緩存是什麼?用node怎麼實現?
瀏覽器快取是前端最佳化的重要方向,透過快取靜態資源,可以減少頁面的載入時間和減輕伺服器負擔,提高使用者體驗。本文將介紹瀏覽器快取的基本原理和常見的快取策略,並以 nodejs的 koa 框架下的程式碼實作。

快取原則
瀏覽器快取的基本原則是將靜態資源(如CSS、JavaScript、圖片等)快取到本地,當頁面再次請求這些資源時,直接從本地獲取,而不是重新從伺服器下載。這可以減少頁面的載入時間和減輕伺服器負擔,提高使用者體驗。
在 HTTP 協定中,瀏覽器快取可以透過兩種機制實現:強快取和協商快取。 【相關教學推薦:nodejs影片教學】
強快取
-
Expires欄位:
- 值為服務端傳回的到期時間,可能會因為服務端和客戶端時間不同而造成快取命中誤差
-
Cache-Control(替代方案)
public:所有內容都被快取(客戶端和代理伺服器都可被快取)
private:只快取到私有快取(客戶端)
no-cache:與服務端確認傳回的回應是否已更改,然後才能使用該回應來滿足後續對同一個網址的請求。因此,如果存在合適的驗證令牌 (ETag),no-cache 會發起往返通訊來驗證快取的回應,如果資源未被更改,可以避免下載。
no-store:值不快取
must-revalidation/proxy-revalidation:如果快取內容失效,則請求必須傳送到伺服器已重新驗證
max-age=xxx:快取內容在xxx秒後失效,這個選項只能在http1.1使用, 比last-Modified優先權更高
-
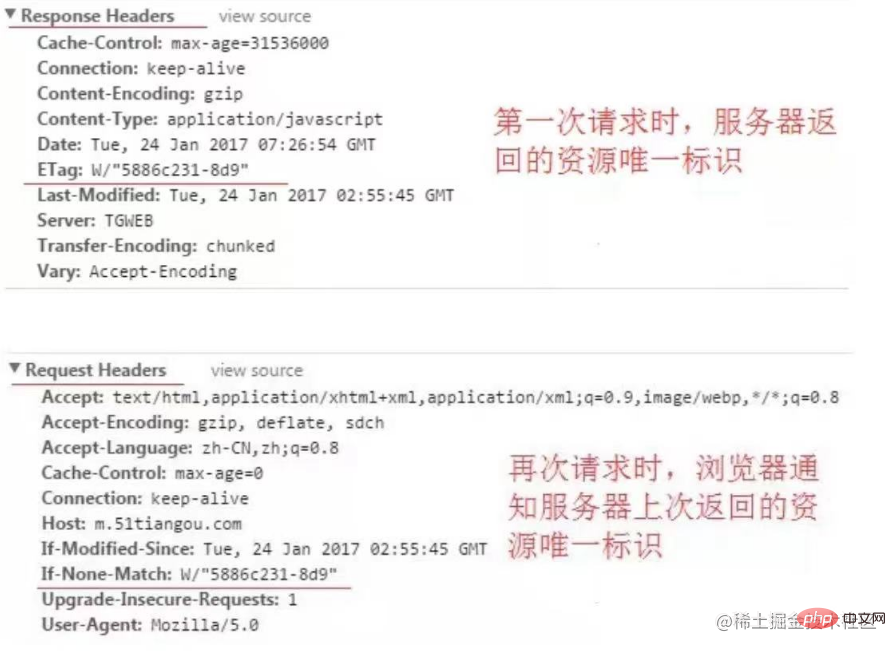
last-Modified(上次修改日期)
last-Modified:儲存於伺服器中,記錄該資源上次修改的日期(不能精確到秒,如果在數秒內多次修改,可能會導致錯誤命中緩存)
- ##if-modified-since:保存於客戶端中,請求被攜帶並與服務端的last-Modified比較,相同則直接命中快取返回304狀態碼
const Koa = require('koa');
const app = new Koa();
// 设置 expires方案
const setExpires = async (ctx, next) => {
// 设置缓存时间为 1 分钟
const expires = new Date(Date.now() + 60 * 1000);
ctx.set('Expires', expires.toUTCString());
await next();
}
// Cache-Control方案(优先执行)
const setCacheControl = async (ctx, next) => {
// 设置缓存时间为 1 分钟
ctx.set('Cache-Control', 'public, max-age=60');
await next();
}
// Last-Modified方案
const setLastModified = async (ctx, next) => {
// 获取资源最后修改时间
const lastModified = new Date('2021-03-05T00:00:00Z');
// 设置 Last-Modified 头
ctx.set('Last-Modified', lastModified.toUTCString());
await next();
}
const response = (ctx) => {
ctx.body = 'Hello World';
}
// 跟Last-Modified方案相对应
const lastModifiedResponse = (ctx) => {
// 如果资源已经修改过,则返回新的资源
if (ctx.headers['if-modified-since'] !== ctx.response.get('Last-Modified')) {
response(ctx)
} else ctx.status = 304;
}
app.get('/getMes', setExpires, response);
app.listen(3000, () => console.log('Server started on port 3000'));登入後複製
協商快取(瀏覽器和伺服器透過一個值進行協商判斷)const Koa = require('koa');
const app = new Koa();
// 设置 expires方案
const setExpires = async (ctx, next) => {
// 设置缓存时间为 1 分钟
const expires = new Date(Date.now() + 60 * 1000);
ctx.set('Expires', expires.toUTCString());
await next();
}
// Cache-Control方案(优先执行)
const setCacheControl = async (ctx, next) => {
// 设置缓存时间为 1 分钟
ctx.set('Cache-Control', 'public, max-age=60');
await next();
}
// Last-Modified方案
const setLastModified = async (ctx, next) => {
// 获取资源最后修改时间
const lastModified = new Date('2021-03-05T00:00:00Z');
// 设置 Last-Modified 头
ctx.set('Last-Modified', lastModified.toUTCString());
await next();
}
const response = (ctx) => {
ctx.body = 'Hello World';
}
// 跟Last-Modified方案相对应
const lastModifiedResponse = (ctx) => {
// 如果资源已经修改过,则返回新的资源
if (ctx.headers['if-modified-since'] !== ctx.response.get('Last-Modified')) {
response(ctx)
} else ctx.status = 304;
}
app.get('/getMes', setExpires, response);
app.listen(3000, () => console.log('Server started on port 3000'));- Etag/if-None-Match
- Etag:伺服器根據請求的資源計算
- 一個雜湊值(也可以是其他演算法,代表一個資源標識符)
- 並傳回瀏覽器,下次瀏覽器請求該資源時透過if-None-Match欄位將Etag傳送給伺服器

- Last_Modified和if- Modified-Since
- last-Modified:儲存於伺服器中,記錄該資源上次修改的日期(不能精確到秒,如果在數秒內多次修改,可能會導致錯誤命中快取)
- if-modified-since:儲存於客戶端中,要求被攜帶並與服務端的last-Modified比較,相同則直接命中快取返回304狀態碼
- ETag
是伺服器為資源分配的唯一標識符,而Last-Modified 是伺服器報告的資源的最後修改時間。
- ETag
可以使用任何演算法生成,例如哈希,而 Last-Modified 只能使用特定的時間格式(GMT)。
- ETag
的比較是強驗證器(exact-match validator),需要完全匹配,而Last-Modified 的比較是弱驗證器(weak validator),只需要在同一秒鐘內相同即可。
- ETag
適用於所有類型的資源,而Last-Modified 只適用於不常更改的資源,例如圖片、影片等。
對於經常更新的資源,ETag 更適合,因為它可以更準確地檢測資源是否已經被修改;而對於不經常更新的資源,Last-Modified 更適合,因為它可以減少伺服器負載和網路流量。
##const Koa = require('koa');
const app = new Koa();
// 设置 eTag方案
const setExpires = async (ctx, next) => {
// 设置缓存时间为 1 分钟
const maxAge = 60;
ctx.set('Cache-Control', `public, max-age=${maxAge}`);
// 设置 ETag 头
const etag = 'etag-123456789';
ctx.set('ETag', etag);
await next();
}
// Last-Modified方案
const setLastModified = async (ctx, next) => {
// 设置缓存时间为 1 分钟
const maxAge = 60;
ctx.set('Cache-Control', `public, max-age=${maxAge}`);
// 设置 Last-Modified 头
const lastModified = new Date('2021-03-05T00:00:00Z');
ctx.set('Last-Modified', lastModified.toUTCString());
await next();
}
const response = (ctx) => {
ctx.body = 'Hello World';
}
// 跟Etag方案对应
const etagResponse = (ctx) => {
// 如果 ETag 头未被修改,则返回 304
if (ctx.headers['if-none-match'] === ctx.response.get('ETag')) {
ctx.status = 304;
} else ctx.body = 'Hello World';
}
// 跟Last-Modified方案相对应
const lastModifiedResponse = (ctx) => {
// 如果资源已经修改过,则返回新的资源
if (ctx.headers['if-modified-since'] !== ctx.response.get('Last-Modified')) {
response(ctx)
} else ctx.status = 304;
}
app.get('/getMes', setExpires, response);
app.listen(3000, () => console.log('Server started on port 3000'));登入後複製koa使用雜湊計算Etag值:
const Koa = require('koa');
const app = new Koa();
// 设置 eTag方案
const setExpires = async (ctx, next) => {
// 设置缓存时间为 1 分钟
const maxAge = 60;
ctx.set('Cache-Control', `public, max-age=${maxAge}`);
// 设置 ETag 头
const etag = 'etag-123456789';
ctx.set('ETag', etag);
await next();
}
// Last-Modified方案
const setLastModified = async (ctx, next) => {
// 设置缓存时间为 1 分钟
const maxAge = 60;
ctx.set('Cache-Control', `public, max-age=${maxAge}`);
// 设置 Last-Modified 头
const lastModified = new Date('2021-03-05T00:00:00Z');
ctx.set('Last-Modified', lastModified.toUTCString());
await next();
}
const response = (ctx) => {
ctx.body = 'Hello World';
}
// 跟Etag方案对应
const etagResponse = (ctx) => {
// 如果 ETag 头未被修改,则返回 304
if (ctx.headers['if-none-match'] === ctx.response.get('ETag')) {
ctx.status = 304;
} else ctx.body = 'Hello World';
}
// 跟Last-Modified方案相对应
const lastModifiedResponse = (ctx) => {
// 如果资源已经修改过,则返回新的资源
if (ctx.headers['if-modified-since'] !== ctx.response.get('Last-Modified')) {
response(ctx)
} else ctx.status = 304;
}
app.get('/getMes', setExpires, response);
app.listen(3000, () => console.log('Server started on port 3000'));const Koa = require('koa');
const crypto = require('crypto');
const app = new Koa();
// 假设这是要缓存的资源
const content = 'Hello, world!';
app.use(async (ctx) => {
// 计算资源的哈希值
const hash = crypto.createHash('md5').update(content).digest('hex');
// 设置 ETag 头
ctx.set('ETag', hash);
// 判断客户端是否发送了 If-None-Match 头
const ifNoneMatch = ctx.get('If-None-Match');
if (ifNoneMatch === hash) {
// 如果客户端发送了 If-None-Match 头,并且与当前资源的哈希值相同,则返回 304 Not Modified
ctx.status = 304;
} else {
// 如果客户端没有发送 If-None-Match 头,或者与当前资源的哈希值不同,则返回新的资源
ctx.body = content;
}
});
app.listen(3000);登入後複製快取執行流程:
const Koa = require('koa');
const crypto = require('crypto');
const app = new Koa();
// 假设这是要缓存的资源
const content = 'Hello, world!';
app.use(async (ctx) => {
// 计算资源的哈希值
const hash = crypto.createHash('md5').update(content).digest('hex');
// 设置 ETag 头
ctx.set('ETag', hash);
// 判断客户端是否发送了 If-None-Match 头
const ifNoneMatch = ctx.get('If-None-Match');
if (ifNoneMatch === hash) {
// 如果客户端发送了 If-None-Match 头,并且与当前资源的哈希值相同,则返回 304 Not Modified
ctx.status = 304;
} else {
// 如果客户端没有发送 If-None-Match 头,或者与当前资源的哈希值不同,则返回新的资源
ctx.body = content;
}
});
app.listen(3000);強快取未失效,從快取讀取數據,cache-control優先權高於last-Modified
- 強緩存失效,執行協商緩存,Etag的優先權會高於last-Modified
##
快取未失效伺服器傳回304狀態碼,客戶端從快取讀取資料
快取已失效則傳回資源和200狀態碼
強快取和協商快取的使用?
強快取通常在瀏覽器中快取靜態資源(如 CSS、JavaScript、圖片等),以減少頁面的載入時間和減輕伺服器負擔。
協商快取通常用於快取動態資源(如 HTML 頁面、API 資料等),以減少伺服器的負擔和網路頻寬的消耗。
在實際應用中,強快取和協商快取可以單獨使用或一起使用。對於某些靜態資源,可以只使用強緩存;對於某些動態資源,可以只使用協商快取;對於一些經常變化的資源,可以使用強緩存和協商快取結合使用,既可以減少伺服器的負擔,也可以保證及時取得到最新的資源。
結語
雖然是用後端nodejs實現,但是我認為前端也應該多多少少了解一下這方面的知識,以便於後端更好的進行互動。後面會講前端如何實現?
更多node相關知識,請造訪:nodejs 教學!
以上是緩存是什麼?用node怎麼實現?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器在當今網路快速發展的時代,前端開發變得愈發重要。隨著使用者對網站和應用的體驗要求越來越高,前端開發人員需要使用更有效率和靈活的工具來創建響應式和互動式的介面。 PHP和Vue.js作為前端開發領域的兩個重要技術,搭配起來可以稱得上是完美的利器。本文將探討PHP和Vue的結合,以及詳細的程式碼範例,幫助讀者更好地理解和應用這兩
 Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是一個由Python編寫的web應用框架,它強調快速開發和乾淨方法。儘管Django是web框架,但要回答Django是前端還是後端這個問題,需要深入理解前後端的概念。前端是指使用者直接和互動的介面,後端是指伺服器端的程序,他們透過HTTP協定進行資料的互動。在前端和後端分離的情況下,前後端程式可以獨立開發,分別實現業務邏輯和互動效果,資料的交
 Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言作為一種快速、高效的程式語言,在後端開發領域廣受歡迎。然而,很少有人將Go語言與前端開發聯繫起來。事實上,使用Go語言進行前端開發不僅可以提高效率,還能為開發者帶來全新的視野。本文將探討使用Go語言進行前端開發的可能性,並提供具體的程式碼範例,幫助讀者更了解這一領域。在傳統的前端開發中,通常會使用JavaScript、HTML和CSS來建立使用者介面
 C#開發經驗分享:前端與後端協同開發技巧
Nov 23, 2023 am 10:13 AM
C#開發經驗分享:前端與後端協同開發技巧
Nov 23, 2023 am 10:13 AM
身為C#開發者,我們的開發工作通常包括前端和後端的開發,而隨著技術的發展和專案的複雜性提高,前端與後端協同開發也變得越來越重要和複雜。本文將分享一些前端與後端協同開發的技巧,以幫助C#開發者更有效率地完成開發工作。確定好介面規範前後端的協同開發離不開API介面的交互。要確保前後端協同開發順利進行,最重要的是定義好介面規格。接口規範涉及到接口的命
 前端怎麼實現即時通訊
Oct 09, 2023 pm 02:47 PM
前端怎麼實現即時通訊
Oct 09, 2023 pm 02:47 PM
實作即時通訊的方法有WebSocket、Long Polling、Server-Sent Events、WebRTC等等。詳細介紹:1、WebSocket,它可以在客戶端和伺服器之間建立持久連接,實現即時的雙向通信,前端可以使用WebSocket API來創建WebSocket連接,並透過發送和接收訊息來實現即時通訊;2、Long Polling,是一種模擬即時通訊的技術等等
 Django:前端和後端開發都能搞定的神奇框架!
Jan 19, 2024 am 08:52 AM
Django:前端和後端開發都能搞定的神奇框架!
Jan 19, 2024 am 08:52 AM
Django:前端和後端開發都能搞定的神奇框架! Django是一個高效、可擴展的網路應用程式框架。它能夠支援多種Web開發模式,包括MVC和MTV,可以輕鬆地開發出高品質的Web應用程式。 Django不僅支援後端開發,還能夠快速建構出前端的介面,透過模板語言,實現靈活的視圖展示。 Django把前端開發和後端開發融合成了一種無縫的整合,讓開發人員不必專門學習
 前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
在前端開發面試中,常見問題涵蓋廣泛,包括HTML/CSS基礎、JavaScript基礎、框架和函式庫、專案經驗、演算法和資料結構、效能最佳化、跨域請求、前端工程化、設計模式以及新技術和趨勢。面試官的問題旨在評估候選人的技術技能、專案經驗以及對行業趨勢的理解。因此,應試者應充分準備這些方面,以展現自己的能力和專業知識。
 golang框架面試題集錦
Jun 02, 2024 pm 09:37 PM
golang框架面試題集錦
Jun 02, 2024 pm 09:37 PM
Go框架是一組擴充Go內建程式庫的元件,提供預製功能(例如網路開發和資料庫操作)。受歡迎的Go框架包括Gin(Web開發)、GORM(資料庫操作)和RESTful(API管理)。中間件是HTTP請求處理鏈中的攔截器模式,用於在不修改處理程序的情況下新增身份驗證或請求日誌記錄等功能。 Session管理透過儲存使用者資料來保持會話狀態,可以使用gorilla/sessions管理session。






