HTML5 lufylegend實作遊戲中的捲軸 _html5教學技巧
lufylegend是一個HTML5開源引擎,它實現了利用仿ActionScript3.0的語法進行HTML5的開發,包含了LSprite,LBitmapData,LBitmap,LLoader,LURLLoader,LTextField,LEvent等多個AS開發人員熟悉的類,支援Google Chrome ,Firefox,Opera,IE9,IOS,Android等多種熱門環境。 利用lufylegend可以輕鬆的使用物件導向編程,並且可以配合Box2dWeb製作實體遊戲, 另外它還內建了LTweenLite緩動類別等非常實用的功能, 現在開始使用它吧,它可以讓你更快的進入HTML5的世界!
什麼是捲軸
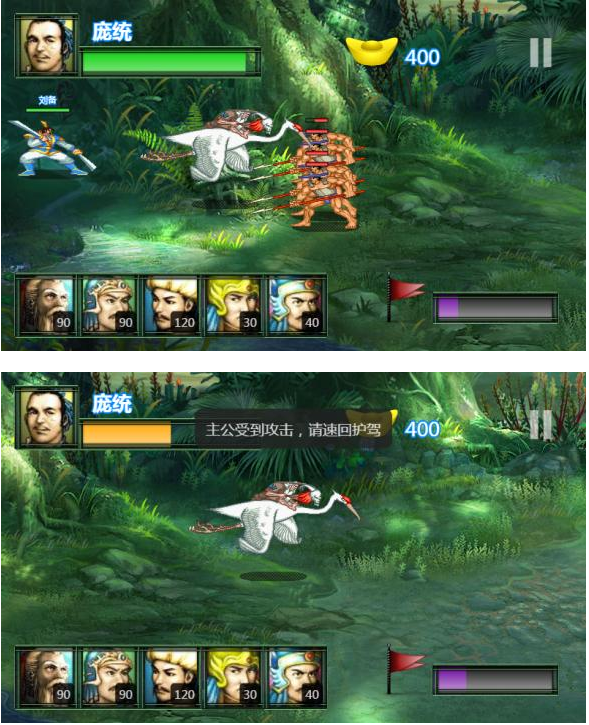
玩過RPG或橫版格鬥的同學應該知道,人物走到螢幕中央後,由於地圖過大,地圖會進行移動,人物則相對靜止不動。這個就是傳說中的捲軸。例如下圖是我的遊戲「三國戰線」裡的捲軸:

有了以上的簡介,大家應該明白了什麼是捲軸。說穿了就是鏡頭跟隨主角的效果。接下來,我們就利用lufylegend.js遊戲引擎來實現這個效果。
原理介紹
其實實現這個效果的關鍵在於如何使人物靜止,何時移動地圖,以及如何移動地圖。在探究這個兩個問題之前,我們先創造一個結構良好的舞台圖層(及一個LSprite物件),以便以後的操作。舞台結構如下:
- 舞台層
|
- 地圖圖層
|
- 人物層
可見舞台層就是地圖層和人物層的父元素,而人物層在地圖圖層上方,畢竟人物是站在地圖上的。我們知道,子對象的座標是相對於父對象的,所以移動父對象,子對象會跟著移動。這點要先弄明白。
如何使人物靜止呢?何時移動地圖呢?如何移動地圖呢?也許你會想,先用if(xxx){...}來判斷人物的座標是否達到螢幕中央,如果是,則移動地圖對象,如果不是則移動人物對象。這麼做的話就麻煩了。其實有更簡單的方法:
捲軸/不捲軸時,我們的人物都是在移動,但是如果人物達到屏幕中央時,要開始捲軸了,我們的舞台層就進行與人物速度方向相反、大小相同的移動,那麼人物的相對於canvas畫布的位移就抵消了,看上去就是靜止的,而地圖就跟著父類向反方向移動。這類似於拍古裝電影,拍兩個人一邊騎馬一邊談話。如果人和馬在前進,攝影機以相同的速度跟拍,那麼得到的畫面就是人物並沒有移動,而人物背後風景是在移動的。
接下來看實現程式碼。
實作程式碼
以下是含有詳細註解的程式碼:
- LInit(30, 'mydemo', 700, 480, main);
- // 移動方向,null代表沒動
- var direction = null; // 小鳥,舞臺層,背景物件
- var bird, stageLayer, bg;
- // 每次移動的長度
- var
- step = 5; 5;
- function main () {
- // 資源清單
- var loadList = [
- {name : 'bird', path : './bird.png'},
- {name : 'bg', path : './bg.jpg'}
- ];
- // 載入資源
- LLoadManage.load(loadList, null, demoInit);
- }
- function demoInit (result) {
- // 初始化舞臺層
- stageLayer = new LSprite(); addChild(stageLayer);
- // 加入背景
- bg = new LBitmap(new LBitmapData(result['b'b]); bg.y
- = -100; stageLayer.addChild(bg);
- // 加入小鳥
- bird
- = new LBitmap(new LBitmapData(result['bird])); bird.x
- = 100; ; >
- bird.y = 150; ; >
- stageLayer.addChild(bird);
- // 新增滑鼠按下事件
- stageLayer.addEventListener(LMouseEvent.MOUSE_DOWN, onDown);
- // 新增滑鼠彈起事件
- stageLayer.addEventListener(LMouseEvent.MOUSE_UP, onUp);
- // 增加時間軸事件
- stageLayer.addEventListener(LEvent.ENTER_FRAME, onFrame);
- }
- function onDown (e) {
- /** 根據點選位置設定移動方向 */
- if (e.offsetX > LGlobal.width / 2) {
- direction = 'right' ; >
- } else {
- direction = 'left'; ;
- }
- }
- function onUp () {
- // Set the direction to no direction, which means no movement
- direction = null;
- }
- function onFrame () {
- var _step, minX, maxX;
- /**moving bird*/
- if (direction == 'right') {
- _step = step;
- } else if (direction == 'left') {
- _step = -step;
- } else {
- return;
- }
- bird.x = _step;
- /**Control the bird’s movement range*/
- minX = 0,
- maxX = bg.getWidth() - bird.getWidth();
- if (bird.x < minX) {
- bird.x = minX;
- }else if (bird.x > maxX) {
- bird.x = maxX;
- }
- /**mobile stage*/
- stageLayer.x = LGlobal.width / 2 - bird.x;
- /**Control the stage movement range*/
- minX = LGlobal.width - stageLayer.getWidth(),
- maxX = 0;
- if (stageLayer.x < minX) {
- stageLayer.x = minX;
- }else if (stageLayer.x > maxX) {
- stageLayer.x = maxX;
- }
- }

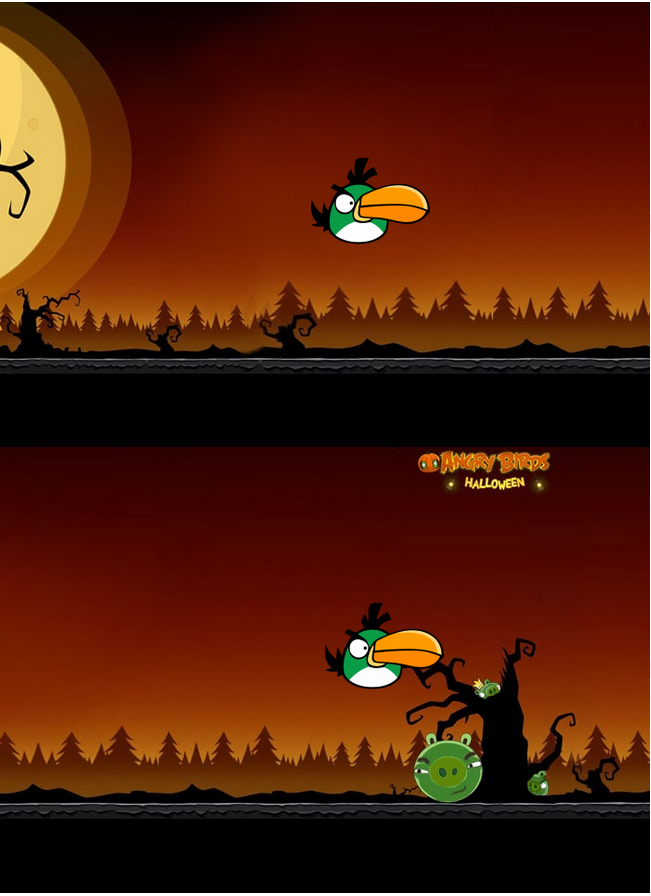
You can go here to view the online demo. Click on the left half of the screen to control the bird to move to the left, click on the right half of the screen to control the bird to move to the right. Once the bird reaches the center of the screen, start the reel.

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 H5代碼:Web開發人員的最佳實踐
Apr 16, 2025 am 12:14 AM
H5代碼:Web開發人員的最佳實踐
Apr 16, 2025 am 12:14 AM
H5代碼的最佳實踐包括:1.使用正確的DOCTYPE聲明和字符編碼;2.採用語義化標籤;3.減少HTTP請求;4.使用異步加載;5.優化圖像。這些實踐能提升網頁的效率、可維護性和用戶體驗。
 H5:網絡標準和技術的發展
Apr 15, 2025 am 12:12 AM
H5:網絡標準和技術的發展
Apr 15, 2025 am 12:12 AM
Web标准和技术从HTML4、CSS2和简单的JavaScript演变至今,经历了显著的发展。1)HTML5引入了Canvas、WebStorage等API,增强了Web应用的复杂性和互动性。2)CSS3增加了动画和过渡功能,使页面效果更加丰富。3)JavaScript通过Node.js和ES6的现代化语法,如箭头函数和类,提升了开发效率和代码可读性,这些变化推动了Web应用的性能优化和最佳实践的发展。
 H5是HTML5的速記嗎?探索細節
Apr 14, 2025 am 12:05 AM
H5是HTML5的速記嗎?探索細節
Apr 14, 2025 am 12:05 AM
H5不僅僅是HTML5的簡稱,它代表了一個更廣泛的現代網頁開發技術生態:1.H5包括HTML5、CSS3、JavaScript及相關API和技術;2.它提供更豐富、互動、流暢的用戶體驗,能在多設備上無縫運行;3.使用H5技術棧可以創建響應式網頁和復雜交互功能。
 了解H5代碼:HTML5的基本原理
Apr 17, 2025 am 12:08 AM
了解H5代碼:HTML5的基本原理
Apr 17, 2025 am 12:08 AM
HTML5是構建現代網頁的關鍵技術,提供了許多新元素和功能。 1.HTML5引入了語義化元素如、、等,增強了網頁結構和SEO。 2.支持多媒體元素和,無需插件即可嵌入媒體。 3.表單增強了新輸入類型和驗證屬性,簡化了驗證過程。 4.提供了離線和本地存儲功能,提升了網頁性能和用戶體驗。
 H5:如何增強網絡上的用戶體驗
Apr 19, 2025 am 12:08 AM
H5:如何增強網絡上的用戶體驗
Apr 19, 2025 am 12:08 AM
H5通過多媒體支持、離線存儲和性能優化提升網頁用戶體驗。 1)多媒體支持:H5的和元素簡化開發,提升用戶體驗。 2)離線存儲:WebStorage和IndexedDB允許離線使用,提升體驗。 3)性能優化:WebWorkers和元素優化性能,減少帶寬消耗。
 解構H5代碼:標籤,元素和屬性
Apr 18, 2025 am 12:06 AM
解構H5代碼:標籤,元素和屬性
Apr 18, 2025 am 12:06 AM
HTML5代碼由標籤、元素和屬性組成:1.標籤定義內容類型,用尖括號包圍,如。 2.元素由開始標籤、內容和結束標籤組成,如內容。 3.屬性在開始標籤中定義鍵值對,增強功能,如。這些是構建網頁結構的基本單位。
 H5代碼的基礎:密鑰元素及其目的
Apr 23, 2025 am 12:09 AM
H5代碼的基礎:密鑰元素及其目的
Apr 23, 2025 am 12:09 AM
HTML5的關鍵元素包括、、、、、等,用於構建現代網頁。 1.定義頭部內容,2.用於導航鏈接,3.表示獨立文章內容,4.組織頁面內容,5.展示側邊欄內容,6.定義頁腳,這些元素增強了網頁的結構和功能性。
 HTML5和H5:了解常見用法
Apr 22, 2025 am 12:01 AM
HTML5和H5:了解常見用法
Apr 22, 2025 am 12:01 AM
HTML5和H5沒有區別,H5是HTML5的簡稱。 1.HTML5是HTML的第五個版本,增強了網頁的多媒體和交互功能。 2.H5常用於指代基於HTML5的移動網頁或應用,適用於各種移動設備。






