css3中漸層屬性有哪些
漸層屬性有:1、線性漸變“linear-gradient()”,語法為“linear-gradient(角度,顏色,顏色)”;2、徑向漸層“radial-gradient()”,語法為“radial-gradient(位置,顏色,顏色)”。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
漸變可以使得元素背景更有靈性並具有生氣,雖然我們可以使用背景圖片來呈現漸變效果,但卻是不夠靈活,當想要改變顏色時需要使用圖片編輯器重新編輯,而漸變則可以在程式碼中直接改變顏色就可以了。 CSS3提供了兩種漸層方式,分別是線性漸變(linear-gradient)和徑向漸層(radial-0gradien)。
一、線性漸變(linear-gradient)
線性漸變就是沿著某個方向進行顏色上的漸變,可以使用左右上下以及對角線。
線性漸變語法:
background: linear-gradient(direction, color1, color2 [stop], color3...);
1、direaction:表示線性漸層的方向。有以下三種表示方法。
(1)漸層方向
- to left:設定漸層為從右到左。
- to bottom:設定漸層從上到下。這是預設值。
- to right:設定漸層從左到右。
- to top:設定漸層從下往上。
也可以是to left top、to left bottom、to right top、to right bottom四個對角線方向。
(2)方向起點
- top:設定漸層從上到下。這是預設值。
- bottom:設定漸層從下到上。
- left:設定漸層從左到右。
- right:設定漸層為從右到左。
也可以是left top、left bottom、right top、right bottom四個對角線方向。
(3)角度(angle)
角度用數字 單位來進行表示,單位使用deg。所有的顏色都是從中心出發,0deg是to top的方向,順時針是正,逆時針是負。
- 0deg相當於to top
- 90deg相當於to right
- 180deg相當於to bottom,這是預設值
- #270deg或- 90deg相當於to left
也相應地有45deg、135deg、225deg、315deg來表示對角線方向,但是使用角度表示方向相較於給定水平垂直方向更加靈活可以根據需要來調整角度,已達到想要的效果。
2、color- * :表示漸層中的過度顏色,一般第一個表示漸變起始顏色,最後一個表示漸層的結束顏色,中間表示中間過度顏色。
3、stop:color後面可以加上stop,stop可以讓百分值也可以是像素值,表示某個顏色在stop位置處固定,如下:
background: linear-gradient(to right, blue, green 20%, yellow 50%, purple 80%, red); //渐变起始颜色是蓝色,当过度到20%时为绿色,也就是说在20%处恰好是绿色,然后继续渐变过度到黄色,到50%处恰好是黄色,后面同个道理,直到结束颜色红色,正好处于100%处。
二、重複線性漸變(repeating-linear-gradient)
說到線性漸變,我們不得不提一下重複線性漸變,有時我們想產生如下圖的條紋效果,我們最方便的方法就是重複線性漸層。

語法代碼:
background: repeating-linear-gradient(#f00 0,#f00 10%,#ff0 10%,#ff0 20%);
以上紅色從0開始漸變,到達10%時還是紅色,所以形成紅色條紋,在10%後變為黃色,直到20%還是黃色,所以此時形成黃色條紋,然後渲染時會將這20%的紅黃條紋進行重複的漸變,使得呈現出紅黃條紋相間的效果。
我們也可以加入方向
background: repeating-linear-gradient(45deg,#f00 0,#f00 10%,#ff0 10%,#ff0 20%);

#三、徑向漸層(radial-gradient)
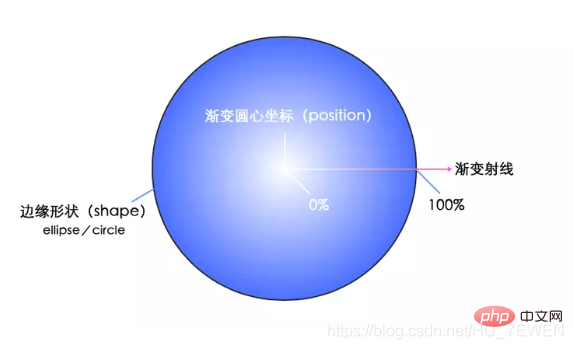
徑向漸變指從一個中心點開始沿著四周產生漸變效果。由其中心點、邊緣形狀輪廓及位置、色值結束點(color stops)定義而成。

當我們為一個漸層設定多個顏色時,它們會平分這個100%的區域來漸層。當然除了百分比,我們也可以使用特定的像素來設定這個大小。像素設定的大小指的是從漸變圓心向外延伸的距離。
徑向漸層語法:
<radial-gradient> = radial-gradient([ [<shape> || <size>] [ at <position> ]? , | at <position>, ]?<color>[stop]?[ ,<color>[stop]?]+)
其中各種屬性的意思如下:
// 圆心位置
<position> = [ <length> | <percentage> | left | center | right ]? [ <length> |
<percentage> | top | center | bottom ]? //默认处于中心点
// 渐变形状
<shape> = circle | ellipse //默认是ellipse
// 渐变大小
<size> = <extent-keyword> | [ <circle-size> || <ellipse-size>]
<extent-keyword> = closest-side | closest-corner | farthest-side | farthest-corner
<circle-size> = <length>
<ellipse-size> = [ <length> | <percentage> ]{2}
<shape-size> = <length> | <percentage>
// 渐变颜色及颜色位置
<color>[stop]? = <color> [ <length> | <percentage> ]?上面需要詳細說明
我們在漸層定義時可以直接定義漸變的形狀,但除了這種方式,還可以透過為size傳入具體值在確定漸變形狀,具體說明如下:
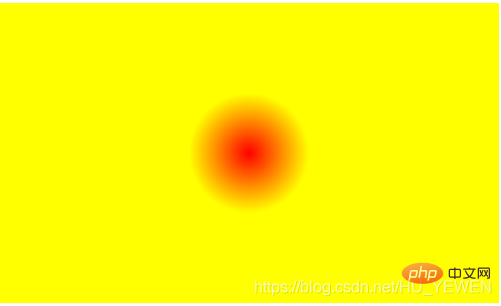
#1、當傳入一個大小參數size或兩個相同值得size時,則表示該漸層形狀為圓。
background: radial-gradient(60px,#f00 0,#ff0 100%);

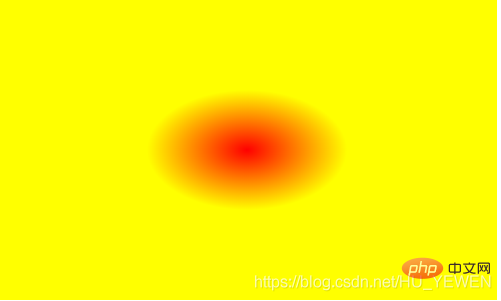
2、當傳入兩個大小不同的size參數時,則表示該漸層形狀為橢圓。
background: radial-gradient(100px 60px,#f00 0,#ff0 100%);

四、重复径向渐变(repeating-radial-gradient)
上面再说线性渐变时有说到线性渐变具有重复线性渐变,为径向渐变同样具有重复径向渐变,先看一个简单例子。
background: repeating-radial-gradient(circle at center,#f00 0,#f00 10%, #ff0 10%,#ff0 20%);

重复径向渐变总体上与重复线性渐变差不多,只是重复线性渐变是一个方向上的重复渐变,不论是水平垂直还是对角线,如下图,左边为0%,右边为100%。
然而重复径向则是以圆心为中心点,以放射性方式渐变,中心点为0%,圆边界为100%。
关于上面重复径向渐变是如何生成条纹相间的就 不多加述说,原理和重复线性渐变相同。
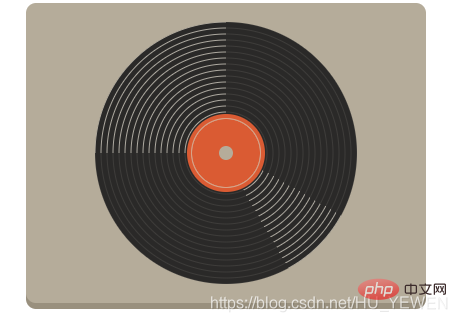
下面给出一个重复径向渐变的实用例子,使用重复径向渐变生成一个唱片的效果 。
HTML:
<p class='record-container'>
<p class='record'></p>
</p>CSS:
.record-container {
display: inline-block;
overflow: hidden;
width: 400px;
height: 300px;
border-radius: 10px;
box-shadow: 0 6px #99907e;
background: #b5ac9a;
}
.record {
position: relative;
margin: 19px auto;
width: 262px;
height: 262px;
border-radius: 50%;
background: linear-gradient(30deg, transparent 40%, rgba(42, 41, 40, .85) 40%)
no-repeat 100% 0, linear-gradient(60deg, rgba(42, 41, 40, .85) 60%, transparent 60%)
no-repeat 0 100%, repeating-radial-gradient(#2a2928, #2a2928 4px, #ada9a0 5px,
#2a2928 6px);
background-size: 50% 100%, 100% 50%, 100% 100%;
}
.record:after {
position: absolute;
top: 50%;
left: 50%;
margin: -35px;
border: solid 1px #d9a388;
width: 68px;
height: 68px;
border-radius: 50%;
box-shadow: 0 0 0 4px #da5b33, inset 0 0 0 27px #da5b33;
background: #b5ac9a;
content: '';
}
推荐学习:css视频教程
以上是css3中漸層屬性有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






