看看這些前端面試題,帶你搞定高頻知識點(八)
這篇文章為大家整理總結一些JavaScript 面試題,帶你搞定高頻知識點,希望對大家有幫助!

var、let、const
三者的差異
| 區別 | let | const | var |
|---|---|---|---|
| 重複宣告 | 不能重複聲明,會報SyntaxError錯 | const 定義常數,值不能修改的變數叫做常數,一定要賦初始值,因為不能修改。 | 可以重複宣告 |
| 區塊級作用域 | 有 | 擁有 | 不擁有 |
| 會不會污染全域變數(在window上掛載) | 不會 | 不會 | 會 |
說明
1.let和const也存在變數提升,只是提升的方式不同
- var變數提升:變數的宣告提升到頂部,值為
undefined - let、const變數提升: 變數宣告提升到頂部,只不過將該變數標記為
尚未初始化
let 和const存在暫時性死區,程式碼執行過程中的一段時間內,在此期間無法使用標識符,也不能引用外層作用域的變數。
let answer;
function fn(){
//如果此时没有将变量变量提升到这里,answer应该取外层answer的值
console.log(answer); //Uncaught ReferenceError: Cannot access 'answer' before initialization
let answer=42;
}2.var所建立的全域變數->全域物件的屬性,let和const在全域作用域宣告的變數->不是全域物件的屬性
3 .如果常數是個數組或對象,對其內部元素修改,不算對常數的修改,不會報錯。常數指向了一個位址,地址不變就不會報錯。
變數提升與函數提升
變數宣告升級
透過var定義(宣告)的變量,在定義語句之前的就可以存取到
但是值是undefined函數宣告提升
透過function宣告的函數,在之前就可以直接呼叫。
值是函數體
//变量提升先于函数提升,提升后被函数声明function覆盖,所以就算换了顺序也是function
function a(){
}
var a ;
console.log(typeof a); //function
var f1 = function () {
console.log(1);
}
function f1 () {
console.log(2);
}
f1() ; //1
//变量提升后
var f1;//变量提升
function f1(){};//函数提升
f1 = function () {
console.log(1);
}
f1() ;作用域和作用域鏈
理解:一個程式碼段所在的區域,是靜態的,在寫程式碼時就確定了。
作用:變數綁定在這個作用域內有效,隔離變量,不同作用域下同名變數不會有衝突。
作用域分類
全域作用域
#函數作用域
區塊級作用域
作用域鏈:多個作用域嵌套,就近選擇,先在自己作用域找,然後去就近的作用域找。
函數的作用域在宣告的時候就已經決定了,與呼叫位置無關
# 所以執行aaa()的時候先在aaa的作用域裡面找,沒有找到a,再去父級作用域window裡面找,找到a=10
var a = 10;
function aaa() {
alert(a);
}
function bbb() {
var a = 20;
aaa();
}
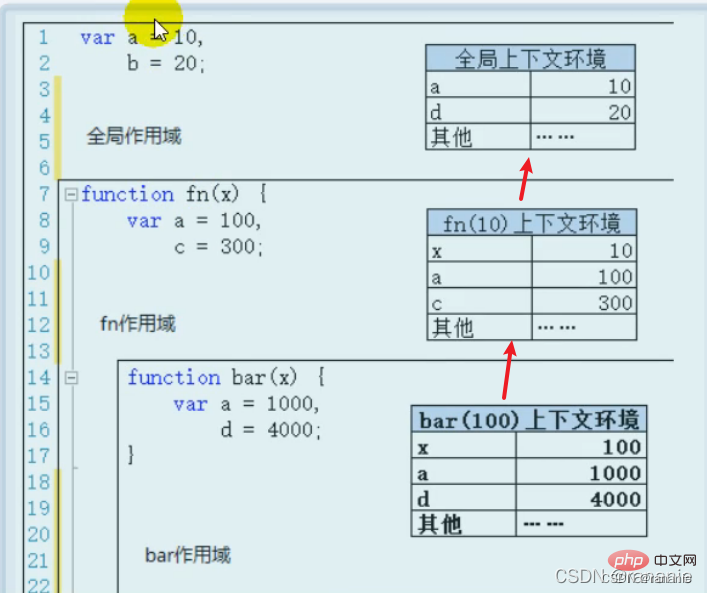
bbb();#執行上下文
對目前JavaScript的執行環境的抽象,每當JavaScript開始執行的時候,它都在執行上下文中運行。
- 全域執行上下文:在執行全域程式碼前將window確定為全域執行上下文
對全域資料進行預處理
var定義的全域變數--> undefined,加入為window的屬性
function宣告的全域函數--> 賦值(函數體) ,新增為window的方法
this --> 賦值window
開始執行全域程式碼
- ##函數執行上下文:在呼叫函數,準備執行函數體之前,建立對應的函數執行上下文物件
#對局部資料進行預處理
- 形參變數--> 賦值(實參)–> 新增到函數執行上下文的屬性arguments(形參列表封裝成的偽數組)–>賦值(實參列表),加入函數執行上下文的屬性var定義的局部變數–>undefined,加入為函數執行上下文的屬性function聲明的函數–>賦值(函數體),加入為函數執行上下文的方法this–>賦值(呼叫函數的物件)開始執行函數程式碼
執行上下文堆疊
1.在全域程式碼執行前,JS引擎就會建立一個堆疊來儲存管理所有的執行上下文物件
2.在全域執行上下文(window)確定後,將其加入到堆疊中(壓棧)
3.在函數執行上下文建立後,將其加入堆疊中(壓棧)
4.在目前函數執行完成後,將堆疊頂的物件移除(出棧)
| 作用域 | 執行上下文 |
|---|---|
| 定義了幾個函數1 = 幾個作用域 | #執行了幾個函數1 = 幾個執行上下文 |
| #函數定義時就確定了,一直存在,不會再變化,是靜態的 | 全域執行上下文環境實在全域作用域確定之後,js程式碼執行之前創建的 | 呼叫函數時創建,函數呼叫結束被釋放,是動態的

var foo = 1;
function bar () {
console.log(foo);
var foo = 10;
console.log(foo);
}
bar();
//变量提升后
var foo = 1;
function bar () {
var foo = undefined;
console.log(foo); //undefined
foo = 10;
console.log(foo);//10
}
bar();如何用ES5实现let和const
let :使用立即执行函数创造出一个块级作用域
(function(){
var a = 1;
console.log('内部a:', a);
})();const
1.使用立即执行函数创造出一个块级作用域。
2.对于不可变性,可以利用Object.defineProperty 将变量挂载在对象上
var __const = function __const(data, value) {
this.data = value // 把要定义的data挂载到某个对象,并赋值value
Object.defineProperty(this,data, { // 利用Object.defineProperty的能力劫持当前对象,并修改其属性描述符
enumerable: false,
configurable: false,
get: function () {
return value
},
set: function (data) {
if (data !== value) { // 当要对当前属性进行赋值时,则抛出错误!
throw new TypeError('Assignment to constant variable.')
} else {
return value
}
}
})
}
//然后和立即执行函数结合
(function(){
var obj = {}
_const.call(obj,'a',10)
})()
//当执行完毕后,全局上就不会有obj,也不会有obj.a这个变量,进而实现了块级作用域的功能代码输出题
function a(){
a.name ='aaa';
return this.name;
}
var b = {
a,
name:'bbb',
getName:function(){
return this.name;
}
}
var c =b.getName;
console.log(a()); //this指向window,window上没有name,所以输出undefined
console.log(b.a()); //b.a 是function,b调用a函数,所以this指向b,所以输出'bbb'
console.log(b.getName);//通过b调用getName,所以getName指向b,所以输出'bbb'
console.log(c());//c是function,this指向window,window上没有name,所以输出undefined数据类型
- JS数据类型有哪些
- 介绍一下Symbol和Bigint
- 如何判断一个数据类型
- Object.prototype.toString.call() 的缺点?
- 各个方法的原理是什么
- typeof(NaN) typeof(Null)
- 手写 instanceof 方法
- null==undefined 和 null===undefined
- 隐式转换规则 === 和 == 的区别
- map和weakmap区别
- map和object区别
- for in、for of 区别,分别对对象和数组使用问结果
- 讲一下数组的遍历方法,filter与map的使用场景,some,every的区别
- map的操作原理
- map和forEach的区别
- 使用迭代器实现for-of
- 手写数组去重
- 手写数组扁平化
- map和filter的区别
- 数组的常用方法
- 用reduce实现map
ES6 class和 ES5类的区别
| ES5 function类 | ES6 class |
|---|---|
| 可以new 可以调用 | 必须new调用,不能直接执行 |
| function存在变量提升 | class不存在变量提升 |
| static静态方法只能通过类调用,不会出现在实例上 |
this的指向
- 一般函数中this的指向会在调用时向函数传递执行上下文对象中设置。
- 以函数形式调用,指向window
- 以方法形式调用,this指向调用的方法
- 以构造函数的形式调用,this是新创建的对象
- 箭头函数:本身没有this,它的this可以沿作用域链(定义时就确定了的)查找
bind、call、apply的区别与实现
apply、call、bind 函数可以改变 this 的指向。
| 区别 | call | apply | bind |
|---|---|---|---|
| 调用函数 | √ | √ | × |
| 参数 | 从第二个参数开始依次传递 | 封装成数组传递 | 从第二个参数开始依次传递 |
bind函数的特殊点
多次绑定,只指向第一次绑定的obj对象。
多次绑定,一次生效。
原因:返回函数,后续bind修改的是返回函数的this
call函数的实现
//从第二个参数开始依次传入,所以接收时使用rest参数
Function.prototype.call=function(obj,...args){
obj = obj || window;
args = args ? args : [];
//给obj新增一个独一无二的属性以免覆盖原有属性
const key = Symbol()
obj[key] = this;
const res = obj[key](...args);
delete obj[key];
return res;
}apply函数的实现
Function.prototype.apply=function(obj,args){
obj = obj || window;
args = args ? args : [];
//给obj新增一个独一无二的属性以免覆盖原有属性
const key = Symbol()
obj[key] = this;
const res = obj[key](...args);
delete obj[key];
return res;
}bind函数的实现
Function.prototype.bind=function(obj,...args){
obj = obj || window;
args = args ? args : [];
return (...args2) => {
return this.apply(obj,[...args,...args2])
}
}一般函数和箭头函数
箭头函数的作用:确保函数内部的this和外部的this是一样的
箭头函数是普通函数的语法糖,书写要更加简洁
| 区别 | 一般函数 | 箭头函数 |
|---|---|---|
| this指向 | 调用时确定 | 定义时确定,没有自己的this,沿着作用域链找父级的this |
| 改变this指向 | call,apply,bind | 不能改变,静态 |
| arguments | 有 | 没有,可以用rest参数代替 |
| 作为构造函数 | √ | × 没有prototype属性 |
| 匿名函数 | 可以匿名可以不匿名 | 匿名函数 |
闭包
是什么
闭包就是在函数中能够读取其他函数内部变量
本质就是上级作用域内变量的生命周期,因为被下级作用域内引用,而没有被释放。
正常情况下,代码执行完成之后,函数的执行上下文出栈被回收。但是如果当前函数执行上下文执行完成之后中的某个东西被执行上下文以外的东西占用,则当前函数执行上下文就不会出栈释放,也就是形成了不被销毁的上下文,闭包。
function foo(){
var a=2;
function bar(){ //覆盖foo()内部作用域的闭包
console.log(a++);
}
return bar;
}
var bar = foo(); //foo执行创建一个执行上下文环境,由于bar引用了其内部变量,也就是bar持有foo本次执行上下文的引用,foo本次的执行上下文不会被销魂
bar();//2
bar();//3
var fn = foo(); //foo执行创建一个新的执行上下文环境,fn持有了foo本次执行上下文的引用
fn();//2有什么用
1.可以读取函数内部的变量
2.使函数的内部变量执行完后,仍然存活在栈内存中(延长了局部变量的生命周期)。
JavaScript闭包就是在另一个作用域中保存了一份它从上一级函数或者作用域得到的变量,而这些变量是不会随上一级函数的执行完成而销毁
常用场景:节流防抖
缺点是什么
1.函数执行完后,函数内的局部变量没有释放,占用内存时间会变长
2.容易造成内存泄露
怎么解决
及时释放:让内部函数成为垃圾对象(将闭包手动设置为null)–> 回收闭包
手写节流和防抖函数
作用是:控制回调函数触发的频率,进行性能优化
参数: 控制触发频率的回调函数和时间wait
输出: 到时间后,返回callback函数
节流:在函数被频繁触发时, 函数执行一次后,只有大于设定的执行周期后才会执行第二次。一个时间段,只触发一次
语法:throttle(callback, wait)
常用场景:比如拖动、滚动和输入框联想
//使用形式,绑定时候throttle函数就会执行,所以this是window
window.addEventListener('scroll',throttle(()=>{},500))
/*
思路
需要记录上一次触发的时间,才可以和当前时间比较,是否超过了间隔时间
第一次必然立刻触发
*/
function throttle(callback,wait){
let pre = new Date();
//这里的this是window
return function(...args){
//这里的this是绑定的DOM
const now = new Date();
if(now-pre>=wait){
callback.apply(this,args);
pre = now;
}
}
}
/*
使用setTimeout实现
第一次需要延迟delay后触发
*/
function throttle(callback,delay){
let timer = null;
//这里的this是window
return function(...args){
if(timer){//说明已经触发了
return;
}
timer = setTimeout(()=>{
callback.apply(this,args);
timer = null;
},delay)
}
}函数防抖:指定时间间隔内只会执行一次任务。如果在等待的过程中再一次触发了事件,计时器重新开始计时,直到达到时间后执行最后一次的回调
语法:debounce(callback, wait)
常用场景: 登录、发短信等按钮避免用户点击太快,以致于发送了多次请求,需要防抖。
function debounce(callback,delay){
let timer = null;
//这里的this是window
return function(){
if(timer){//说明已经触发了
clearTimeout(timer);
}
timer = setTimeout(()=>{
callback.apply(this,arguments);
timer = null;
},delay)
}
}
//立即执行
function debounce(func,delay) {
let timeout;
return function (...args) {
if (timeout) clearTimeout(timeout);
const callNow = !timeout;
timeout = setTimeout(() => {
timeout = null;
}, delay)
if (callNow) func.apply(this, args)
}
}原型和原型链
- 原型和原型链
- 继承
JavaScript 线程机制与事件循环机制
内容
- 进程和线程
- 进程的通信方式
- 浏览器多进程架构
- 如何实现浏览器多标签之间的通讯
- H5 Web Workers JS多线程运行
- 浏览器的事件循环机制
- Node的事件循环机制
- node事件循环代码输出题 用于理解
- 代码输出题
DOM渲染
内容
- DOM的渲染过程
- DOM渲染的时机与渲染进程的概述
-浏览器的渲染流程 - CSS、JS、DOM解析和渲染阻塞问题
- JS加载阻塞DOM渲染问题,怎么解决? - 异步JS,JS三种异步加载的方式
- script 标签中的 async 和 defer 属性
- DOMContentLoaded和Load
- DOM渲染优化
重绘和回流
内容
- 什么是重绘和回流
- 回流和重绘触发的时机
- 优化方案
- GPU加速,如何开启GPU加速
- JS优化减少重绘和回流的触发
setTimeout 、setInterval、requestAnimationFrame
内容
- setTimeout(cb, 0)会立刻执行吗?
- settimeout定时的时间准确吗? 为什么不准确? 怎么解决?
- setTimeout和requestAnimation的区别
- requestAnimationFrame讲一下你的理解
- setTimeout实际延迟时间
- 用setTimeout实现setInterval,实现一个随时停止的版本
- setTimeout 和 setInterval区别
- JS实现动画的方式
- requestAnimationFrame与requestIdleCallback分别是什么?
- requestAnimationFrame的执行时机?
- requestanimationframe回调函数中进行大量计算,会阻塞页面的渲染吗
- 每隔一秒输出一个数字
观察者模式和发布订阅机制
观察者是软件设计模式中的一种,但发布订阅只是软件架构中的一种消息范式
观察者模式
观察者模式定义对象间的一种一对多的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都得到通知并被自动更新。
被依赖的对象叫做subject,依赖的对象叫做观察者Observer 。被依赖的对象首先需要提供一个添加观察者方法,以供观察者调用。所以还需要维护一个观察者列表,自身发生变化后,依次通知观察者。
//subject 被观察者
class Subject {
constructor() {
this.observerList = [];
}
addObserver(observer) {
this.observerList.push(observer);
}
removeObserver(observer) {
const index = this.observerList.findIndex(o => o.name === observer.name);
this.observerList.splice(index, 1);
}
notifyObservers(message) {
const observers = this.observeList;
observers.forEach(observer => observer.notified(message));
}
}
//Observer 观察者
class Observer {
constructor(name, subject) {
this.name = name;
if (subject) {
subject.addObserver(this);
}
}
notified(message) {
console.log(this.name, 'got message', message);
}
}
//使用
const subject = new Subject();
const observerA = new Observer('observerA', subject);
const observerB = new Observer('observerB');
subject.addObserver(observerB);
subject.notifyObservers('Hello from subject');
subject.removeObserver(observerA);
subject.notifyObservers('Hello again');发布订阅机制
发布者和订阅者不直接进行通信,通过事件调度中心进行管理。发布者将要发布的消息交由事件调度中心管理,订阅者也是根据自己的情况,按需订阅事件调度中心的消息。
//事件调度中心
class PubSub {
constructor() {
// 存储格式: warTask: [], routeTask: []
// {订阅事件:[回调1,回调2...],订阅事件2:[回调1,回调2..]}
this.events = {}
}
// 订阅方法 订阅哪个类型type就把对应的回调函数放入
subscribe(type, cb) {
if (!this.events[type]) {
this.events[type] = [];
}
this.events[type].push(cb);
}
// 发布方法
publish(type, ...args) {
if (this.events[type]) {
this.events[type].forEach(cb => cb(...args))
}
}
// 取消订阅方法 的某一个类型的某一个回调
unsubscribe(type, cb) {
if (this.events[type]) {
const cbIndex = this.events[type].findIndex(e=> e === cb)
if (cbIndex != -1) {
this.events[type].splice(cbIndex, 1);
}
}
if (this.events[type].length === 0) {
delete this.events[type];
}
}
}
//测试
let pubsub = new PubSub();
//订阅
pubsub.subscribe('warTask', function (taskInfo){
console.log("宗门殿发布战斗任务,任务信息:" + taskInfo);
})
pubsub.subscribe('routeTask', function (taskInfo) {
console.log("宗门殿发布日常任务,任务信息:" + taskInfo);
});
pubsub.subscribe('allTask', function (taskInfo) {
console.log("宗门殿发布五星任务,任务信息:" + taskInfo);
});
//发布
pubsub.publish('warTask', "猎杀时刻");
pubsub.publish('allTask', "猎杀时刻");
pubsub.publish('routeTask', "种树浇水");
pubsub.publish('allTask', "种树浇水");区别
| 类型 | 描述 | 特点 |
|---|---|---|
| 观察者模式 | 观察者和被观察者互相知道身份,目标直接将通知分发到观察者身上 | 高耦合 |
| 发布订阅机制 | 发布订阅机制通过事件调度中心来协调,订阅者和发布者互相不知道身份 | 低耦合 |
异步编程解决方案 Generator生成器函数 async/await、Promise
笔记内容
- Generator生成器函数
- Generator生成器函数使用上的补充 了解
- 基于Promise对象的简单自动执行器
- iterator迭代器
- async/await是什么? 使用场景是什么?
- await/async与generator函数的区别
- await/async内部实现原理 Generator函数和自动执行器
- async错误捕获方式
- promise概述
- promise知识点 了解
- promise.then、catch、finally的原理与实现
- Promise.all/Promise.race/Promise.allSettled的原理和实现
- 手写题:请求五秒未完成则终止
- promise实现并发的异步任务调度器
扩展运算符的原理和应用
浅拷贝和深拷贝
深浅拷贝只是针对引用数据类型
区分点: 复制之后的副本进行修改会不会影响到原来的
- 浅拷贝:修改拷贝以后的数据会影响原数据。使得原数据不安全。(只拷贝一层)
- 深拷贝:修改拷贝以后的数据不会影响原数据,拷贝的时候生成新数据。
浅拷贝
扩展运算符,适用于数组/对象
Aarry.prototype.concat(拷贝对象1,拷贝对象2...)数组的合并方法,将多个数组或对象拷贝进目标数组,返回新数组。Object.assign(目标对象1,拷贝对象1,拷贝对象2.....)对象的合并方法,将拷贝对象拷贝进目标对象
深拷贝
方式一: JSON.parse(JSON.stringify())
JSON.stringify():将JavaScript对象转换为JSON字符串JSON.parse():可以将JSON字符串转为一个对象。
问题1: 函数属性会丢失,不能克隆方法
问题2: 循环引用会出错
//循环引用:b中引用了c,c中又有b
obj = {
b:['a','f'],
c:{h:20}
}
obj.b.push(obj.c);
obj.c.j = obj.b;
b:['a','f',{h:20,j:[]}],
c:{h:20,j:['a','f',[]]}
function deepClone1(target) {
//通过数组创建JSON格式的字符串
let str = JSON.stringify(target);
//将JSON格式的字符串转换为JS数据
let data = JSON.parse(str);
return data;
}方式二:递归+map
递归:实现深拷贝,不丢失属性
map:存储已经拷贝过的对象,解决循环引用问题
//map存放已经拷贝过的对象,key为需要拷贝的对象,value为拷贝后的对象
function deepClone(target,map=new Map()){
//1.判断是否是引用类型
if(typeof target === 'object' && target !==null ){
if(map.has(target))return map.get(target); //说明已经拷贝过了
let isArr = Array.isArray(target);
let res = isArr?[]:{};
map.set(target,res)
if(isArr){//拷贝的是数组
target.forEach((item,index) => {
res[index] = deepClone(item,map);
});
}else{//拷贝的是对象
Object.keys(target).forEach(key=>{
res[key]=deepClone(target[key],map);
})
}
return res; //返回的是一个数组或对象
}else{
return target;
}
}
//测试
console.log(deepClone([1,[1,2,[3,4]]]))commonJS和ES6模块化
内容
- commonJs实现原理
- 模块执行的原理
- require模块加载原理
- ES6 module的特性
- import() 函数 动态引入
- commonJs和es module的区别
【推荐学习:javascript高级教程】
以上是看看這些前端面試題,帶你搞定高頻知識點(八)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器在當今網路快速發展的時代,前端開發變得愈發重要。隨著使用者對網站和應用的體驗要求越來越高,前端開發人員需要使用更有效率和靈活的工具來創建響應式和互動式的介面。 PHP和Vue.js作為前端開發領域的兩個重要技術,搭配起來可以稱得上是完美的利器。本文將探討PHP和Vue的結合,以及詳細的程式碼範例,幫助讀者更好地理解和應用這兩
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是一個由Python編寫的web應用框架,它強調快速開發和乾淨方法。儘管Django是web框架,但要回答Django是前端還是後端這個問題,需要深入理解前後端的概念。前端是指使用者直接和互動的介面,後端是指伺服器端的程序,他們透過HTTP協定進行資料的互動。在前端和後端分離的情況下,前後端程式可以獨立開發,分別實現業務邏輯和互動效果,資料的交
 Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言作為一種快速、高效的程式語言,在後端開發領域廣受歡迎。然而,很少有人將Go語言與前端開發聯繫起來。事實上,使用Go語言進行前端開發不僅可以提高效率,還能為開發者帶來全新的視野。本文將探討使用Go語言進行前端開發的可能性,並提供具體的程式碼範例,幫助讀者更了解這一領域。在傳統的前端開發中,通常會使用JavaScript、HTML和CSS來建立使用者介面
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 Django:前端和後端開發都能搞定的神奇框架!
Jan 19, 2024 am 08:52 AM
Django:前端和後端開發都能搞定的神奇框架!
Jan 19, 2024 am 08:52 AM
Django:前端和後端開發都能搞定的神奇框架! Django是一個高效、可擴展的網路應用程式框架。它能夠支援多種Web開發模式,包括MVC和MTV,可以輕鬆地開發出高品質的Web應用程式。 Django不僅支援後端開發,還能夠快速建構出前端的介面,透過模板語言,實現靈活的視圖展示。 Django把前端開發和後端開發融合成了一種無縫的整合,讓開發人員不必專門學習
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務






