VSCode新手入門之淺析程式碼片段,看看建立方法
本篇文章带大家了解一下VSCode中的代码片段,介绍一下代码块种类,以及自定义代码片段的方法,希望对大家有所帮助!

一、前言
较为全的指南:
《VS Code 代码片段完全入门指南》
https://chinese.freecodecamp.org/news/definitive-guide-to-snippets-visual-studio-code/
一键生成代码块工具:https://snippet-generator.app/
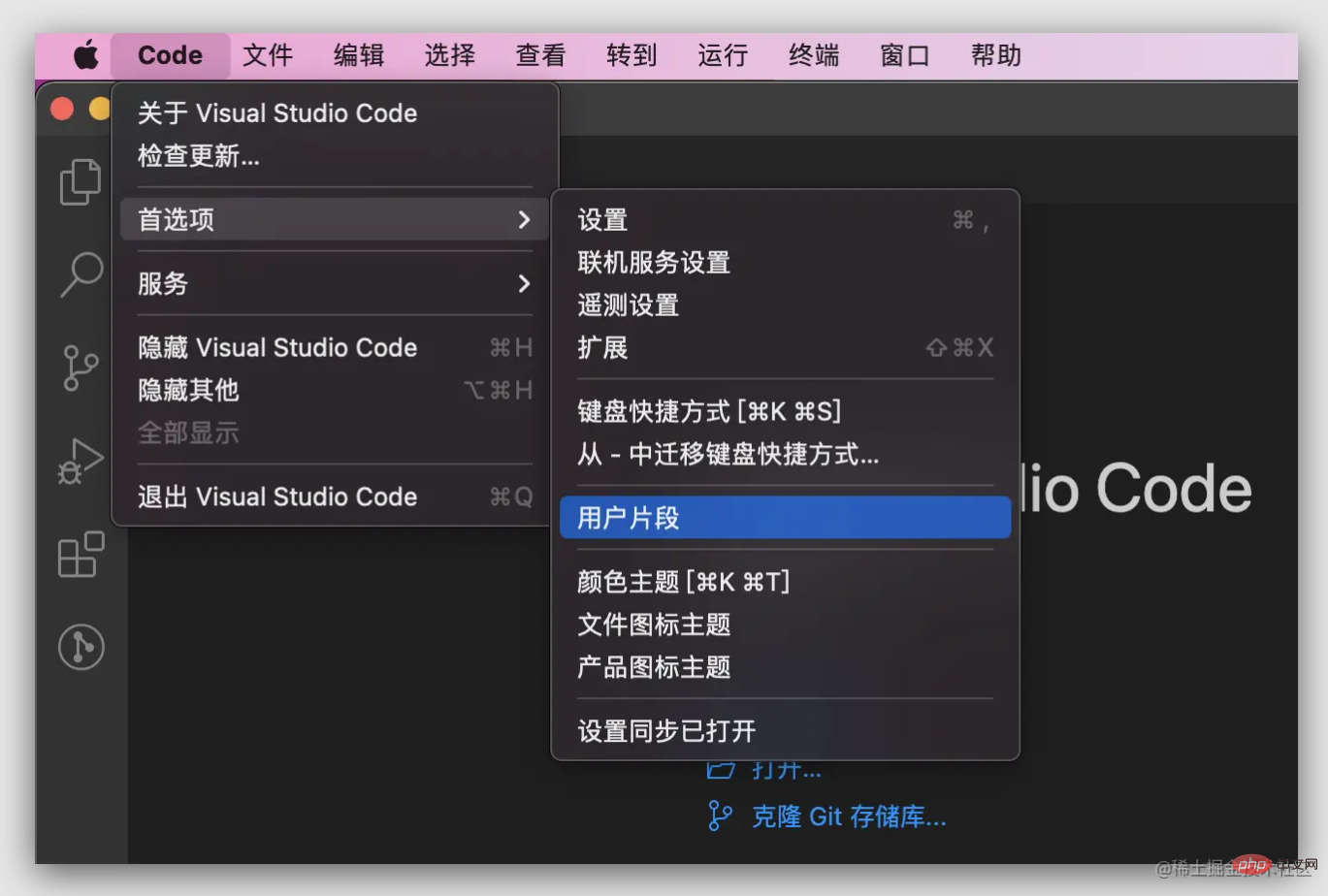
Windows系统: 文件 > 首选项 > 用户代码片段 Mac系统: Code > 首选项 > 用户片段
二、创建
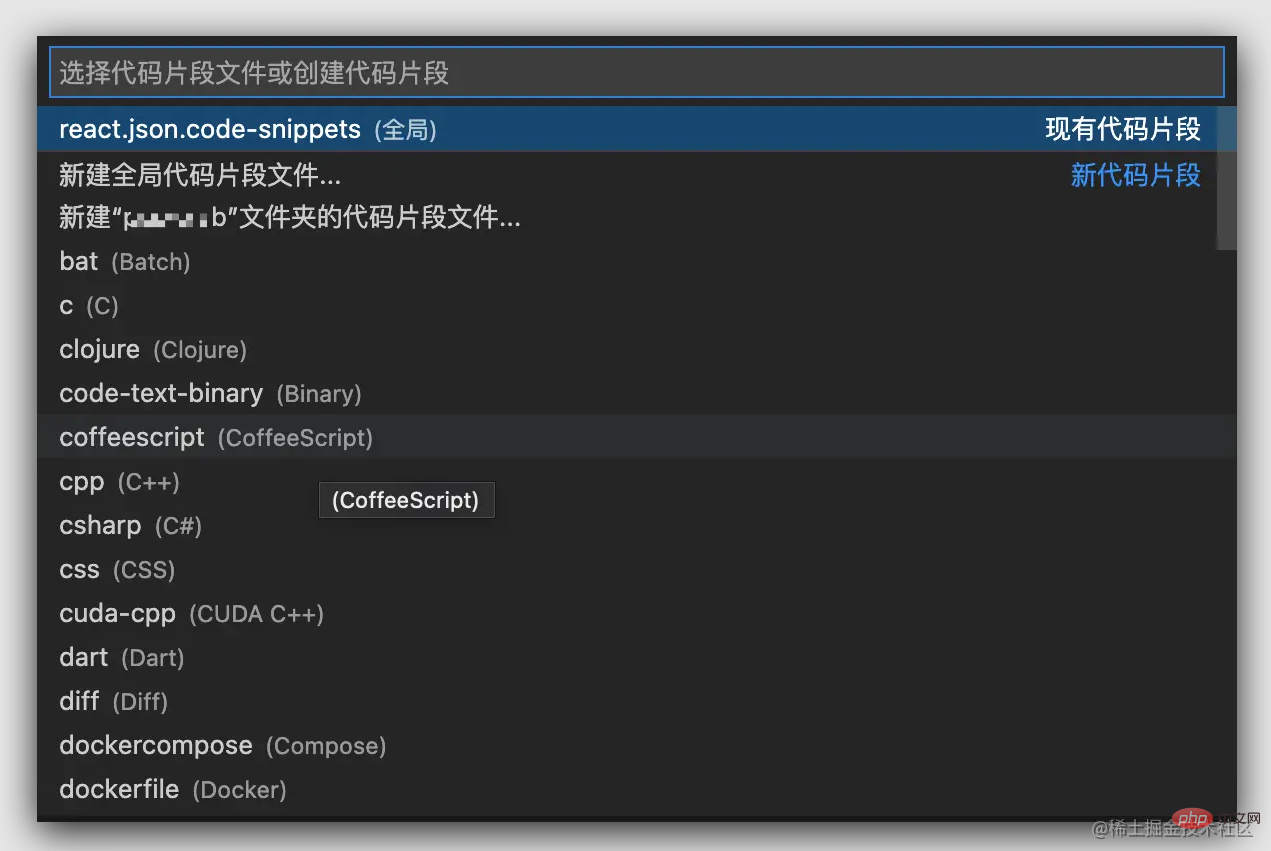
代码块种类
全局代码片段(每种语言环境下都能触发代码块):新建全局代码片段会在
snippets目录下生成.code-snippets为后缀的配置文件;【推荐学习:《vscode入门教程》】针对特定语言类型(只能在对应语言环境下才能触发):而新建对应语言的代码片段会生成
对应语言 + .json的配置文件;为某一工作区(项目)创建的代码块;



新建
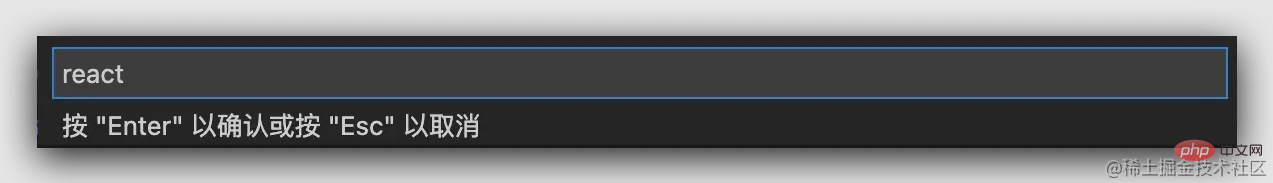
输入 react 自动创建一个 react.code-snippets 文件,全局创建则在本机文档目录,项目创建则在项目目录内;

{
// Place your 全局 snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and
// description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope
// is left empty or omitted, the snippet gets applied to all languages. The prefix is what is
// used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders.
// Placeholders with the same ids are connected.
// Example:
// "Print to console": {
// "scope": "javascript,typescript",
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
}创建了一个 dva 的模版:
{
// Place your 全局 snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and
// description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope
// is left empty or omitted, the snippet gets applied to all languages. The prefix is what is
// used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders.
// Placeholders with the same ids are connected.
// Example:
// "Print to console": {
// "scope": "javascript,typescript",
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
// dva 基础布局结构
"dva-basic": {
"prefix": "lll_dva_basic",
"body": [
"import { Effect, Reducer, Subscription } from 'umi';",
"",
"export interface ${1:xxxxModelType} {",
" namespace: '${2:xxxx}';",
" state: ${3:IxxxxModelState};",
" effects: {",
" initDataEffect: Effect;",
" };",
" reducers: {",
" updateState: Reducer<${3:IxxxxModelState}>;",
" };",
" subscriptions: { setup: Subscription };",
"}",
"",
"export interface ${3:IxxxxModelState} {",
" ${4:textData}: any;",
"}",
"",
"const state: ${3:IxxxxModelState} = {",
" ${4:textData}: null,",
"};",
"",
"const QualificationSetting: ${1:xxxxModelType} = {",
" namespace: '${2:xxxx}',",
" state: state,",
"",
" effects: {",
" // 初始化数据",
" *initDataEffect({ payload }, { select, call, put }) {",
" try {",
" } catch (error) {}",
" },",
" },",
"",
" reducers: {",
" updateState(state, { data }) {",
" return { ...state, ...data };",
" },",
" },",
"",
" subscriptions: {",
" setup({ dispatch, history }) {",
" return history.listen(({ pathname }) => {",
" if (pathname === '/') {",
" // 初始化数据",
" dispatch({ type: 'initDataEffect' });",
" }",
" });",
" },",
" },",
"};",
"",
"export default QualificationSetting;",
""
],
"description": "dva-basic"
}ƒ
}字段解释
"dva-basic" 是代码片段的名字。如果没有
description,它就会出现在智能建议的列表里。prefix属性定义了代码片段的触发文本。它可以是一个字符串或者一个字符串数组(如果你想有多个触发文本)。前缀的子字符串同样可以触发,在我们的例子里,输入"h1"一样能匹配到我们的代码片段。body属性代表了要插入编辑器的内容。它是一个字符串数组,可能一行或者多行。在插入之前会被合并成一段。description属性提供了代码片段的更多描述。它是可选的。scope属性允许你指定特定的语言类型,你可以使用逗号来分割多种语言。它也是可选的。当然,对于特定于语言的代码片段文件来说是多余的。
Tab Stops (使用 tabs 切换,还有很多用法自行挖掘,比如可选项)
Tab stops由 **∗成,
- '
- ##1
。
以上是VSCode新手入門之淺析程式碼片段,看看建立方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷鍵的使用方法:一步(向後):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)






