比較Quform和FormCraft:頂級WordPress表單建立外掛程式對比
毫無疑問,Quform 和 FormCraft 是市場上最受歡迎和評價最高的兩個 WordPress 表單建立器,但這兩個巨頭中的哪一個最適合您呢?
今天,我們深入了解這些表單建構器的特殊之處。我們將確定每個插件的最佳功能,並幫助您決定其中哪個是您需要的插件。
Quform WordPress 表單產生器
讓我們從 Quform 開始。 Quform 是當今功能最豐富且易於使用的 WordPress 表單外掛之一。

建立各種表單
首先,Quform 不僅允許您建立漂亮的聯絡表單,而且還提供了廣泛的模板,使您可以建立各種其他表單,其中一些您可能認為自己不需要,直到當然,您會的。
例如,Quform 允許您為訪客建立快速問題表單並將其嵌入到您網站的任何位置。這種類型的迷你表單可用於檢查您網站的訪客體驗或取得有關您提供的服務和產品的回饋。
將這個想法更進一步,Quform 還使您能夠建立自己的調查和多項選擇表格。因此,如果您正在尋找 WordPress 測驗插件或允許您建立調查以更好地了解訪客的插件,您無需再尋找,因為 Quform 允許您創建自己的調查和測驗。它還提供了更專業的模板,用於建立預訂、回覆、工作申請、售前問題等表單。
易於自訂的拖放表單產生器
使此 WordPress 表單產生器在競爭中脫穎而出的另一個品質是它非常易於使用和自訂以適合您的品牌。這是因為它是一個直覺的拖放表單產生器,提供 11 個主題、可修改的配色方案和可擴展的元素大小,以及創建自己的主題的能力。
雖然 Quform 足夠簡單,適合網站建立新手使用,但它不會讓更高級的用戶失望,他們可以使用廣泛的佈局選項和样式功能創建獨特且複雜的表單。
一些最好的功能是:
- 多頁表單
- 編輯條目
- 重複元素
- 提交可移動的按鈕元素
- 單次提交即可發送無限封電子郵件
- 通知的條件邏輯
- 向通知新增附件
這是使用者 johanlimm 對 WordPress 表單產生器的評價:
「程式碼品質:10/10,設計品質:10/10,客戶支援:10/10,文件品質:10/10,彈性:10/10,可自訂性:10/10,功能可用性: 10/10 ”
現在您知道為什麼 Quform 是 WordPress 用戶可以添加到其網站的最佳表單外掛之一,那麼讓我們來看看它的競爭對手。
FormCraft 進階 WordPress 表單產生器
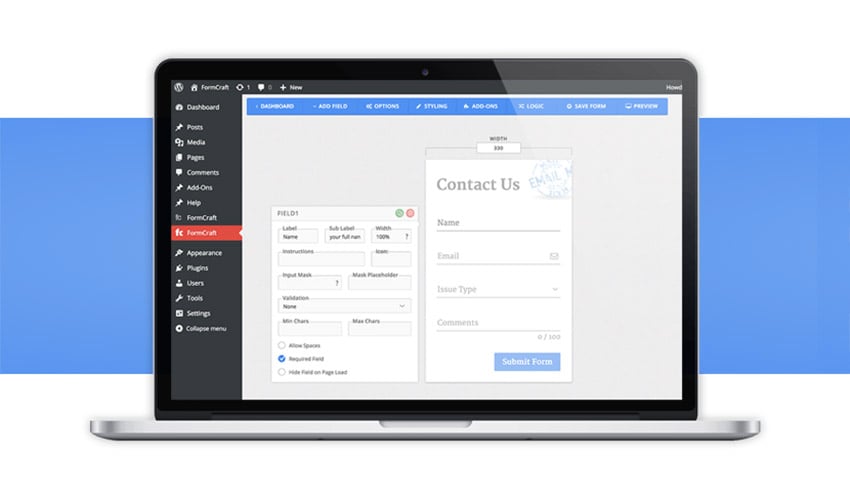
與 Quform 一樣,FormCraft 是一款出色的拖放表單產生器,用於建立令人驚嘆的表單。此建構器使用所見即所得系統,因此您可以使用遊標移動元素,以在聯絡表單中建立所需的外觀和功能,並立即查看您選擇的結果。

在任何頁面上彈出的表單
與 Quform 一樣,您可以建立 WordPress 外掛程式可以提供的最佳聯絡表單,但您也可以使用此 WordPress 表單產生器建立您喜歡的任何表單。不過,真正偉大的是,使用者不僅可以將表單嵌入到網站的任何頁面上,還可以將它們設定為在任何頁面上彈出,或使用頁面上的現有元素觸發表單。
簡單且廣泛的客製化
#您可以透過更改字體、修改佈局、添加整個自訂配色方案、添加背景圖像或徽標,甚至添加自訂 CSS 來調整表單的外觀和風格,輕鬆廣泛地自訂表單。
很棒的外掛
#儘管這些功能非常出色,但還有一些其他品質使這款拖放表單產生器成為 WordPress 提供的兩個最佳表單外掛之一。第一個是將其功能擴展到其基本功能之外的可能性。 FormCraft 提供了許多很棒的免費和付費插件,將插件提升到一個新的水平。其中包括 MailChimp、GetResponse、Campaign Monitor、Signature Pad 等。
網頁表單分析
#其次,FormCraft 還與 Web 表單分析集成,使您能夠監控表單視圖和提交情況,並每週、每月、每年或自訂監控轉換率。
整合幫助文件
#最後,FormCraft WordPress 表單外掛程式使用戶可以存取數十個教學課程,他們還可以在表單編輯器中搜尋帶有實際範例的幫助主題,從而在工作時輕鬆獲得即時幫助。
使用者 625539 評價此 WordPress 表單產生器:
「是時候評價這個外掛了,因為它非常棒。它具有出色的設計和功能,更重要的是,Nishant 始終值得您信賴來解決問題。我一直以來最喜歡的插件。」
選擇您的 WordPress 表單外掛
無論您選擇 Quform 還是 FormCraft 作為首選 WordPress 表單插件,它們都不會出錯。對於某些用戶來說,Quform 滿足所有要求,而對於其他用戶來說,合併 MailChimp 和其他強大功能的能力將使 FormCraft 成為合適的選擇。檢查這兩個令人驚嘆的 WordPress 表單產生器,並在下面的評論中告訴我們您更喜歡哪一個。
以上是比較Quform和FormCraft:頂級WordPress表單建立外掛程式對比的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
有四種方法可以調整 WordPress 文章列表:使用主題選項、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代碼(在 functions.php 文件中添加設置)或直接修改 WordPress 數據庫。
 wordpress屏蔽ip的插件有哪些
Apr 20, 2025 am 08:27 AM
wordpress屏蔽ip的插件有哪些
Apr 20, 2025 am 08:27 AM
WordPress 屏蔽 IP 的插件選擇至關重要。可考慮以下類型:基於 .htaccess:高效,但操作複雜;數據庫操作:靈活,但效率較低;基於防火牆:安全性能高,但配置複雜;自行編寫:最高控制權,但需要更多技術水平。
 wordpress網站賬號登錄
Apr 20, 2025 am 09:06 AM
wordpress網站賬號登錄
Apr 20, 2025 am 09:06 AM
登錄 WordPress 網站賬號的步驟:訪問登錄頁面:輸入網站網址加上 "/wp-login.php"。輸入用戶名和密碼。點擊“登錄”。驗證兩步驗證(可選)。成功登錄後,您將看到網站儀錶盤。
 wordpress怎麼寫頁頭
Apr 20, 2025 pm 12:09 PM
wordpress怎麼寫頁頭
Apr 20, 2025 pm 12:09 PM
在WordPress中創建自定義頁頭的步驟如下:編輯主題文件“header.php”。添加您的網站名稱和描述。創建導航菜單。添加搜索欄。保存更改並查看您的自定義頁頭。
 wordpress出現錯誤怎麼辦
Apr 20, 2025 am 11:57 AM
wordpress出現錯誤怎麼辦
Apr 20, 2025 am 11:57 AM
WordPress 錯誤解決指南:500 內部服務器錯誤:禁用插件或檢查服務器錯誤日誌。 404 未找到頁面:檢查 permalink 並確保頁面鏈接正確。白屏死機:增加服務器 PHP 內存限制。數據庫連接錯誤:檢查數據庫服務器狀態和 WordPress 配置。其他技巧:啟用調試模式、檢查錯誤日誌和尋求支持。預防錯誤:定期更新 WordPress、僅安裝必要插件、定期備份網站和優化網站性能。
 wordpress主題頭部圖片如何更換
Apr 20, 2025 am 10:00 AM
wordpress主題頭部圖片如何更換
Apr 20, 2025 am 10:00 AM
更換 WordPress 主題頭部圖片的分步指南:登錄 WordPress 儀錶盤,導航至“外觀”>“主題”。選擇要編輯的主題,然後單擊“自定義”。打開“主題選項”面板並尋找“網站標頭”或“頭部圖片”選項。單擊“選擇圖像”按鈕並上傳新的頭部圖片。裁剪圖像並單擊“保存並裁剪”。單擊“保存並發布”按鈕以更新更改。
 wordpress評論怎麼顯示
Apr 20, 2025 pm 12:06 PM
wordpress評論怎麼顯示
Apr 20, 2025 pm 12:06 PM
WordPress 網站中啟用評論功能:1. 登錄管理面板,轉到 "設置"-"討論",勾選 "允許評論";2. 選擇顯示評論的位置;3. 自定義評論表單;4. 管理評論,批准、拒絕或刪除;5. 使用 <?php comments_template(); ?> 標籤顯示評論;6. 啟用嵌套評論;7. 調整評論外形;8. 使用插件和驗證碼防止垃圾評論;9. 鼓勵用戶使用 Gravatar 頭像;10. 創建評論指
 wordpress編輯日期怎麼取消
Apr 20, 2025 am 10:54 AM
wordpress編輯日期怎麼取消
Apr 20, 2025 am 10:54 AM
WordPress 編輯日期可以通過三種方法取消:1. 安裝 Enable Post Date Disable 插件;2. 在 functions.php 文件中添加代碼;3. 手動編輯 wp_posts 表中的 post_modified 列。






