css提供了幾種複合選擇器
css提供了七種複合選擇器,分別是:子選擇器、相鄰選擇器、包含選擇器、多層選擇器嵌套、屬性選擇器、偽選擇器和偽元素選擇器。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在 CSS 中,可以根據選擇器的類型把選擇器分為基礎選擇器和複合選擇器,複合選擇器是建立在基礎選擇器之上,對基本選擇器進行組合形成的。在四種CSS基礎選擇器中總結過 CSS 的基礎選擇器是由單一選擇器組成的。
複合選擇器可以更準確、更有效率的選擇目標元素(標籤)
複合選擇器是由兩個或多個基礎選擇器,透過不同的方式組合而成的
CSS複合選擇器包含子選擇器、相鄰選擇器、包含選擇器、多層選擇器巢狀、屬性選擇器、偽選擇器和偽元素選擇器
一、後位選擇器
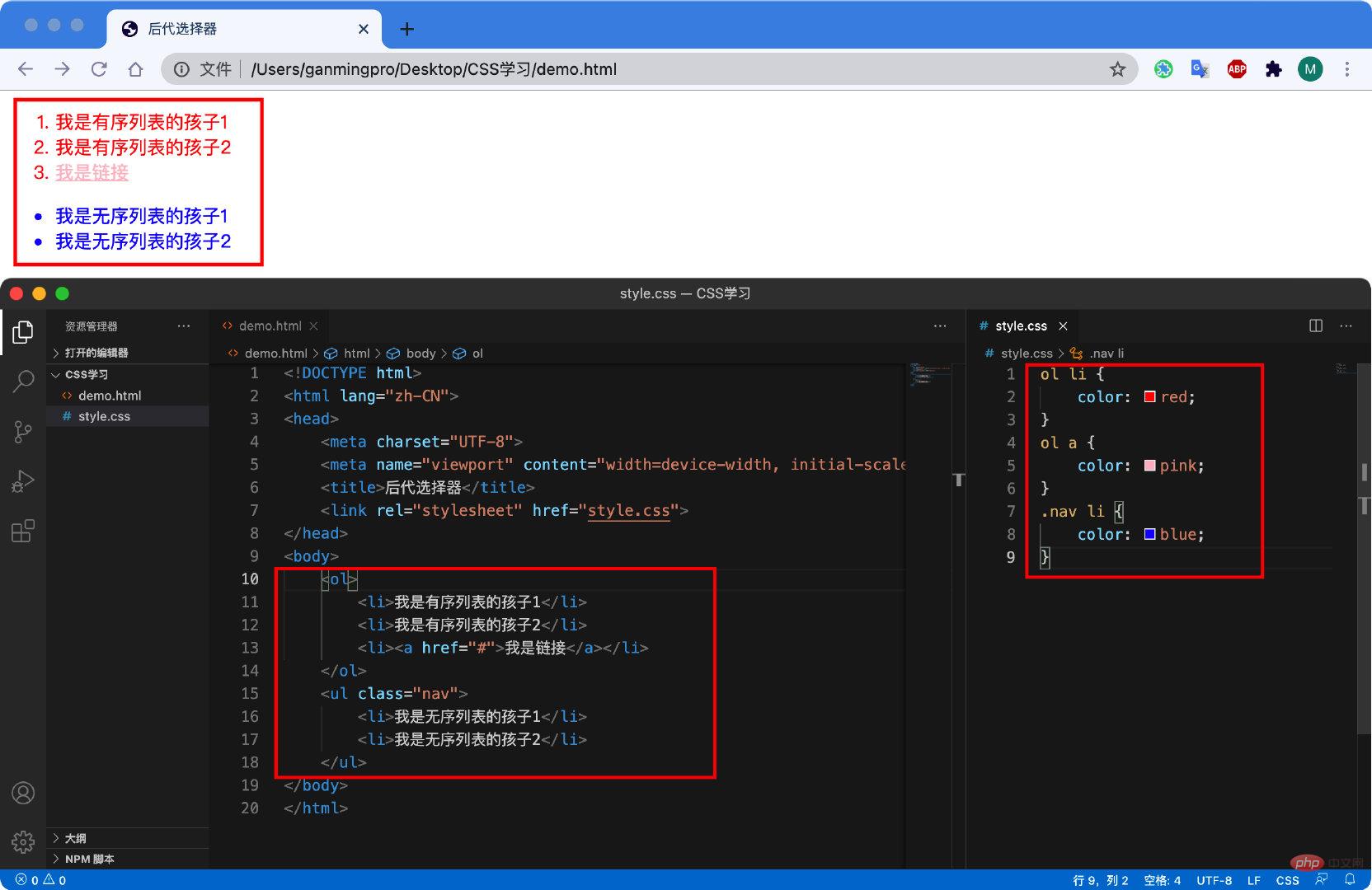
後位選擇器又稱為包含選擇器,可以選擇父元素裡面子元素。其寫法就是把外層標籤寫在前面,內層標籤寫在後面,中間用空格分隔。當標籤發生嵌套時,內層標籤就成為外層標籤的後代。
語法
元素1 元素2 { 样式声明 }上面語法表示選擇元素1裡面的所有元素2(後代)。
注意
1.元素1 和元素2 中間用空格隔開
2.元素1 是父級,元素2 是子級,最終選擇的是元素2
3.元素2 可以是兒子,也可以是孫子等,只要是元素1 的後代即可
#4.元素1 和元素2 可以是任意基礎選擇器

二、子選擇器
子元素選擇器(子選擇器)只能選擇為某元素的最近一級子元素。簡單理解就是選親兒子元素。
語法
元素1 > 元素2 {样式声明}#注意
1.元素1和元素2中間用大於號隔開
2.元素1 是父級,元素2 是子級,最終選擇的是元素2
3.元素2 必須是親兒子,其孫子、重孫之類都不歸他管. 你也可以叫他親兒子選擇器
#範例
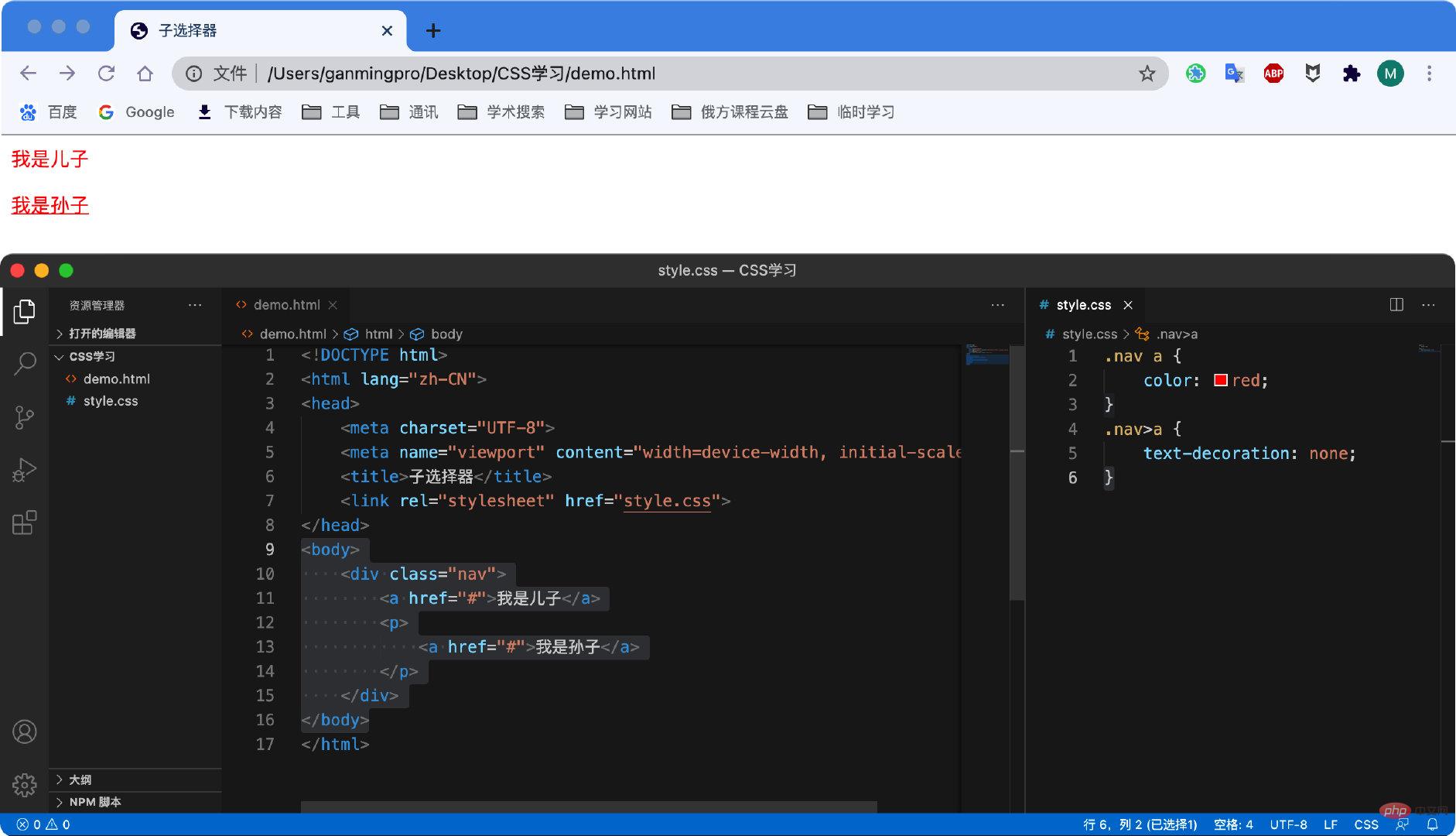
<body>
<div class="nav">
<a href="#">我是儿子</a>
<p>
<a href="#">我是孙子</a>
</p>
</div>
</body>.nav a { /* 后代选择器 */
color: red;}.nav>a { /* 子选择器 */
text-decoration: none;}
三、並集選擇器
並集選擇器可以選擇多組標籤, 同時為他們定義相同的樣式。通常用於集體聲明。並集選擇器是各選擇器透過英文逗號( , )連接而成,任何形式的選擇器都可以作為並集選擇器的一部分。
語法
元素1,元素2 {样式声明}上述語法表示選擇元素1 和 元素2。
注意
1.元素1 和元素2 中間用逗號隔開
2.逗號可以理解為和的意思
3.並集選擇器通常用於集體宣告
#範例
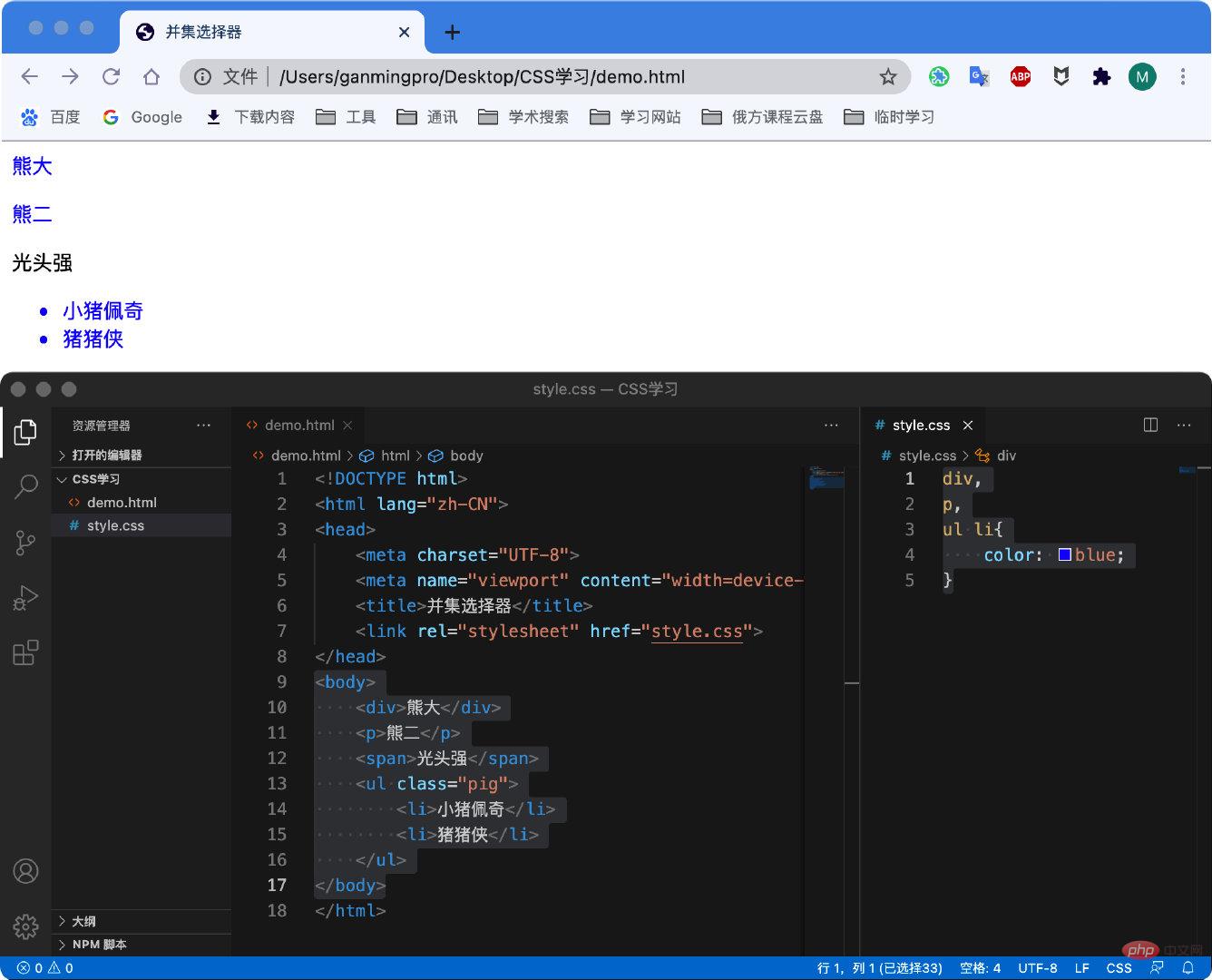
<body>
<div>熊大</div>
<p>熊二</p>
<span>光头强</span>
<ul class="pig">
<li>小猪佩奇</li>
<li>猪猪侠</li>
</ul>
</body>div,p,ul li{
color: blue;
}
四、偽類選擇器
偽類選擇器用於為某些選擇器添加特殊的效果,例如為連結添加特殊效果,或選擇第1個,第n個元素。偽類選擇器書寫最大的特點是用冒號( : )表示,例如 :hover(滑鼠經過時) 、 :first-child (選擇第一個孩子)。偽類選擇器有很多,例如有連結偽類、結構偽類等,這裡先總結常用的連結偽類選擇器。
語法
a: link /* 选择所有未被访问的链接 */ a: visited /* 选择所有已经被访问的链接 */ a: hover /* 选择鼠标指针位于其上的链接 */ a: active /* 选择活动链接(鼠标按下但未弹起的链接) */
#注意
1.為了確保生效,請依照LVHA 的循順序聲明:link–visited–hover–active。順序顛倒可能會失效。
2.因為 a 連結在瀏覽器中具有預設樣式,所以我們實際工作中都需要給連結單獨指定樣式。
3.實際工作中,只需要寫一個連結的狀態和滑鼠經過的狀態。
範例
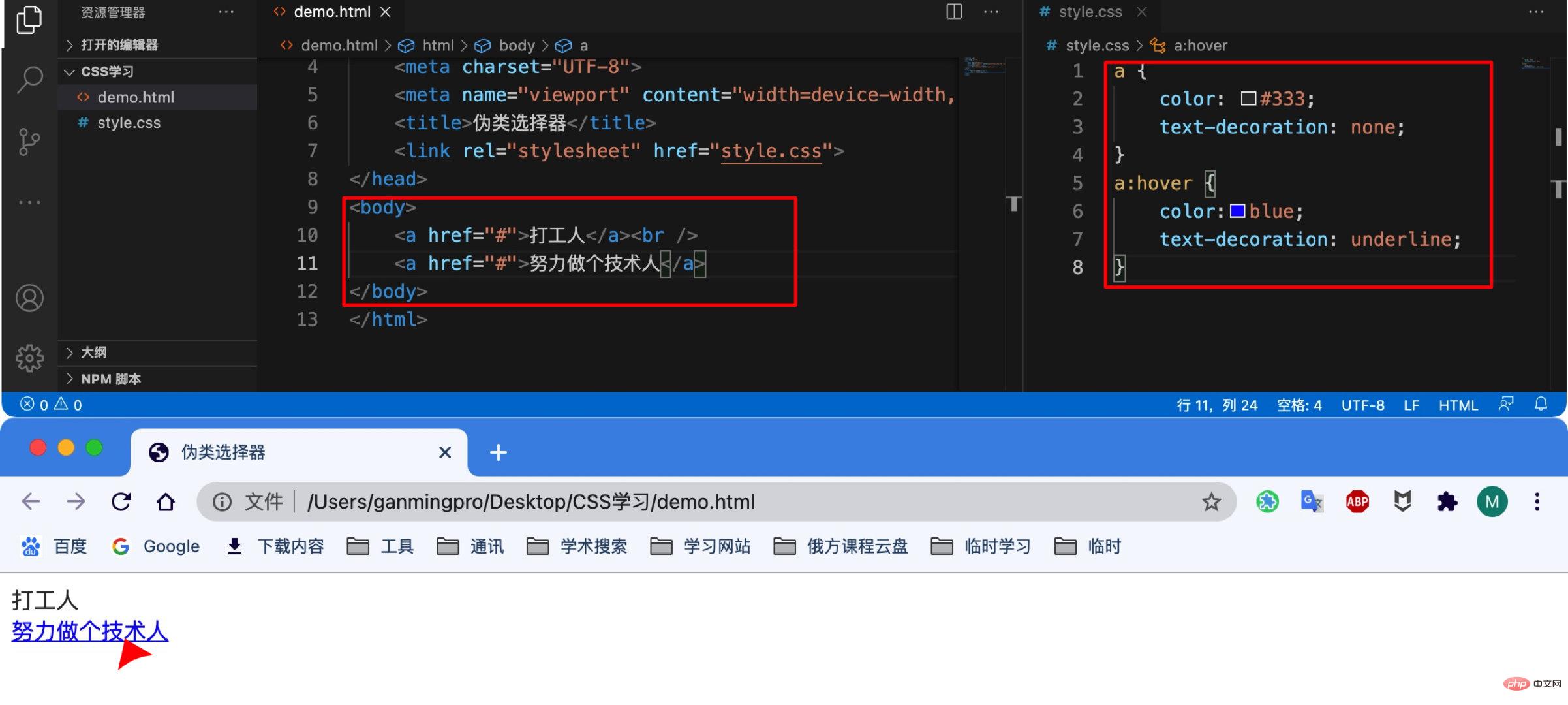
<body>
<a href="#">打工人</a><br />
<a href="#">努力做个技术人</a>
</body>a {
color: #333;
text-decoration: none;
}
a:hover {
color:blue;
text-decoration: underline;
}
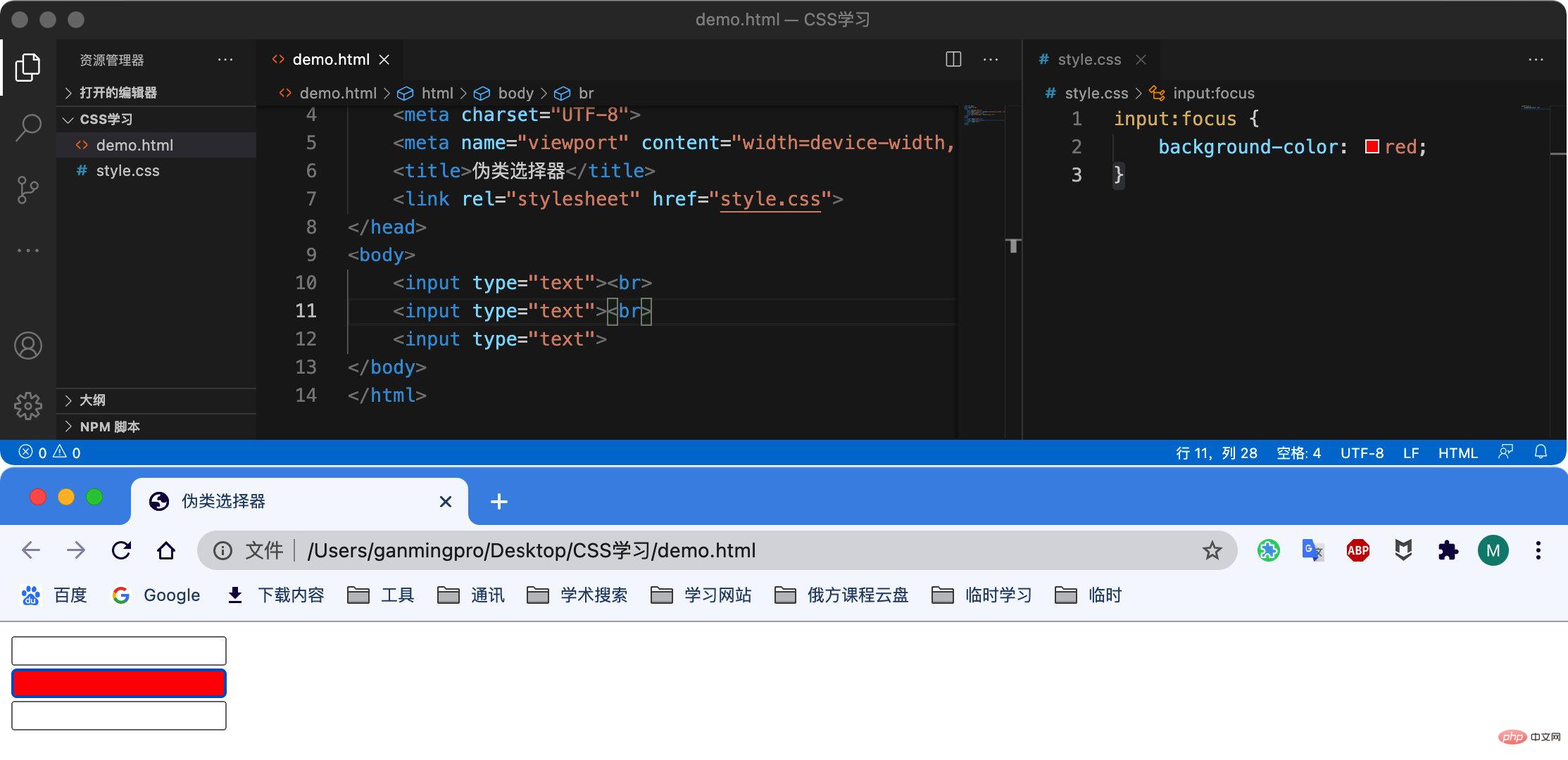
# :focus 偽類別選擇器用於選取獲得焦點的表單元素。焦點就是遊標,一般情況 類別表單元素才能獲取,因此這個選擇器也主要針對於表單元素來說。
语法
input:focus {
background-color: yellow;
}示例
<body>
<input type="text"><br>
<input type="text"><br>
<input type="text">
</body>input:focus {
background-color: red;
}
五、复合选择器总结
| 选择器 | 作用 | 特征 | 使用情况 | 隔开符号 |
|---|---|---|---|---|
| 后代选择器 | 选择后代元素 | 子孙后代都可以 | 较多 | 空格 .nav a |
| 子代选择器 | 选择最近一级子元素 | 只选亲儿子 | 较少 | 大于号 .nav>p |
| 并集选择器 | 选择多个元素 | 用于集体声明 | 较多 | 逗号 .nav,p,a |
| 链接伪类选择器 | 选择不同状态的链接 | 跟链接相关 | 较多 | 冒号 a:hover |
| :focus 选择器 | 选择获得光标的表单 | 跟表单相关 | 较少 | 冒号 input:focus |
推荐学习:css视频教程
以上是css提供了幾種複合選擇器的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 React的生態系統:庫,工具和最佳實踐
Apr 18, 2025 am 12:23 AM
React的生態系統:庫,工具和最佳實踐
Apr 18, 2025 am 12:23 AM
React生態系統包括狀態管理庫(如Redux)、路由庫(如ReactRouter)、UI組件庫(如Material-UI)、測試工具(如Jest)和構建工具(如Webpack)。這些工具協同工作,幫助開發者高效開發和維護應用,提高代碼質量和開發效率。
 反應:JavaScript庫用於Web開發的功能
Apr 18, 2025 am 12:25 AM
反應:JavaScript庫用於Web開發的功能
Apr 18, 2025 am 12:25 AM
React是由Meta開發的用於構建用戶界面的JavaScript庫,其核心是組件化開發和虛擬DOM技術。 1.組件與狀態管理:React通過組件(函數或類)和Hooks(如useState)管理狀態,提升代碼重用性和維護性。 2.虛擬DOM與性能優化:通過虛擬DOM,React高效更新真實DOM,提升性能。 3.生命週期與Hooks:Hooks(如useEffect)讓函數組件也能管理生命週期,執行副作用操作。 4.使用示例:從基本的HelloWorld組件到高級的全局狀態管理(useContext和
 React的未來:Web開發的趨勢和創新
Apr 19, 2025 am 12:22 AM
React的未來:Web開發的趨勢和創新
Apr 19, 2025 am 12:22 AM
React的未來將專注於組件化開發的極致、性能優化和與其他技術棧的深度集成。 1)React將進一步簡化組件的創建和管理,推動組件化開發的極致。 2)性能優化將成為重點,特別是在大型應用中的表現。 3)React將與GraphQL和TypeScript等技術深度集成,提升開發體驗。
 React的前端開發:優勢和技術
Apr 17, 2025 am 12:25 AM
React的前端開發:優勢和技術
Apr 17, 2025 am 12:25 AM
React的優勢在於其靈活性和高效性,具體表現在:1)組件化設計提高了代碼重用性;2)虛擬DOM技術優化了性能,特別是在處理大量數據更新時;3)豐富的生態系統提供了大量第三方庫和工具。通過理解React的工作原理和使用示例,可以掌握其核心概念和最佳實踐,從而構建高效、可維護的用戶界面。
 React和前端開發:全面概述
Apr 18, 2025 am 12:23 AM
React和前端開發:全面概述
Apr 18, 2025 am 12:23 AM
React是由Facebook開發的用於構建用戶界面的JavaScript庫。 1.它採用組件化和虛擬DOM技術,提高了UI開發的效率和性能。 2.React的核心概念包括組件化、狀態管理(如useState和useEffect)和虛擬DOM的工作原理。 3.在實際應用中,React支持從基本的組件渲染到高級的異步數據處理。 4.常見錯誤如忘記添加key屬性或不正確的狀態更新可以通過ReactDevTools和日誌調試。 5.性能優化和最佳實踐包括使用React.memo、代碼分割和保持代碼的可讀性與可維
 了解React的主要功能:前端視角
Apr 18, 2025 am 12:15 AM
了解React的主要功能:前端視角
Apr 18, 2025 am 12:15 AM
React的主要功能包括組件化思想、狀態管理和虛擬DOM。 1)組件化思想允許將UI拆分成可複用的部分,提高代碼可讀性和可維護性。 2)狀態管理通過state和props管理動態數據,變化觸發UI更新。 3)虛擬DOM優化性能,通過內存中的DOM副本計算最小操作更新UI。
 HTML中的反應力量:現代網絡開發
Apr 18, 2025 am 12:22 AM
HTML中的反應力量:現代網絡開發
Apr 18, 2025 am 12:22 AM
React在HTML中的應用通過組件化和虛擬DOM提升了web開發的效率和靈活性。 1)React組件化思想將UI分解為可重用單元,簡化管理。 2)虛擬DOM優化性能,通過diffing算法最小化DOM操作。 3)JSX語法允許在JavaScript中編寫HTML,提升開發效率。 4)使用useState鉤子管理狀態,實現動態內容更新。 5)優化策略包括使用React.memo和useCallback減少不必要的渲染。
 反應與其他框架:比較和對比選項
Apr 17, 2025 am 12:23 AM
反應與其他框架:比較和對比選項
Apr 17, 2025 am 12:23 AM
React是一個用於構建用戶界面的JavaScript庫,適用於大型和復雜的應用。 1.React的核心是組件化和虛擬DOM,提高了UI渲染性能。 2.與Vue相比,React更靈活但學習曲線較陡,適合大型項目。 3.與Angular相比,React更輕量,依賴社區生態,適用於需要靈活性的項目。






