JS自動倒數30秒後按鈕才可用(兩種場景)_javascript技巧
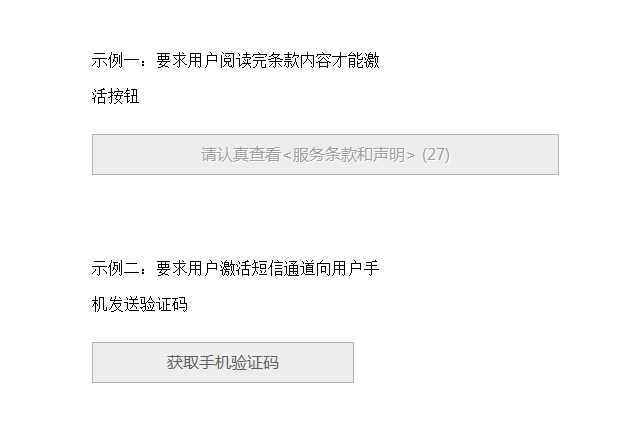
展示效果圖:

WEB開發中常會用到倒數計時來限制使用者對表單的操作,例如希望使用者在一定時間內看完相關協定資訊才允許使用者繼續下一步操作,又例如在收取手機驗證碼時允許使用者在一定時間過後(未收到驗證碼的情況下)再次取得驗證碼。那今天我來跟大家介紹下如何使用Javascript來實現這個簡單應用。
應用場景1:使用者註冊時閱讀相關協議資訊後才能啟動按鈕
某些網站註冊時要求用戶同意所謂的用戶協議之類的信息,如果協議內容非常重要,有些網站會要求新註冊的用戶一定要閱讀完相關協議信息才能激活下一步按鈕提交表單。為了讓使用者能閱讀協議資訊(實際使用者有沒有真正閱讀咱不知道),開發者會設計倒數計時例如30秒,30秒過後,表單提交按鈕才會啟動生效,以下來看具體如何實現。
<form action="http://www.jb51.net/" method="post" name="agree"> <input type="submit" class="button" value="请认真查看<服务条款和声明> ()" name="agreeb"> </form>
假設有上面這樣一個表單,表單的其他部分我們省略,只有一個提交按鈕,初始時按鈕不可用,當顯示30秒倒數結束後,按鈕就會顯示“我同意”,並且可以點擊激活。
我們用原生的js來實現這效果:
<script>
var secs = ;
document.agree.agreeb.disabled=true;
for(var i=;i<=secs;i++) {
window.setTimeout("update(" + i + ")", i * );
}
function update(num) {
if(num == secs) {
document.agree.agreeb.value =" 我 同 意 ";
document.agree.agreeb.disabled=false;
}
else {
var printnr = secs-num;
document.agree.agreeb.value = "请认真查看<服务条款和声明> (" + printnr +")";
}
}
</script> 我們設定時間為30秒,當然你也可以設定你想要的時間,將按鈕停用,也就是不可點擊,然後循環30秒,透過window.setTimeout呼叫update()函數,將當前秒與倒數計時對比,如果已經倒數完成則顯示“我同意”,並啟動按鈕。
應用場景2:使用者啟動簡訊通道向使用者手機發送驗證碼簡訊以驗明正身
很多網站在驗證用戶身份的時候需要提高用戶資訊的安全性,這樣就會與用戶手機綁定,於是就會向用戶手機發送驗證碼信息,如果用戶填寫了正確的驗證碼提交後台,那麼操作才會成功。而發送驗證碼也可能因為各種原因有發送不成功的情況,又不能讓用戶不停點擊發送。如此開發者使用倒數計時來處理這類問題,用戶啟動簡訊後,如果30秒後未收到驗證碼簡訊則可以再允許點擊發送簡訊。
<form action="http://www.jb51.net/" method="post" name="myform"> <input type="button" class="button" value="获取手机验证码" name="phone" onclick="showtime()"> </form>
上面的表單在按鈕上新增了一個onclick事件,呼叫了showtime()函數。
<script>
function showtime(t){
document.myform.phone.disabled=true;
for(i=;i<=t;i++) {
window.setTimeout("update_p(" + i + ","+t+")", i * );
}
}
function update_p(num,t) {
if(num == t) {
document.myform.phone.value =" 重新发送 ";
document.myform.phone.disabled=false;
}
else {
printnr = t-num;
document.myform.phone.value = " (" + printnr +")秒后重新发送";
}
}
</script> 和場景1一樣,點擊按鈕後,按鈕狀態為停用,透過呼叫window.setTimeout的update_p()顯示倒數計時,當倒數完成後,按鈕顯示「重新發送”,這時按鈕狀態為可用。
以上透過兩種場景給大家展示了js實現自動倒數30秒後按鈕才可用,希望對大家有所幫助。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。






