vue元件中data不能是函數嗎
不是,vue元件中data必須是一個函數。 vue中元件是用來重複使用的,為了防止data重複使用,將其定義為函數。 vue元件中的data資料都應該是互相隔離,互不影響的,元件每復用一次,data資料就應該被複製一次,之後,當某一處複用的地方元件內data資料被改變時,其他重複使用地方元件的data資料不受影響,就需要透過data函數傳回一個物件作為元件的狀態。

本教學操作環境:windows7系統、vue3版,DELL G3電腦。
vue實例的時候定義data屬性既可以是一個對象,也可以是一個函數
const app = new Vue({
el:"#app",
// 对象格式
data:{
foo:"foo"
},
// 函数格式
data(){
return {
foo:"foo"
}
}
})但,元件中定義data屬性,只能是一個函數
如果為元件data直接定義為一個物件
Vue.component('component1',{
template:`<div>组件</div>`,
data:{
foo:"foo"
}
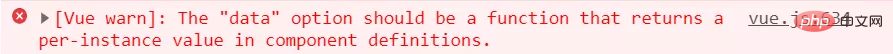
})則會得到警告訊息

警告說明:傳回的data應該是一個函數在每一個元件實例中
為什麼data屬性是一個函數而不是一個物件?
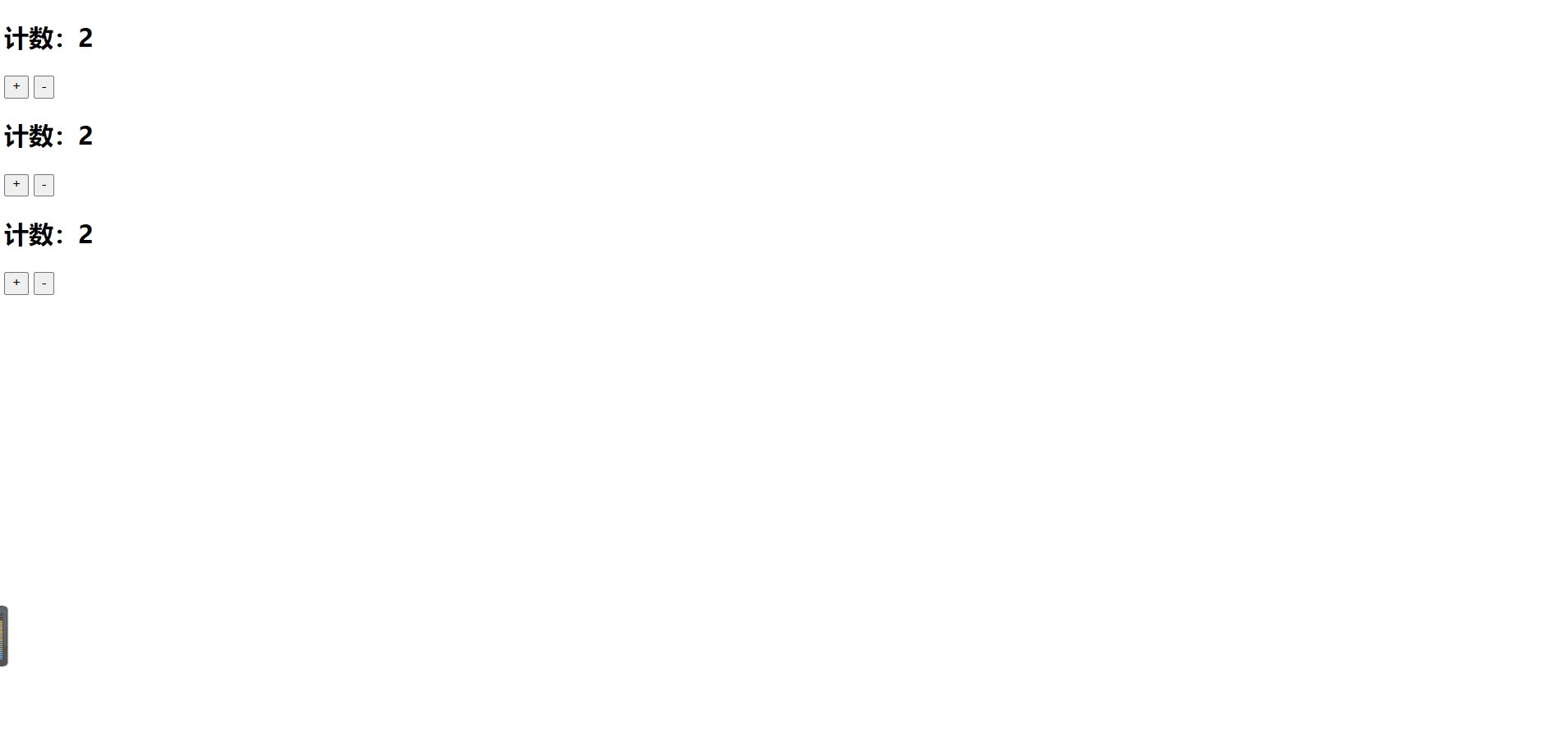
Vue元件中data屬性不能為物件原因是物件是參考類型,元件會被多個實例同時引用導致的結果就是多個實例共用一個對象,其中一個元件改變了data物件中的值,其他實例也會受到影響。
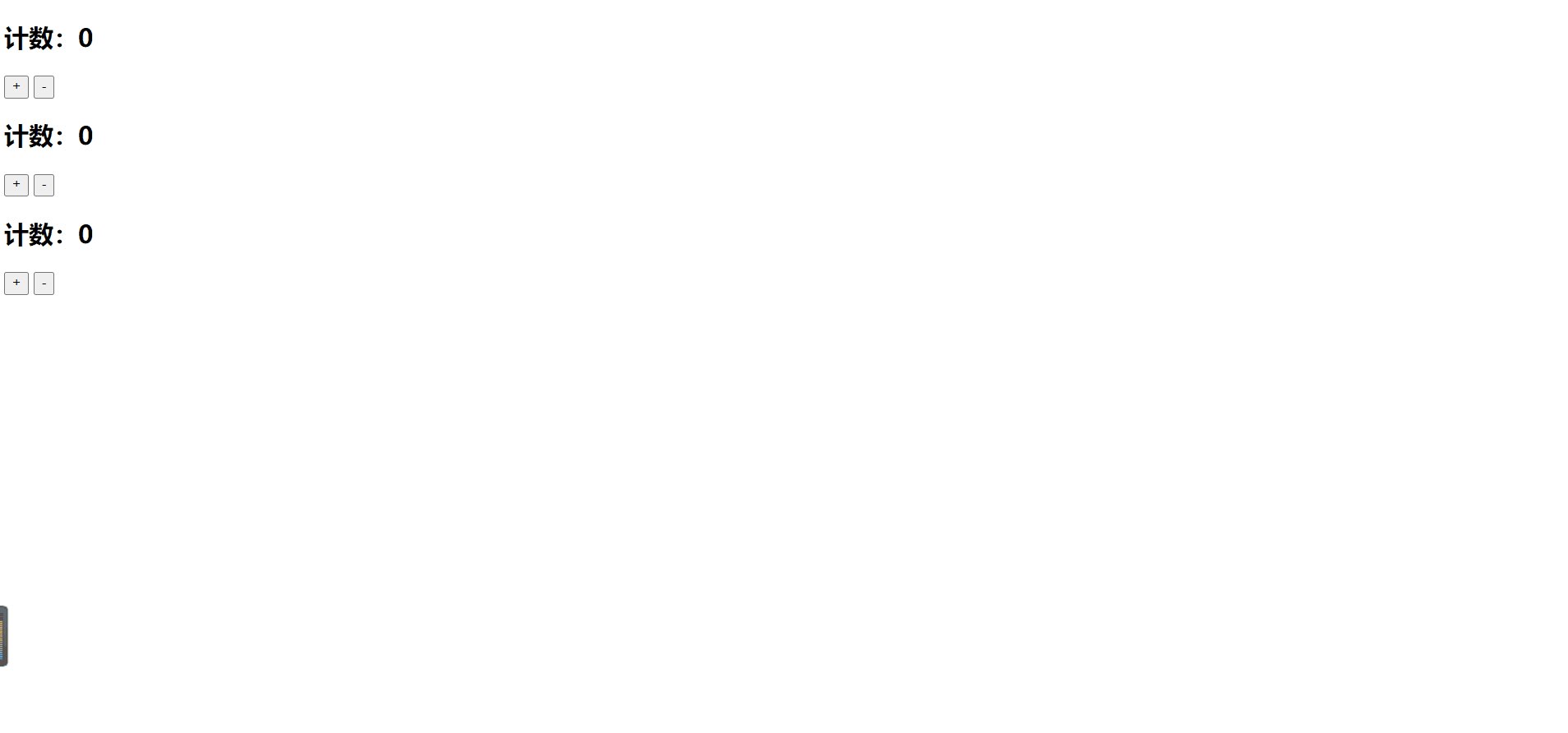
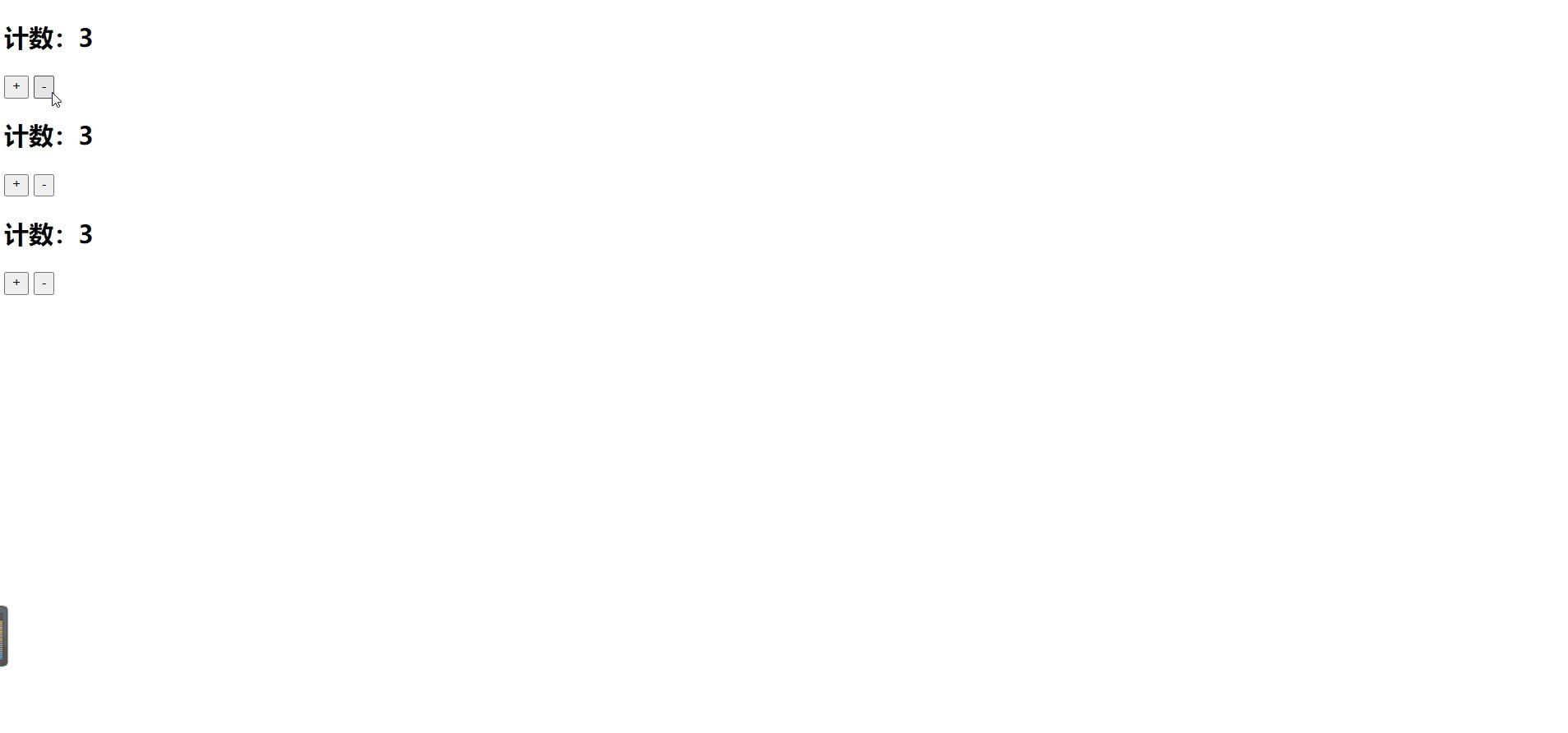
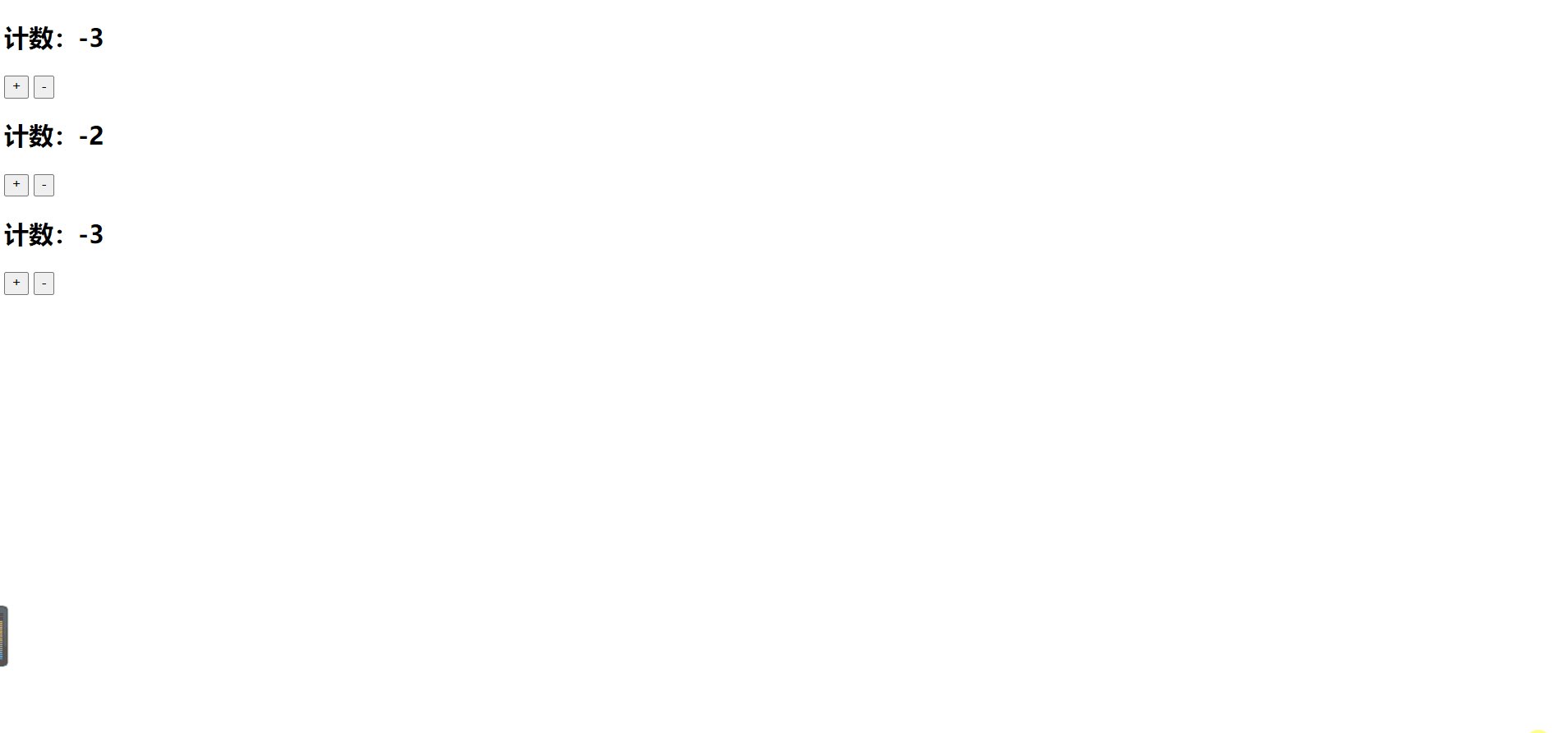
如圖所示,元件重複使用後,隨機點選其中一個元件中的按鈕其他兩個元件的數值也會受到影響

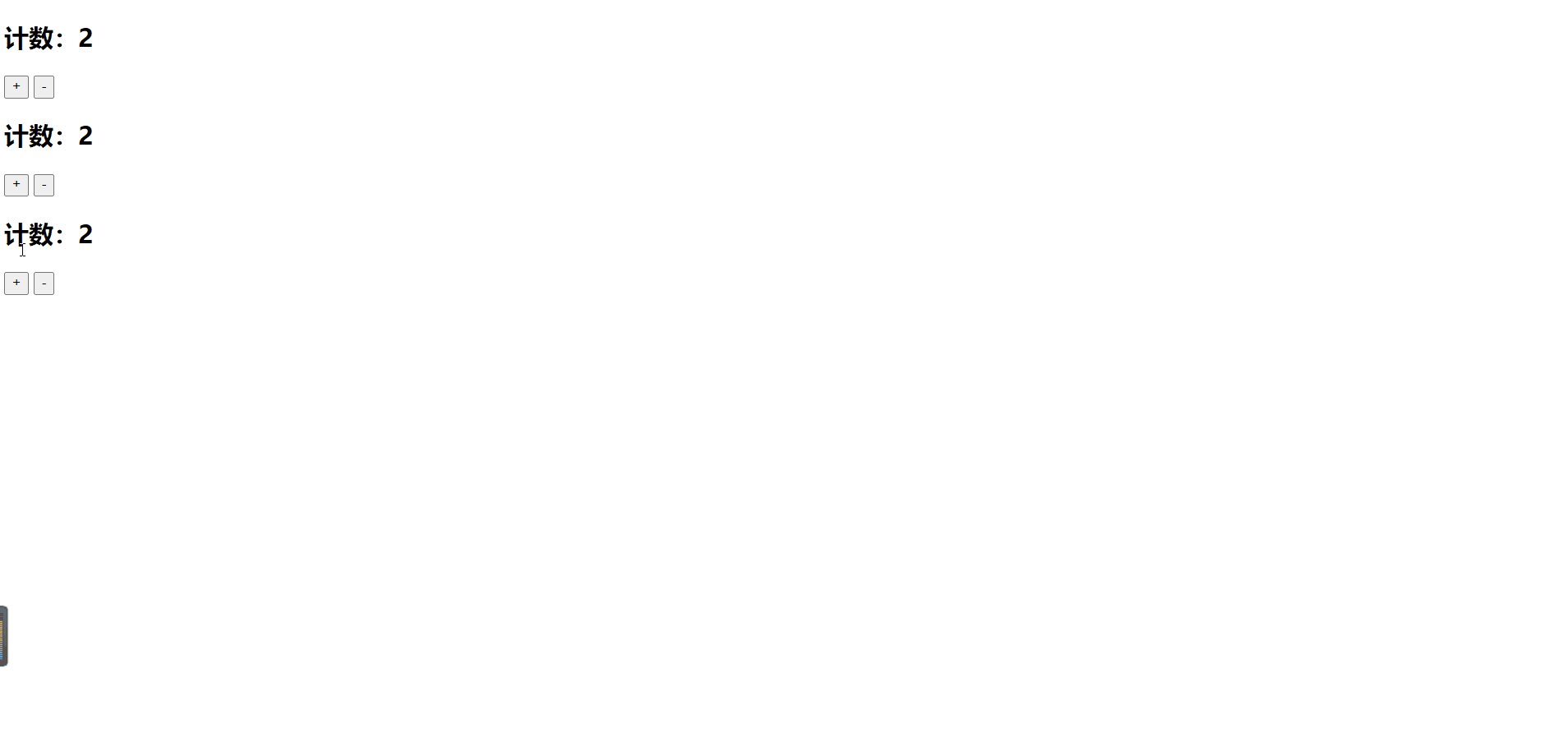
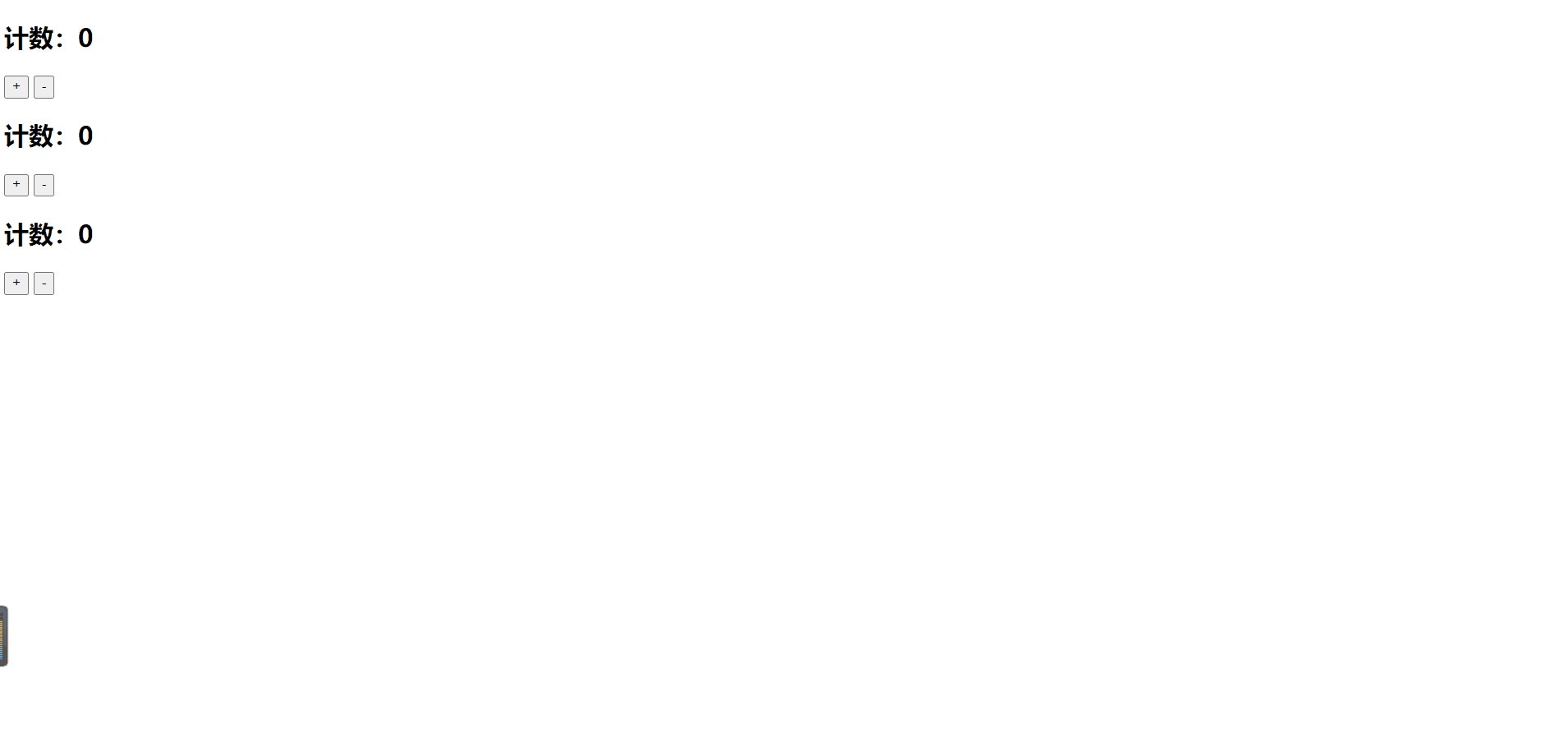
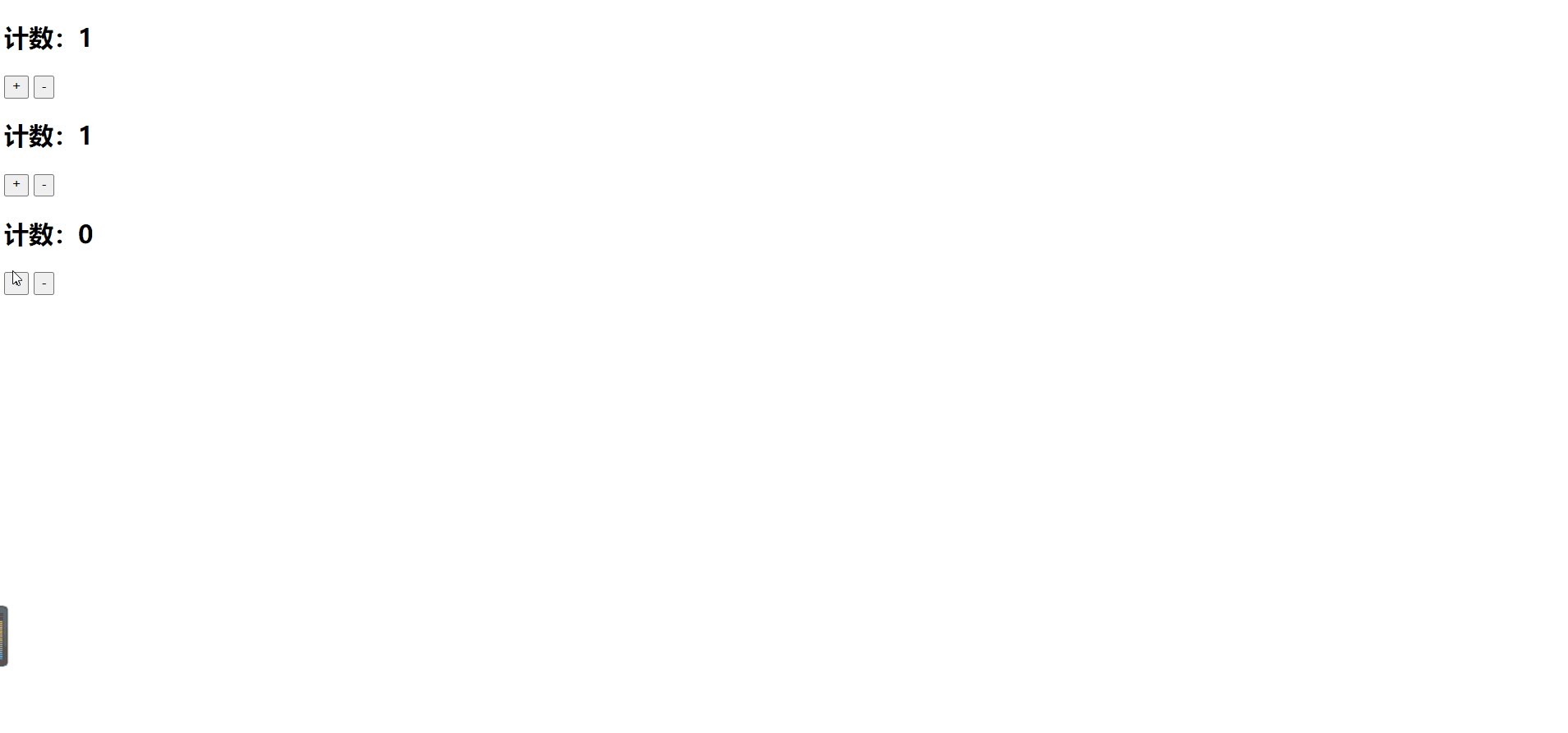
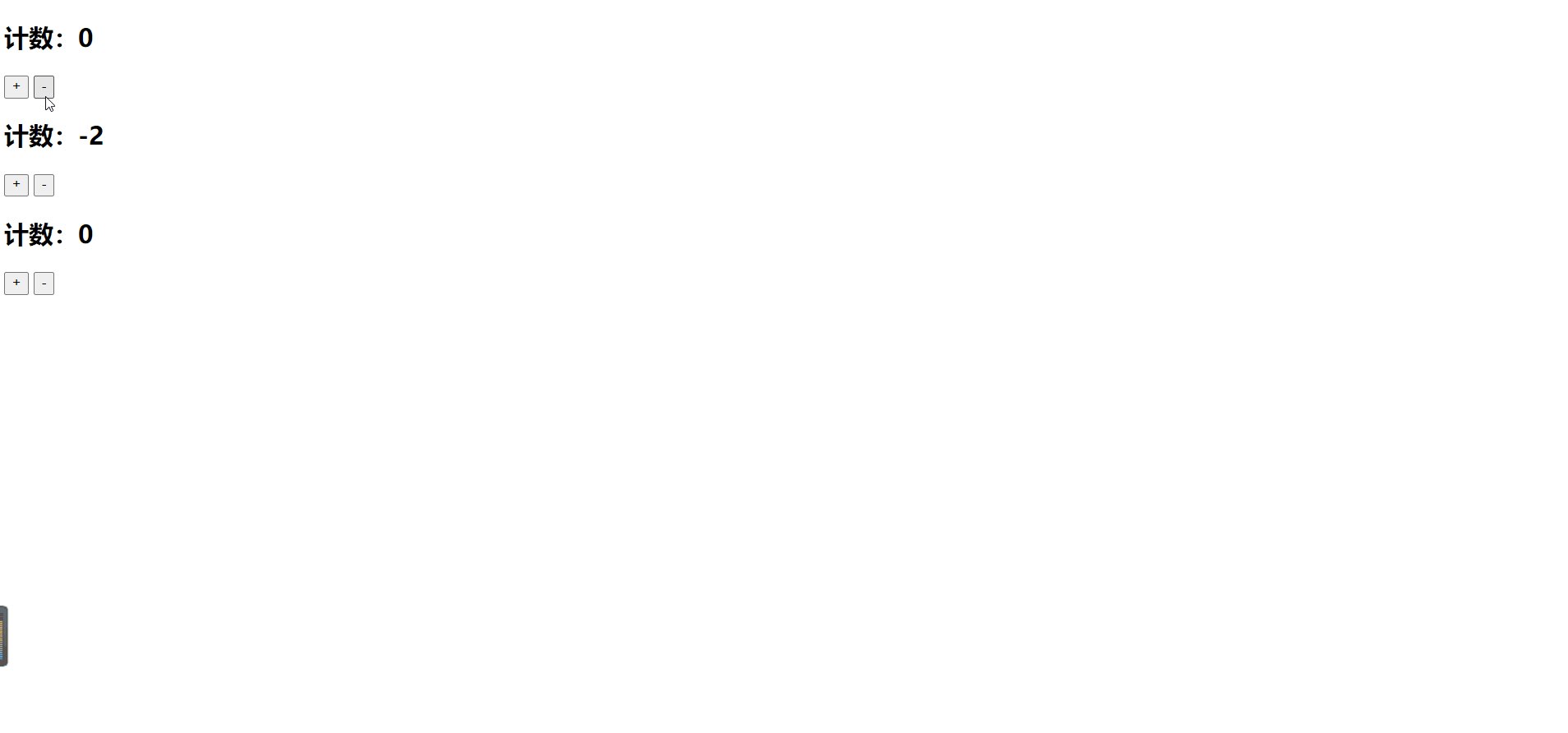
vue元件data為函數的原因:data為函數,透過return返回對象,可以實作每個實例都有自己獨立的對象,實例之間互不影響;如下圖所示

結論
根實例物件data可以是物件也可以是函數(根實例是單例),不會產生資料污染情況
元件實例物件data必須為函數,目的是為了防止多個元件實例物件之間共用一個data,產生資料污染。採用函數的形式,initData時會將其作為工廠函數都會傳回全新data物件
說明:
- ##vue中元件是用來復用的,為了防止data復用,將其定義為函數。
- vue元件中的data資料都應該是互相隔離,互不影響的,元件每復用一次,data資料就應該被複製一次,之後,當某處複用的地方元件內data資料改變時,其他複用地方元件的data資料不受影響,就需要透過data函數傳回一個物件作為元件的狀態。
- 當我們將元件中的data寫成一個函數,資料以函數傳回值形式定義,這樣每複用一次元件,就會傳回一份新的data,擁有自己的作用域,類似於為每個元件實例建立一個私有的資料空間,讓各個元件實例維護各自的資料。
- 當我們元件的date單純的寫成物件形式,這些實例用的是同一個建構函數,由於JavaScript的特性所導致,所有的元件實例共用了一個data,就會造成一個變了全都會變的結果。
以上是vue元件中data不能是函數嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。
 vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。






