es6 export怎麼用
在es6中,export的用於在JavaScript模組中導出函數、原始值、對象,以便其他程式可以透過import語句使用它們;export導出的內容,都會添加到文件對像中,可以簡單的先理解為深拷貝。 export default的作用,是給檔案物件的default屬性,新增值。

本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
export 用於在JavaScript模組中匯出函數,原始值,物件;即導出模組。
export指令用來規定模組的對外介面
#一個獨立的 JS 檔案就是一個模組。
一個js文件,可以理解成一個模組,這個模組可以被任意其他的模組引入,引入的結果,就是對這個模組進行執行後,所持有的物件。那麼隨之而來就有一個問題,文件模組被引入後,所有的東西,都是在自己的作用域中,主動發起引入行為的那個文件,雖然獲取到了被引入的對象,但是並不能訪問作用域裡的東西,所以提供了export,來決定一個模組對外暴露什麼東西。
如果希望外部能夠讀取模組內部的某個變數/函數/類,就必須使用 export 關鍵字輸出該變數/函數/類。
export的作用,就是用於從模組中導出函數、物件或原始值,以便其他程式可以透過import 語句使用它們.
在import 一個檔案的時候,會取得這個文件對象,預設是空對象,代表我們不能存取文件的東西。使用export,來為這個物件加入內容
用法:
module1.js :
function f1 (){
console.log("module - 1 : functino 1")
}
let b = {
name:"test_obj"
}
let str = "hell绿绿绿"
export {
f1,b,str
}在main.js 中進行引入
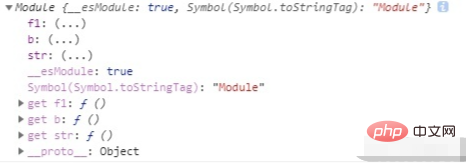
// 先忽略 import 的写法,后面再说明 import * as m1 from "./m1.js" console.log(m1)
在這個檔案中,我們對外暴露了一個函數,一個變量,一個物件。所以,在使用import 導入的文件對象,就不是空對象,而是包含了export 內容的對象,所以,我們印出m1.js 文件對象,也就是 m1 :

#所以,我們知道,export 匯出的內容,都會加入到文件物件中,可以簡單的先理解為深拷貝。
export default
很多初學者很困惑,既然有了 export ,為什麼還要有個 export default 呢?網路上給出的答案往往是,作為文件的預設導出介面。那什麼又是文件的預設導出介面呢?
其實這個問題很簡單,我們先拋開 import ,不考慮import 的語法,只考慮 export default具體做了什麼。
修改 module1.js :
function f1 (){
console.log("module - 1 : functino 1")
}
let b = {
name:"test_obj"
}
let str = "hell绿绿绿"
export {
f1,b,str
}
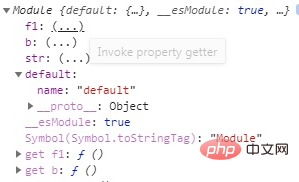
export default{
name:"default"
}main.js不變,在執行一遍,繼續查看列印出來的檔案物件:

檔案導出的總結
那麼到這裡,我們明白了,一個js檔案被當做一個模組引入,會暴露為一個物件(也就是被導入後,可以當作一個物件來操作)。 export的作用,就是在這個檔案物件中加入屬性,export出來的東西,全部都會加入到檔案物件中。 export default 的作用,是給檔案物件的 default 屬性,新增值。export揭露的三種方式
1、分別揭露//这是我个人的export.js 文件
export let obj={
name:"导出"
}
export const fuc=()=>{
console.log('导出')
}//将需要暴露方法写在export对象内
let obj={
name:"导出"
}
const fuc=()=>{
console.log('导出')
}
export{
obj,
fuc,
}export default{
obj={
name:"导出"
},
fuc:function(){
console.log('导出')
}
}//这里是通用引用方式 import * as ex from './js/export.js' //个人文件夹 console.log(ex.default.obj.name) //导出
以上是es6 export怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務






