Angular 入門:基礎知識
Angular 在過去幾年中變得非常流行。您可以使用這個開源 JavaScript 框架來建立 Web 和行動應用程式。如果您一直在考慮學習 Angular 但不知道從哪裡開始,那麼遵循本系列可能是個好主意。
本系列的目的是涵蓋 Angular 的基礎知識,同時創建一個非常簡單的應用程式來顯示有關不同國家/地區的資訊。 Angular 是用 TypeScript 編寫的,因此您也可以用 TypeScript 編寫自己的程式碼。
開始使用
如果您已經熟悉 TypeScript,您可以繼續開始建立您的第一個 Angular 應用程式。請記住,Angular 框架有兩個主要版本。一個是AngularJS,即版本1,然後是Angular 2 ,即版本2。不再支援AngularJS,兩個版本之間有很多差異。
你應該使用 Angular 嗎?
這是您必須問的第一個問題,答案是:這取決於情況。有些開發人員會認為 React 更好。但React也有問題! Angular 的優勢在於它是一個整合框架,可讓您建立專案而無需過多考慮程式庫。
如果你想嘗試 Angular,第一步是安裝 Node.js。然後您可以前往官方網站並下載合適的版本。節點套件管理器 npm 將作為 Node.js 的一部分安裝。
打字稿
下一步是透過執行以下命令來安裝 TypeScript。如果您不熟悉 TypeScript,請不要擔心。一點點 JavaScript 知識就夠了。簡單來說,TypeScript 只是帶有附加功能的類型化 JavaScript。許多現代編輯器對於幫助您掌握 TypeScript 很有用。我還在 Envato Tuts 上編寫了一個名為 TypeScript for Beginners 的系列文章,您可以在其中先學習 TypeScript 的基礎知識。
npm install -g typescript
Angular CLI
#Angular 框架帶有自己的命令列介面 (CLI)。 CLI 將為您處理大多數日常任務。這就是為什麼您必須安裝 CLI 才能啟動 Angular。您可以透過執行以下命令來安裝 Angular CLI。
npm install -g @angular/cli
現在,您可以透過在終端機中執行以下命令來建立新的 Angular 應用程式。在執行命令之前,請確保您已移至要建立應用程式的目錄。
ng new country-app
安裝專案的所有依賴項需要一些時間,因此請在 Angular CLI 設定您的應用程式時耐心等待。安裝完成後,您將在目前目錄下看到一個名為 country-app 的資料夾。您可以立即執行您的應用,只需將目錄變更為 country-app,然後執行 ngserve 控制台。
cd country-app ng serve --open
新增 --open 將自動在瀏覽器中開啟您的應用程式:https://localhost:4200/。
首次運行應用程式時,您將看到以下螢幕,無需對程式碼進行任何更改。那麼剛剛發生了什麼事? Angular CLI 運行 Webpack 開發伺服器。 Webpack Dev Server 在連接埠 4200 上呈現應用程式。它還監視項目原始碼中的變更。每次更改時,程式碼都會重新編譯,瀏覽器也會重新載入。由於您使用的是 Angular CLI,因此您已經在正確配置的開發環境中工作。因此,您無需執行任何操作,只需開始該專案即可。

#我們要建構什麼?
國家資訊應用概述
我們正在創建的國家/地區資訊應用程式將包含三個元件。 HomeComponent 將顯示人口、GDP 和麵積等各種類別下排名前三的國家。您將能夠單擊每個國家/地區的名稱以了解有關該國家/地區的更多資訊。有關國家/地區的附加資訊是使用另一個元件列出的,我們稱之為 CountryDetailComponent。我們的應用中還會有一個元件,它將用於顯示我們儲存在應用程式中的所有國家/地區的清單。
由於這是您的第一個 Angular 應用程序,因此我們的主要目標是讓事情變得簡單,而不添加任何複雜的功能。一旦您很好地掌握了基礎知識,創建更複雜的應用程式似乎並不是一項艱鉅的任務。
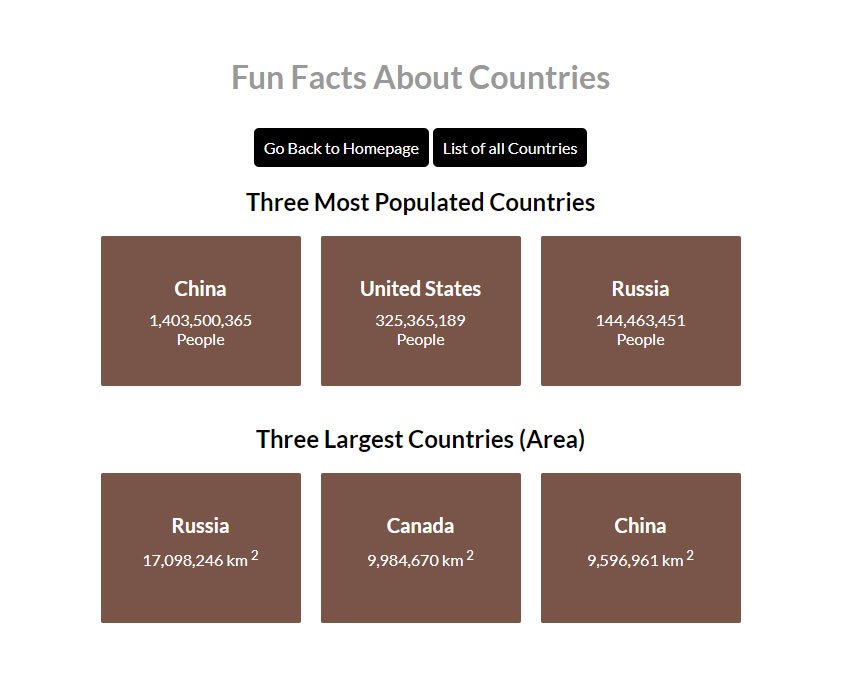
下圖是我們國家資訊應用程式中的主頁或 HomeComponent。正如您所看到的,每個類別下有三個國家,並且它們已按降序排列。在建立 HomeComponent 時,您將學習如何在範本中顯示不同的國家/地區之前對它們進行排序。

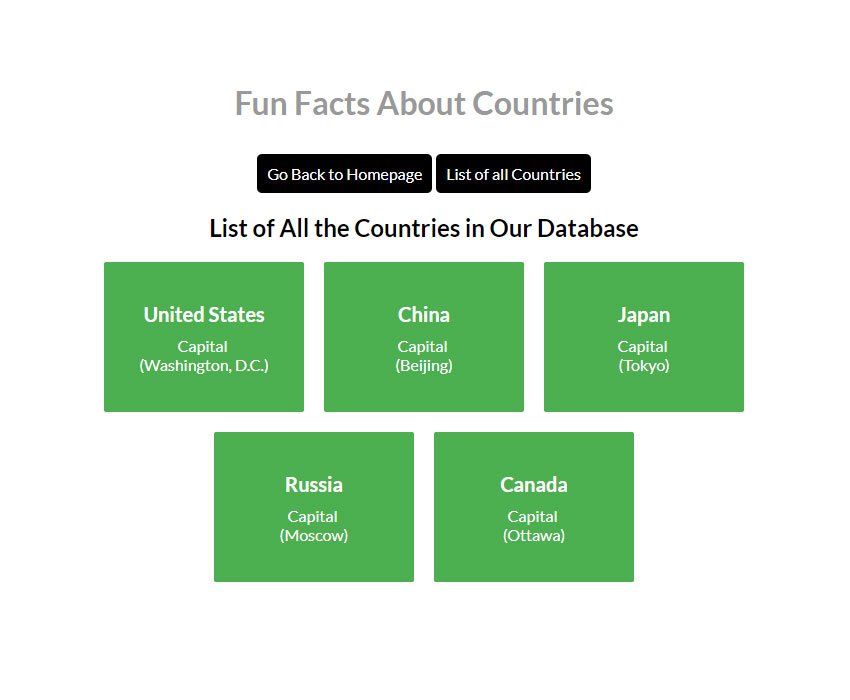
下图显示了我们应用的“所有国家/地区页面”或 AllCountriesComponent 。该组件的布局与 HomeComponent非常相似。唯一的区别是,这次我们列出了所有国家及其首都。

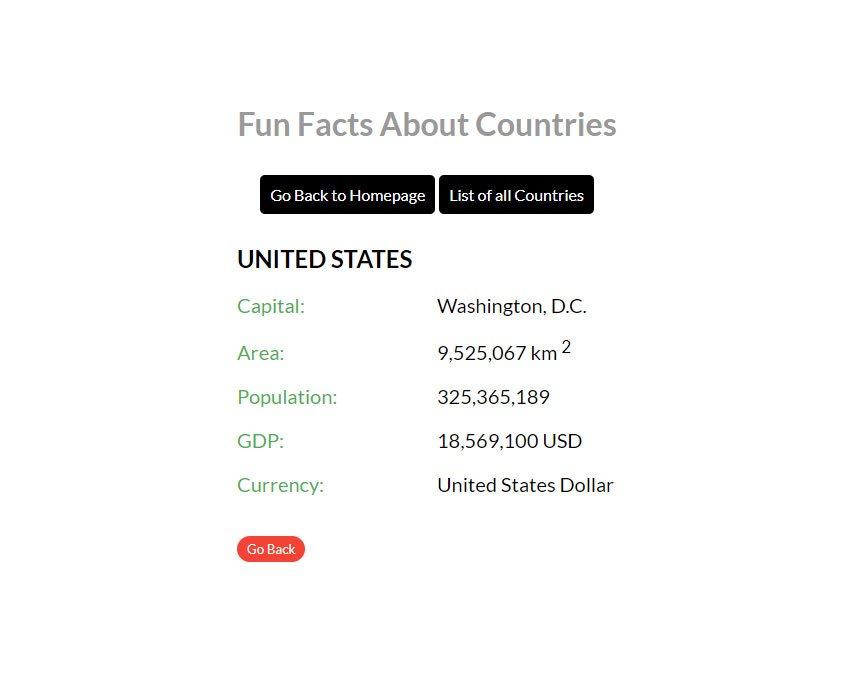
如果您点击 HomeComponent 或 AllCountriesComponent 内呈现的任何国家/地区的框,您将被带到国家/地区详细信息页面或 CountryDetailComponent。所提供的有关国家/地区的信息不可编辑。
在每个国家/地区的详细信息之后,有一个后退按钮,可带您返回上一个组件或页面。如果您从 HomeComponent 来到 CountryDetailComponent,您将被带回到 HomeComponent。如果您从 AllCountriesComponent 到达 CountryDetailComponent,您将被带回到 AllCountriesComponent。

将我们创建的不同组件引用为页面在技术上是不正确的。然而,我交替使用像 homepage 或 HomeComponent 这样的术语,因为看到很多不熟悉的术语,比如路由、组件和装饰器,对于从未创建过 Angular 的读者来说可能会感到害怕。之前的应用程序。在本系列中宽松地使用这些术语可以帮助您快速学习,而不是被术语所困惑。
角度基础知识
应用程序外壳
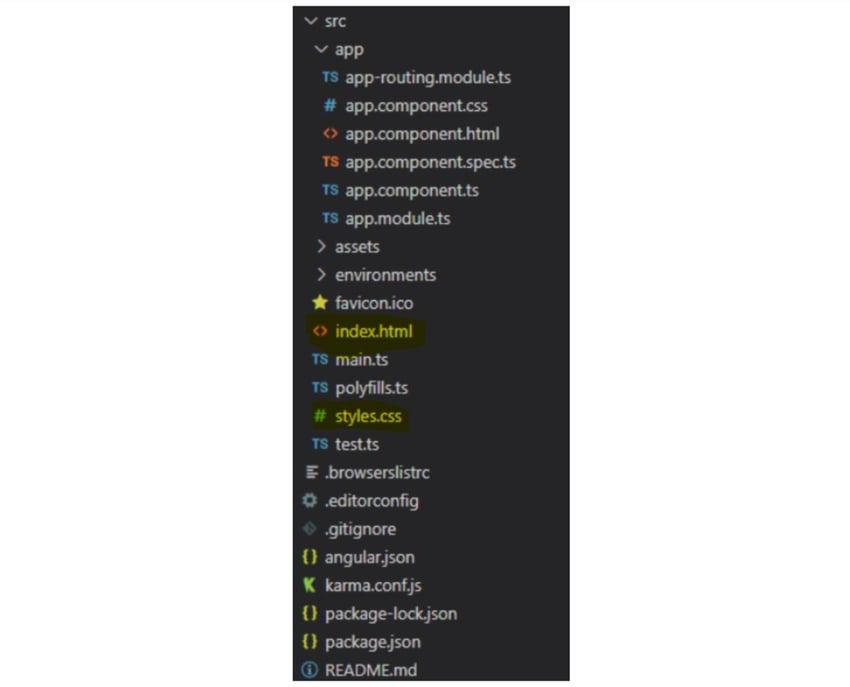
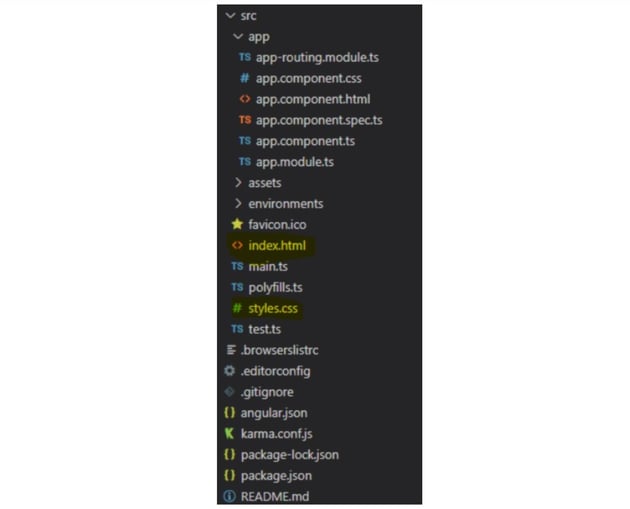
运行 ng new Country-app 命令后,Angular CLI 会为您创建一堆文件和文件夹。对于初学者来说,看到如此多的文件可能会令人生畏,但您不需要处理所有这些文件。创建国家/地区应用程序时,我们只会修改 src/app 文件夹中已存在的文件,并在同一目录中创建新文件。现在, src/app 文件夹中应该有五个不同的文件。这些文件创建一个应用程序 shell,用于将我们的应用程序的其余部分组合在一起。在 Angular 12 中,文件夹结构如下所示。
Angular 文件夹的结构方式很重要。良好的文件夹结构使代码维护变得简单、无缝。我们有一个很棒的免费课程来帮助您理解和实现更好的文件夹结构。



技术细节
在我们开始创建应用程序之前,您需要熟悉 Angular 的基本概念。本节将非常简要地介绍组件和模板等重要主题。这篇文章的目标是帮助您习惯这些!
在 Angular 中,无论版本如何,您都有一些主要的构建块:
- 模块
- 组件
- 模板
- 元数据
- data binding
- 指令
- 服务
- 依赖注入
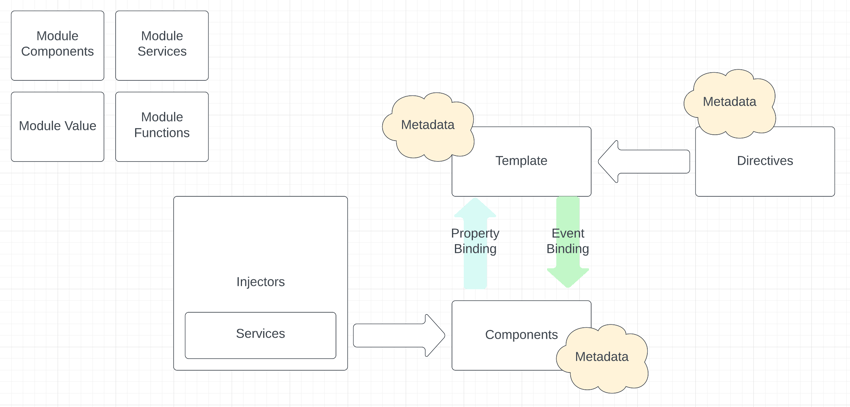
您可以在下面看到 Angular 12 架构的这些部分如何组合在一起:

什么是模块?
自 Angular 2+ 以来,Angular 一直专注于维护模块化。这就是为什么我们有 Angular 模块,也称为 NgModules。您创建的每个 Angular 应用程序都将至少有一个 Angular 模块:根模块。一般来说,这些被称为 AppModule。首先,您的应用程序将只有根模块。随着时间的推移,您最终将创建多个模块来定义特定应用程序域的工作流程或功能。
记住,每个 Angular 模块都是一个包含 @NgModule 装饰器的类。
装饰器是为修改 JavaScript 中的类而编写的函数。装饰器用于将元数据链接到类。此元数据提供了有关类应如何工作以及应如何配置的详细信息。
以下是 AppModule 的元数据示例:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
什么是组件?
组件是 Angular 应用程序的构建块。它们允许您控制应用的用户界面。一个基本组件由两部分组成:装饰器和类定义。您可以为类内的组件指定应用程序逻辑。
组件装饰器用于指定诸如用于标识组件的自定义选择器、HTML 模板的路径以及要应用于组件的样式规则等信息。
这是一个设置所有三个值的基本组件装饰器:
@Component({
selector: 'app-country-detail',
templateUrl: './country-detail.component.html',
styleUrls: ['./country-detail.component.css']
})
我们创建的所有组件都将有一个自定义选择器,它指定在浏览器中呈现组件的标签。这些自定义标签可以具有您想要的任何名称。例如,我们将在本系列的第三个教程中创建一个 countryDetailComponent ,并且我们将使用我们自己的自定义标记,名为app-country-detail 在浏览器中呈现此组件。
这只是一个开始——我们还有 Angular 组件的深入指南。
什么是模板?
模板是 Angular 组件的配套产品。简单来说,该模板只不过是一个 HTML 片段。它告诉我们应该如何渲染组件。在我们的 HomeComponent 中,模板如下所示。
<div class="container">
<h2>Three Most Populated Countries</h2>
<div class="group">
<a *ngFor="let country of populatedCountries" class="country-unit" routerLink="/detail/{{country.name}}">
<div class="country-block">
<h4>{{country.name}}</h4>
<p>{{country.population | number}}</p>
<p>People</p>
</div>
</a>
</div>
<br>
<h2>Three Largest Countries (Area)</h2>
<div class="group">
<a *ngFor="let country of largestCountries" class="country-unit" routerLink="/detail/{{country.name}}">
<div class="country-block">
<h4>{{country.name}}</h4>
<p>{{country.area | number}} km
<sup>2</sup>
</p>
</div>
</a>
</div>
<br>
<h2>Countries with Highest GDP</h2>
<div class="group">
<a *ngFor="let country of gdpCountries" class="country-unit" routerLink="/detail/{{country.name}}">
<div class="country-block">
<h4>{{country.name}}</h4>
<p>{{country.gdp | number}} USD</p>
</div>
</a>
</div>
</div>
它是常规 HTML,但有一些差异。例如,我们使用 *ngFor 循环数组并在视图中渲染。
<a *ngFor="let country of populatedCountries" class="country-unit" routerLink="/detail/{{country.name}}">
<div class="country-block">
<h4>{{country.name}}</h4>
<p>{{country.population | number}}</p>
<p>People</p>
</div>
</a>
什么是数据绑定?
如果没有框架,只要用户响应操作或值,就应将数据值推送到 HTML 控件中。这种推或拉逻辑容易出错且乏味。最重要的是,手动处理这一切可能是一场噩梦。这就是 Angular 框架提供数据绑定的原因。
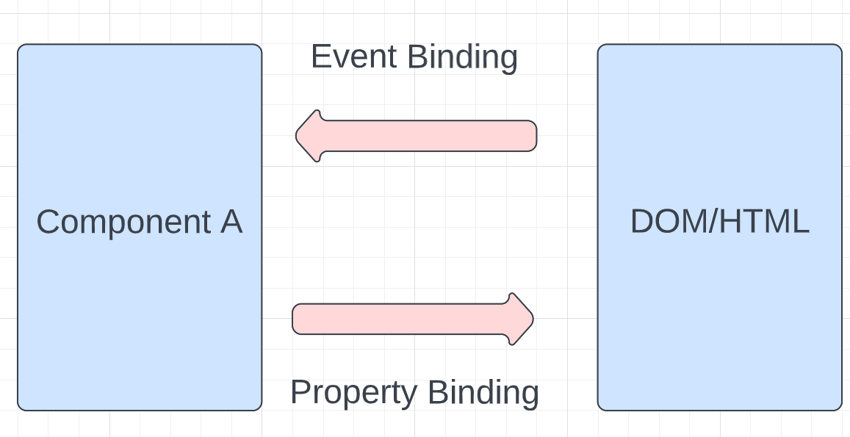
根据定义,数据绑定是一种协调模板和组件的机制。 DOM 和组件之间的整体控制流程如下所示:

当您进入国家/地区应用程序时,您将看到几个捕获按钮单击事件的位置,并且视图中的更改反映了业务逻辑。您将找到以下代码片段:
事件绑定的示例:
<button (click)="goBack()">Go Back</button>
属性绑定的示例:
<country-detail [country]="selectedCountry"></country-detail>
同样,他 app.component.ts 文件包含用 TypeScript 编写的组件的逻辑。您可以打开此文件并将 title 属性 AppComponent 类更新为“关于国家的有趣事实” '. app.component.ts 文件现在应该包含以下代码。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Fun Facts About Countries';
}
app.component.html 文件包含我们的 AppComponent 类的模板。打开 app.component.html 文件并将其中的样板 HTML 代码替换为以下行:
<h1>{{title}}</h1>
通过将 title 放在大括号内,我们告诉 Angular 将 title 类的 AppComponent 属性的值放入h1 标签。
双向数据绑定是至关重要的部分,因为它将事件和属性绑定结合到一个符号中。这只不过是 ngModel 指令。这是双向数据绑定的简单示例。
<input [(ngModel)]="country.name" placeholder="name"/>
在双向绑定中,数据从具有属性绑定的组件流向输入框。当用户更改值时,数据通过事件绑定流回组件。在 Angular 中,所有数据绑定在每个 JavaScript 事件周期仅处理一次。
数据绑定在 Angular 表单中起着至关重要的作用。无论是反应式表单还是模板驱动表单,您都需要双向数据绑定。我们有一个教程,您可以在其中了解有关双向绑定和 Angular 表单的更多信息。
什么是服务?
我们应用程序的不同组件需要检索数据以在屏幕上显示。我们将创建一个服务类,其中包含帮助我们检索此数据并以某种方式对其进行排序或修改的功能。然后,我们将使用不同组件类的功能向用户显示这些数据。
您可以将 Service 视为您的应用程序所需的任何值、函数或功能。获取存储在我们的应用程序中的所有国家/地区是一项服务,对它们进行排序和显示也是一项服务。我们类中的所有三个组件都将使用我们服务中的函数来检索数据。
这是我们将要创建的 服务和依赖注入是 Angular 框架中的关键主题。当您构建国家/地区应用程序时,在我们即将推出的教程中,您将了解它们的重要性。如果您想了解 Angular 服务的所有内部结构,请查看我们的 Angular 服务初学者指南。 对此文件所做的更改将自动反映在浏览器中:http://localhost:4200/。只需确保控制台仍处于打开状态,并且您已经在教程开头输入了 应用程序的不同功能和特性将由我们稍后创建的多个更简单的组件控制。您可以将此应用程序 shell 视为一辆汽车,以及我们将创建的不同组件作为该汽车的一部分,例如发动机和车轮。每个组件都会执行特定的功能,您可以将它们组合在一起来创建整个汽车。 本教程的目的是帮助您安装创建 Angular 应用程序所需的所有必要工具,并快速了解一些基本的 Angular 概念。 总而言之,您需要先了解 TypeScript 的基础知识,然后才能创建 Angular 应用。然后您需要安装 Node.js、TypeScript 和 Angular CLI。之后,您只需运行本教程的入门部分中的 npm 命令,您的第一个 Angular 应用程序就会启动并运行。 我们的国家/地区应用程序将不仅仅显示标题。在下一个教程中,您将创建一些类和服务,用于存储和检索有关不同国家/地区的数据。这些类和服务将在第三和第四教程中有用,我们将在其中创建应用程序的不同组件。 这篇文章已根据 Divya Dev 的贡献进行了更新。 Divya 是一位拥有超过 5 年经验的前端开发人员。她是安娜大学的毕业生和金牌获得者。 以上是Angular 入門:基礎知識的詳細內容。更多資訊請關注PHP中文網其他相關文章!country-app 的代码片段。如您所见,我们正在从 OnInit ">@Angular/core。同样,我们从我们自己创建的文件中导入 Country 和 CountryService 。
import { Component, OnInit } from '@angular/core';
import { Country } from '../country';
import { CountryService } from '../country.service';
运行应用程序
ngserve 命令。 最终想法

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。
 C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。
 Python vs. JavaScript:比較用例和應用程序
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序
Apr 21, 2025 am 12:01 AM
Python更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。
 從網站到應用程序:JavaScript的不同應用
Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用
Apr 22, 2025 am 12:02 AM
JavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。






