分享一些瘋狂提升開發效率的前端Vscode外掛!
VScode 對前端同學來說絕對是非常熟悉的,大家多多少少都有幾個自己非常中意的插件。最近經過自己的探索以及同事的推薦,結合實際開發,甄選出了幾款對實際開發效率非常有幫助的 VScode 外掛程式。

【推薦學習:《vscode入門教學》】
Code Spell Checker

Code Spell Checker 是用來檢查單字拼字的外掛程式。
「研表究明,漢字序順並不定一影閱響讀」 在咱們開發的過程中,常常會有變數命名拼字錯誤的情況,如果review 的小夥伴認真看的話還能分辨出來,但是有的時候單字的拼字順序錯誤是不會影響閱讀的,中文咱們都常常看不出來,更何況英文呢?
這時候Code Spell Checker 就可以派上用場了,安裝外掛後,如果有拼字錯誤就會有波浪線 提示

例如上圖中的Delete 單字在全大寫的情況下,缺少了一個字母是很難在開發的過程中發現的,如果這時為了省時間或者使用代碼提示在別處大量使用了這個錯誤的單字,整體的程式碼相對而言就不規範了,也有可能產生意料外的bug 。
使用了插件後,不僅會提示你拼寫錯誤的單詞,而且將滑鼠懸浮在錯誤單字上,選擇快速修復 ,還會彈出可能是正確單字的提示,這一點就非常的友善啦。

當初第一次安裝了這個插件就發現的當前的項目中有兩個單字是拼寫錯誤的,並且還在多處引用,於是及時修改了一波。這也說明這個插件在實際開發中的幫助是很大的~
javascript console utils

很難相信,一個十四萬下載量的外掛竟然沒有圖示。 javascript console utils 的用處就一個,它為你提供了兩個快捷鍵:
Cmd Shift L
Cmd Shift D
當你選取一個變數abc 時,按第一組快捷鍵就會在目前程式碼底下插入一行:
console.log( "abc" , abc )
而第二個快捷鍵則是用於刪除插入的那一行程式碼,官方的範例圖如下:

#但凡是寫過js 的程式設計師都了解簡單的兩組快捷鍵對於實際的開發效率提升有多大,這種簡單且直擊人心的插件千萬不能錯過?
GitHub Copilot


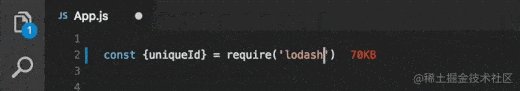
#############比起前面兩款插件,GitHub Copilot 了解的人應該會多一些,官方對它的描述是###一個隨時與你結伴開發的AI 程式設計師### ,表現在開發中就是一個ai 的程式碼提示插件,會根據你目前輸入的上下文結合AI 為你提供程式碼提示。 ######在最近一段時間的開發中,這款外掛已經不只一次讓我感到震驚了,甚至有點恐怖。不論是方法,變量,甚至是註釋,它都能給你提示,而且有時準的讓你感到害怕###############上圖是我在些一個按鈕組件時,不知不覺寫了太多的屬性,當我想要在標籤上面做一下物件解構讓程式碼更加清晰的時候,我只打了一個###const### ,GitHub Copilot 就幫我想做的事情給提示出來了,你無法想像它是怎麼根據一個###const### 去分析後面的程式碼。 ######而這還只是小兒科,在實際使用裡,無論是變量,常量,方法,hook,它都能給你推斷出來你需要的代碼。當初我認為,這樣的 AI 對程式設計師來說是具有打擊性的,是否未來就不需要程式設計師了呢? ###
但在實際使用的時候,它真的很懂你 ,它並不是無緣無故給你提示一堆程式碼,而是基於當前已有的業務邏輯,判斷你現在需要什麼,它就貼心的幫你提示出來。

例如上圖,我在這個類型前定義了一個常數,它已經為我推測好我這裡需要用什麼類型了,這也剛好是我需要的,當程式碼量一大,一天下來可能百分之六十的程式碼都是GitHub Copilot 為你提示的。
之前我使用這個外掛是需要申請的,我不知道目前是什麼情況,強烈建議大家下載來玩試試~
Import Cost

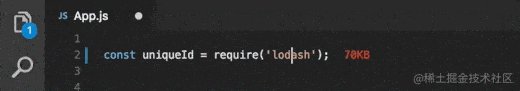
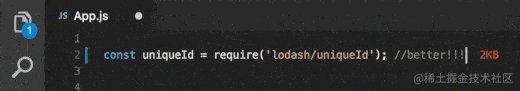
Import Cost 這個外掛程式的使用很簡單,直接安裝,安裝後我們在js 或ts 中引入的依賴後面顯示依賴的大小,官方的範例圖如下:

實際使用時效果如下,有的時候一些可取代的第三方依賴用來判斷哪個更輕會更加的方便。

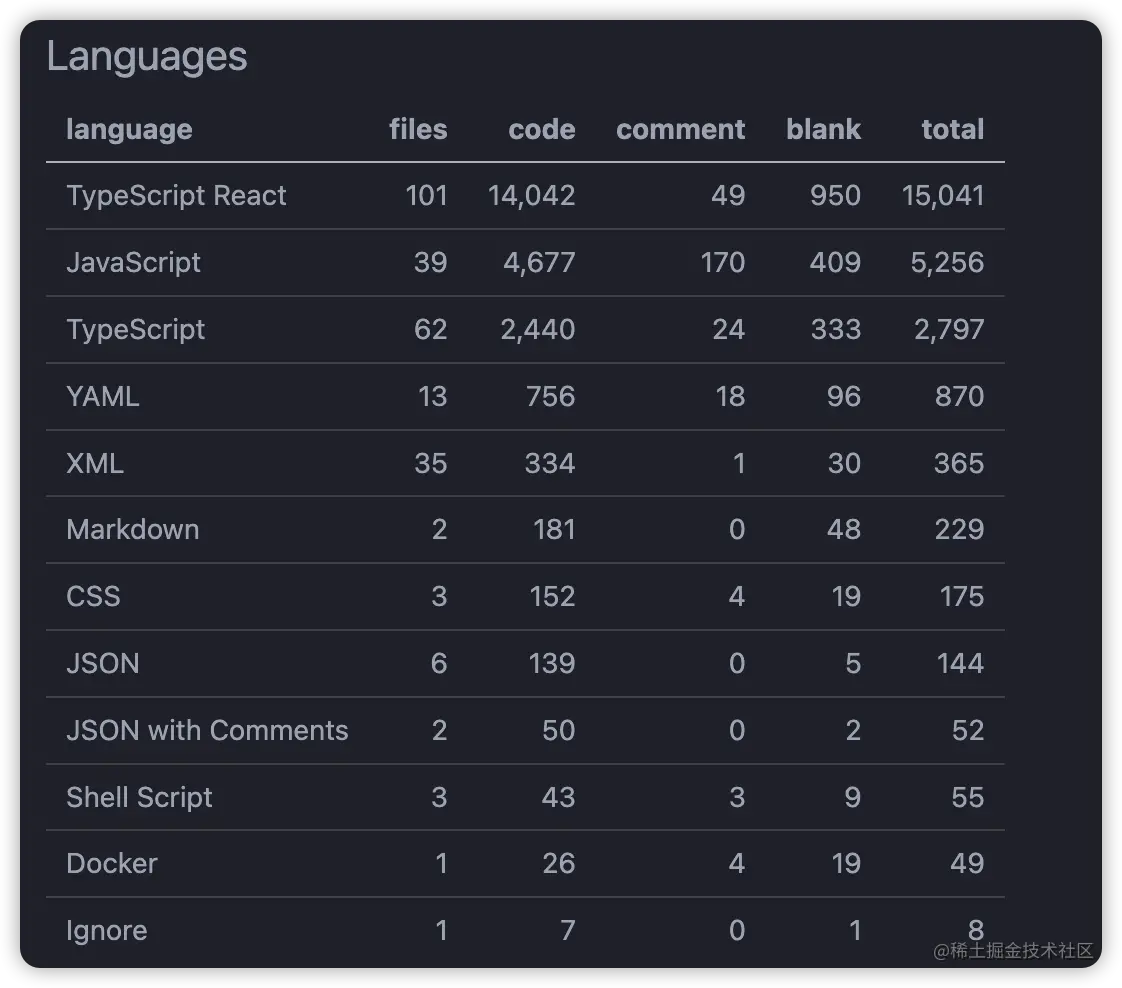
VS Code Counter

#VS Code Counter 可以用來統計你的程式碼行數,有的時候你接手一個大型項目(shit mountain)的時候,你想跟你的小伙伴吐槽你在維護一個巨型項目,具體有多巨型你就可以通過這個插件來計算一下代碼並展示給其他人看(攀比)
使用方法是在安裝插件後,點擊Vscode 頂部選單查看-> 指令面板 ,輸入count ,選擇下圖中的選項,就會為你統計目前工作區目錄的所有代碼。

統計後的報告會以語言為分類顯示總體程式碼量,報告中還有各個目錄具體的程式碼量。

總結
這次推薦的這幾款外掛程式都不會與某一種語言或框架強關聯,適用性很廣,因此小夥伴們都可以安裝來試試看,如果大家有自己珍藏的優秀插件也歡迎評論區分享~
更多關於VSCode的相關知識,請訪問:vscode教程!
以上是分享一些瘋狂提升開發效率的前端Vscode外掛!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) 是一款跨平台、開源且免費的代碼編輯器,由微軟開發。它以輕量、可擴展性和對眾多編程語言的支持而著稱。要安裝 VSCode,請訪問官方網站下載並運行安裝程序。使用 VSCode 時,可以創建新項目、編輯代碼、調試代碼、導航項目、擴展 VSCode 和管理設置。 VSCode 適用於 Windows、macOS 和 Linux,支持多種編程語言,並通過 Marketplace 提供各種擴展。它的優勢包括輕量、可擴展性、廣泛的語言支持、豐富的功能和版
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode怎麼切換中文模式
Apr 15, 2025 pm 11:39 PM
vscode怎麼切換中文模式
Apr 15, 2025 pm 11:39 PM
VS Code 切換中文模式的操作步驟:打開設置界面(Windows/Linux:Ctrl ,,macOS:Cmd ,)搜索 "Editor: Language" 設置在下拉菜單中選擇 "中文"保存設置重啟 VS Code
 vscode設置中文方法
Apr 15, 2025 pm 09:27 PM
vscode設置中文方法
Apr 15, 2025 pm 09:27 PM
在 Visual Studio Code 中設置中文語言有兩種方法:1. 安裝中文語言包;2. 修改配置文件中的"locale"設置。確保 Visual Studio Code 版本為 1.17 或更高。






