【吐血總結】23個VSCode 插件,幫助你提升開發效率與美觀性
這篇文章為大家總結了23個各種功能的VSCode 插件,可以幫助開發者提高開發效率和美觀性,希望對大家有幫助!

什麼是VSCode?
VSCode(全名為:Visual Studio Code)是一款由微軟開發且跨平台的免費原始碼編輯器。該軟體支援語法高亮、程式碼自動補全、程式碼重構、檢視定義功能,並且內建了命令列工具和Git版本控制系統。使用者可以更改主題和鍵盤快捷方式實現個人化設置,也可以透過內建的擴充功能商店安裝擴充功能以拓展軟體功能。 【推薦學習:《vscode入門教學》】
VSCode預設支援非常多的程式語言,包括JavaScript、TypeScript 、CSS和HTML;也可以透過下載擴充功能支援Python、C/C 、Java 和Go在內的其他語言。 VSCode也支援偵錯 Node.js 程式。

VSCode支援同時開啟多個目錄,並將資訊儲存在工作區中以便重複使用。作為跨平台的編輯器,VSCode允許使用者更改檔案的程式碼頁、換行符和程式語言。
VSCode的下載安裝
#Windows
開啟VSCode官網直接下載即可。Linux
Linux平台下安裝VSCode速度很慢,可以用以下方法:
- 透過國內源下載VSCode
- 將壓縮包解壓縮並移動到
usr/local目錄:sudo mv VSCode-linux-x64 / usr/local/- 取得運行權限:
sudo chmod x /usr/local/VSCode-linux-x64/code- 安裝VSCode(注意此處只能用普通使用者權限):
/usr/local/VSCode-linux-x64/code- 建立軟連結:
sudo ln -s / usr/local/VSCode-linux-x64/code /usr/local/bin/vscode, 之後在任何位置可透過終端機輸入vscode啟動軟體
#VSCode外掛程式集合
美觀類別
1 CodeSnap
##CodeSnap可以輕鬆產生高解析度,精美的程式碼圖片
- 使用指令將Codesnap 調出
- 複製要作為輸出的一部分的程式碼
- #儲存影像到本機

2 :emojisense:
:emojisense:可以為MarkDown文件或命令列輸出表情,讓程式設計更有趣

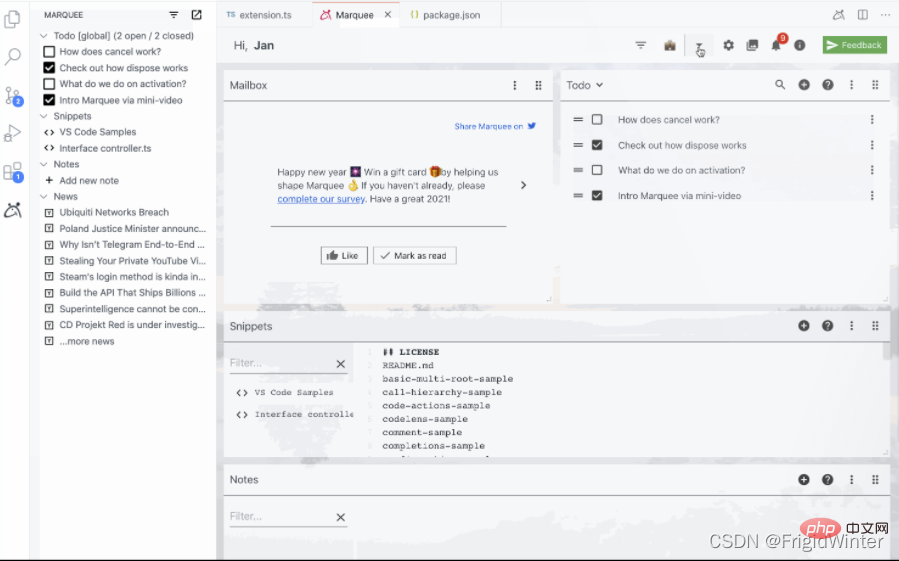
3 Marquee
#Marquee可以將程式設計主螢幕改造得更實用或更美觀。有了這個擴展,你可以看新聞報道,天氣!此外,Marquee 支援使用者將項目新增至個人待辦事項清單中,以及一些快速筆記的暫存板。一些小但有用的插件功能。 

4 Material Theme
Material Theme 為VScode 安裝不同的主題,允許你根據自己的喜好自訂整個編輯器的外觀。 
FireFly Pro主題。

5 Bookmarks
Bookmarks允許你在工作區中針對不同檔案的特定行向程式碼新增書籤。

6 Bracket Pair Colorizer
#Bracket Pair Colorizer為括號加上不同的顏色,以便於區分不同的區塊。

7 vscode-icons
#vscode-icons給VSCode檔案更換更好看的圖示。

程式設計類別(前端)
1 Vetur
Vetur為Vue項目提供語法高亮、智慧感知等。

2 Auto Close Tag
#Auto Close Tag自動閉合HTML/XML標籤。

3 Auto Rename Tag
#Auto Rename Tag自動重新命名HTML/XML標籤。

4 formate: CSS/LESS/SCSS formatter
formate: CSS/LESS/SCSS formatter格式化CSS/LESS/SCSS以增強可讀性。

5 Live Server
#Live Server為靜態和動態頁面啟動具有即時重新載入功能的開發本地伺服器。

6 Debugger for Chrome
#Debugger for Chrome將JS程式碼的偵錯嵌入Chrome瀏覽器。

程式設計類別(C/C )
#1 C/C
C/C 為VSCode添加了對C/C 的語言支持,包括IntelliSense 和Debugging等功能。

2 C Intellisense
#C Intellisense為VSCode添加了對C/C 的智慧感知。

3 CMake Tools
#CMake Tools為VSCode新增了對CMake的支援與感知。

程式設計類別(Python)
#1 Python
Python為VSCode添加了對Python的語言支持,包括IntelliSense 和Debugging等功能。

2 Jupyter
#Jupyter為VSCode添加了對Jupyter Notebook的功能支援。

效率類別
1 Git Graph
Git Graph視覺化你的Git提交流程。

2 koroFileHeader
#koroFileHeader用於格式化產生檔案頭註解和函數註解。

3 Code Runner
#Code Runner用於直接執行多種語言的程式碼片段或文件。

4 Better Comments
#Better Comments為程式碼註解提供各種特定類型註解的高亮。

5 CodeTime
CodeTime提供你每天敲程式碼時間的資料分析。

更多關於VSCode的相關知識,請造訪:vscode教學! !
以上是【吐血總結】23個VSCode 插件,幫助你提升開發效率與美觀性的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷鍵的使用方法:一步(向後):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)






