vue建置需要哪些目錄
vue建置所需的目錄:1、build(建置腳本目錄);2、config(專案設定目錄);3、node_modules(專案依賴模組目錄);4、src;5、static(靜態資源目錄);6、components(組件目錄)等等。

本教學操作環境:windows7系統、vue2.5.2版,DELL G3電腦。
VUE專案建置與目錄說明

1、下載網址為:https://nodejs.org/en/
 2、檢查是否安裝成功:如果輸出版本號,說明我們安裝node環境成功
2、檢查是否安裝成功:如果輸出版本號,說明我們安裝node環境成功
 3、為了提高我們的效率,可以使用淘寶的鏡像:http://npm.taobao.org/
3、為了提高我們的效率,可以使用淘寶的鏡像:http://npm.taobao.org/
輸入:npm install -g cnpm –registry=https: //registry.npm.taobao.org,即可安裝npm鏡像,以後再用到npm的地方直接用cnpm來代替就好了。
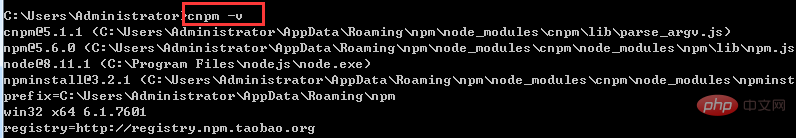
檢查是否安裝成功:
1、全域安裝vue-cli
npm install --global vue-cli

2、進入你的專案目錄,
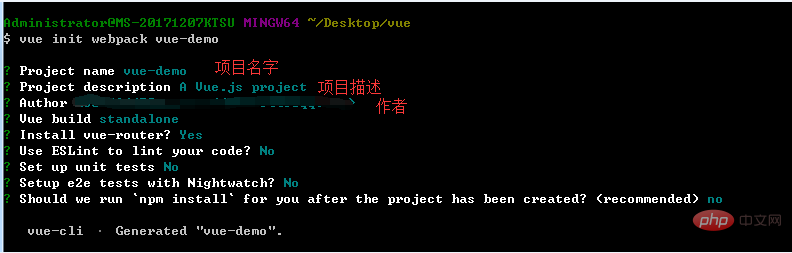
建立一個基於webpack 範本的新專案
說明:
# Vue buildgt&
## Vue buildgt&## 〠gt;gt;gt;gt;即可;
 Use ESLint to lint ==your code¦== ; 是否需要js 語法偵測目前我們不需要所以n 回車;
Use ESLint to lint ==your code¦== ; 是否需要js 語法偵測目前我們不需要所以n 回車;
Set up unit tests ==> 是否安裝單元測試工具目前我們不需要所以n 回車;
e2e tests with Nightwatch ==> 是否需要端對端測試工具目前我們不需要所以n 回車;
3、進入項目:cd vue-demo,安裝依賴
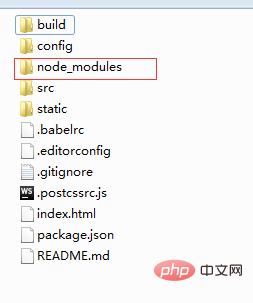
安裝成功後,項目文件夾中會多出一個目錄: node_modules
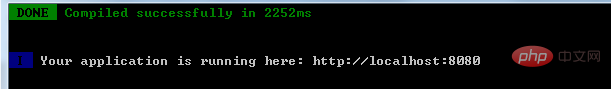
4、npm run dev,啟動項目 專案啟動成功:
專案啟動成功:
#三、vue專案目錄解說<br>
1、build:建立腳本目錄 1)build.js ==> 生產環境建置腳本; ############################################################################################################################################################################################### ####### 2)check-versions.js ==> 檢查npm,node.js版本;###### 3)utils.js 建立相關工具方法(gt; ## 4)vue-loader.conf.js ==> 設定了css載入器以及編譯css之後自動新增前綴;###### 5)webpack.base.conf.js##### 5)webpack.base.conf.js ;###### 6)webpack.dev.conf.js ==> webpack開發環境配置;##### 7)webpack.prod.conf.js# ##### 2、config:專案設定###### 1)dev.env.js ==> 發展環境變數;###### 2)index.js 配置檔案; ;###### 3)prod.env.js ==> 生產環境變數;###### 3、node_modules:npm 載入的專案依賴模組##### 4、src:不依賴模組##### 4、src:我們要開發的目錄,基本上要做的事情都在這個目錄裡。裡麵包含了幾個目錄及文件:###### 1)assets:資源目錄,放置一些圖片或是公共js、公共css。這裡的資源會被webpack建構;###### 2)components:元件目錄,我們寫的元件就放在這個目錄裡面;###
3)router:前端路由,我們需要設定的路由路徑寫在index.js裡面;
4)App.vue:根元件;
4)App.vue:根元件;
〔入口js檔案;
5、static:靜態資源目錄,如圖片、字體等。不會被webpack建構
6、index.html:首頁入口文件,可以加入一些meta 資訊等<br> 7、package.json:npm套件設定文件,定義了專案的npm腳本,依賴套件等資訊
8、README.md:專案的說明文檔,markdown 格式
9、.xxxx檔案:這些是一些設定檔,包括語法配置,git配置等四、開始我們的第一個vue專案
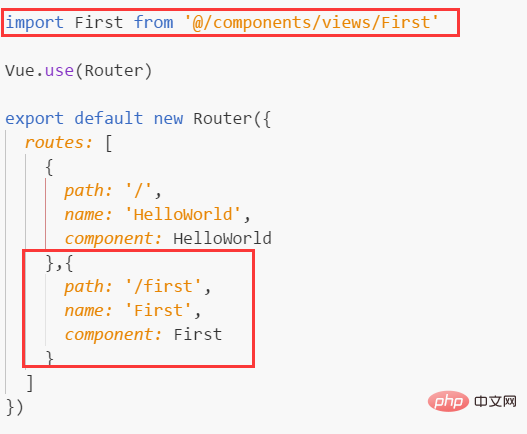
## 1、在components目錄下新建一個views目錄,裡面寫我們的vue元件 1)開始我們的第一個元件: a:在views目錄下新建First.vue b router目錄下的index.js裡面配置路由路徑


只能有一個並列的p,以下寫法是錯誤:
資料要寫在return 裡面,而不是像文檔那樣子寫,以下寫法錯誤:
2、講講父子元件
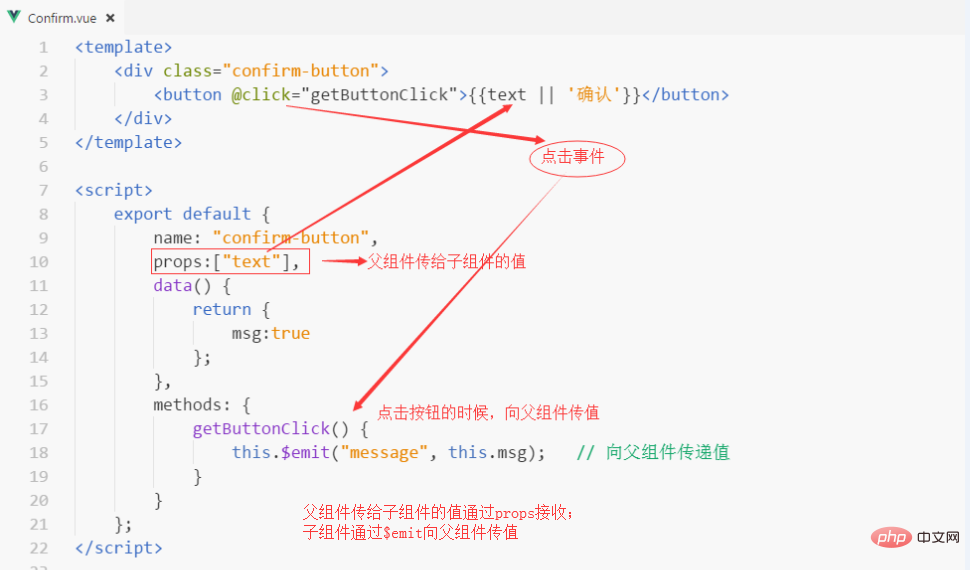
1)在components目錄下新建sub資料夾,用來存放一下可以重複使用的子元件。例如新建一個Confirm.vue元件
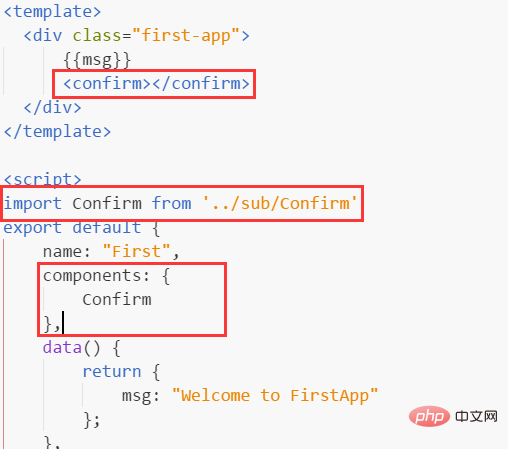
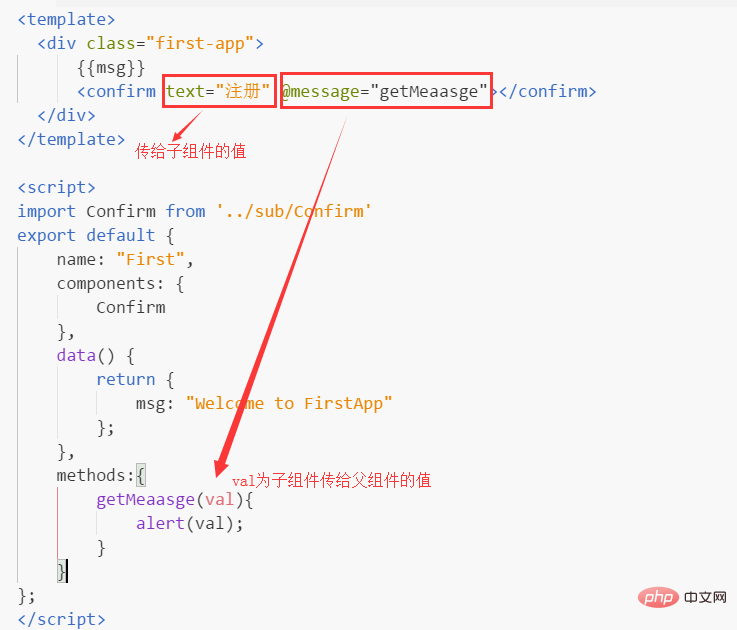
3)在父元件中引入子元件
引入:import Confirm 註冊:在
標籤內的name代碼塊後面加上components: {Confirm} 使用:在
內加上
完整程式碼:
 # 完整程式碼>父子元件通訊
# 完整程式碼>父子元件通訊
子元件:

# 父元件:
# 3、使用建造路由:
 3、使用建置路由單頁應用
3、使用建置路由單頁應用
1)依照上述方法,新建一個Second.vue元件
2)路由跳轉:

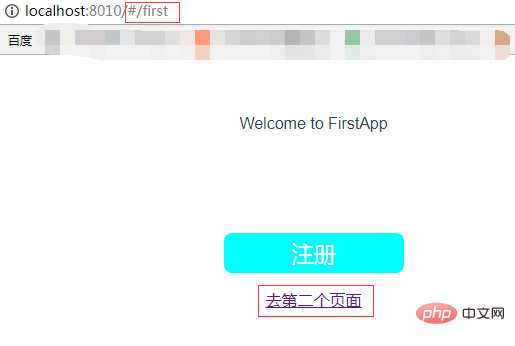
路由跳轉之後,注意觀察路徑變化:
可以看到,在html中解析成了a標籤

 4、如何用less寫樣式
4、如何用less寫樣式
1)安裝less依賴:npm install less less-loader --save

安裝成功之後,可在package.json中看到,多增加了2個模塊:
2)編寫less###### ### ####################################################################################################################################################################################################################################################1、解決vue不能自動打開瀏覽器的問題:當我們輸入npm run dev,運行項目,命令列提示我們運行成功,但是瀏覽器也沒有自動打開,只能自己手動輸入。
解決:
1)開啟config ==> index.js

ser
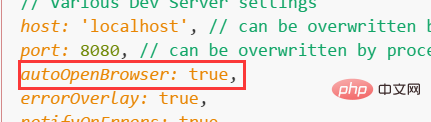
 ser 2)中找到新配置。默認設置的是false
ser 2)中找到新配置。默認設置的是false
 3)將autoOpenBrowser改為true
3)將autoOpenBrowser改為true
 4)Ctrl C,然後我們重啟一下,就能自動開啟瀏覽器了
4)Ctrl C,然後我們重啟一下,就能自動開啟瀏覽器了
 # 2、為了避免連接埠衝突,也可以修改port,開啟目錄同上
# 2、為了避免連接埠衝突,也可以修改port,開啟目錄同上
修改成功:
以上是vue建置需要哪些目錄的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。






