本篇文章给大家带来了客户端渲染csr以及服务端渲染ssr的相关知识,希望对大家有帮助。

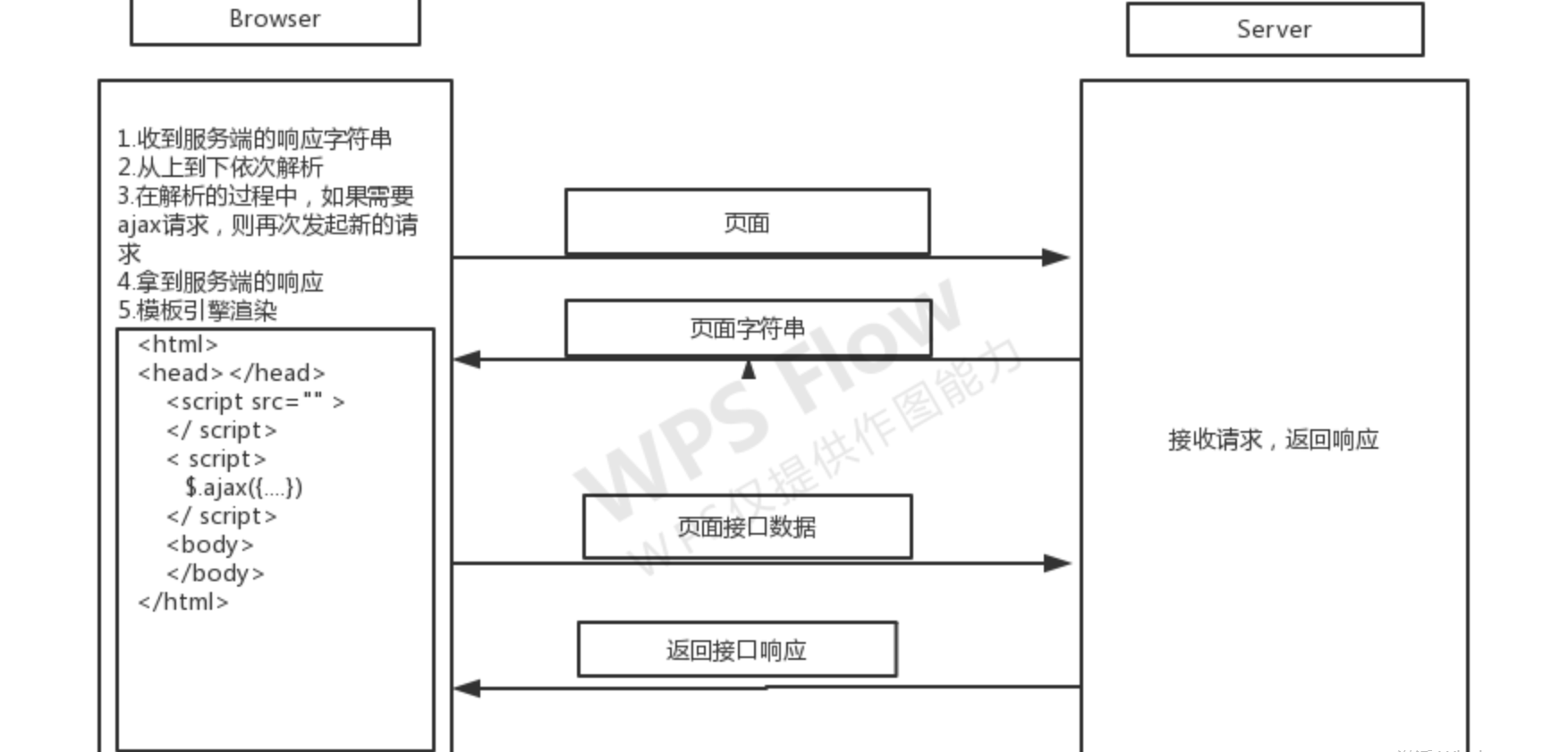
客户端渲染(Client Side Render),就是用户在通过URL请求访问网站时,服务器端返回给的是html文档,再让浏览器去解析渲染展示页面,其中的js,css,图片文件等均需再次发送请求去服务端请求数据加载。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-gK3fIEBS-1603268250499)(../imgs/image-20201021161510511.png)]](https://img.php.cn/upload/article/000/000/067/4b11875c0d93876519951a7b83b1d140-0.png)
与客户端渲染相对应的就是服务器端渲染(SSR),在服务端看来,所有的前端渲染显示页面都是一串字符串,包括html, js, css都是如此,服务端渲染即是将一段处理好后的html字符串返回给客户端,而在返回的这个html字符串中,服务端知识将需要展示到html的服务端数据等信息直接写入到了这段html字符串中让客户端浏览器能够直接对其进行显示。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YXCb9Kve-1603268250501)(../imgs/image-20201021161552689.png)]](https://img.php.cn/upload/article/000/000/067/563864cfe06dbb22f3347f80031c9b58-1.png)
这里简单示例一个服务端渲染的例子:
import Koa from 'koa'
import Router from 'koa-router'
const app = new Koa()
const router = new Router()
router.get('/', async (ctx) => {
ctx.body = ` <html>
<head>
<title>服务端渲染返回</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
`
})
app.use(router.routes())
app.listen(3000, () => {
console.log("koa server listening on 3000")
})通过上述服务端返回的html字符串到客户端直接显示成了相应的网页,这样客户端不用再去多次不断的请求服务端加载数据了
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3TPEpk9N-1603268250503)(../imgs/image-20201021161648488.png)]](https://img.php.cn/upload/article/000/000/067/41e032365a70d7d19a264fea6d94370d-2.png)
因此SSR的出现就是可以解决了传统CSR存在的这种弊端,因为此时客户端请求拿到的就将是我们服务端渲染好的html,这样对于SEO也足够的友好。

更多编程相关知识,请访问:编程入门!!
以上就是深入浅析客户端渲染(CSR)和服务端渲染(SSR)的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。




Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号