CSS3中結構性偽類選擇器—:first-of-type實作名言標籤(程式碼實例 )
本文目標:
1、掌握CSS中結構性偽類選擇器—nth-child的用法
問題:
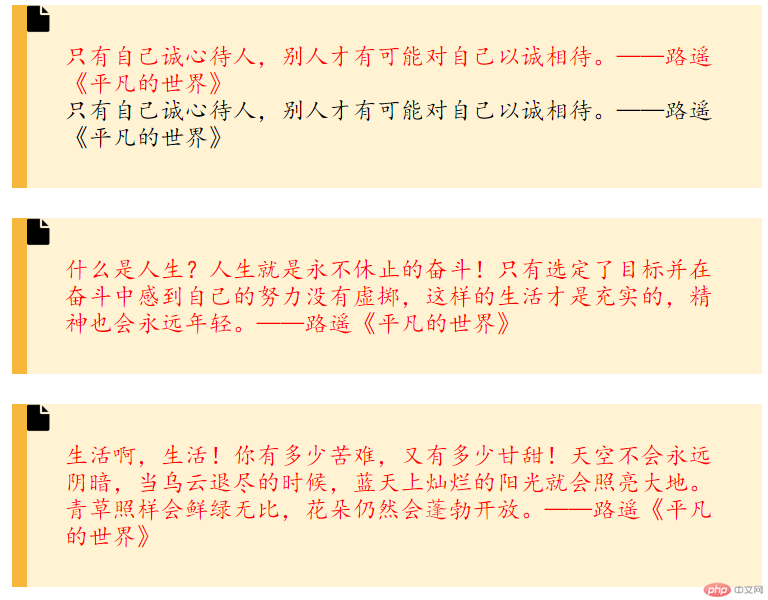
1、實現以下效果,且使用純DIV CSS,必須使用結構性偽類選擇器—first-of-type

#附加說明:
1、整體寬度為500
2、每個名言標籤的間距為20,內部間距為25,字體為cursive
現在來具體操作
1、準備素材:新建images目錄,將素材存放與此,方便管理,此案例中素材為一張文件圖片

#2、創建好index.html,寫好架構,架構如何分析呢
思路分析:
1、目標分成3個部分,每個部分其實就是展示一段名言,左邊帶一個邊框,但是第一個部分我們就可以使用first-of-type來實現,因為它的作用就是來設定指定類型的位置為第一個子元素的所有元素
好,先按照分析,寫好思路,暫時不管css的實現
程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>结构性伪类选择器—:first-of-type</title>
</head>
<body>
<div class="container">
<div class="word">
<p>只有自己诚心待人,别人才有可能对自己以诚相待。——路遥《平凡的世界》</p>
</div>
<div class="word">
<p> 什么是人生?人生就是永不休止的奋斗!只有选定了目标并在奋斗中感到自己的努力没有虚掷,这样的生活才是充实的,精神也会永远年轻。——路遥《平凡的世界》</p>
</div>
<div class="word">
<p>生活啊,生活!你有多少苦难,又有多少甘甜!天空不会永远阴暗,当乌云退尽的时候,蓝天上灿烂的阳光就会照亮大地。青草照样会鲜绿无比,花朵仍然会蓬勃开放。——路遥《平凡的世界》</p>
</div>
</div>
</body>
</html>3、寫樣式,建立css資料夾,裡面新建index.css,裡面的樣式怎麼寫了,以下是分析想法
想法分析:
所有元素的共同樣式.container *
1、因為有些元素都有自己預設的padding,margin,難記,所以為了避免影響思路,我們統一將它們的預設值設定為0,之後要設定成多少,之後在元素內部單獨設定
所以index.css中加入程式碼如下:
.container *{
padding:0;
margin:0;
}外層容器
1、根據要求得知寬度為500
所以index.css中加入程式碼如下:
.container{
width:500px;
}文字設定.word
1、有背景色,有左邊框,和下面的文字存有間隔,且字體為cursive
#2、帶一個小圖示的背景圖片,背景不重複
所以index.css中加入程式碼如下:
.word{
background-color: rgb(255,243,212);
border-left: 10px solid rgb(246,183,60);
margin-bottom: 20px;
padding: 25px;
font-family: cursive;
background-image: url(../images/CSS3中結構性偽類選擇器—:first-of-type實作名言標籤(程式碼實例 ));
background-repeat: no-repeat;
background-size: 15px;
}第一個文字設定
#1、因為要求必須使用first-of-type,結合它的作用,就是設定第一個.word,我們可以用它來設定顏色
2、因為具體要求是讓第一個.word裡面的字體變紅色
所以index.css中加入程式碼如下:
.word:first-of-type{
color:red;
}到此為止,index.css程式碼如下:
.container *{
padding:0;
margin:0;
}
.container{
width:500px;
}
.word{
background-color: rgb(255,243,212);
border-left: 10px solid rgb(246,183,60);
margin-bottom: 20px;
padding: 25px;
font-family: cursive;
background-image: url(../images/CSS3中結構性偽類選擇器—:first-of-type實作名言標籤(程式碼實例 ));
background-repeat: no-repeat;
background-size: 15px;
}
.word:first-of-type{
color:red;
}然後將index.css引入index.html中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>结构性伪类选择器—:first-of-type</title>
<link href="css/index.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="container">
<div class="word">
<p>只有自己诚心待人,别人才有可能对自己以诚相待。——路遥《平凡的世界》</p>
</div>
<div class="word">
<p> 什么是人生?人生就是永不休止的奋斗!只有选定了目标并在奋斗中感到自己的努力没有虚掷,这样的生活才是充实的,精神也会永远年轻。——路遥《平凡的世界》</p>
</div>
<div class="word">
<p>生活啊,生活!你有多少苦难,又有多少甘甜!天空不会永远阴暗,当乌云退尽的时候,蓝天上灿烂的阳光就会照亮大地。青草照样会鲜绿无比,花朵仍然会蓬勃开放。——路遥《平凡的世界》</p>
</div>
</div>
</body>
</html>運行效果如下:

如果我們把CSS程式碼.word:first-of-type改成p:first-of-type,結果會是如何呢,從字面上看好像是第一個p標籤的字體會變成紅色
修改CSS程式碼:
p:first-of-type{
color:red;
}運行結果如下:

從結果看,我們發現所有的段落字體都變紅色了,為什麼呢,哦,原來是因為每個p都是.word 容器的第一個子元素!
我們在第一個.word容器裡再加入一個p看下結果:
<div class="word">
<p>只有自己诚心待人,别人才有可能对自己以诚相待。——路遥《平凡的世界》</p>
<p>只有自己诚心待人,别人才有可能对自己以诚相待。——路遥《平凡的世界》</p>
</div>運行結果為:

所以看出p:first-of-type這段樣式程式碼真正的意思是所有在容器中為第一個子元素的且類型為P標記的元素! ! !
總結:
1、學習了結構性偽類選擇器—first-of-type的用法,它的作用就是用來匹配指定類型且位置父容器中第一個子元素的所有這些元素,結果可以有多個! ! !
以上是CSS3中結構性偽類選擇器—:first-of-type實作名言標籤(程式碼實例 )的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用「animation-timing-function」屬性來設定動畫旋轉速度,該屬性用於指定動畫將如何完成一個週期,設定動畫的速度曲線,語法為「元素{animation-timing-function:速度屬性值;}」。
 css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3中的動畫效果有變形;可以利用「animation:動畫屬性@keyframes ..{..{transform:變形屬性}}」實現變形動畫效果,animation屬性用於設定動畫樣式,transform屬性用於設定變形樣式。







