手把手教你使用純CSS仿AntDesign的Logo彩蛋效果
怎麼實現 Ant Design官網的Logo彩蛋效果?這篇文章就來分析實現原理,帶大家一起使用純CSS來一步步實現 Ant Design官網Logo彩蛋效果,希望對大家有幫助!
最近專案中 Ant Design 存取比較多,還是非常不錯的。不知道大家有沒有發現這樣的效果,在官網上,如果滑鼠放在Logo上,字母i上的圖示會不停的變化,離開後停止,放上去重新變化,算得上是一個小彩蛋(可能我之前沒發現),示範如下:

不過沒發現也不意外,因為這個效果是js 實現的,必須等待載入完成才能生效,而官網有時候又特別的慢,比如像這種還在加載的情況下,大概率是不會有以上的hover效果的

嗯,思考了一下,這種效果完全可以用純CSS 來完成呀,實現成本又低,又能有效避免上述的加載問題,一起看看吧
一、CSS 實現原理
整個實作原理大致如下
準備一個包含所有小圖示的素材
建立一個改變背景位置的CSS逐幀動畫
透過滑鼠hover 來控制動畫運行
#二、素材準備
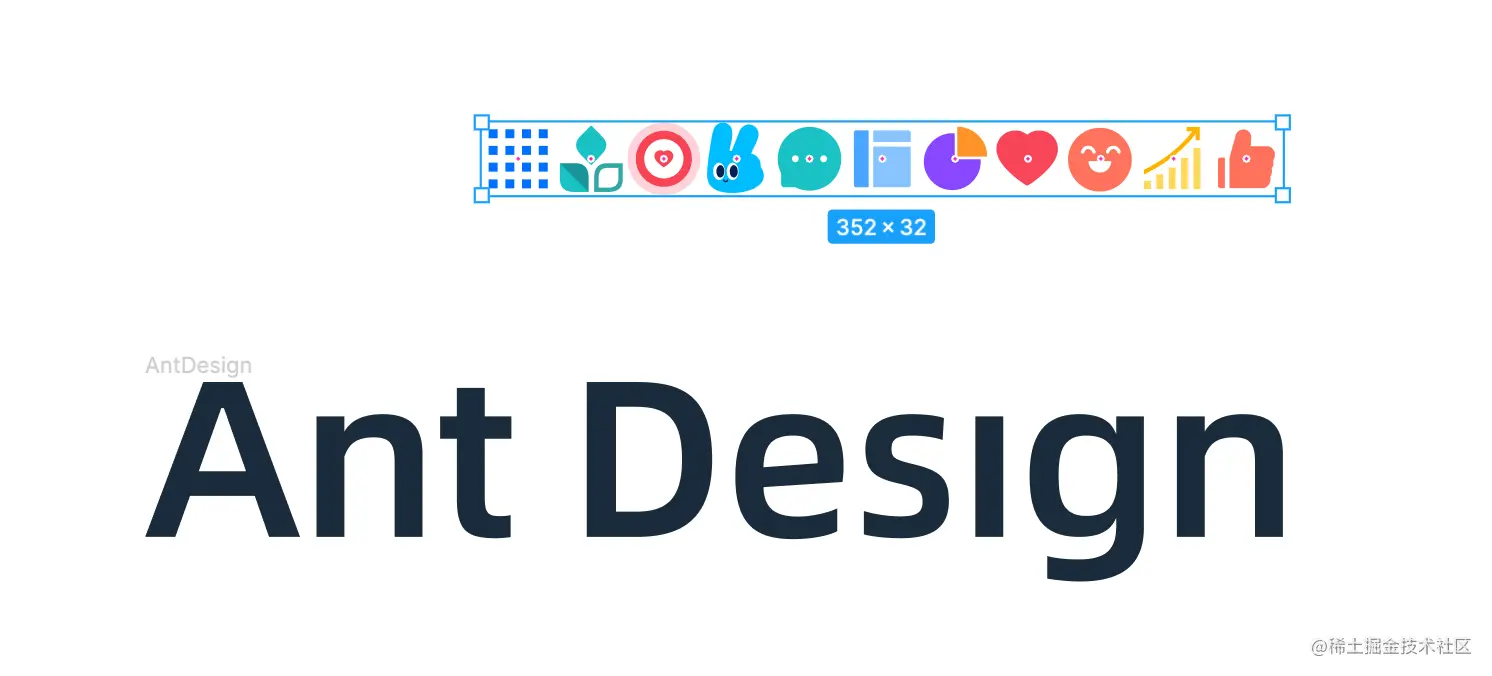
為了避免多次要求,也為了方便創建動畫,這裡把所有小圖標素材組合在一塊(從官網另存下來的),就像以前的“雪碧圖”一樣,如下

假設HTML 結構是這樣的
<h1 id="Ant-nbsp-Design">Ant Design</h1>
為了更好的語義化,這裡的文字建議保留,然後透過其他方式隱藏文字(例如透明度),可以將logo 作為背景圖片,然後可變更的小圖示使用偽元素生成(裝飾性的元素都可以用偽元素來生成,保證HTML的整潔),CSS 如下
.logo{
width: 500px;
height: 100px;
position: relative;
color: transparent;
background: url('https://imgservices-1252317822.image.myqcloud.com/image/012420220165011/c0e82c29.svg') center/contain no-repeat;
cursor: pointer;
}
.logo::after{
content: '';
position: absolute;
width: 32px;
height: 32px;
background: url('https://imgservices-1252317822.image.myqcloud.com/image/012420220165415/b0005044.svg') 0 / cover no-repeat;
right: 113px;
top: -18px;
}靜態佈局就算出來了

二、CSS 逐幀動畫
然後是動畫,只需要利用CSS 動畫函數中的steps() 功能符,就可以實現逐幀動畫
#首先定義一個關鍵幀,改變背景位置就行了
@keyframes random {
to {
background-position: 100%;
}
}這裡小圖標總共有11 張,相互之間的變化就是10 步,所以動畫設定如下
.logo::after{
/*其他样式*/
animation: random 1s steps(10) infinite;
}這樣就得到了一個無限循環的逐幀動畫

#三、CSS動畫的暫停與運行
#預設情況下,CSS動畫是預設運行的,但是現在的需求是,只有滑鼠hover 上去才會動起來。
可能有同學會這樣做,預設沒有動畫,hover 的時候創建動畫,如下
.logo::after{
/*默认无动画*/
}
.logo:hover::after{
animation: random 1s steps(10) infinite;
}但是這樣做會有兩個問題:
-
#每次即時建立動畫會有更多的效能消耗
每次滑鼠離開後位置就還原成初始狀態了

因此,這種方式並不可取
除了上述方式可以控制動畫運作之外,還可以透過animation-play-state主動設定暫停,如下
.logo::after{
/*其他样式*/
animation: random 1s steps(10) infinite;
animation-play-state: paused; /*动画暂停*/
}這樣下來,預設就不會動了,然後在hover的時候「運行」就行了
.logo:hover::after{
animation-play-state: running; /*动画运行*/
}效果如下

四、指定初始位置
現在預設是小圖示是第一個,如果想指定另外一個,例如

這種情況如何處理呢
首先我們想到,可以手動改變背景位置就行了,在第8個,所以
.logo::after{
/*其他样式*/
background-position: -224px; /* 32 * 7 */
}效果如下

这样下来,问题更多,由于改变了动画的起始位置,动画从第 8 个的地方运动到最右侧,左边的都不经过了,step 也需要重新调整。
除了这种方式,还可以通过动画的“负延迟”来实现,给动画添加一个负的延迟后,动画会提前运动到未来位置。
比如这里想指定到未来第7帧的位置,就可以延迟负的总运动时长的 7/ 10 ,实现如下
.logo::after{
/*其他样式*/
animation-delay: -.7s; /* 7 / 10 * 1s*/
}这样就不会影响原有的动画了,完美实现

完整代码可以访问:Ant Design Logo (codepen.io)
https://codepen.io/xboxyan/pen/LYOPoxz
附上完整代码(最近codepen貌似不太稳定)
.logo{
width: 500px;
height: 100px;
position: relative;
color: transparent;
background: url('https://imgservices-1252317822.image.myqcloud.com/image/012420220165011/c0e82c29.svg') center/contain no-repeat;
cursor: pointer;
}
.logo::after{
content: '';
position: absolute;
width: 32px;
height: 32px;
background: url('https://imgservices-1252317822.image.myqcloud.com/image/012420220165415/b0005044.svg') 0 / cover no-repeat;
right: 113px;
top: -18px;
animation: random 1s -.7s steps(10) infinite;
animation-play-state: paused;
}
.logo:hover::after{
animation-play-state: running;
}
@keyframes random {
to {
background-position: 100%;
}
}五、总结和说明
上面就是针对 Ant Design 官网 Logo 效果的 CSS 实现,代码量非常少,而且也避免了 js 未加载完成时的问题,体验更好,下面简单总结一下
CSS 渲染是及时的,只要页面可见,就不会影响 CSS 交互
逐帧动画可以通过 CSS 动画 中的 step() 函数实现
CSS 动画可以自动运行,也可以手动暂停
通过设置负的延时,可以让 CSS 动画提前运行
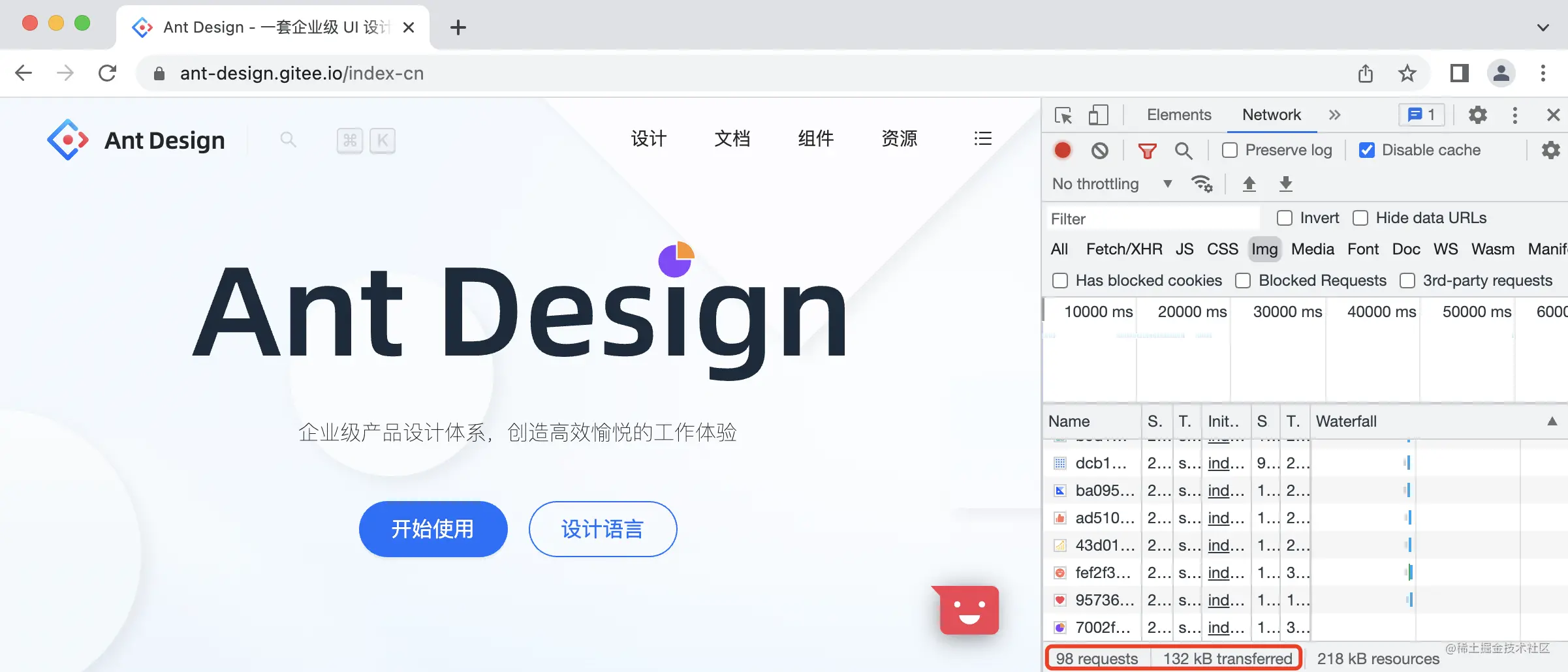
当然,CSS 的优点还不只这些,打开 Ant Design 控制台,让我有点崩溃的是,居然是不断更换svg链接实现的,如果一直放在 Logo 上就会源源不断的请求图片,小图标也会出现“闪烁”的情况

这个请求量就有点惊人了。如果有负责 Ant Design 官网的小伙伴看到这里,是不是可以优化一下呢?
最后,如果觉得还不错,对你有帮助的话,欢迎点赞、收藏、转发
(学习视频分享:css视频教程)
以上是手把手教你使用純CSS仿AntDesign的Logo彩蛋效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






