bootstrap實現響應式佈局的原理是什麼
在bootstrap中,響應式佈局是利用柵格系統對於不同螢幕採用不同的類別屬性實現的,系統會自動分為12列,響應式佈局利用柵格系統透過一系列的行與列的組合來建立頁面佈局。

本教學操作環境:Windows10系統、bootstrap3.3.7版、DELL G3電腦
bootstrap實作響應式佈局的原理是什麼
網格系統的實現原理,是透過定義容器大小,平分12份(也有平分成24份或32份,但12份是最常見的),再調整內外邊距,最後結合媒體查詢,就製作出了強大的響應式網格系統
網格系統的實現原理,是透過定義容器大小,平分12份(也有平分成24份或32份,但12份是最常見的),再調整內外邊距,最後結合媒體查詢,就製作出了強大的響應式網格系統。 Bootstrap框架中的網格系統就是將容器平分成12份。
bootstrap優缺點:
1.bootstap最近發布了bootstrap4,擁有了box-flex佈局等更新,緊跟最新的web技術的發展
2.比較成熟,在大量的專案中充分的使用和測試
3.擁有完善的文檔,使用起來更方便
#4.有大量的組件樣式,接受客製化
缺點:
1.如果有自己特殊的需求,就需要重新自訂樣式,如果一個網站中有大量的非bootstrap「風格」的樣式存在,那麼你就需要做大量的css重寫,因此也失去了使用框架的意義。
2.會有相容問題,雖然網路上有許多相容IE的辦法,但需要引進其他文件,有些還不小,勢必導致載入速度變慢,影響使用者體驗。
Bootstrap響應式佈局是利用其柵格系統,對於不同的螢幕採用不同的類別屬性。在開發中可以只寫一套程式碼在手機平板,PC端都能使用,而不用考慮使用媒體查詢(針對不同的裝置分別寫不同的程式碼)。 Bootstrap的官方解釋:Bootstrap提供了一套響應式、行動裝置優先的串流柵格系統,隨著螢幕或視窗(viewport)尺寸的增加,系統會自動分為做多12列。柵格系統用於透過一系列的行(row)與列(column)的組合來建立頁面佈局。
柵格系統的工作原理:
1.行(row)必須包含在.container(固定寬度)或.container-fluid(100%寬度)中,以便為其賦予適當的排列(aligment
)和內補(padding)。
2.透過行(row)在水平方向建立一組列(column)。
3.自己內容應放置於列(column)內,並且,只有列可以作為行(row)的直接子元素。
4.類似.row和.col-xs-4這種預先定義的類,可以用來快速建立柵格佈局。 Bootstrap原始碼中定義的mixin也可以用來建立語意化佈局。
5.透過為列設定padding屬性,從而建立列與列之間的間隔(gutter)。透過為.row元素設定負值margin從而抵消為.container元素設定的padding,也就間接為行(row)所包含的列(column)抵消掉了padding。
6.柵格系統的欄位是透過指定1到12的值來表示其跨越範圍。例如三個等寬的欄位可以使用三個.col-xs-4來建立。
7.如果一行(row)中包含了的列(column)大於12,多餘的列所在的元素將作為一個整體另起一行排列。
8.柵格類別適用於與螢幕寬度大於或等於分界點大小的設備,並且針對小螢幕覆蓋柵格類別。
如下圖所示為柵格系統在多種螢幕上的應用說明。 
使用Bootstrap響應式佈局,
首先需要在head中引入meta標籤,新增viewpirt屬性,content中寬度等於裝置寬度, initial-scale:頁面首次顯示可見區域的縮放級別,取值1則頁面以實際尺寸顯示,無任何縮放;maximum-scale:允許使用者縮放到的最小比例;user-scalable:使用者是否可以手動縮放。程式碼如下:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <link rel="stylesheet" type="text/css" href="/stylesheets/bootstrap.min.css">
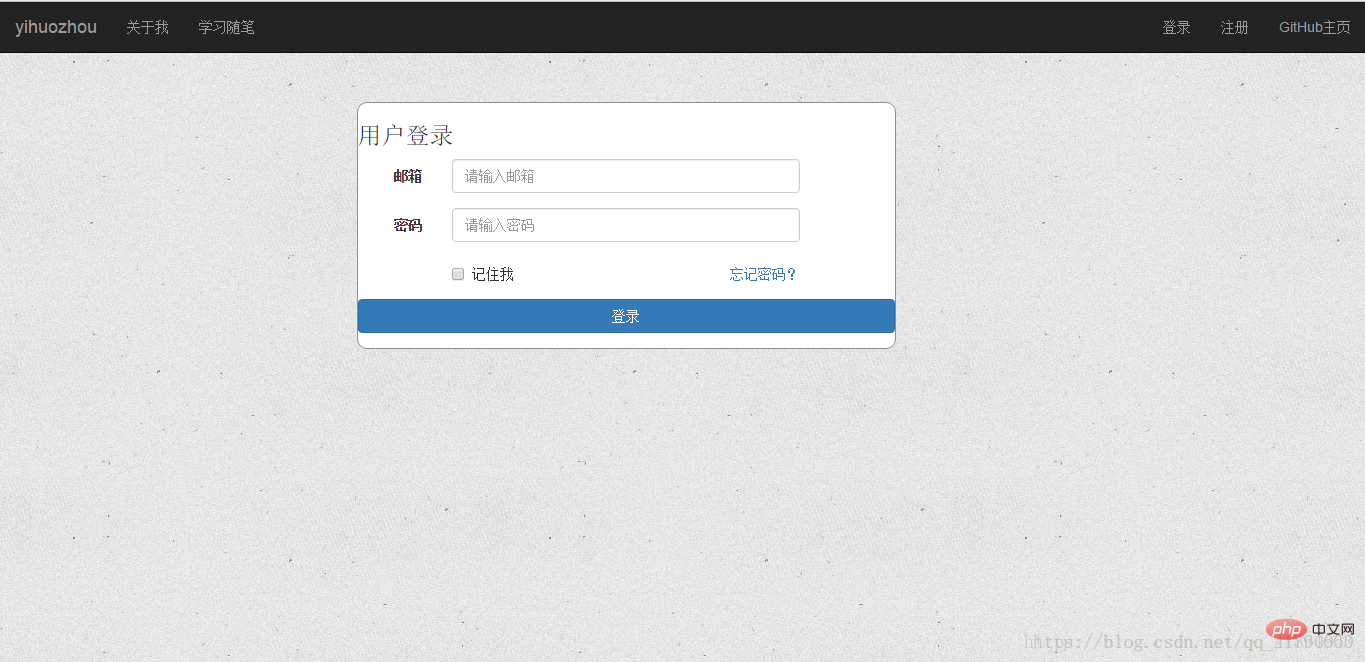
以下為使用bootstrap版面配置的頁面(登入表單介面),針對的是手機超小螢幕(iphone5s)和PC畫面(>=1200px)。 col-xs-12:小螢幕佔12列大小,col-lg-5:大螢幕佔5列大小,col-lg-offset-3:大螢幕縮排3列大小。這是一個比較簡單的實例,想要適應其他螢幕如平板可添加col-md-* 屬性,大螢幕手機可新增col-sm-*屬性。具體的螢幕使用哪個屬性,可參考上面圖上的針對不同螢幕Bootstrap柵格系統的不同使用。
<p class="container-fluid login">
<p class="row">
<p class="col-xs-12 col-sm-12 col-md-8 col-lg-5 col-lg-offset-3">
<form class="form-horizontal loginForm">
<h3 class="form-signin-heading">用户登录</h3>
<p class="form-group">
<label for="email" class="col-sm-2 col-xs-3 control-label">邮箱</label>
<p class="col-sm-8 col-xs-8">
<input type="text" class="form-control" name="email" placeholder="请输入邮箱">
<span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span>
</p>
</p>
<p class="form-group">
<label for="password" class="col-sm-2 col-xs-3 control-label">密码</label>
<p class="col-sm-8 col-xs-8">
<input type="password" class="form-control" name="password" placeholder="请输入密码">
<span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span>
</p>
</p>
<p class="form-group">
<p class="col-sm-offset-2 col-sm-4 col-xs-4 ">
<p class="checkbox">
<label>
<input type="checkbox">记住我 </label>
</p>
</p>
<p class="col-sm-4 col-xs-4 control-label" >
<a href="resetPwd.html" id="forget">忘记密码?</a>
</p>
</p>
<p class="form-group">
<p class="col-sm-12 col-lg-12">
<button type="button" class="btn btn-primary btn-block" id="submit">登录</button>
</p>
</p>
</form>
</p>
</p>程式碼效果圖:
PC端:

#手機端:

相關推薦:bootstrap教學
#以上是bootstrap實現響應式佈局的原理是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 獲取搜索欄的值:確定搜索欄的 ID 或名稱。使用 JavaScript 獲取 DOM 元素。獲取元素的值。執行所需的操作。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 實現垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 類,將元素置於 flexbox 容器內。 align-items-center 類法:對於不支持 flexbox 的瀏覽器,使用 align-items-center 類,前提是父元素具有已定義的高度。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






