使用layui框架封裝ajax模組的具體步驟

layui 是一款採用自身模組規格所寫的前端 UI 框架,遵循原生 HTML/CSS/JS 的書寫與組織形式,門檻極低,拿來即用。
(學習影片分享:程式設計影片)
平常使用中,ajax可以說使用廣泛,所以這裡我們加入一個自己的模組,將ajax封裝一下,方便使用。
註:模組載入需要伺服器環境支持,因此看本教學前,請先在你本地搭建好本地伺服器環境,這個不在本教學範疇內,請自行百度。
1、建造專案目錄
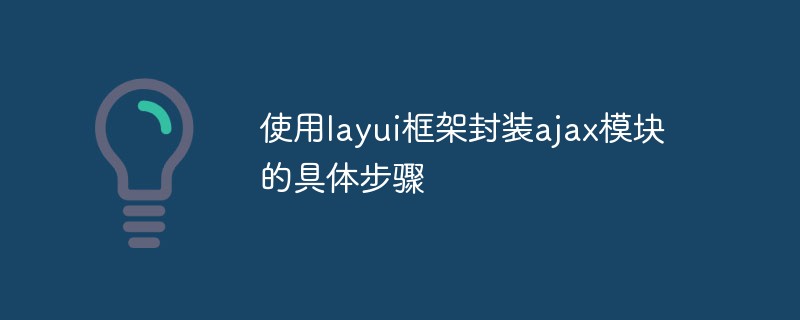
先從layui的網站下載layui的包,放置到自己的專案裡,這裡我用一個全新的空項目,加入layui後,目錄結構如下:

2、寫模組檔案
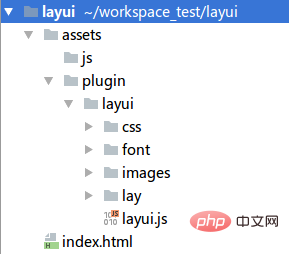
現在我在 plugin 的 layui 資料夾下新建 modules 資料夾,用來儲存我們自己的模組文件,在這個資料夾裡新建 common.js 文件,來編寫我們第一個模組,該文件內容如下:
layui.define([ 'jquery' ], function (exports){
var $ = layui.jquery;
var obj = {
ajax: function (url, type, dataType, data, callback) {
$.ajax({
url: url,
type: type,
dataType: dataType,
data: data,
success: callback
});
}
};
//输出接口
exports( 'common' , obj);
});layui.define()方法為layui的定義模組方法,該方法接收2個參數,第一個參數為依賴模組,這裡看到我們依賴與jquery;第二個回調方法,這裡面我們定義模組的內容,就是提供那些方法,從上面可以看出我們定義了一個obj對象,該物件有一個ajax方法用於呼叫jquery的ajax執行我們的操作。如果你是封裝其他的jquery插件,那就把插件的js程式碼放到layui.define()的回呼方法裡就行了。
exports()為輸出接口,這個方法也有兩個參數,第一個為輸出模組的名字,第二個為輸出哪個物件。
到此我們的模組就寫完了,如果後續需要添加方法,就給obj物件添加方法就行了。現在我們的目錄結構如下:

3、設定layui載入元件目錄模組
模組寫完後,我們需要設定layui,讓layui能夠找到我們的模組,一般這個配置是在我們的全域js裡完成,這裡我在 assets/js 下面新建 global.js 文件,該文件內容如下:
layui.config({
base: '/assets/plugin/layui/modules/' //自定义layui组件的目录
}).extend({ //设定组件别名
common: 'common' ,
});layui.config()為layui的配置方法,base參數表示我們模組的保存目錄,這個目錄是從網站的訪問根目錄開始算的,從上一步可以看出,我的模組保存路徑為 /assets/plugin/layui/modules/ 資料夾下;extend裡面就來定義我們的實際模組名,上面程式碼中冒號前的common表示模組的名字,也就是以後我們載入模組時使用的名字,而冒號後的'common'表示我們模組檔案的名字,這裡其實是指 /assets/plugin/layui/modules/common.js 文件,我們可以省略js後綴,載入時會自動加入後綴。
4、使用模組
模組定義好後,我們就可以來使用模組了,使用模組其實和使用layui的自帶模組一樣,現在來修改專案的 index.html 文件,在裡面我使用模組的ajax方法訪問一個在線翻譯的接口,文件代碼如下:
< script src = "assets/plugin/layui/layui.js" ></ script >
< script src = "assets/js/global.js" ></ script >
< script >
layui.use(['common'], function () {
var common = layui.common;
common.ajax('http://route.showapi.com/32-9', 'post', 'json', {
'showapi_appid': 28043,
'showapi_sign': 'fd5ce066f69441bfa078c0ad16129b15',
'q': 'hello'
}, function (res) {
alert(JSON.stringify(res));
});
});
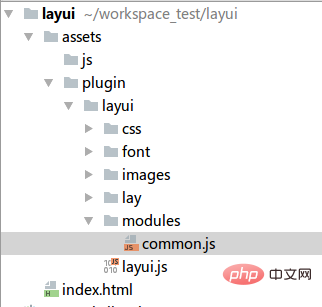
</ script >訪問 index.html 看到下圖返回結果,證明模組封裝成功了。

相關推薦:layui教學
#以上是使用layui框架封裝ajax模組的具體步驟的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何評估Java框架商業支援的性價比
Jun 05, 2024 pm 05:25 PM
如何評估Java框架商業支援的性價比
Jun 05, 2024 pm 05:25 PM
評估Java框架商業支援的性價比涉及以下步驟:確定所需的保障等級和服務等級協定(SLA)保證。研究支持團隊的經驗和專業知識。考慮附加服務,如昇級、故障排除和效能最佳化。權衡商業支援成本與風險緩解和提高效率。
 PHP 框架的學習曲線與其他語言框架相比如何?
Jun 06, 2024 pm 12:41 PM
PHP 框架的學習曲線與其他語言框架相比如何?
Jun 06, 2024 pm 12:41 PM
PHP框架的學習曲線取決於語言熟練度、框架複雜性、文件品質和社群支援。與Python框架相比,PHP框架的學習曲線較高,而與Ruby框架相比,則較低。與Java框架相比,PHP框架的學習曲線中等,但入門時間較短。
 PHP 框架的輕量級選項如何影響應用程式效能?
Jun 06, 2024 am 10:53 AM
PHP 框架的輕量級選項如何影響應用程式效能?
Jun 06, 2024 am 10:53 AM
輕量級PHP框架透過小體積和低資源消耗提升應用程式效能。其特點包括:體積小,啟動快,記憶體佔用低提升響應速度和吞吐量,降低資源消耗實戰案例:SlimFramework創建RESTAPI,僅500KB,高響應性、高吞吐量
 PHP 與 Ajax:建立動態載入內容的解決方案
Jun 06, 2024 pm 01:12 PM
PHP 與 Ajax:建立動態載入內容的解決方案
Jun 06, 2024 pm 01:12 PM
Ajax(非同步JavaScript和XML)允許在不重新載入頁面情況下新增動態內容。使用PHP和Ajax,您可以動態載入產品清單:HTML建立一個帶有容器元素的頁面,Ajax請求載入資料後將資料加入到該元素中。 JavaScript使用Ajax透過XMLHttpRequest向伺服器傳送請求,從伺服器取得JSON格式的產品資料。 PHP使用MySQL從資料庫查詢產品數據,並將其編碼為JSON格式。 JavaScript解析JSON數據,並將其顯示在頁面容器中。點選按鈕觸發Ajax請求,載入產品清單。
 golang框架文件最佳實踐
Jun 04, 2024 pm 05:00 PM
golang框架文件最佳實踐
Jun 04, 2024 pm 05:00 PM
編寫清晰全面的文件對於Golang框架至關重要。最佳實踐包括:遵循既定文件風格,例如Google的Go程式設計風格指南。使用清晰的組織結構,包括標題、子標題和列表,並提供導覽。提供全面且準確的信息,包括入門指南、API參考和概念。使用程式碼範例說明概念和使用方法。保持文件更新,追蹤變更並記錄新功能。提供支援和社群資源,例如GitHub問題和論壇。建立實際案例,如API文件。
 如何為不同的應用場景選擇最佳的golang框架
Jun 05, 2024 pm 04:05 PM
如何為不同的應用場景選擇最佳的golang框架
Jun 05, 2024 pm 04:05 PM
根據應用場景選擇最佳Go框架:考慮應用類型、語言特性、效能需求、生態系統。常見Go框架:Gin(Web應用)、Echo(Web服務)、Fiber(高吞吐量)、gorm(ORM)、fasthttp(速度)。實戰案例:建構RESTAPI(Fiber),與資料庫互動(gorm)。選擇框架:效能關鍵選fasthttp,靈活Web應用選Gin/Echo,資料庫互動選gorm。
 Java框架學習路線圖:不同領域中的最佳實踐
Jun 05, 2024 pm 08:53 PM
Java框架學習路線圖:不同領域中的最佳實踐
Jun 05, 2024 pm 08:53 PM
針對不同領域的Java框架學習路線圖:Web開發:SpringBoot和PlayFramework。持久層:Hibernate和JPA。服務端響應式程式設計:ReactorCore和SpringWebFlux。即時計算:ApacheStorm和ApacheSpark。雲端運算:AWSSDKforJava和GoogleCloudJava。
 Golang框架學習過程中常見的迷思有哪些?
Jun 05, 2024 pm 09:59 PM
Golang框架學習過程中常見的迷思有哪些?
Jun 05, 2024 pm 09:59 PM
Go框架學習的迷思有以下5種:過度依賴框架,限制彈性。不遵循框架約定,程式碼難以維護。使用過時庫,帶來安全和相容性問題。過度使用包,混淆程式碼結構。忽視錯誤處理,導致意外行為和崩潰。






