Python網路爬蟲入門:理解Web網頁基礎
1.網頁的組成
網頁主要是三大部分組成——HTML,CSS和JavaScript。如果把網頁比喻成人的臉,這三個部分就好比人的眼睛,鼻子和嘴。下面我們介紹這三個功能。
HTML
HTML(HyperText Markup Language)是用來建立網頁的標記語言,它是一種基於標準通用標記語言的子集,它取代了HTML1.0作為網頁製作的標準,在HTML2.0中,新增了一些元素,增強了網頁的表現能力。
HTML的語法包括標籤和標籤語法,它們被用來定義網頁的結構、內容和樣式。一個HTML文件通常包含一個根標籤和一個或多個標籤,每個標籤都有一個標題行,用於標記標籤的類型、屬性和值。
HTML的根標籤是文件的開始標籤,它包含文件的標題和其他基本訊息,如文件類型、語言、日期、版本等。
除此之外,HTML還有一些其他的元素和屬性,如標題、段落、表格、清單、圖像、連結等,這些元素和屬性可以用來定義網頁的外觀和行為。
HTML的優點包括可移植性、跨平台性和內容豐富性等,它已成為網頁製作的標準語言,廣泛應用於網站、電子郵件、新聞文章、線上聊天等領域。
CSS
HTML定義了網頁的結構,但只有HTML的頁面佈局,網頁並不好看。為了讓網頁更好看一些,可以藉助CSS來實現。
CSS(層疊樣式表)是一種用來定義網頁樣式的語言,它是HTML的超集。 CSS提供了更多的樣式選擇和定義,使網頁設計更加靈活和易於維護。
CSS的語法包括選擇器、屬性、值和偽類選擇器等。選擇器是用來選擇要套用樣式的元素的,它可以基於類別、ID、通配符等進行選擇。屬性是用來定義元素樣式的,它可以基於類別、ID、通配符等來定義。值可以是一個單獨的值,也可以是一個字串、數字或其他類型的值。偽類選擇器是用來定義類別選擇器和ID選擇器的,它可以用來定義偽類元素和偽類選擇器。
CSS的優點包括可維護性、可擴展性和可自訂性等,它使網頁設計更加靈活和易於維護。透過使用CSS,可以更好地控制網頁的佈局、樣式和動畫效果,從而使網頁更加美觀和吸引人。
CSS3是CSS的最新版本,它增加了一些新的選擇器、屬性和值,使網頁設計更加靈活和豐富。例如,CSS3新增了偽類選擇器、動畫選擇器、過渡選擇器等,使網頁設計更加生動有趣。
那麼CSS什麼樣子呢,我摘抄了一段。
#head {
position: relative;
height: 100%;
width: 100%;
min-height: 768px;
cursor: default;
}這段程式碼定義了一個名為#head的元素,它的樣式屬性為position: relative; height: 100%; width: 100%; min-height: 768px; cursor: default;。
這些屬性的意義如下:
position: relative:表示元素的定位方式為相對定位,即元素相對於其父元素進行定位。
height: 100%:表示元素的高度為其父元素的高度的100%。
width: 100%:表示元素的寬度為其父元素的寬度的100%。
min-height: 768px:表示元素的最小高度為768像素,即其父元素的最小高度為768像素。
cursor: default:表示元素的遊標樣式為預設值,即不設定遊標樣式。
透過這些屬性的組合,可以定義一個具有相對定位、高度為100%、寬度為100%的元素,並且具有預設的遊標樣式。
JavaScript
JavaScript(簡稱「JS」)是一種具有函數優先的輕量級,解釋型或即時編譯型的程式語言。它是由Netscape公司的Brendan Eich在1995年首次設計實現,並被廣泛用於網頁瀏覽器中。
JavaScript 的語法基於原型程式設計、多範式的動態腳本語言,並且支援物件導向、命令式、宣告式、函數式程式設計範式。它的標準是ECMAScript,截至 2012 年,所有瀏覽器都完整的支援ECMAScript 5.1,舊版的瀏覽器至少支援ECMAScript 3 標準。
JavaScript 的基本語法包括變數、函數、物件、陣列和閉包等。變數用於存儲數據,函數用於實現邏輯,對像用於封裝數據和方法,數組用於存儲數據或對象,閉包用於重寫函數或方法並在其中使用變量。
JavaScript 的內建物件包括函數、陣列、物件、字串、正規表示式和函數等。它也支援ES6中的class和const,以及新增的let和const`。 ES7引入了let,const和rest/spread等語法。
JavaScript 的作用域鏈機制使程式碼可以在不同的作用域中安全地執行。它還支援事件處理、DOM操作、模組化等功能。 JavaScript 已廣泛應用於網頁瀏覽器、行動應用程式、遊戲開發等領域。
JavaScript通常是以单独文件加载的,后缀是.js。
综上所述,HTML定义了网页的内容和结构,CSS描述了网页的样式,JavaScript定义了网页的行为。
2.网页的结构
下面我们看一个示例代码。
<!DOCTYPE html> <html> <head> <title>网页标题</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="styles.css" rel="external nofollow" > </head> <body> <header> <nav> <ul> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >导航链接1</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >导航链接2</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >导航链接3</a></li> </ul> </nav> </header> <main> <h2 id="网页标题">网页标题</h2> <p>这是一个段落。</p> <ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> </ul> </main> <footer> <p>版权信息</p> </footer> </body> </html>
这个示例中, 声明了这是一个 HTML5 文档, 标签定义了文档的根元素,
标签包含了文档的元数据,如标题、字符集、视口等。标签定义了文档的标题,<meta charset="UTF-8"> 和 <meta name="viewport"> 标签定义了文档的字符集和视口。<link> 标签定义了文档的样式表,<nav> 标签定义了文档的导航链接,<ul> 标签定义了文档的列表项,<li> 标签定义了文档的列表项。<h2 id="标签定义了文档的标题"> 标签定义了文档的标题,</h2> <p> 标签定义了文档的段落。<footer> 标签定义了文档的版权信息。</footer></p> <p>这只是一个简单的示例,实际的HTML结构可能更加复杂。在编写网页时,需要根据具体的需求和目标,选择合适的HTML标签和样式表,并进行适当的排版和布局。</p> </li> </ul></nav>
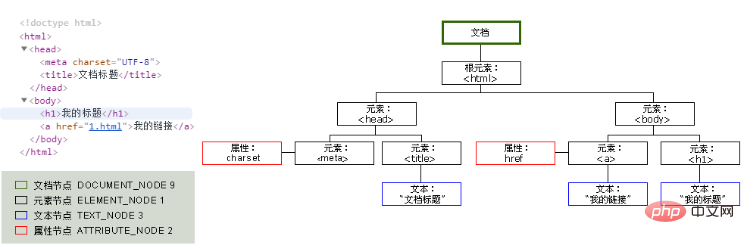
3.节点树和节点间的关系
节点树(Node Tree)是一个树形数据结构,它通过节点的组合来表示数据,节点通过节点之间的关系来表示数据之间的层次结构。节点树可以用来实现各种数据的组织和管理,例如数据库中的表,文件系统中的文件,以及各种应用程序中的数据模型。
节点间的关系通常通过以下方式表示:
树形结构:节点之间通过树形结构连接,节点的父节点通过右子节点连接,左子节点连接到根节点。
节点的层次结构:节点根据其父节点的层次结构来确定其位置。例如,一个节点的父节点是其子节点的父节点,其子节点是其左右子节点。
节点的继承关系:节点之间存在继承关系,即子节点继承其父节点的属性和关系。
节点的属性和关系:节点可以有属性和关系,属性用于描述节点的基本信息,例如名称、类型、值等。关系用于描述节点之间的关系,例如父子关系、层级关系等。
节点的遍历:节点树可以通过遍历来访问和修改节点的属性和关系。例如,可以通过递归遍历来查找节点的子节点和父节点,可以通过深度优先搜索遍历整个树。
下面我们一个示意图,一目了然。

4.选择器
我们知道网页由一个个节点组成,CSs 选择器会根据不同的节点设置不同的样式规则,那么怎样来定位节点呢?
在 Css 中,我们使用 CSS 选择器来定位节点。
CSS选择器是用于在HTML文档中选择元素的语言。CSS选择器是一种用于选择HTML元素的语言,它可以用于创建样式表,并将样式应用于HTML元素。
CSS选择器通常由一个或多个关键字组成,这些关键字用于指定选择器的类型。例如,div选择器用于选择所有具有div类的元素,a选择器用于选择所有具有a类的元素,img选择器用于选择所有具有img类的元素等。
CSS选择器可以使用通配符来匹配多个类型的元素。例如,div, a, img可以匹配所有具有这些类型的元素。
CSS选择器还可以使用伪类来创建更复杂的选择器。例如,:hover伪类用于在鼠标悬停在元素上时应用样式,:focus伪类用于在元素上聚焦时应用样式等。
CSS选择器可以嵌套使用,以创建更复杂的选择器。例如,div:hover a可以选择所有具有a类的元素,div:focus a可以选择所有具有a类的元素,并在鼠标悬停和聚焦时应用样式。
总之,CSS选择器是一种用于在HTML文档中选择元素的语言,它可以用于创建样式表,并将样式应用于HTML元素。
以上是Python網路爬蟲入門:理解Web網頁基礎的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP和Python:解釋了不同的範例
Apr 18, 2025 am 12:26 AM
PHP和Python:解釋了不同的範例
Apr 18, 2025 am 12:26 AM
PHP主要是過程式編程,但也支持面向對象編程(OOP);Python支持多種範式,包括OOP、函數式和過程式編程。 PHP適合web開發,Python適用於多種應用,如數據分析和機器學習。
 在PHP和Python之間進行選擇:指南
Apr 18, 2025 am 12:24 AM
在PHP和Python之間進行選擇:指南
Apr 18, 2025 am 12:24 AM
PHP適合網頁開發和快速原型開發,Python適用於數據科學和機器學習。 1.PHP用於動態網頁開發,語法簡單,適合快速開發。 2.Python語法簡潔,適用於多領域,庫生態系統強大。
 sublime怎麼運行代碼python
Apr 16, 2025 am 08:48 AM
sublime怎麼運行代碼python
Apr 16, 2025 am 08:48 AM
在 Sublime Text 中運行 Python 代碼,需先安裝 Python 插件,再創建 .py 文件並編寫代碼,最後按 Ctrl B 運行代碼,輸出會在控制台中顯示。
 PHP和Python:深入了解他們的歷史
Apr 18, 2025 am 12:25 AM
PHP和Python:深入了解他們的歷史
Apr 18, 2025 am 12:25 AM
PHP起源於1994年,由RasmusLerdorf開發,最初用於跟踪網站訪問者,逐漸演變為服務器端腳本語言,廣泛應用於網頁開發。 Python由GuidovanRossum於1980年代末開發,1991年首次發布,強調代碼可讀性和簡潔性,適用於科學計算、數據分析等領域。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 Golang vs. Python:性能和可伸縮性
Apr 19, 2025 am 12:18 AM
Golang vs. Python:性能和可伸縮性
Apr 19, 2025 am 12:18 AM
Golang在性能和可擴展性方面優於Python。 1)Golang的編譯型特性和高效並發模型使其在高並發場景下表現出色。 2)Python作為解釋型語言,執行速度較慢,但通過工具如Cython可優化性能。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 notepad 怎麼運行python
Apr 16, 2025 pm 07:33 PM
notepad 怎麼運行python
Apr 16, 2025 pm 07:33 PM
在 Notepad 中運行 Python 代碼需要安裝 Python 可執行文件和 NppExec 插件。安裝 Python 並為其添加 PATH 後,在 NppExec 插件中配置命令為“python”、參數為“{CURRENT_DIRECTORY}{FILE_NAME}”,即可在 Notepad 中通過快捷鍵“F6”運行 Python 代碼。






