VScode中如何建置遠端Python環境? (步驟分享)
VScode中如何建立遠端Python環境?以下這篇文章就來跟大家一步步分享一下VScode中搭建遠端Python環境的方法,希望對大家有幫助!

之前一直使用jupyter lab在伺服器上進行程式碼編寫,今天嘗試了一下使用VScode來進行遠端程式碼編寫,特此記錄。
安裝
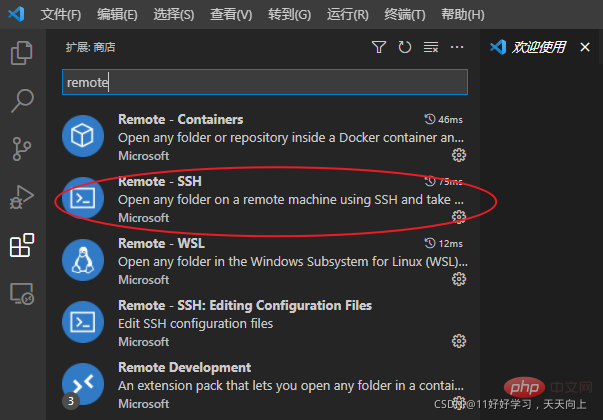
先安裝Remote-ssh外掛程式。

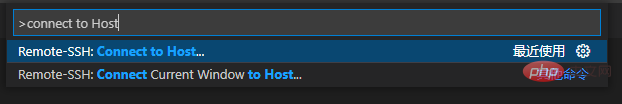
然後,使用Ctrl Shift P開啟指令面板,輸入connect to host,選擇第一個指令:

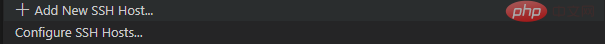
選擇Add New SSH Host

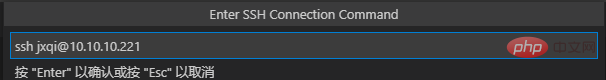
然後按提示輸入遠端位址和登入帳號即可。 【推薦學習:《vscode入門教學》】

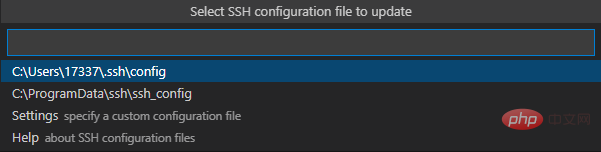
在這裡選擇我們電腦使用者名稱目錄下的ssh設定文件,如果沒有的話,需先將電腦的ssh功能打開,Win10功能中已支援ssh,可以很方便開啟。參考:安裝OpenSSH,link

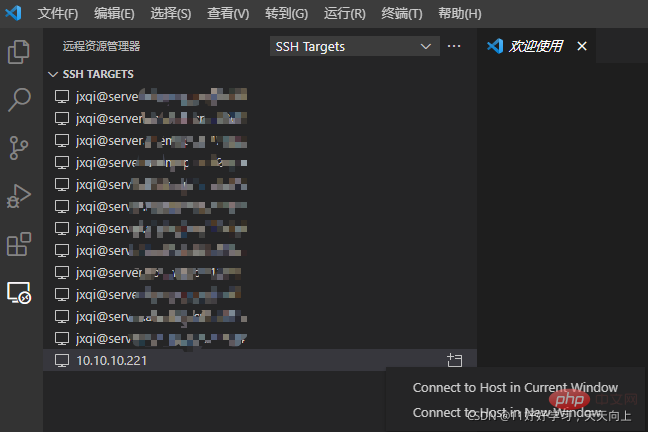
然後右鍵選擇連線即可。

解決VScode的Remote SSH使用Windows username而不是ssh_config檔案中的username問題
在進行完如上設定後,我在第一次連接遠端主機時一切正常。但後續新增其他遠端節點時,發現VScode連線時自動使用Windows電腦自己的主機名稱而不是我配置在檔案中的登入帳號名稱。找了一些資料後,找到了一個解決方法,記錄如下:
首先,我們打開C:/Users/your_username/.ssh/config這個文件,然後把裡面所有的Host後的名稱加上我們的登入帳號名稱。範例如下:
Host 10.10.10.1 User usename HostName 10.10.10.1
改為
Host usename@10.10.10.1 User usename HostName 10.10.10.1
這樣修改之後就可以保證每次使用設定的帳號名稱進行登入。
免密登陸方法
以上配置好之後,每次連線遠端主機都需要輸入密碼,十分麻煩。我們可以設定免密登入來方便連線。
首先,需要使用ssh-keygen -t rsa 在本機使用者目錄下(即C:/Users/your_username/.ssh/)產生一對金鑰,id_rsa和id_rsa.pub。如果本機目錄已經有該檔案則不用在重新產生。可以參考vscode避免每次ssh都輸入密碼
然後,我們將產生的id_rsa.pub檔案中的內容追加到遠端伺服器的/home/username/.ssh/目錄下的authorized_keys(如果沒有需要自己建立)文件中。之後就可以實現免密登入。
'Bad owner or permissions' 以及vscode"遠端主機遠端ssh 程序試圖寫入的管道不存在"問題的解決
##經過上述配置後,幾天內我的VScode是正常的,但由於電腦使用者名稱設定為中文,導致了一些錯誤。於是在我將Windows使用者名稱改回英文後,VScode一直連線不上。且終端機中的報錯資訊一直為:‘Bad owner or permissions’ 以及 vscode"遠端主機遠端 ssh 過程試圖寫入的管道不存在"。 經過查找資料,發現是WIn10的OpenSSH有問題。解決方法為將系統環境變數裡的%SystemRoot%/openssh
D:\Program Files\Git\usr\bin
vscode教學! !
以上是VScode中如何建置遠端Python環境? (步驟分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷鍵的使用方法:一步(向後):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)






