VSCode中優雅刷leetcode的插件分享,一起愉快的划水摸魚吧!
VSCode中如何優雅刷leetcode?這篇文章就來跟大家分享一個實用插件,一起愉快的划水摸魚吧!

VS code 是微軟開發的一款開源程式碼編輯器,可以透過安裝插件來實現多種多樣的功能;最近發現一款在vscode上刷leetcode的插件,可以在vscode上登陸leetcode,實現各種內容無縫銜接,非常方便,分享給小伙伴們。 【推薦學習:《vscode教學》】
運行條件
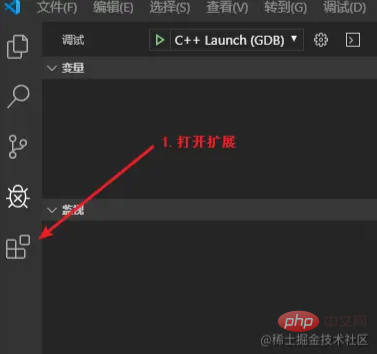
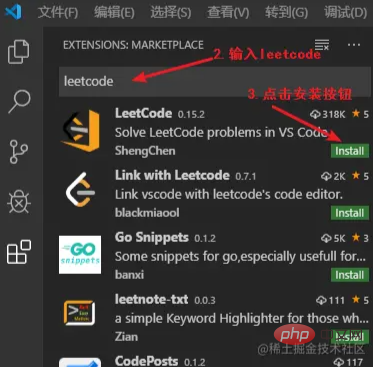
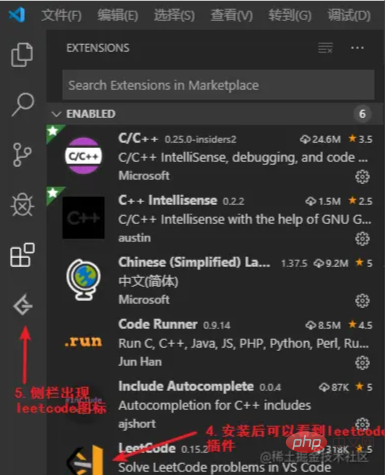
#安裝
##也是正常安裝拓展




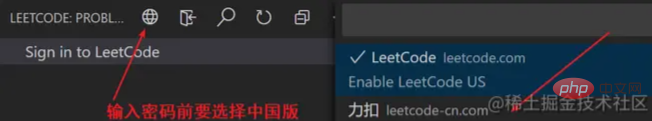
##接下來就可以愉快的刷題啦! !登錄登出-
點擊
- LeetCode Explorer
- 中的Sign in to LeetCode 即可登錄。
- 你也可以使用下來指令登入或利用cookie登入或登出:
LeetCode: Sign out
- 英文版 和
- 中文版
兩種版本。點選
LeetCode Explorer- 導覽列中的
- 按鈕可切換版本。
- 目前可切換的版本有:
leetcode.comleetcode-cn. com
注意:兩個版本的LeetCode 帳戶並不通用,請確保目前啟動的版本是正確的。外掛預設啟動的是
英文版- 。
選擇題目- #直接點選題目或在
LeetCode Explorer
題目並選擇中右鍵Preview Problem
可直接進行答案。可查看題目描述
Show Problem選擇
$HOME/.leetcode/
來指定儲存題目檔案所使用的工作區路徑。預設工作區路徑為:注意:你可以透過更新設定項leetcode.workspaceFolder。
leetcode.showCommentDescription
注意:你可以透過更新設定項 來指定是否要在註解中包含題目描述。
注意:你可以透過
LeetCode: Switch Default Language- 指令變更答案時預設使用程式語言。
-
快捷鍵-
#外掛程式會在編輯區域內支援五種不同的捷徑(Code Lens): -
Submit: 提交你的答案至LeetCode; -
Test#: 用給定的測試案例測試你的答案; -
Star: 收藏或取消收藏問題;
#Solution
: 顯示該問題的高票答案;Description: 顯示該問題的題目描述。注意:你可以透過
設定項來自訂需要啟動的捷徑。預設只有 Submit 和
Test### 會被啟動。 ###############更多程式相關知識,請造訪:###程式設計影片###! ! ###以上是VSCode中優雅刷leetcode的插件分享,一起愉快的划水摸魚吧!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷鍵的使用方法:一步(向後):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)







