2022年最全VSCode實用外掛分享【整理推薦】
這篇文章為大家整理了一些2022年最新最全的實用VSCode外掛程式分享給大家,可以幫助開發者提升開發效率和美觀性,希望對大家有幫助!

【推薦學習:《vscode入門教學》】
一、主題及圖示
GitHub Theme
黑白兩款造型


Material Theme
整合了多種主題皮膚,搭配Material Icon Theme 食用更佳

##Material Icon Theme
扁平化的主題圖示庫

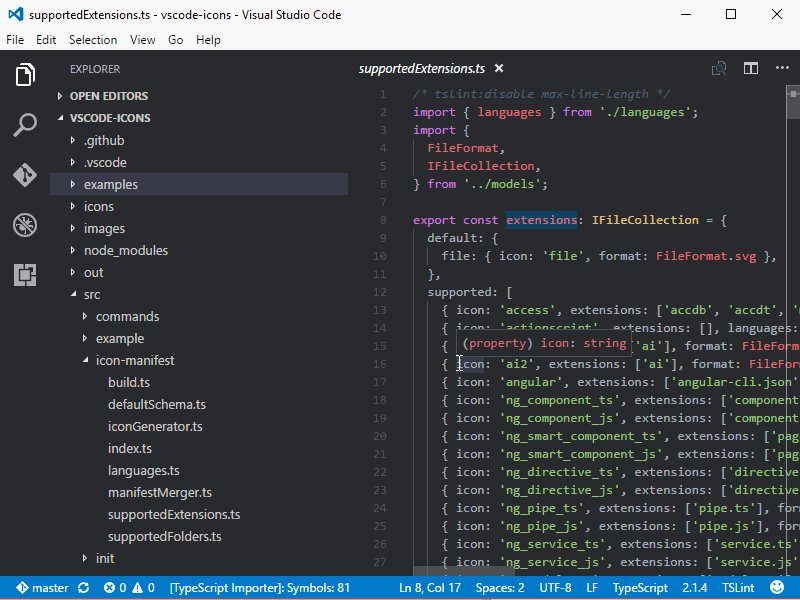
#vscode-icons
VSCode官方出品的圖示庫

二、功能強化
settings sync
同步所有設定與外掛程式
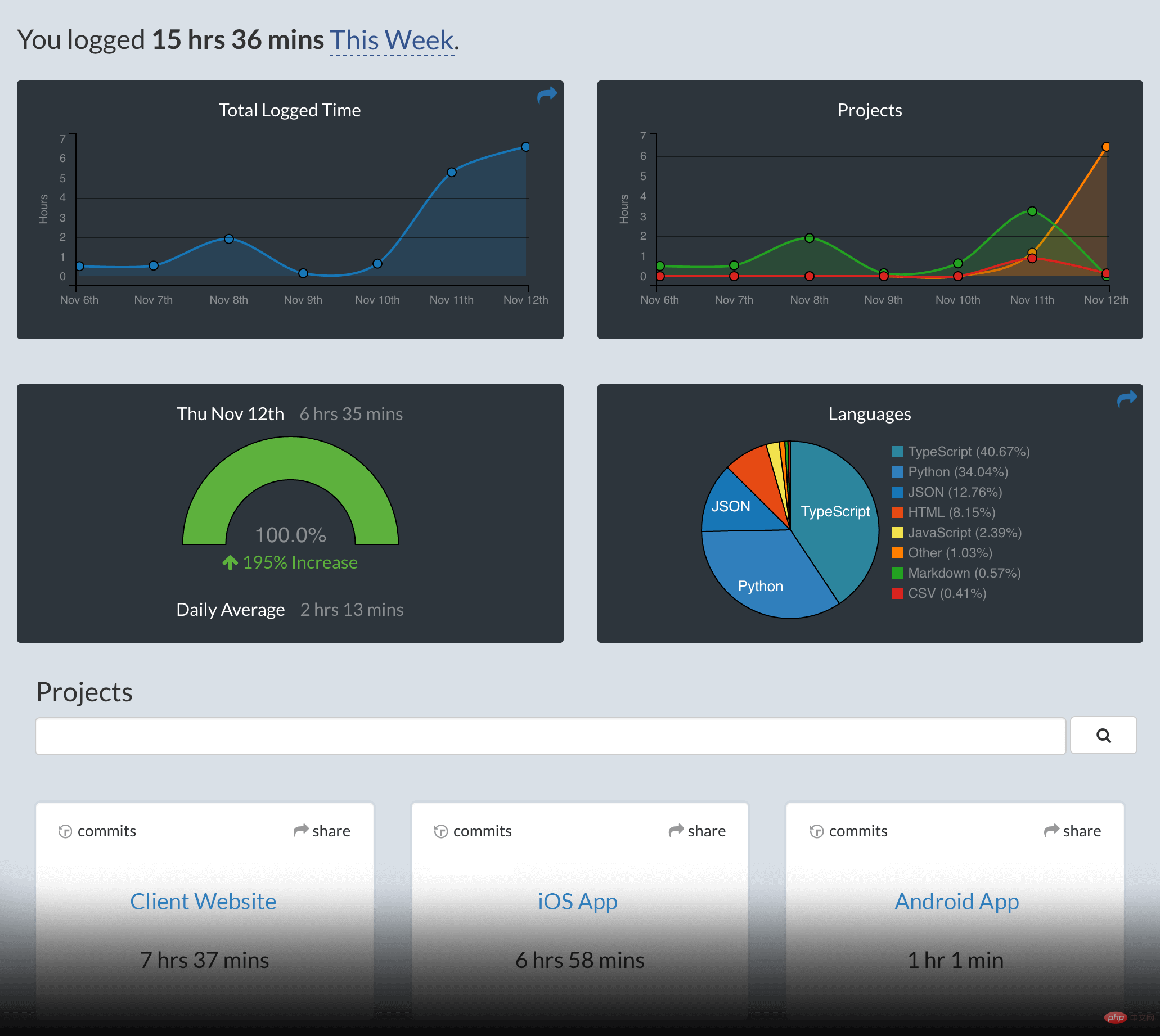
## wakatime程式設計時間及行為追蹤統計


Polacode


##Polacode
程式碼截圖

#Chinese (Simplified) Language Pack for Visual Studio Code

#中文語言包
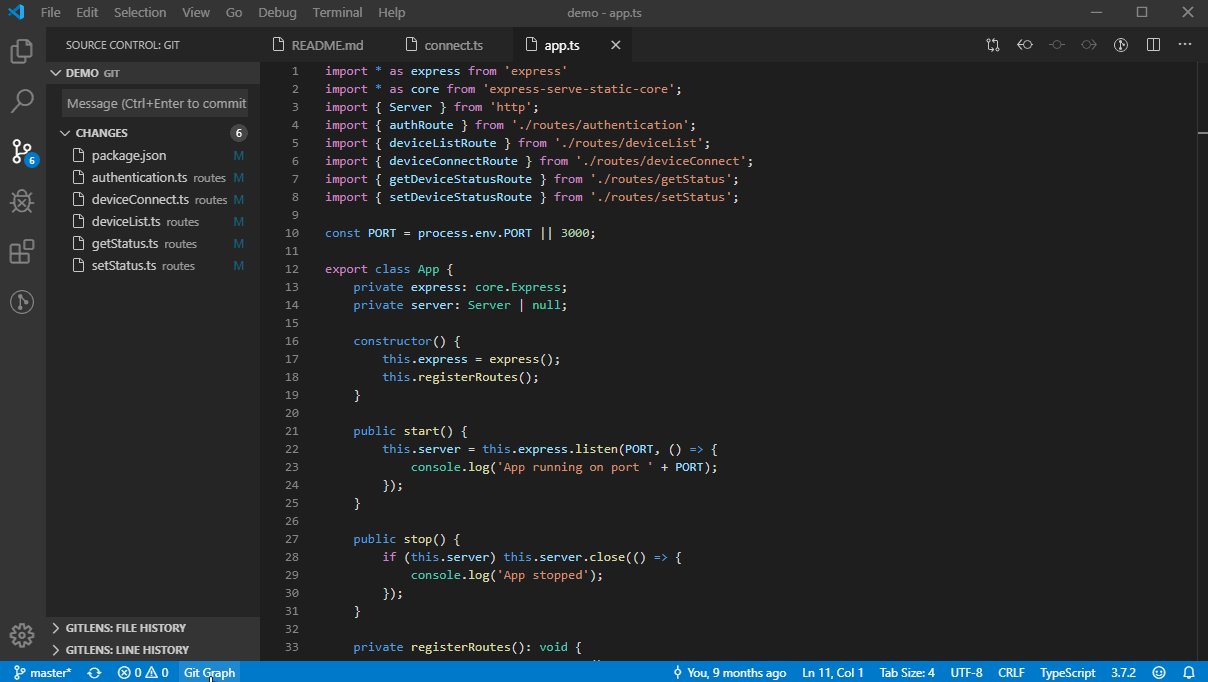
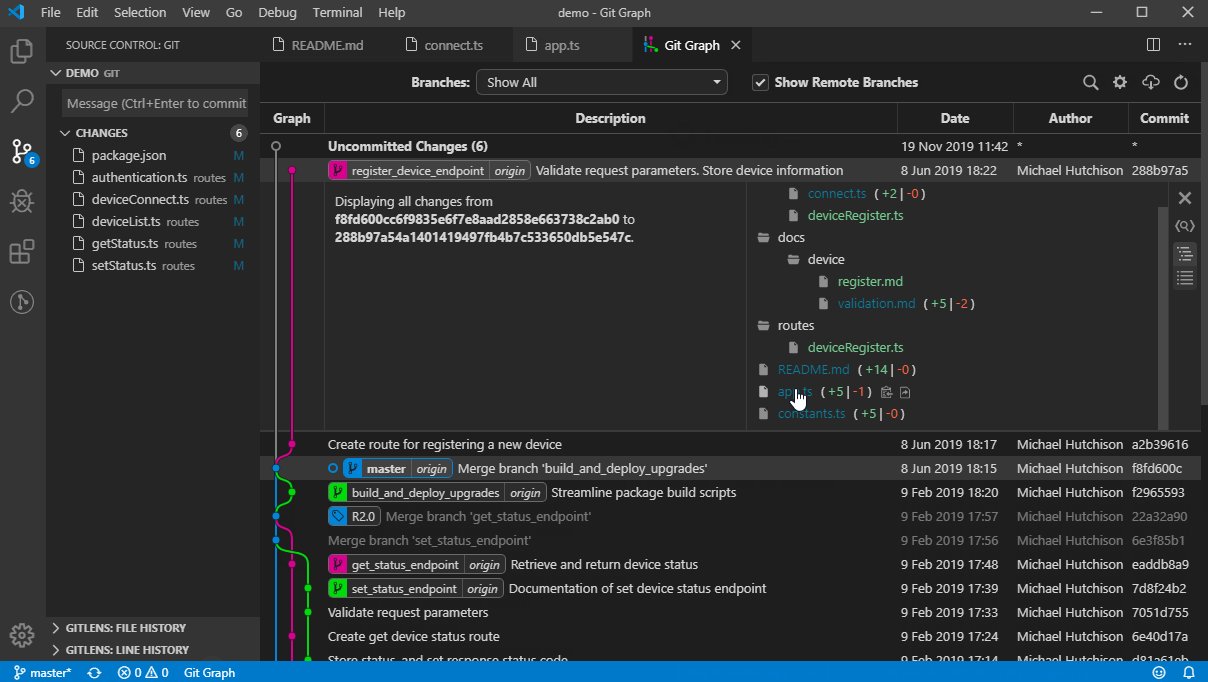
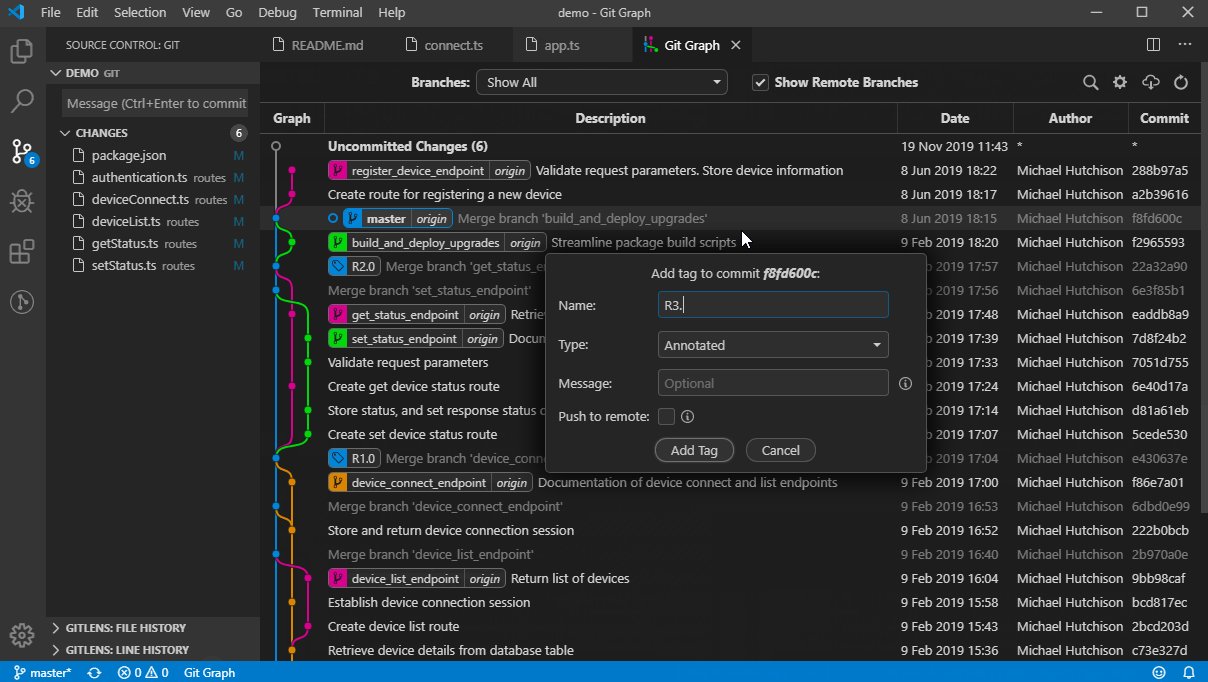
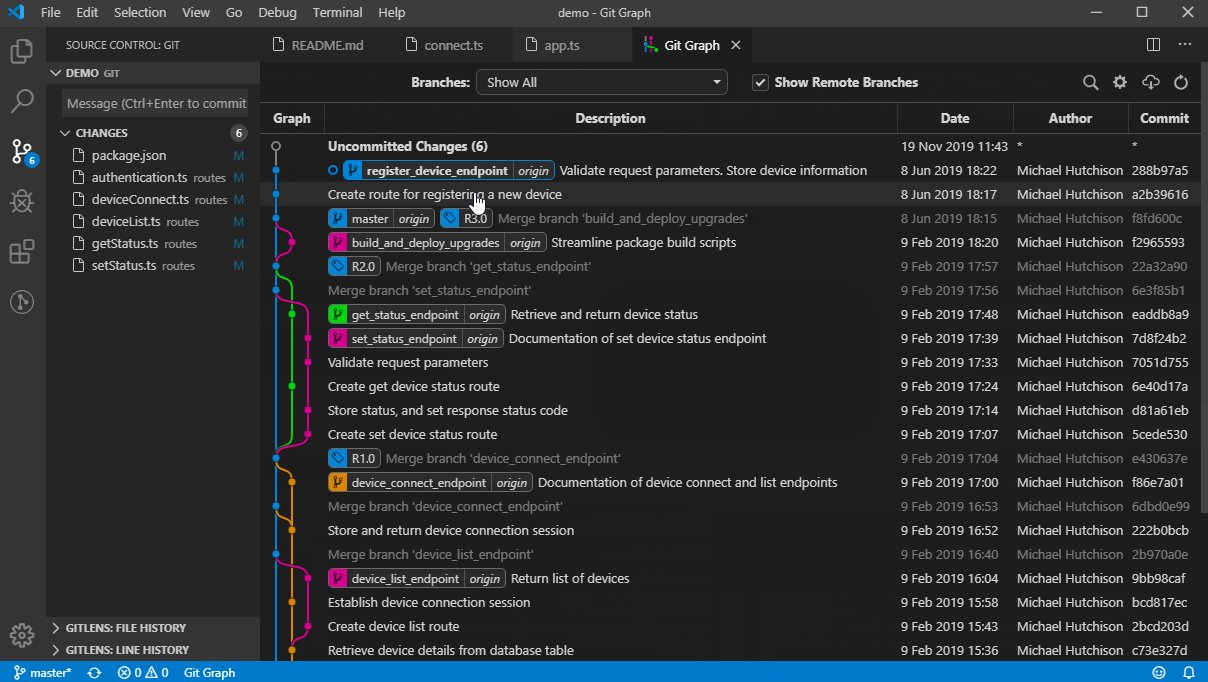
三、Git 整合外掛程式

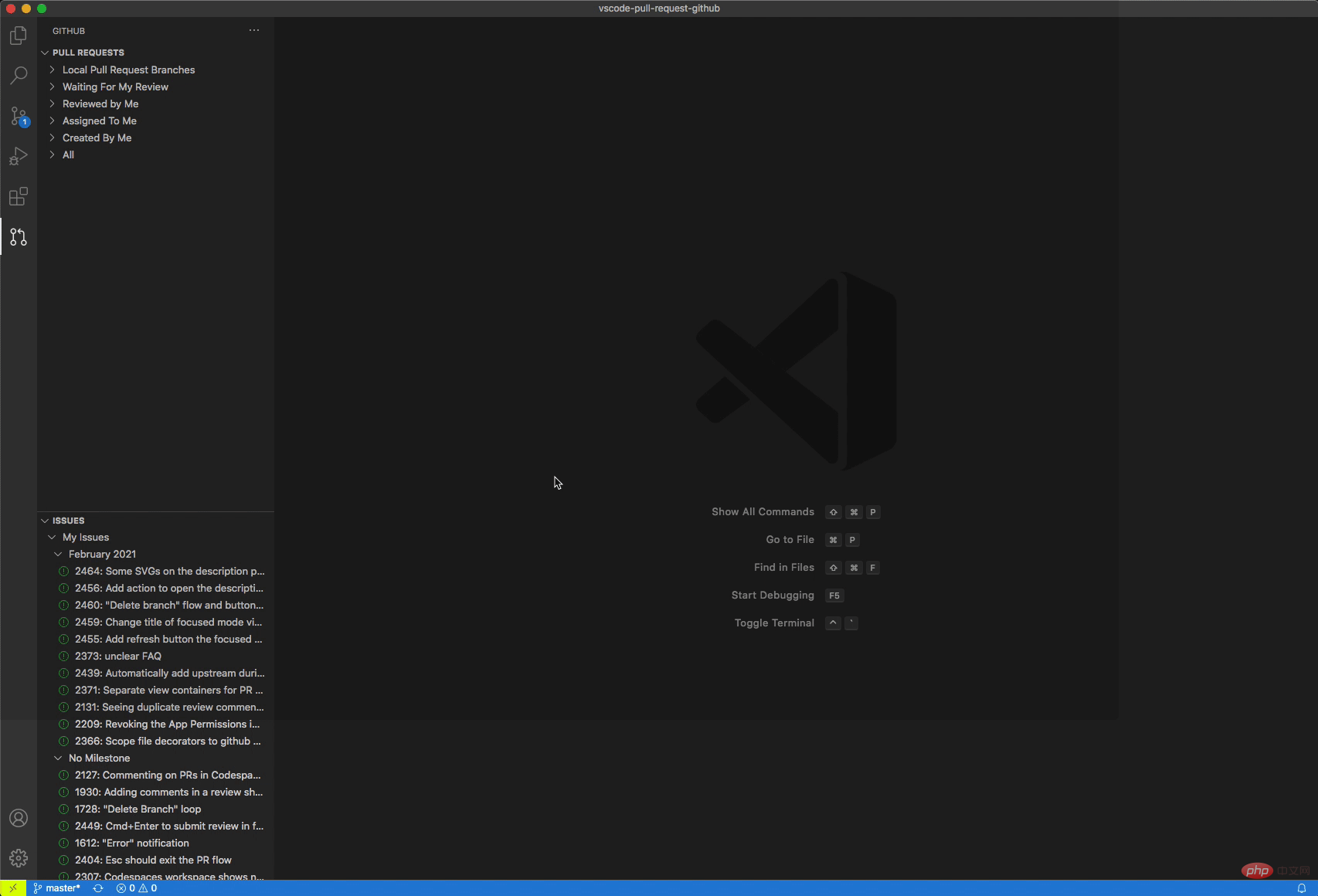
 GitHub Pull requests
GitHub Pull requests
在Visual Studio Code中檢視並管理GitHub拉取請求和問題


Git 圖形化顯示與操作
CodeStream: GitHub, GitLab, Bitbucket PRs and Code Review
#團隊協作開發,評審,討論
 四、資料庫
四、資料庫
Oracle Developer Tools for VS Code
Oracle 資料庫支援
SQL Server (mssql)
#######Microsoft SQL Server 資料庫支援############ ########MySQL############支援MySQL/MariaDB, Microsoft SQL Server, PostgreSQL, Redis, and ElasticSearch############## #######MongoDB for VS Code##########MongoDB 資料庫支援

五、程式設計美化
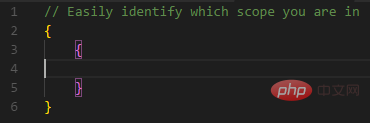
##Bracket Pair Colorizer
#為符合的括號上色,可以自訂配置


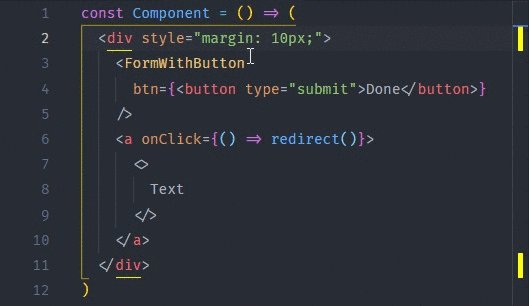
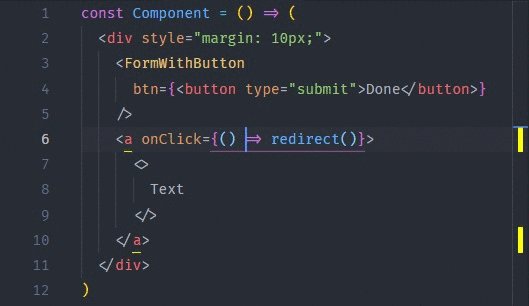
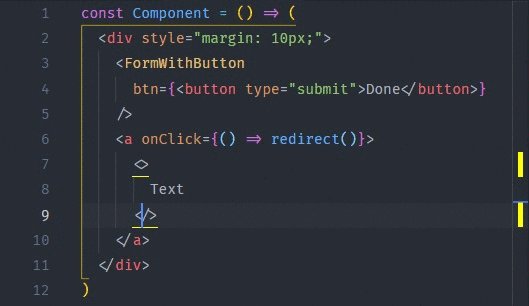
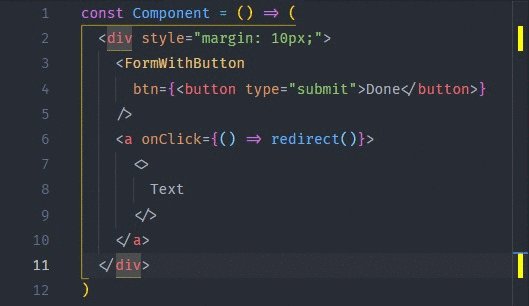
Highlight Matching Tag
突出顯示匹配的開始和/或結束標籤 官方支援的標記:
HTML和JSX# 。其他樣式(XML,Vue,Angular,PHP)也可以使用,但不能保證正常使用。
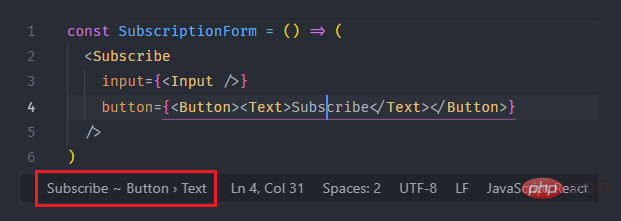
 在狀態列中顯示標記的路徑
在狀態列中顯示標記的路徑
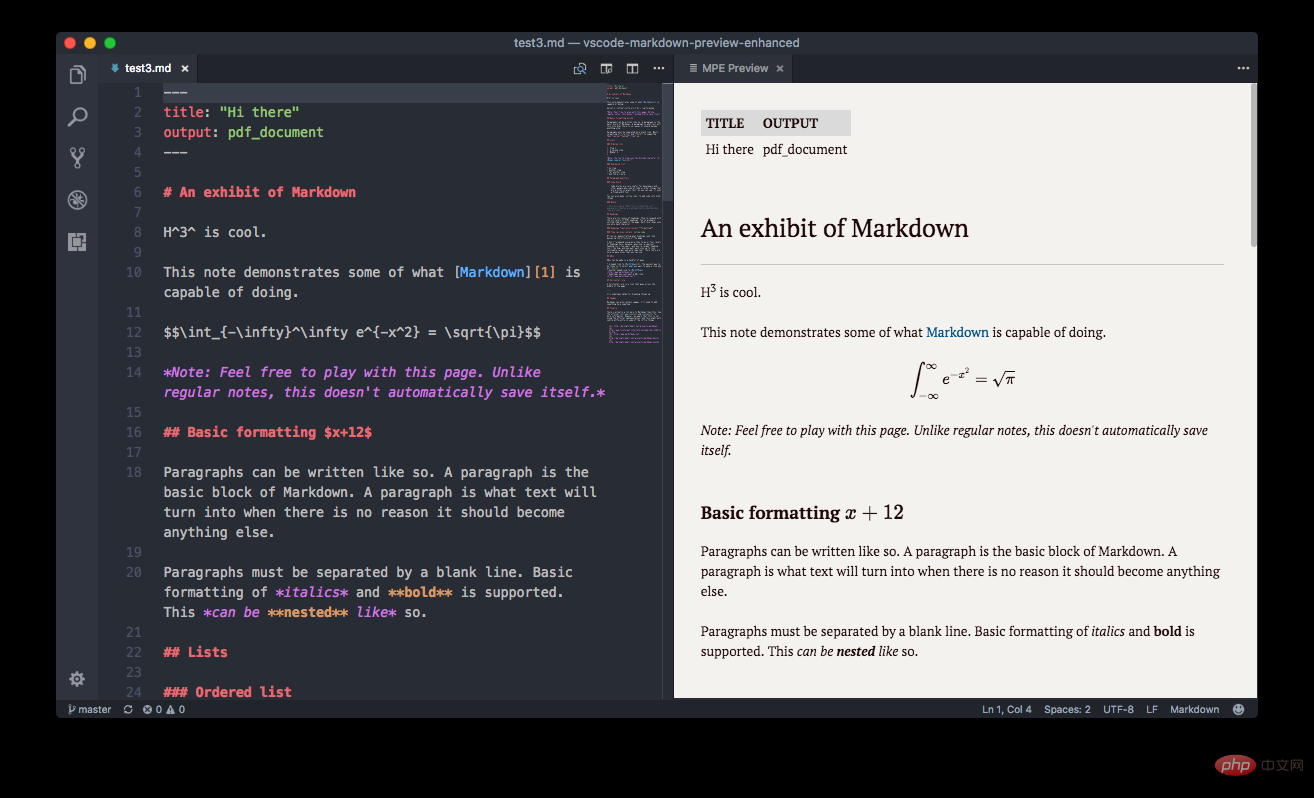
#Markdown Preview Enhanced




#在VSCode 寫Markdown,支援預覽
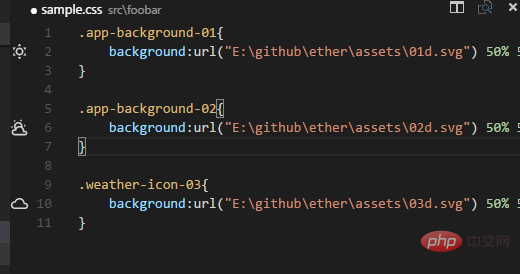
Image Preview



##預覽圖片



EditorConfig for VS Code
程式碼風格統一
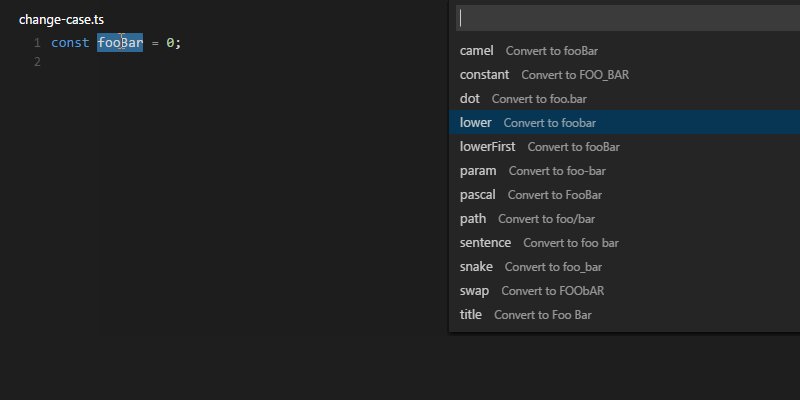
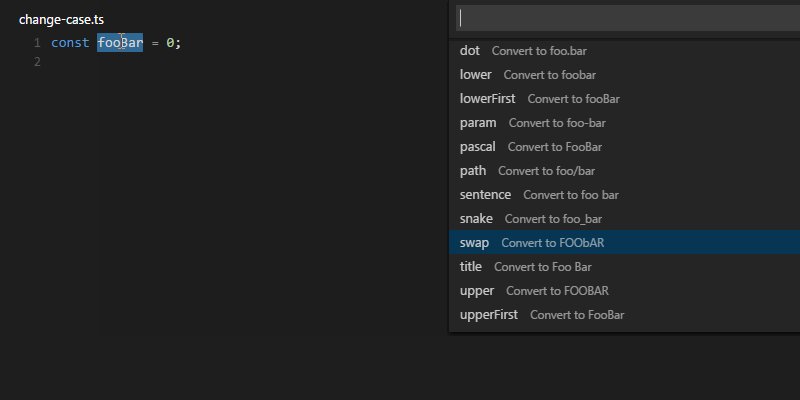
#change-case
更改命名風格
-
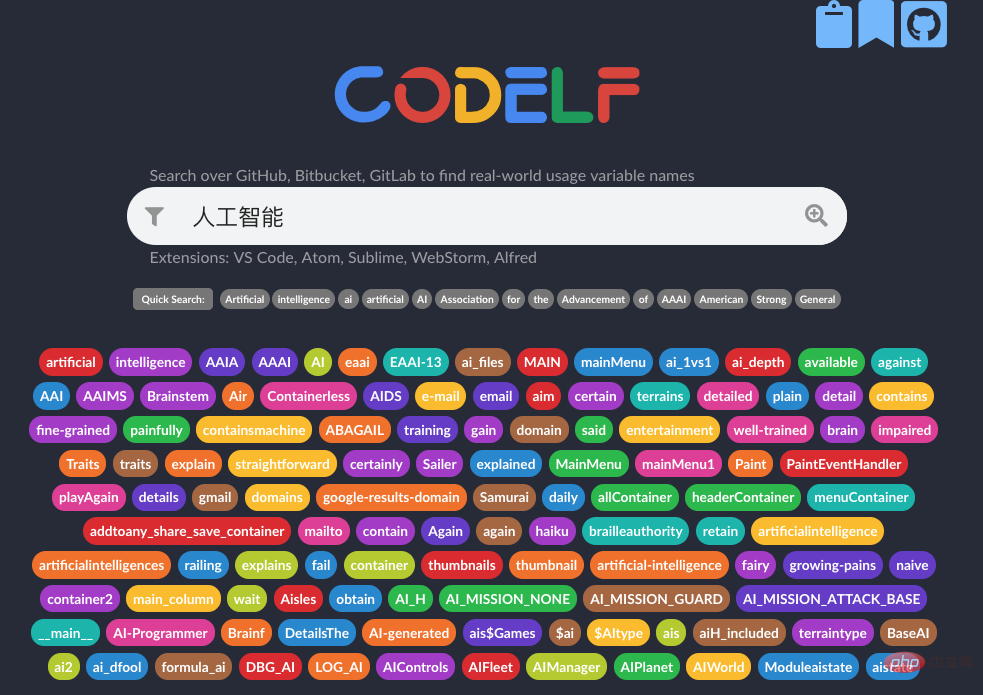
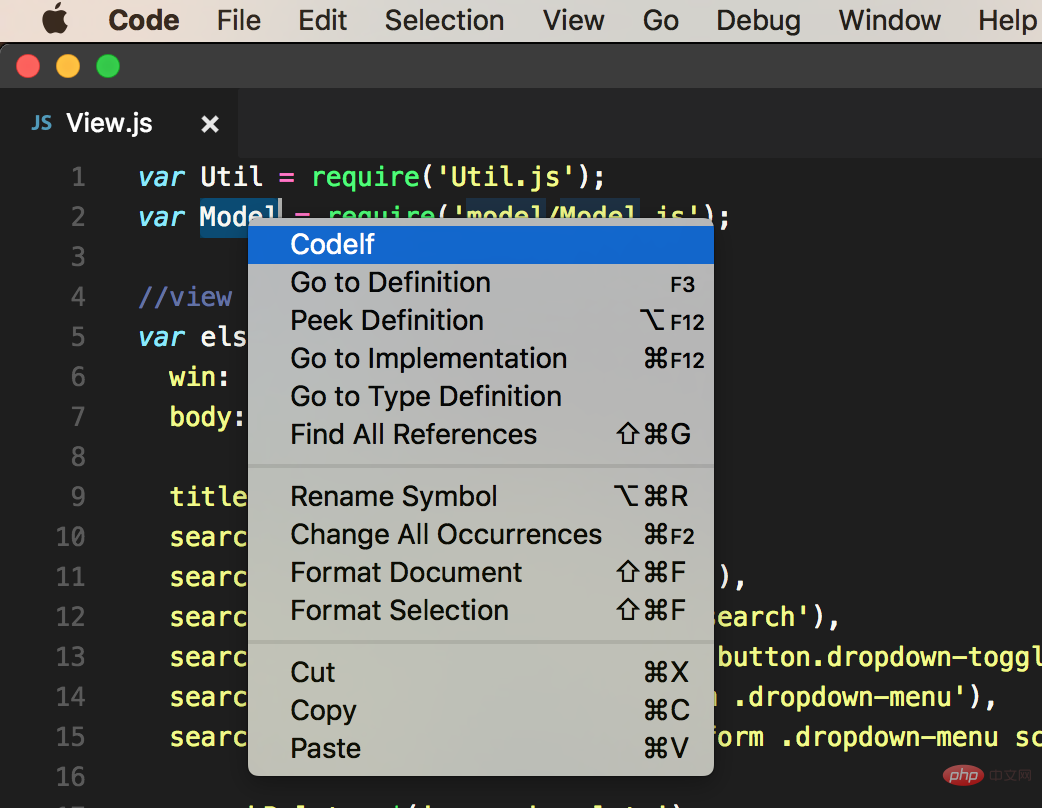
Codelf -
給變數命名的神器 -
 Prettier - Code formatter
Prettier - Code formatter
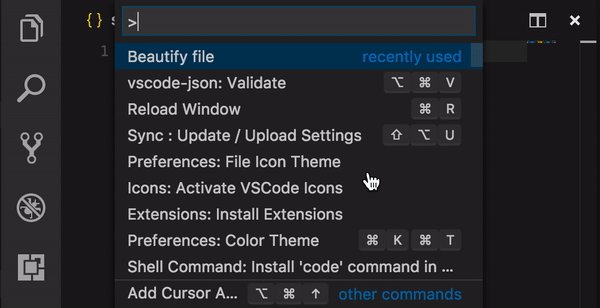
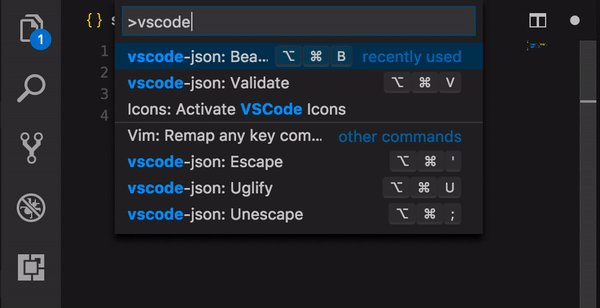
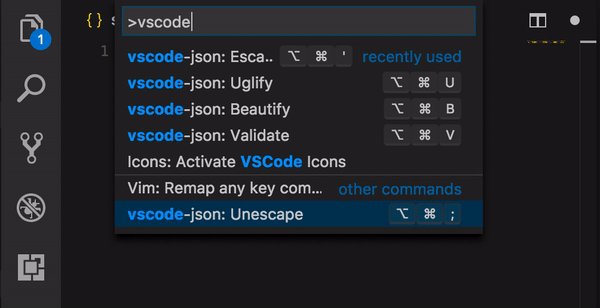
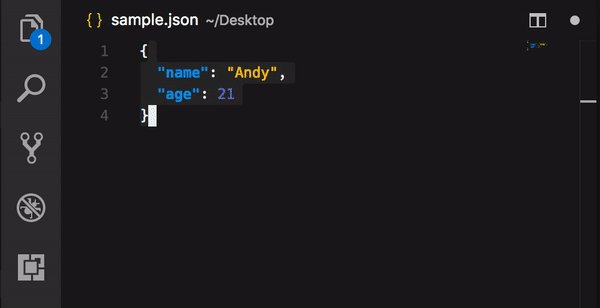
vscode-json
 #操作美化json
#操作美化json
快捷鍵
cmd alt v,驗證cmd alt b
,格式化cmd alt u ,壓縮
,壓縮
,加轉義字元cmd alt ;,去轉義字元


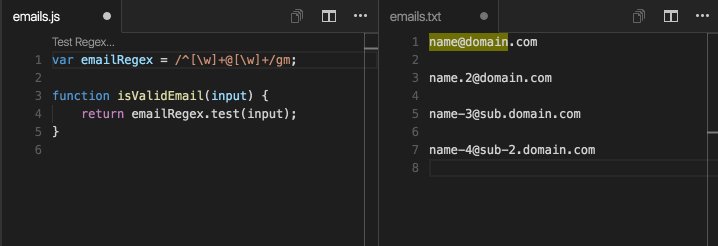
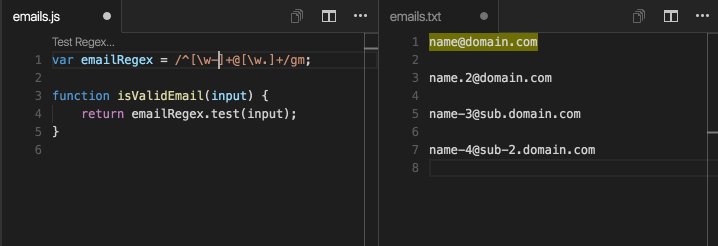
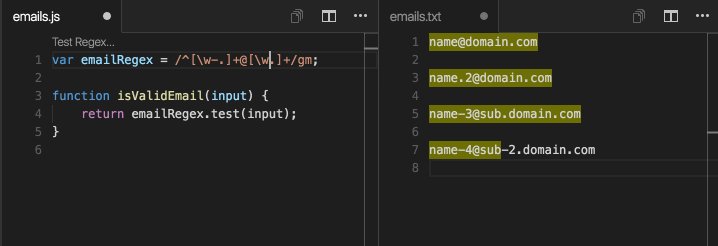
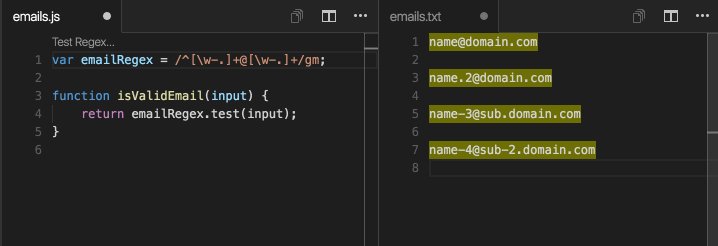
Regex Previewer#預覽正規表示式效果
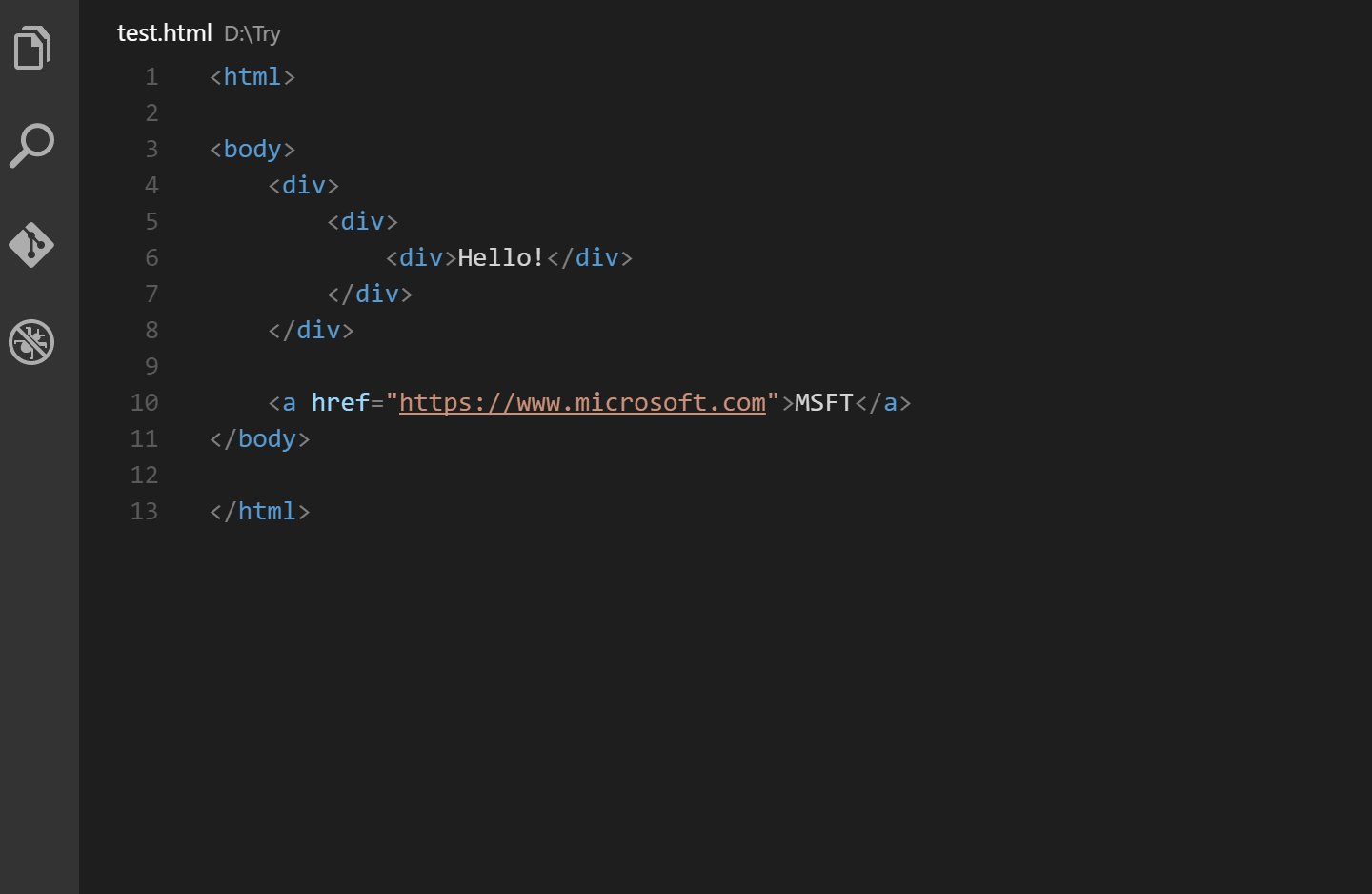
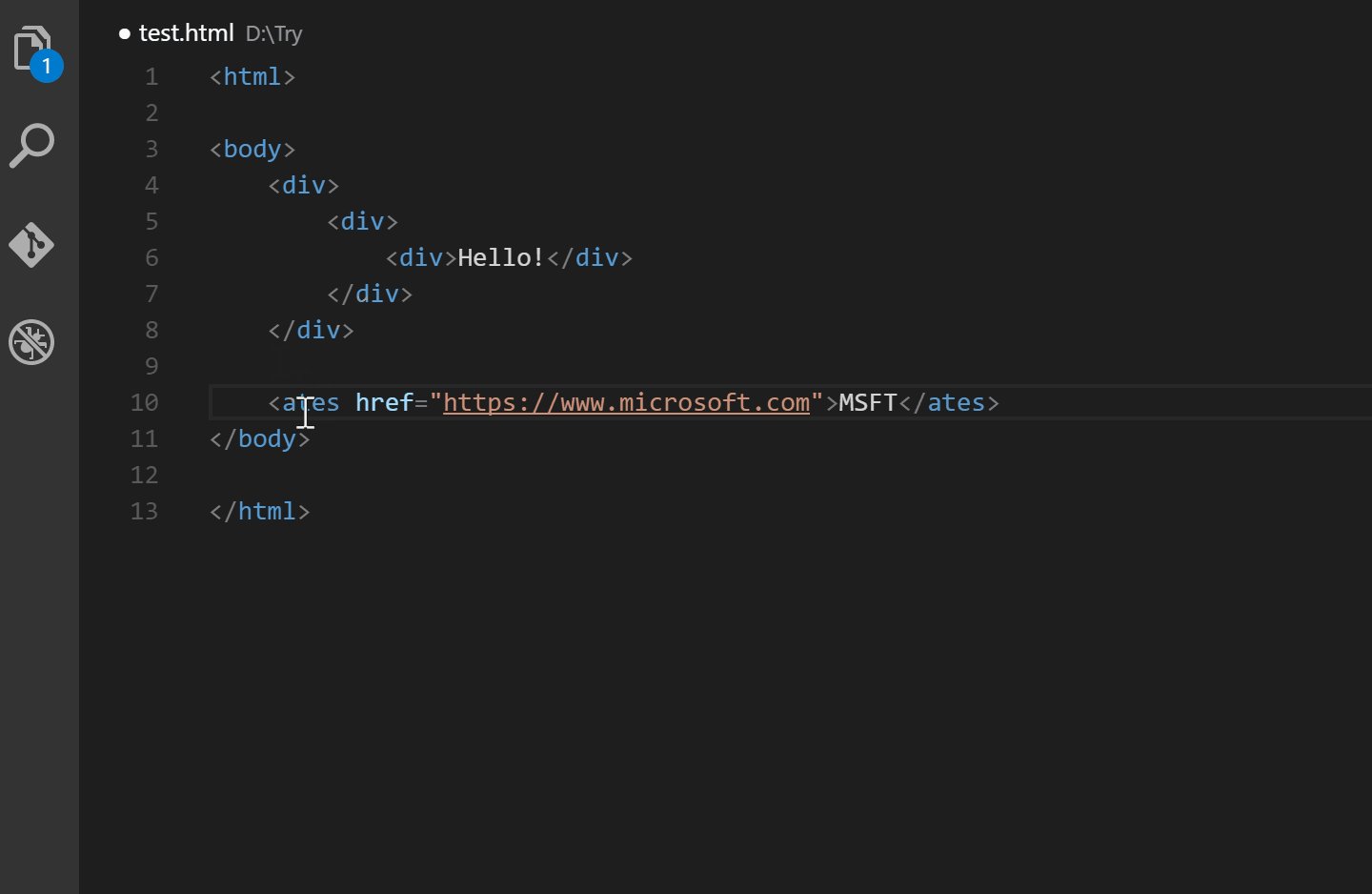
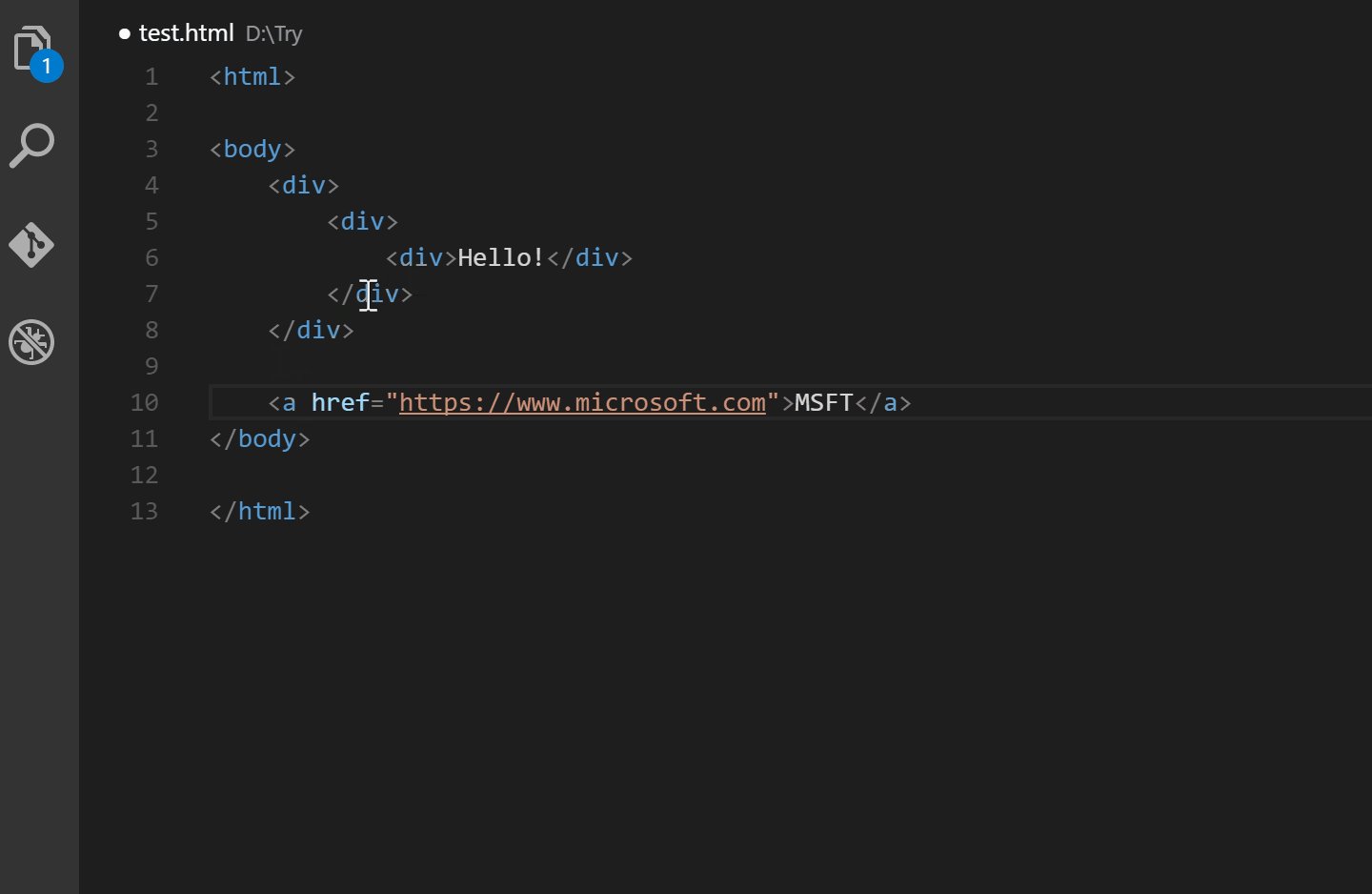
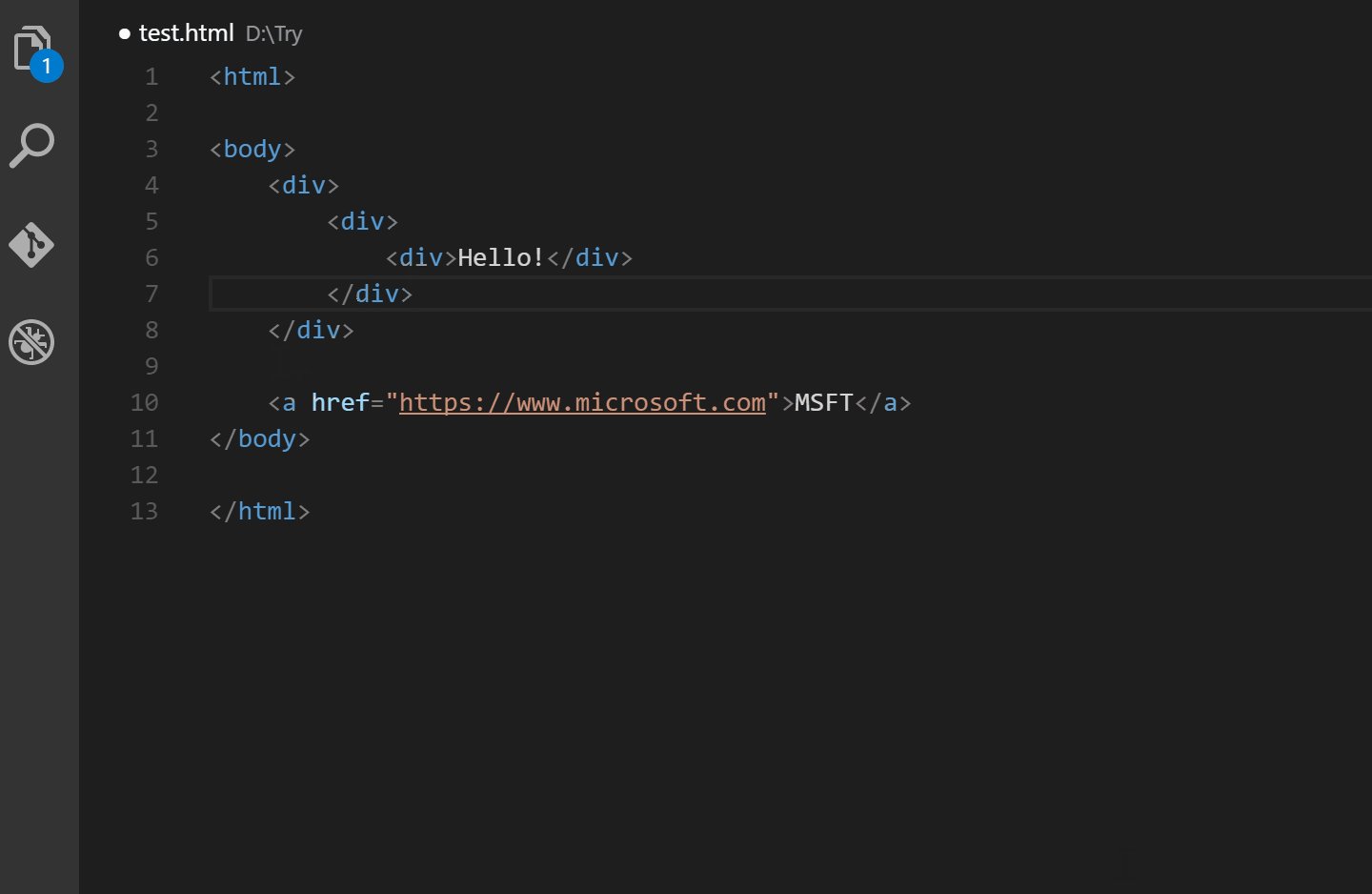
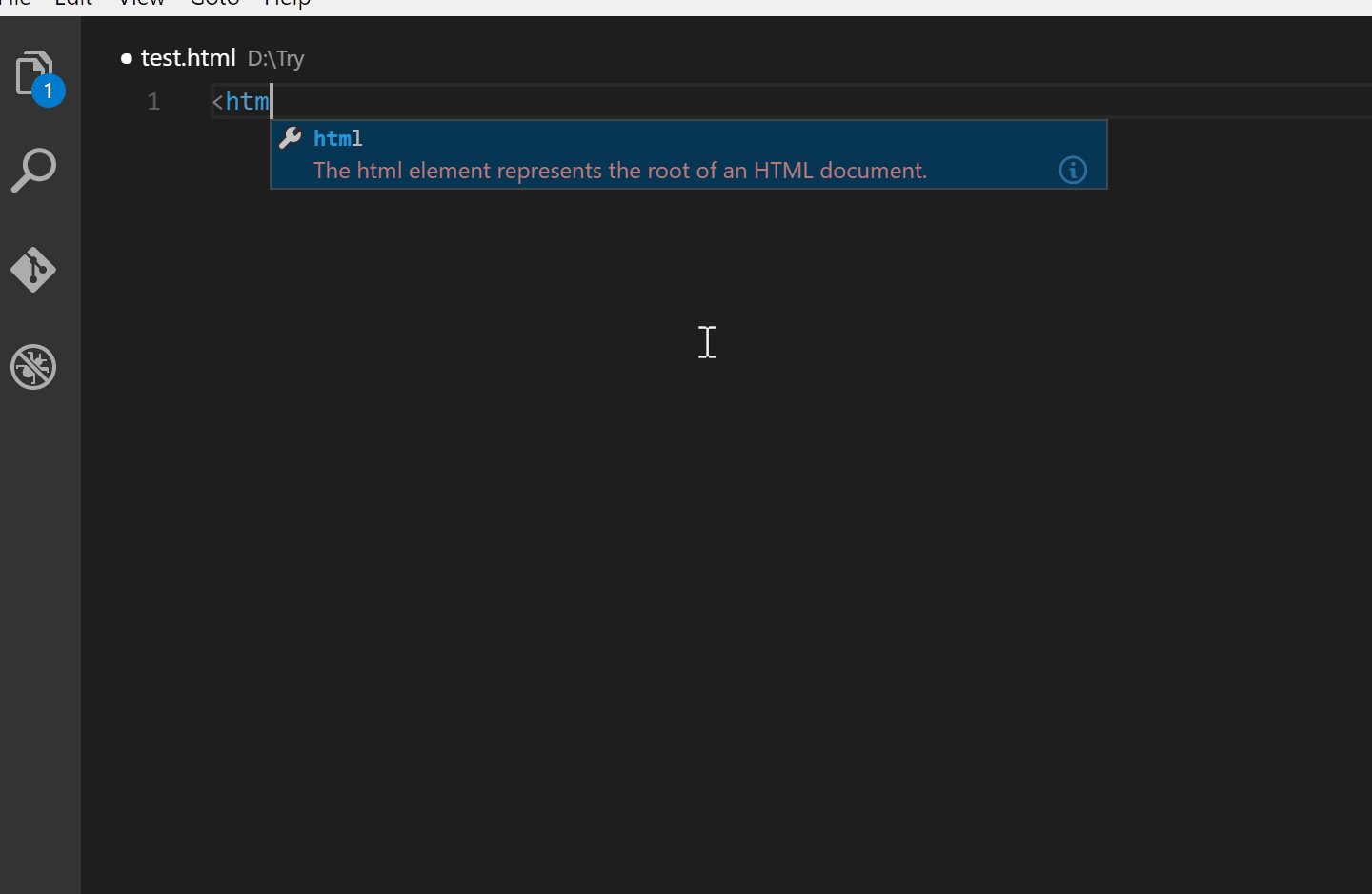
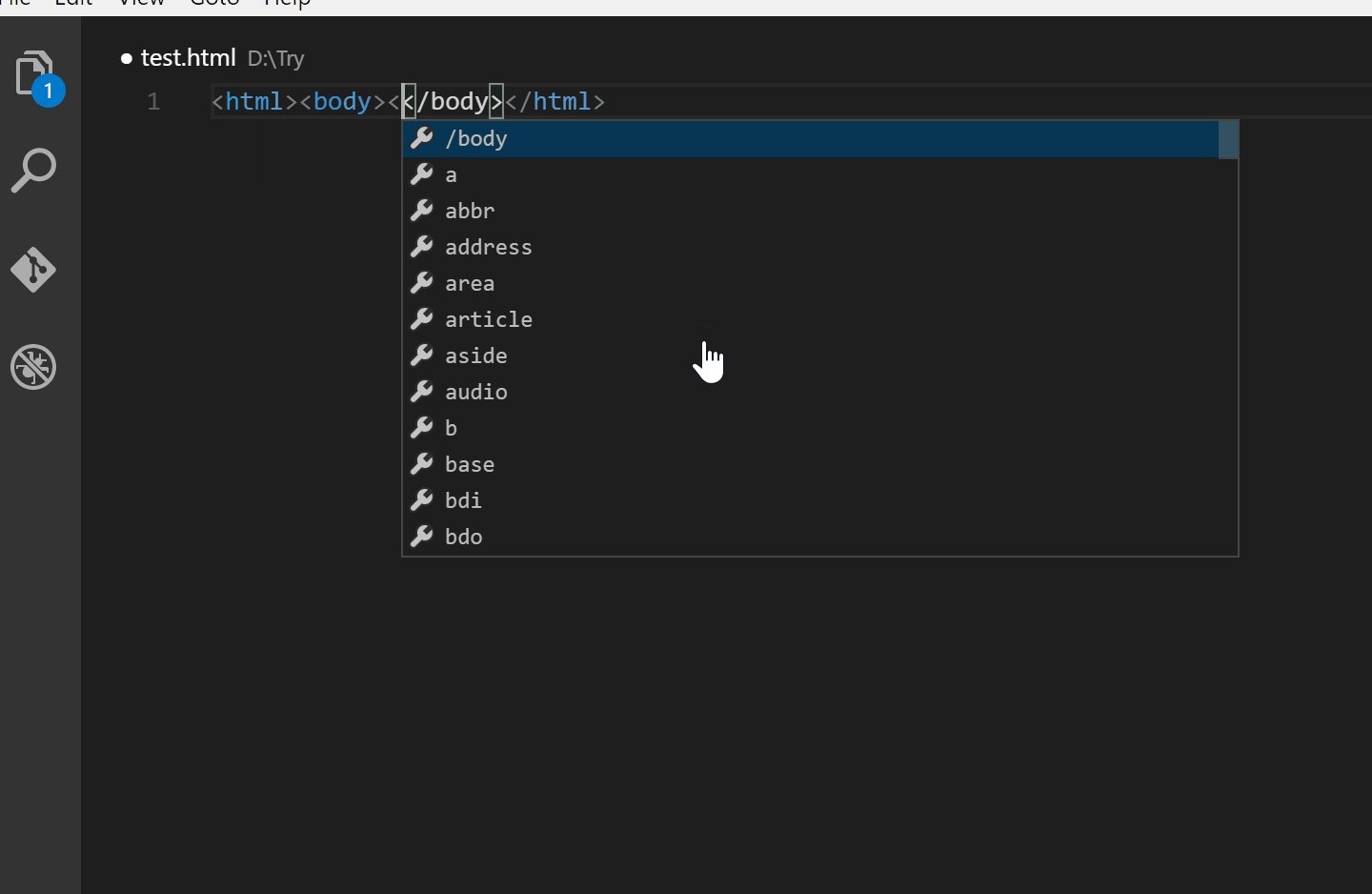
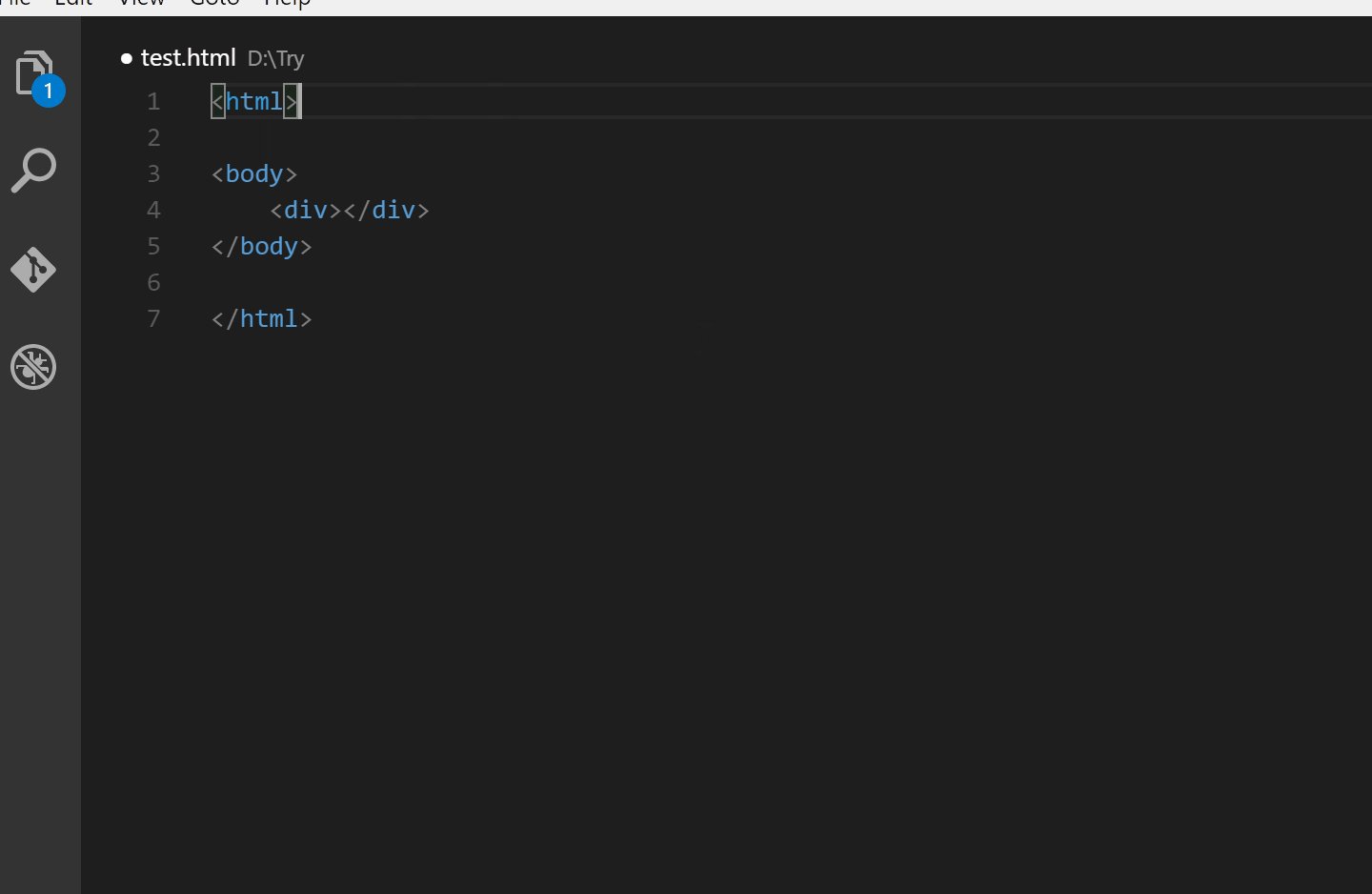
############################################################################################################################################ #####七、前端開發###############Auto Rename Tag#############自動重新命名HTML或XML 標籤#### #######################Auto Close Tag#############自動新增HTML/XML 關閉標籤##### ######################Path Intellisense##########智慧路徑提示

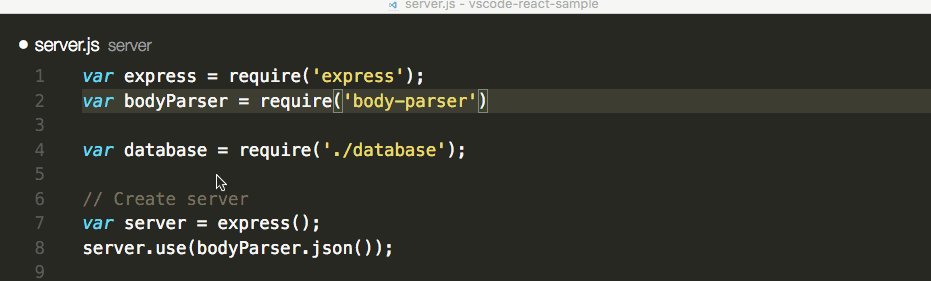
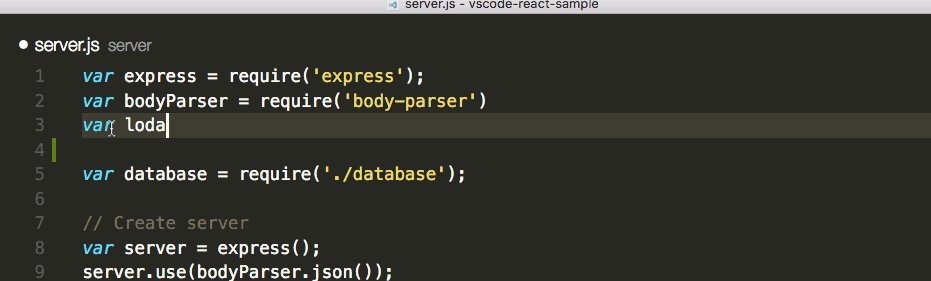
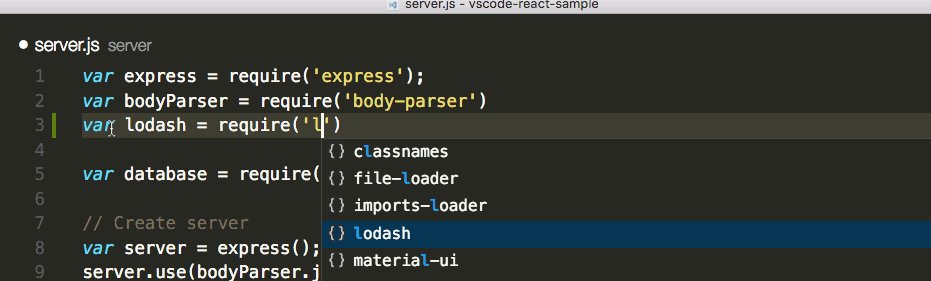
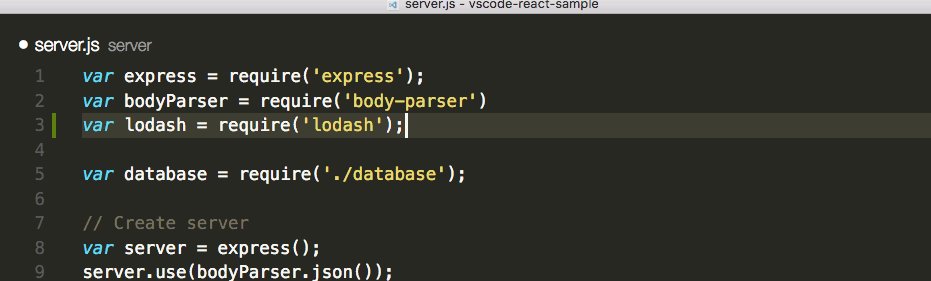
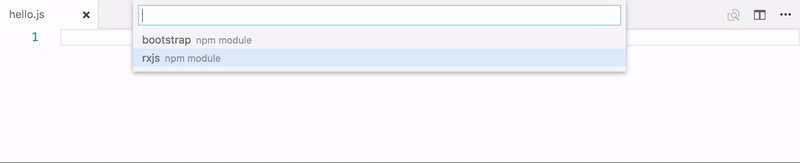
npm Intellisense



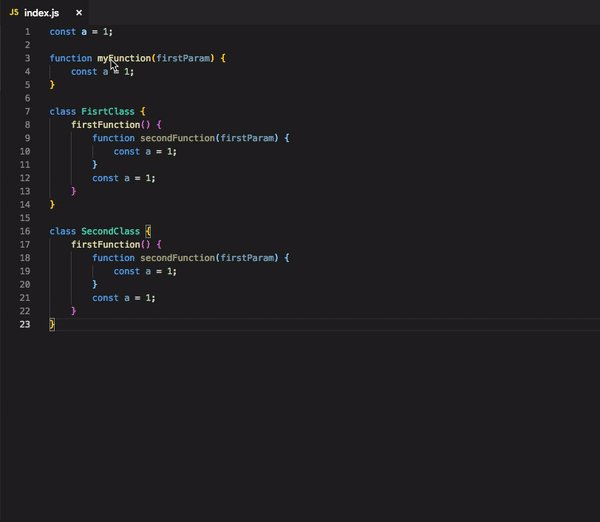
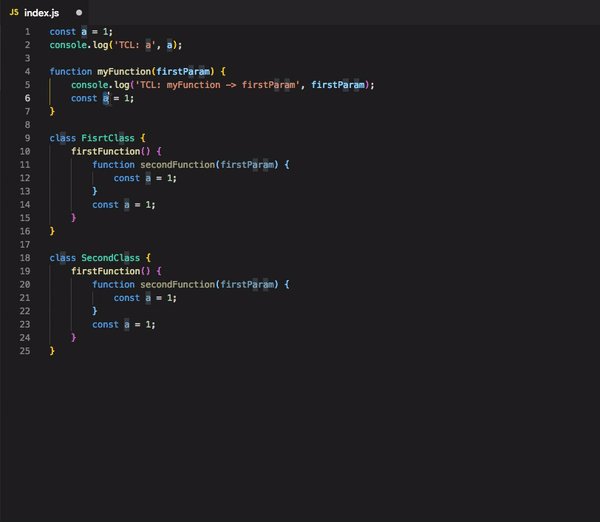
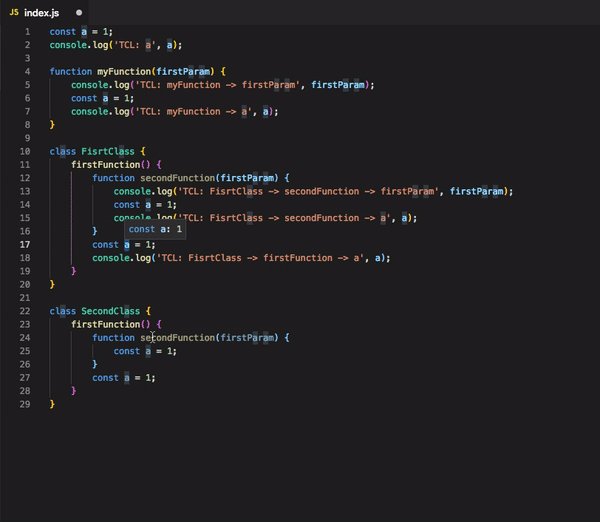
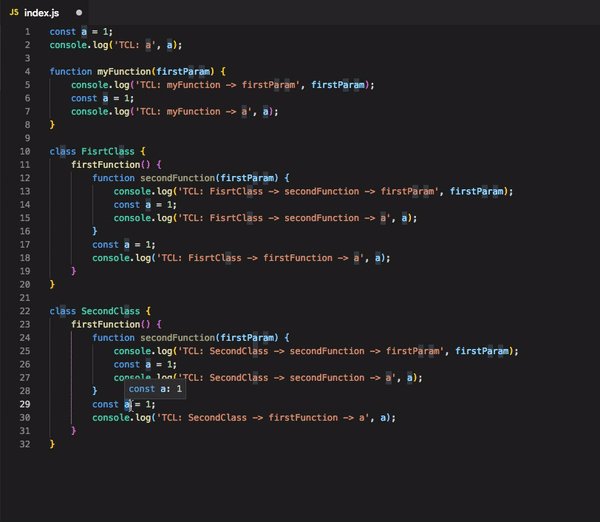
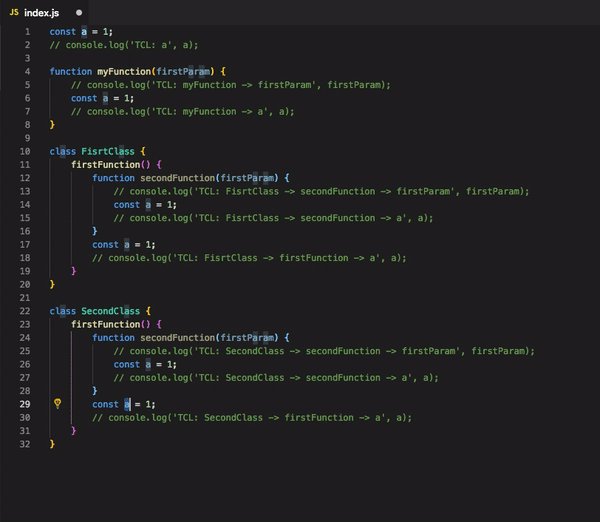
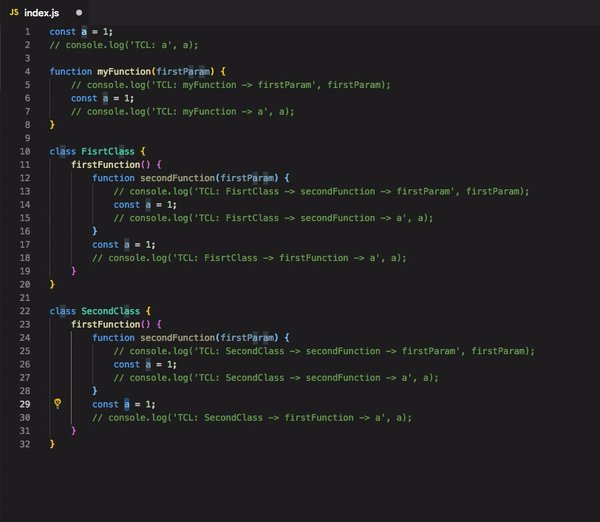
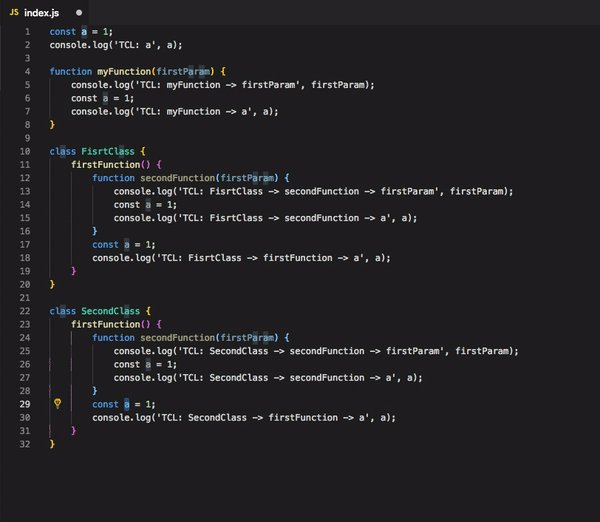
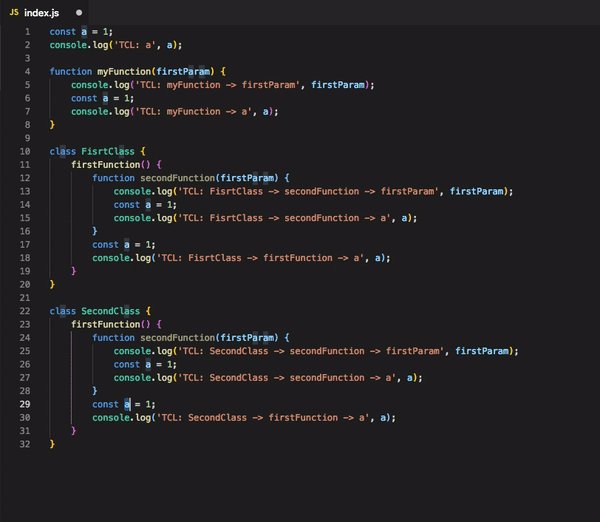
Turbo Console Log
快速新增console.log 訊息,js debug 必備
#快捷鍵
ctrl alt l 選取變數之後,使用這個快速鍵產生console.log
alt shift c 註解所有console. log
alt shift u 啟用所有console.log
#alt shift d 刪除所有console.log


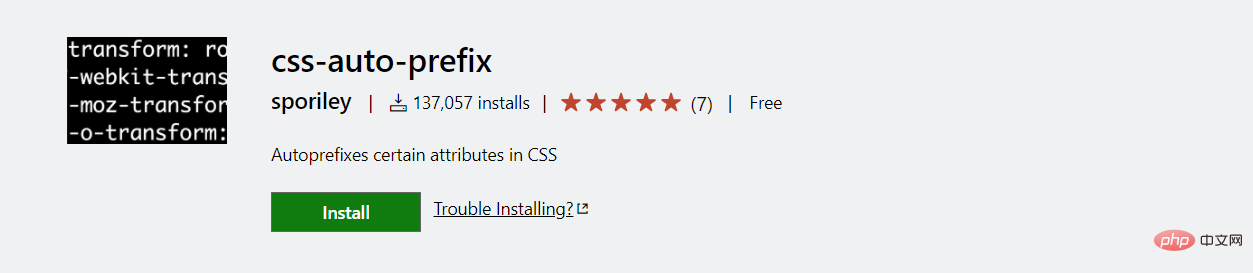
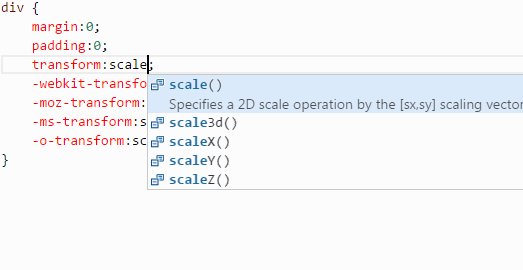
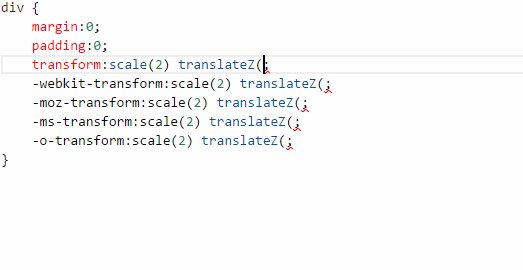
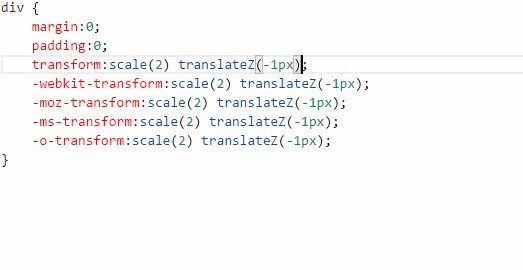
#css-auto-prefix




#CSS Peek
查看css 定義



#八、資料分析
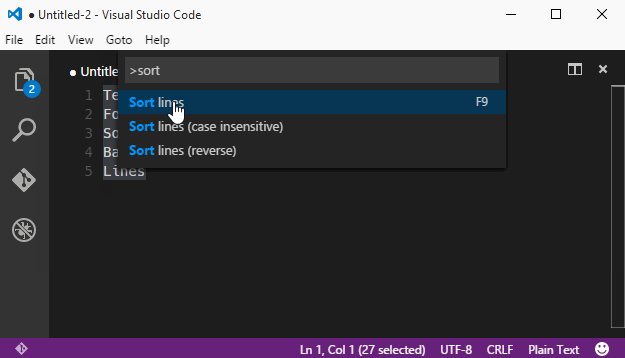
Sort lines

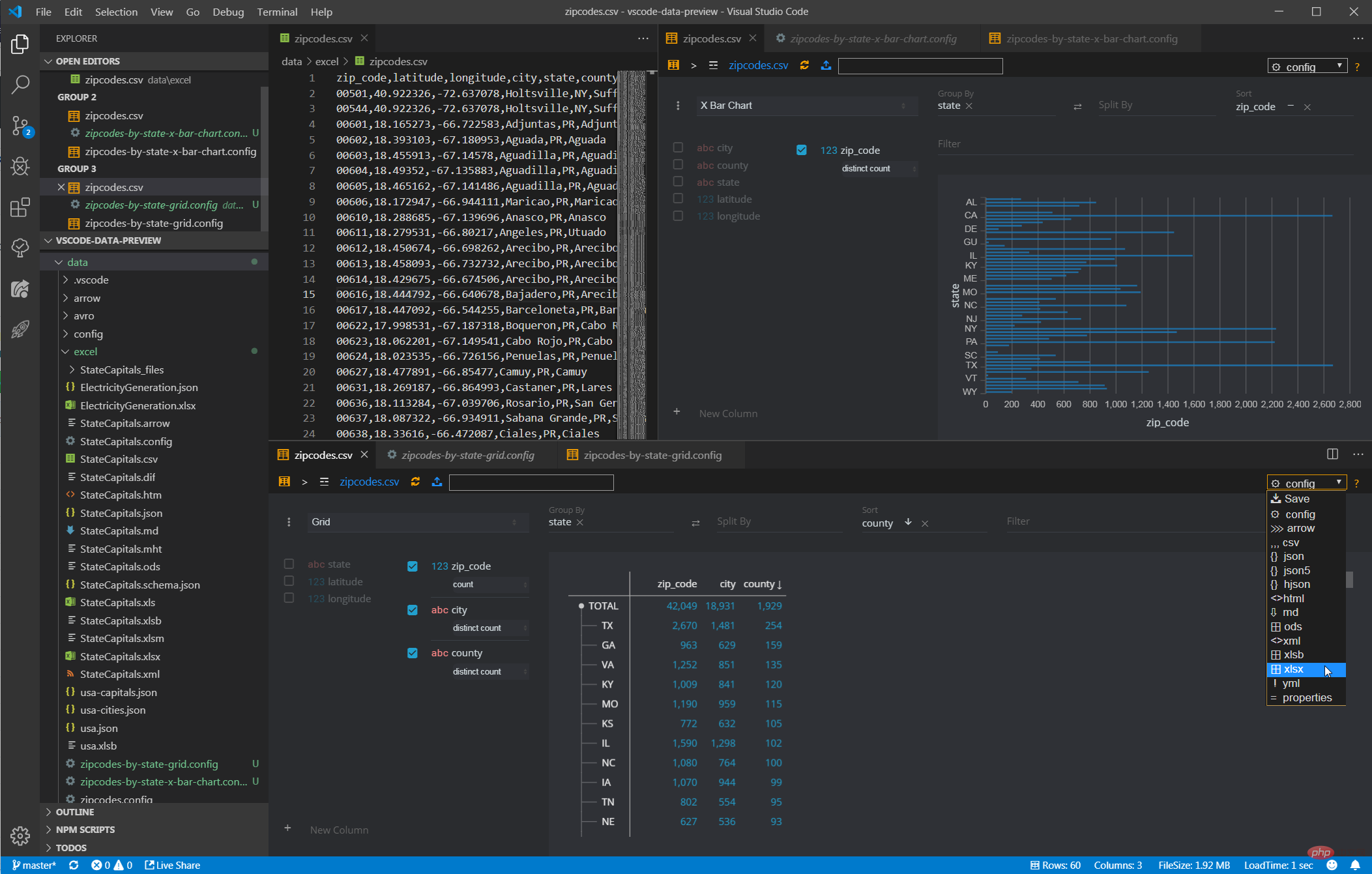
##Data Preview

#預覽資料檔
#1、修仙外掛程式
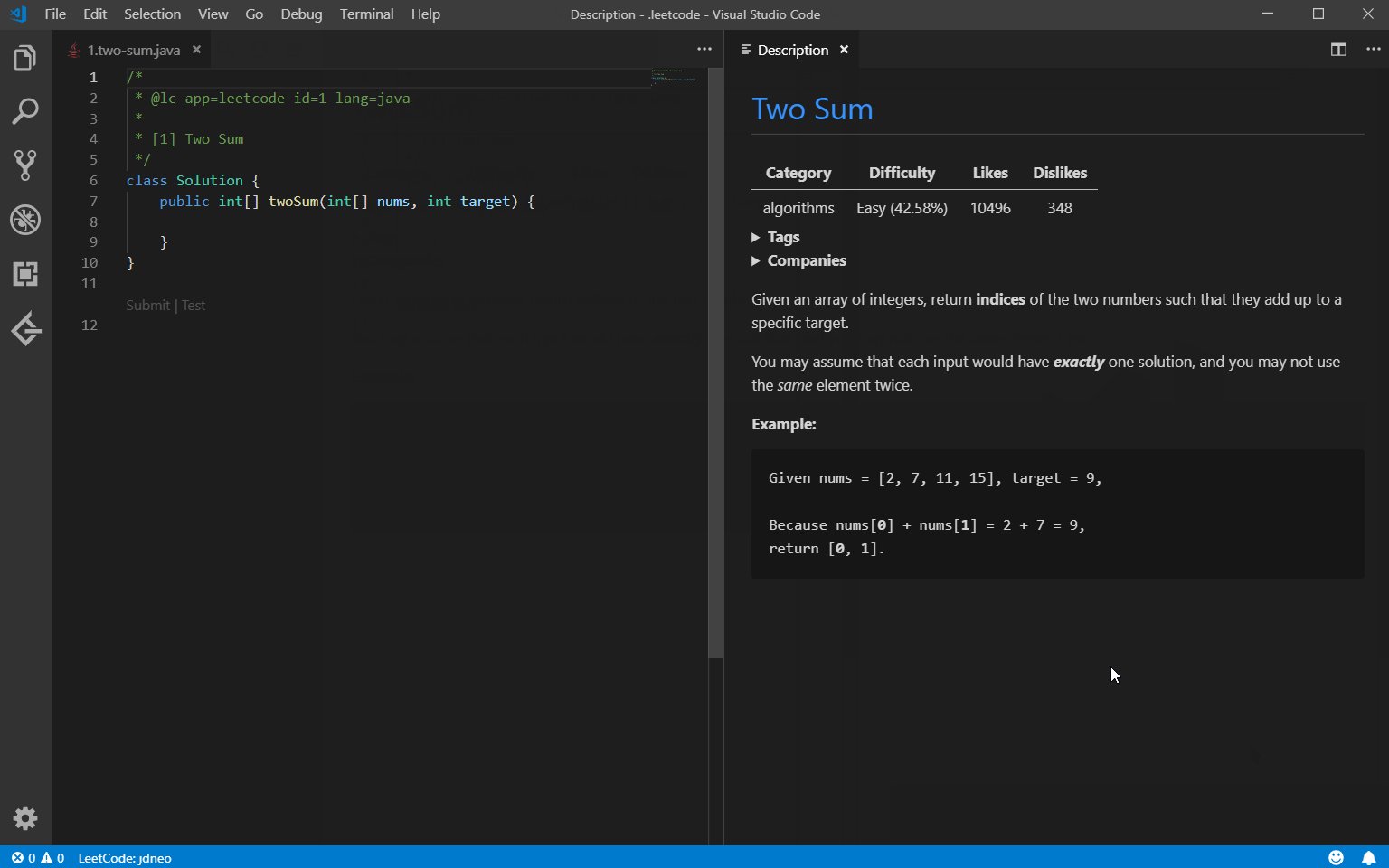
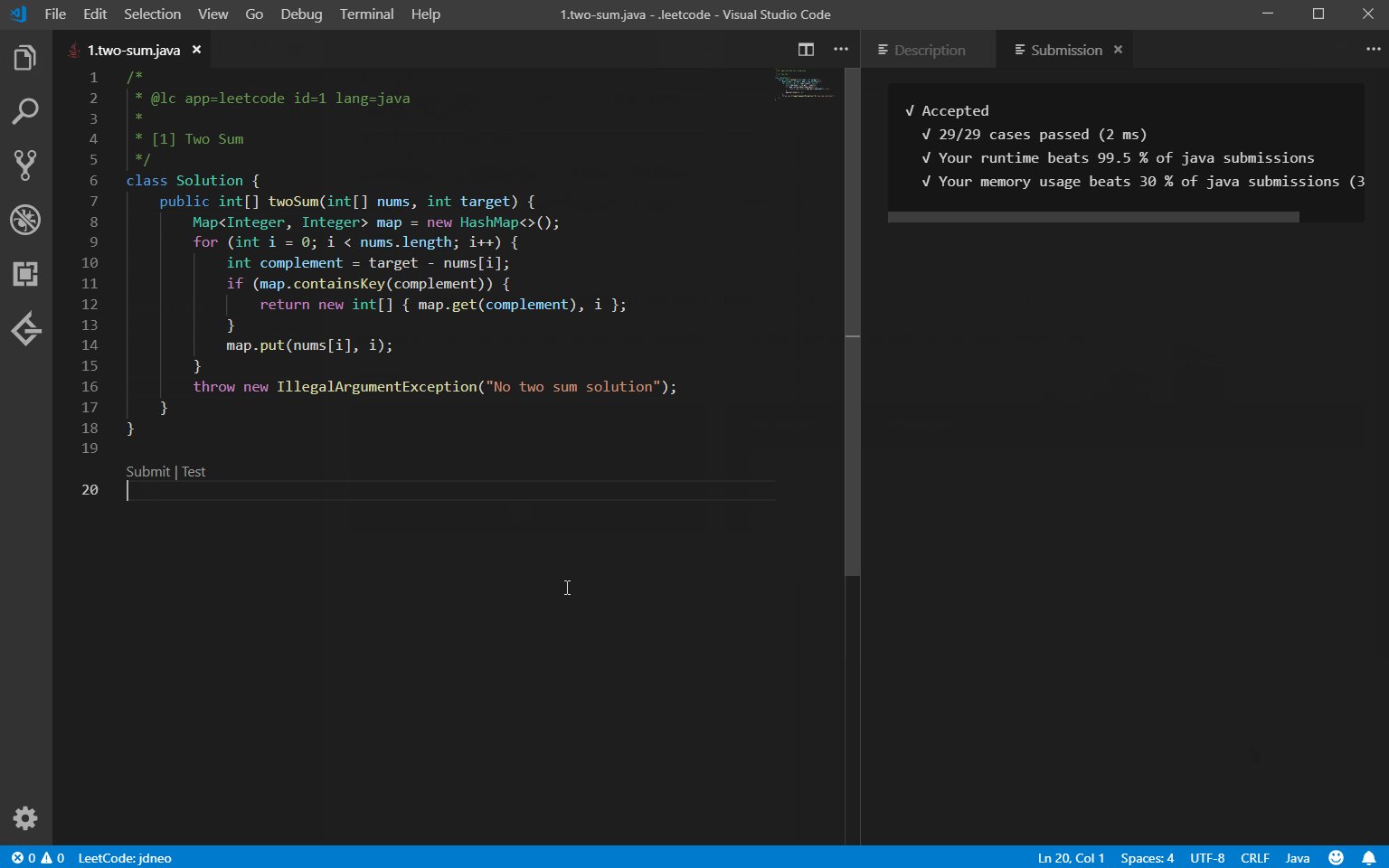
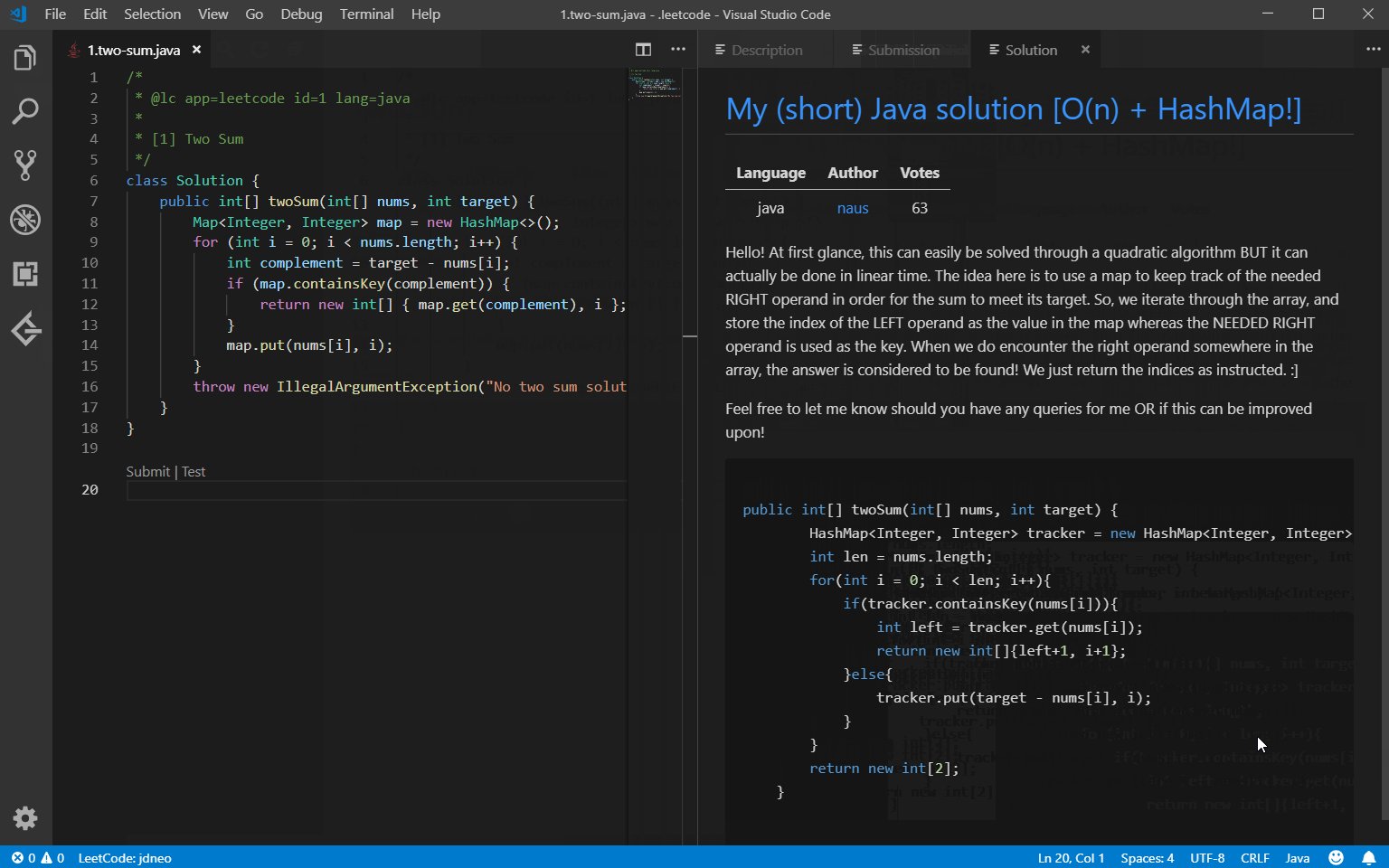
LeetCode

以上是2022年最全VSCode實用外掛分享【整理推薦】的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷鍵的使用方法:一步(向後):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)




 Prettier - Code formatter
Prettier - Code formatter