 Windows 11 中為應用程式或進程開啟或關閉效率模式
Apr 14, 2023 pm 09:46 PM
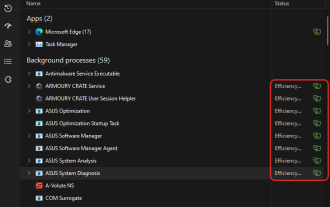
如何在 Windows 11 中為應用程式或進程開啟或關閉效率模式
Apr 14, 2023 pm 09:46 PM
Windows 11 22H2中的新工作管理員對進階使用者來說是個福音。現在,它透過附加資料提供更好的 UI 體驗,以密切關注您正在運行的流程、任務、服務和硬體元件。如果您一直在使用新的任務管理器,那麼您可能已經注意到新的效率模式。它是什麼?它是否有助於提高 Windows 11 系統的效能?讓我們來了解一下! Windows 11 中的效率模式是什麼?效率模式是任務管理器中的一
 比較分析JPA和MyBatis的功能和性能
Feb 19, 2024 pm 05:43 PM
比較分析JPA和MyBatis的功能和性能
Feb 19, 2024 pm 05:43 PM
JPA和MyBatis:功能與效能比較分析引言:在Java開發中,持久化框架扮演著非常重要的角色。常見的持久化框架包括JPA(JavaPersistenceAPI)和MyBatis。本文將對這兩個框架的功能和效能進行比較分析,並提供具體的程式碼範例。一、功能對比:JPA:JPA是JavaEE的一部分,提供了一個物件導向的資料持久化解決方案。它透過註解或X
 兩小時就能超過人類! DeepMind最新AI速通26款雅達利遊戲
Jul 03, 2023 pm 08:57 PM
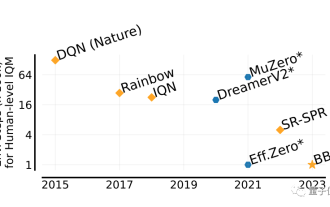
兩小時就能超過人類! DeepMind最新AI速通26款雅達利遊戲
Jul 03, 2023 pm 08:57 PM
DeepMind的AI智能體,又來捲自己了!注意看,這個名叫BBF的傢伙,只用2個小時,就掌握了26款雅達利遊戲,效率和人類相當,超越了自己一眾前輩。要知道,AI智能體透過強化學習解決問題的效果一直都不錯,但最大的問題就在於這種方式效率很低,需要很長時間摸索。圖片而BBF帶來的突破正是在效率方面。怪不得它的全名可以叫Bigger、Better、Faster。而且它還能只在單卡上完成訓練,算力要求也降低許多。 BBF由GoogleDeepMind和蒙特婁大學共同提出,目前資料和程式碼都已開源。最高可取得人類
 PyCharm遠端開發實用指南:提高開發效率
Feb 23, 2024 pm 01:30 PM
PyCharm遠端開發實用指南:提高開發效率
Feb 23, 2024 pm 01:30 PM
PyCharm是一款功能強大的Python整合開發環境(IDE),廣泛用於Python開發者進行程式碼編寫、除錯和專案管理。在實際的開發過程中,大多數開發者都會面臨不同的問題,例如如何提升開發效率、如何與團隊成員進行協作開發等。本文將介紹PyCharm遠端開發的實用指南,幫助開發者更好地利用PyCharm進行遠端開發,並提高工作效率。 1.準備工作在進行PyCh
 Vue專案開發中的資料快取與本地儲存經驗分享
Nov 03, 2023 am 09:15 AM
Vue專案開發中的資料快取與本地儲存經驗分享
Nov 03, 2023 am 09:15 AM
Vue專案開發中的資料快取與本地儲存經驗分享在Vue專案的開發過程中,資料快取和本地儲存是兩個非常重要的概念。資料快取可以提升應用程式的效能,而本地儲存則可以實現資料的持久化儲存。在本文中,我將分享一些在Vue專案中使用資料快取和本地儲存的經驗和實踐。一、資料快取資料快取是將資料儲存在記憶體中,以便後續快速取得與使用。在Vue專案中,常用的資料快取方式有兩種:
 Vivox100和Vivox100Pro哪個比較適合你?詳細比較分析。
Mar 23, 2024 pm 01:12 PM
Vivox100和Vivox100Pro哪個比較適合你?詳細比較分析。
Mar 23, 2024 pm 01:12 PM
隨著智慧型手機的普及,對人們來說,耳機已經成為生活中不可或缺的配件。而在眾多耳機品牌中,Vivox100和Vivox100Pro備受矚目。那麼,究竟是Vivox100還是Vivox100Pro更適合你呢?接下來,我們將從外觀設計、音質表現、耗電情況、性價比等方面進行詳細比較分析。外觀設計方面,Vivox100和Vivox100Pro在外觀上有著明顯的差異。 V
 在大數據場景下的MySQL儲存引擎選擇:MyISAM、InnoDB、Aria比較分析
Jul 24, 2023 pm 07:18 PM
在大數據場景下的MySQL儲存引擎選擇:MyISAM、InnoDB、Aria比較分析
Jul 24, 2023 pm 07:18 PM
在大數據場景下的MySQL儲存引擎選擇:MyISAM、InnoDB、Aria比較分析隨著大數據時代的到來,傳統的儲存引擎在面對高並發、大數據量的情況下往往無法滿足業務需求。 MySQL作為最受歡迎的關聯式資料庫管理系統之一,其儲存引擎的選擇顯得格外重要。在本文中,我們將對大數據場景下MySQL常用的儲存引擎MyISAM、InnoDB、Aria進行比較分析,並給出
 Java開發技巧大揭密:優化資料庫事務處理效率
Nov 20, 2023 pm 03:13 PM
Java開發技巧大揭密:優化資料庫事務處理效率
Nov 20, 2023 pm 03:13 PM
隨著網路的快速發展,資料庫的重要性日益凸顯。身為Java開發者,我們經常涉及資料庫操作,資料庫事務處理的效率直接關係到整個系統的效能和穩定性。本文將介紹一些Java開發中常用的最佳化資料庫事務處理效率的技巧,幫助開發者提升系統的效能和回應速度。在批次插入/更新操作通常情況下,一次插入或更新單一記錄到資料庫的效率遠低於批次操作。因此,在進行批量插入/更






