微信小程式自動化部署
本篇文章為大家帶來了關於微信小程式的相關內容,其中主要介紹了微信小程式自動化部署的相關問題,日常開發微信小程式的流程是比較繁瑣的,自動化部署流程可以縮減這個流程,下面一起來看看,希望對大家有幫助。

【相關學習推薦:小程式學習教學】
我們先來整理日常開發微信小程式的流程:程式碼開發完之後我們首先要提交到程式碼倉庫,然後使用微信開發者工具執行程式碼,接著透過開發者工具上傳程式碼到微信小程式後台,最後在後台提交審核。
不難看出流程還是比較繁瑣的,自動化部署流程可以幫助我們縮減這個流程,做到解放解放碼農的雙手,具體如何實現,我們往下看。
miniprogram-ci
微信小程式的自動化部署流程必須依賴 miniprogram-ci,這個外掛程式。
miniprogram-ci 是從微信開發者工具中抽離的關於小程式/小遊戲專案程式碼的編譯模組。
開發者可不開啟小程式開發者工具,獨立使用 miniprogram-ci 進行小程式碼的上傳、預覽等操作。
因為腳本的執行很依賴這個插件,所以我們可以將這個插件安裝在要執行腳本的伺服器上,或安裝在本地專案中。
npm install miniprogram-ci --save
微信公眾平台配置
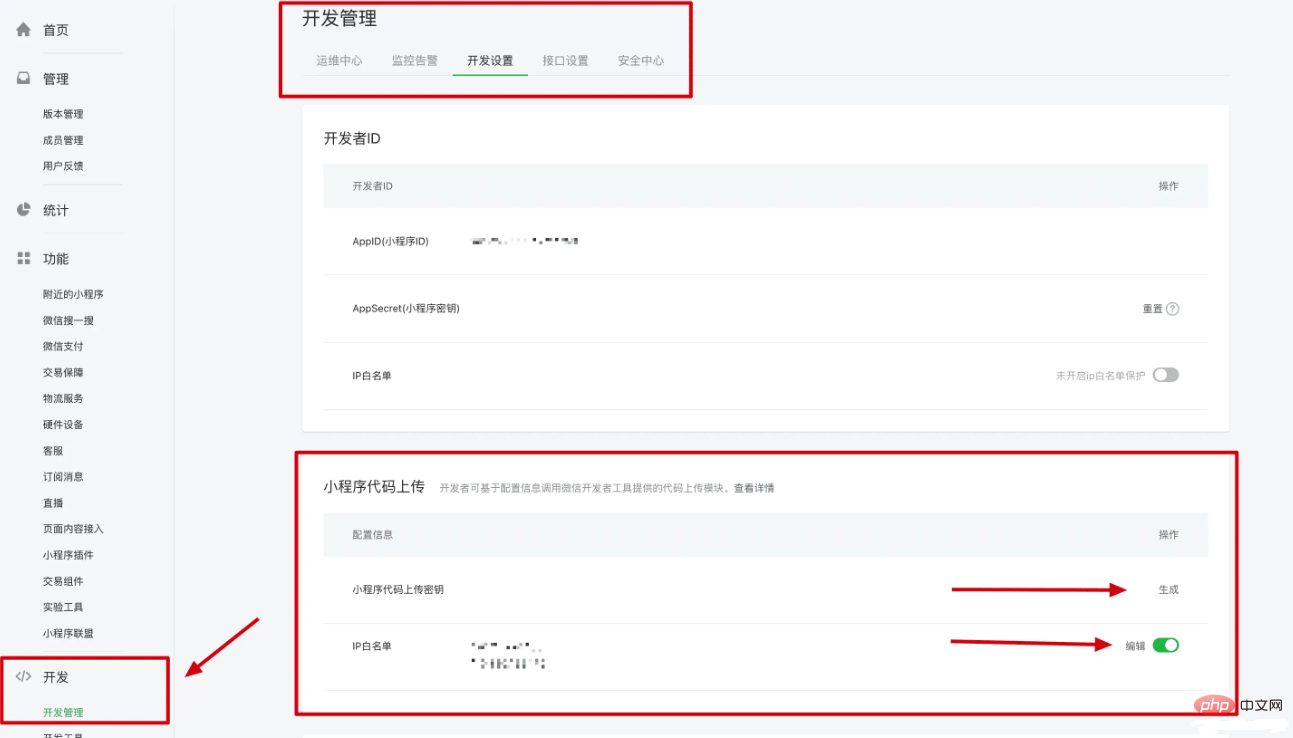
登入公眾平台,開啟開發-開發管理-開發設置,找到小程式碼上傳設定項,產生小程式碼上傳金鑰,並新增ip 白名單,密鑰檔案可以存放在要執行腳本的伺服器上,或保存在專案中,只要能讓腳本存取即可。

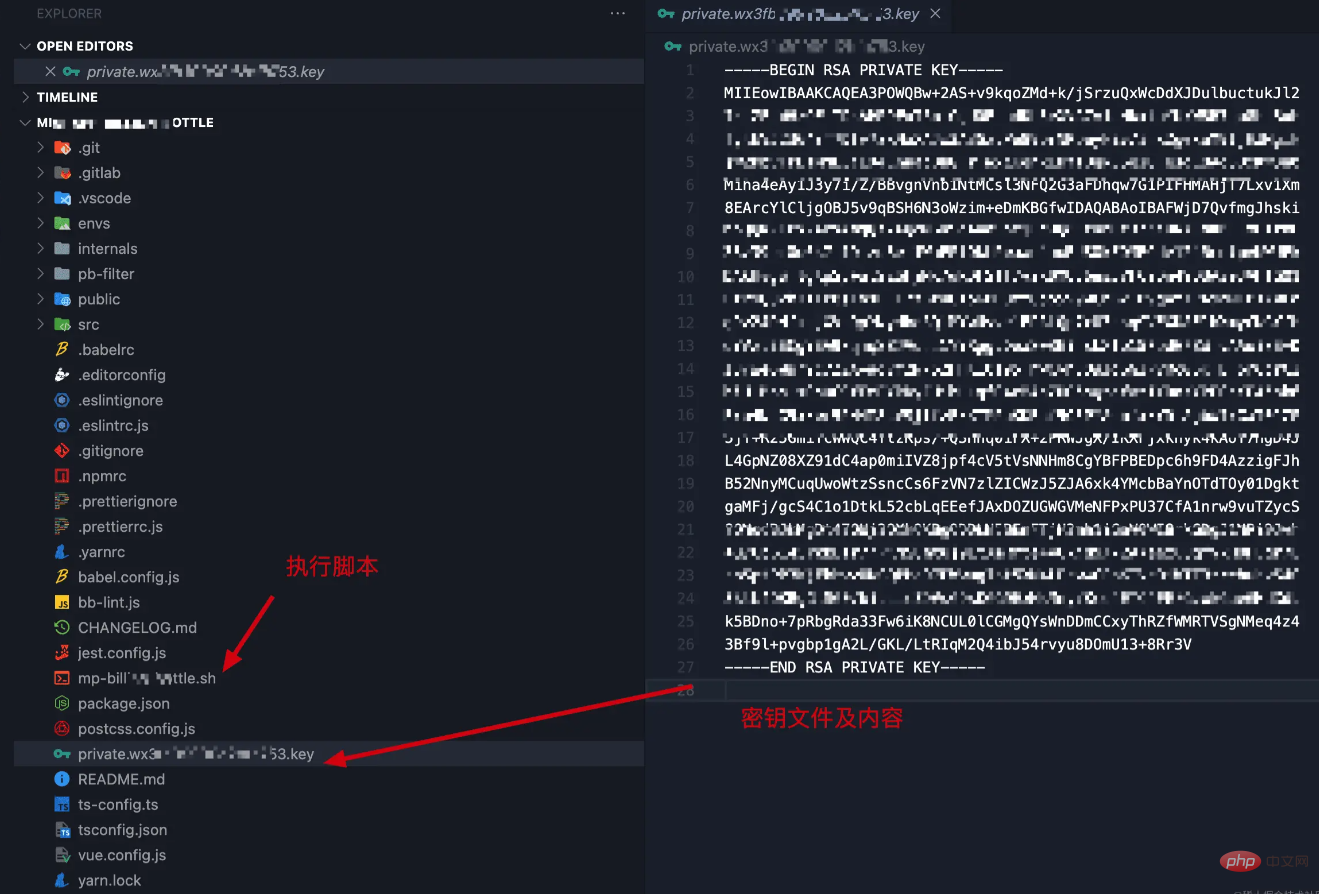
金鑰檔案
微信公眾平台產生的金鑰檔案具體內容如下:

# #腳本
編寫xxx.sh 的執行腳本,命名隨意。
set -e
while read -r line
do
if [[ $line =~ "version" ]]
then
declare a=${line##*:}
declare b=${a#*\"}
declare version=${b%\"*}
break
fi
done < package.json
echo $version
yarn
echo "开始编译..."
start1=$(date +%s)
yarn build:mp-weixin
end1=$(date +%s)
take1=$(( end1 - start1 ))
echo "Compile Success:${take1}s"
echo "微信小程序上传..."
start2=$(date +%s)
# upload
miniprogram-ci \
upload \
--pp ./dist/build/mp-weixin \
--pkp ./private.wx3fxxxxxxxx3.key \
--appid wx3fxxxxxxxx3 \
--uv $version \
--threads 1 \
-r 1 \
--enable-es6 true \
--enable-es7 true \
--enable-autoprefixwxss true \
--enable-minify true \
end2=$(date +%s)
take2=$(( end2 - start2 ))
echo "Upload Success: ${take2}s"
take3=$(( end2 - start1 ))
echo "Total Time: ${take3}s"腳本具體模組講解
set -e
表示後續所有的 bash 命令的返回 code 如果不是 0,那麼腳本立即退出,後續的腳本將不會得到執行的機會。說人話就是腳本執行過程中,有報錯立即退出停止執行。
while read -r line
do
if [[ $line =~ "version" ]]
then
declare a=${line##*:}
declare b=${a#*\"}
declare version=${b%\"*}
break
fi
done < package.json
echo $version以上腳本是逐行讀取 package.json 檔案內容,找到 version 字段,並取得其對應的值定義一個 $version 變數。直白點講就是要取得項目的版本號,因為下面要用。
yarn
echo "开始编译..."
start1=$(date +%s)
yarn build:mp-weixin
end1=$(date +%s)
take1=$(( end1 - start1 ))
echo "Compile Success:${take1}s"
echo "微信小程序上传..."
start2=$(date +%s)- 看到 yarn, 大家應該都知道這段腳本就是安裝項目依賴,並且打包編譯小程式項目,其中的 start1、end1、take1 這些是記錄時間的,可忽略。
# upload miniprogram-ci \ upload \ --pp ./dist/build/mp-weixin \ --pkp ./private.wx3fxxxxxxxx3.key \ --appid wx3fxxxxxxxx3 \ --uv $version \ --threads 1 \ -r 1 \ --enable-es6 true \ --enable-es7 true \ --enable-autoprefixwxss true \ --enable-minify true \
登入後複製以上這段腳本就是核心了。
透過腳本也不難看出,我們是透過 miniprogram-ci 進行程式碼上傳的。 具體參數意義:
--pp:編譯打包產物檔案路徑
--pkp:微信公眾平台生產的那個私鑰檔案路徑
--appid:小程式的appid
--uv:專案的版本號碼
--threads:開啟執行緒數
-r:機器人編號(這個參數無所謂)
至此,整個腳本就基本完成了。
自動化部署實作主要三個核心部分:
#上傳腳本
miniprogram-ci外掛程式
金鑰檔案
自動化部署實作方式有很多種,本文主要講解兩種。
第一種方式(推薦)
jenkins gitlab webhook
將腳本、金鑰檔案直接放在項目根目錄,jenkins 安裝webhook 相關插件,gitlab 配置webhook,這樣就可以做到master 分支代碼變動就可以觸發webhook,進而觸發jenkins 執行,別忘了在jenkins 伺服器全域安裝miniprogram-ci 插件。 這樣我們就實現了,當業務需求開發完,程式碼合併到 master 分支之後,自動觸發 webhook,進而觸發 jenkins 執行上傳腳本。 我們開發人員需要做的就只是合併程式碼到 master 分支,然後到小程式後台選擇上傳的版本提交審核即可。
nice~
###第二種方式#############基於本機終端執行,將腳本、金鑰檔案直接放在專案根目錄,本地安裝miniprogram-ci 插件,直接在終端機中執行腳本即可。 ###./ci-xxx.sh

【相關學習推薦:小程式學習教學】
以上是微信小程式自動化部署的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚官方微信小程式悄悄上線,在小程式中可以發布閒置與買家/賣家私訊交流、查看個人資料及訂單、搜尋物品等,有用好奇閒魚微信小程式叫什麼,現在快來看一下。閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、想要使用的話必要要開通微信支付才可以購買;
 實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果隨著社群媒體應用程式的流行,人們越來越喜歡在照片中應用濾鏡效果,以增強照片的藝術效果和吸引力。在微信小程式中也可以實現圖片濾鏡效果,為使用者提供更多有趣和創意的照片編輯功能。本文將介紹如何在微信小程式中實現圖片濾鏡效果,並提供具體的程式碼範例。首先,我們需要在微信小程式中使用canvas元件來載入和編輯圖片。 canvas元件可以在頁面
 實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實現微信小程式中的下拉式選單效果,需要具體程式碼範例隨著行動互聯網的普及,微信小程式成為了網路開發的重要一環,越來越多的人開始關注和使用微信小程式。微信小程式的開發相比傳統的APP開發更加簡單快捷,但也需要掌握一定的開發技巧。在微信小程式的開發中,下拉式選單是一個常見的UI元件,實現了更好的使用者操作體驗。本文將詳細介紹如何在微信小程式中實現下拉式選單效果,並提供具
 閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚官方微信小程式已經悄悄上線,它為用戶提供了一個便捷的平台,讓你可以輕鬆地發布和交易閒置物品。在小程式中,你可以與買家或賣家進行私訊交流,查看個人資料和訂單,以及搜尋你想要的物品。那麼閒魚在微信小程式中究竟叫什麼呢,這篇教學攻略將為您詳細介紹,想要了解的用戶們快來跟著本文繼續閱讀吧!閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、
 微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能隨著行動網路的發展,微信小程式已經成為了人們生活中不可或缺的一部分。微信小程式不僅提供了豐富的應用場景,還支援開發者自訂功能,其中包括圖片上傳功能。本文將介紹如何在微信小程式中實作圖片上傳功能,並提供具體的程式碼範例。一、前期準備工作在開始編寫程式碼之前,我們需要先下載並安裝微信開發者工具,並註冊成為微信開發者。同時,也需要了解微信
 使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果微信小程式是一種輕量級的應用程序,具有簡單、高效的開發和使用特點。在微信小程式中,實作輪播圖切換效果是常見的需求。本文將介紹如何使用微信小程式實現輪播圖切換效果,並給出具體的程式碼範例。首先,在微信小程式的頁面檔案中,新增一個輪播圖元件。例如,可以使用<swiper>標籤來實現輪播圖的切換效果。在該組件中,可以透過b
 實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果,需要具體程式碼範例微信小程式是一種輕量級的應用程序,為用戶提供了豐富的功能和良好的用戶體驗。在小程式中,開發者可以利用各種元件和API來實現各種效果。其中,圖片旋轉效果是一種常見的動畫效果,可以為小程式增添趣味性和視覺效果。在微信小程式中實作圖片旋轉效果,需要使用小程式提供的動畫API。以下是一個具體的程式碼範例,展示如何在小程
 實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能,需要具體程式碼範例隨著微信小程式的流行,開發者在開發過程中經常會遇到一些常見功能的實作問題。其中,滑動刪除功能是常見、常用的功能需求。本文將為大家詳細介紹如何在微信小程式中實現滑動刪除功能,並給出具體的程式碼範例。一、需求分析在微信小程式中,滑動刪除功能的實作涉及以下要點:列表展示:要顯示可滑動刪除的列表,每個列表項目需要包






