怎麼用HTML設定計時器
用HTML設定一個計時器的方法:先新建一個html頁面,並設定一個按鈕;然後給這個按鈕綁定一個函數;接著設定一個變數用來儲存計時器;最後在function裡面寫實現代碼即可。

本文操作環境:windows7系統、html5&&javascript1.8.5版、Dell G3電腦。
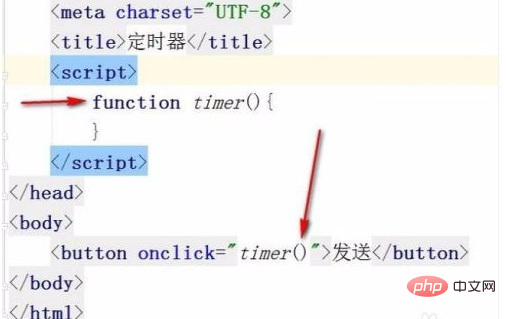
新建一個html頁面,然後設定一個按鈕,並且給這個按鈕綁定一個函數。比如設定一個函數timer。

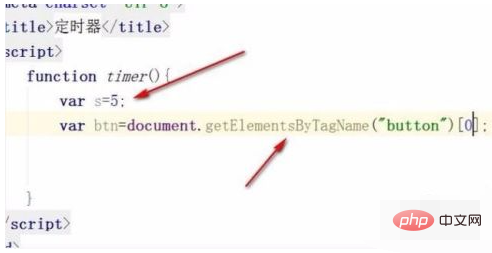
現在要做的就是倒數計時器,假設倒數計時器是5秒,所以我們需要設定一個變數來儲存秒數。而我們也要取得到button這個元素。

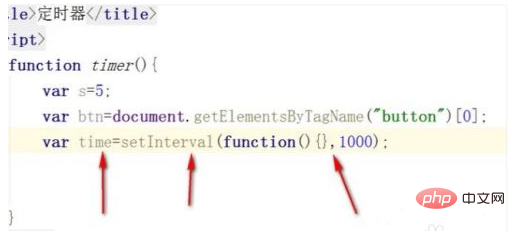
如圖所示,設定一個變數用來保存計時器。 setInterval就是定時器函數,它有兩個參數,第一個是函數,第二個是時間,這裡我就設定了每隔1000毫秒就呼叫一次function()。

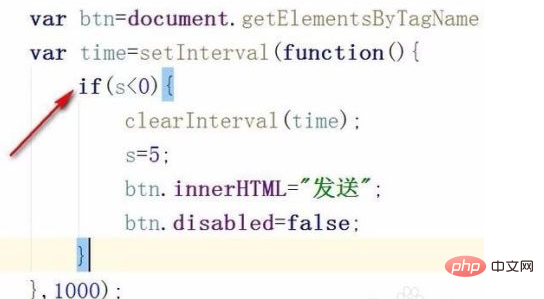
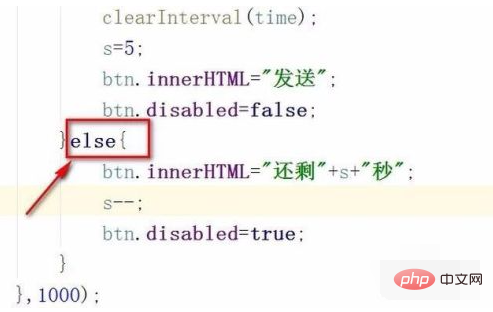
接著開始在function裡面寫程式碼,先判斷s是不是小於0,因為我做的計時器是從5秒開始倒數計時,如果小於0就會出現負數,所以要判斷是否小於0,如果小於0就清除定時器,修改按鈕裡面的內容,並且讓按鈕可用。

如果不小於0,則修改按鈕的內容,並且時間減去1,同時讓按鈕不可用。

倒數計時器做好之後,最初的效果如圖,此時按鈕顏色是比較亮的,表示的是按鈕處於可點擊狀態,裡面的文字是“發送”。

而當我們點擊按鈕的時候,開始五秒倒數計時,並且此時按鈕文字改變了,而且按鈕處於不可點擊狀態哦。而倒數結束之後,按鈕又會變成步驟6的模樣,如果再點擊,則會再次循環。

以上是怎麼用HTML設定計時器的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲













