echarts產生的圖表在three.js中的應用詳解

最近群組有幾個人問,如何把echarts的圖表貼在three.js的模型上。這個問題其實很簡單,因為二者都是渲染成canvas的,直接用echarts產生的canvas當作貼圖就好了。
方法確定可行,那我們就直接開始擼程式碼。
先搭建一個three的基本場景起來,這裡不在複述。
然後新建一個平面,我們把圖片貼在這個平面上即可。
【相關課程推薦:JavaScript影片教學】
addPlane() {
var geometry = new THREE.PlaneGeometry(10,10);
var material = new THREE.MeshBasicMaterial({
side: THREE.DoubleSide,
// transparent:true
});
this.plane = new THREE.Mesh(geometry, material);
this.scene.add(this.plane);
}擺好相機的角度,此時場景中是一個白板。

然後打開echarts的官網,找到案例,來個儀表板吧。代碼拷貝下來。跑起來。
為了方便演示,我在body中建立了2個div,分別作為three和圖表的容器。實際開發中圖表的容器不需要顯示出來的,也不需要加入body的。
<div id="webgl" style="max-width:90%"></div> <div id="echart" style="width:512px;height: 512px;margin-left: 620px;"></div>
var myChart = echarts.init(document.getElementById('echart'));
option = {
tooltip: {
formatter: "{a} <br/>{b} : {c}%"
},
//toolbox会在右上角生成两个功能按钮,咱们不需要,直接干掉。
// toolbox: {
// feature: {
// restore: {},
// saveAsImage: {}
// }
// },
series: [
{
name: '业务指标',
type: 'gauge',
detail: { formatter: '{value}%' },
data: [{ value: 50, name: '完成率' }]
}
]
};
option.series[0].data[0].value = (Math.random() * 100).toFixed(2) - 0;
myChart.setOption(option, true);
const dom = document.getElementById("webgl");
const scene = new Basescene(dom);
scene.addPlane();此時看到下面頁面:

#方法一:CanvasTexture
three.js有一個api:CanvasTexture。可以傳入一個canvas對象,用這個方法可以完成上面的任務。
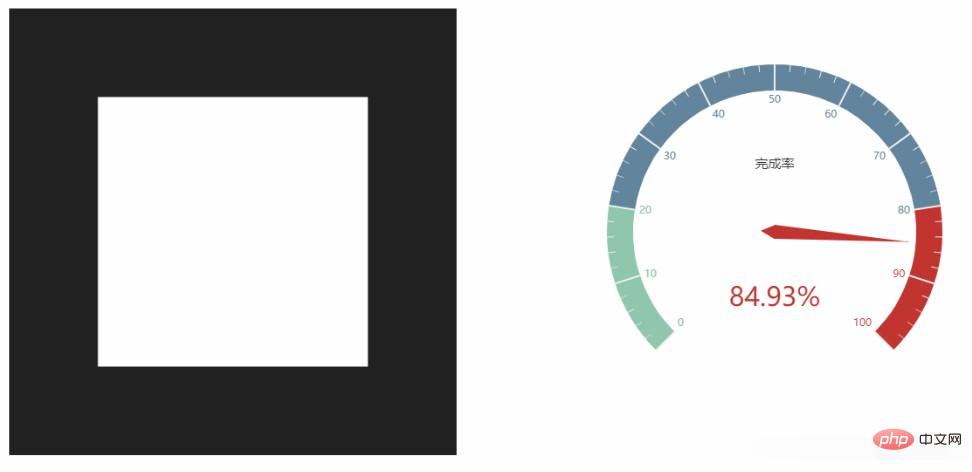
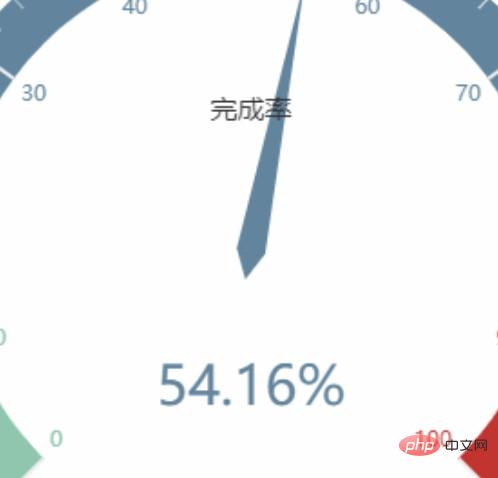
CanvasTexture( canvas : HTMLElement, mapping : Constant, wrapS : Constant, wrapT : Constant, magFilter : Constant, minFilter : Constant, format : Constant, type : Constant, aniFilpypy : Nee)# #運行結果如下,確實不清晰,和他們遇到的問題的一樣。試著把echarts畫大點,但是這個是自適應的,導致儀表板很醜,不是想像的樣子,如果是自己繪製的表格,就可以這樣處理了。

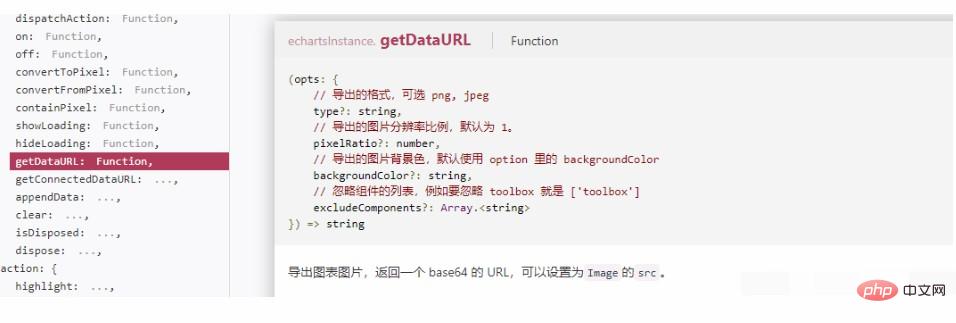
#既然echarts也是渲染canvas,看看api,應該要有方法匯出圖片。就是下面的api,而且有可選參數,可以設定解析度。
changeTextureT(texture){
this.plane.material.map = new THREE.CanvasTexture(texture)
this.plane.material.needsUpdate = true
var thiscancas = document.getElementById("echart").getElementsByTagName('canvas')[0]
scene.changeTextureT(thiscancas)
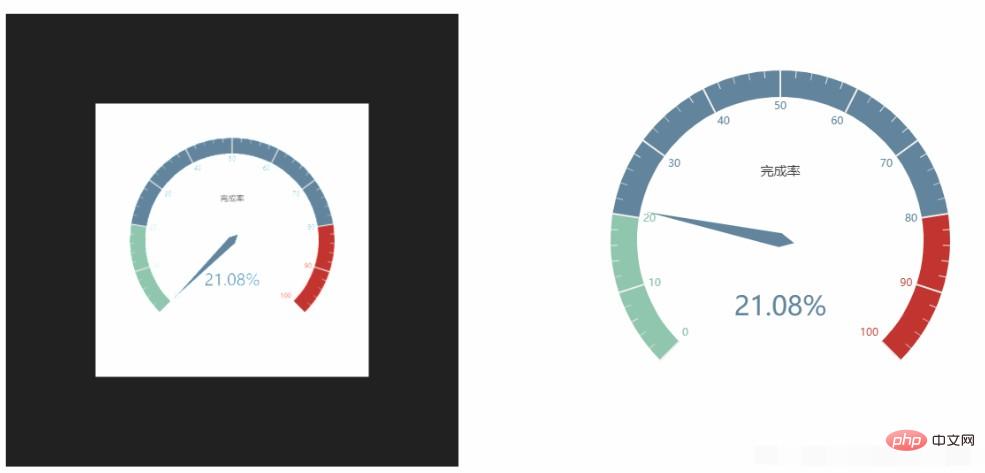
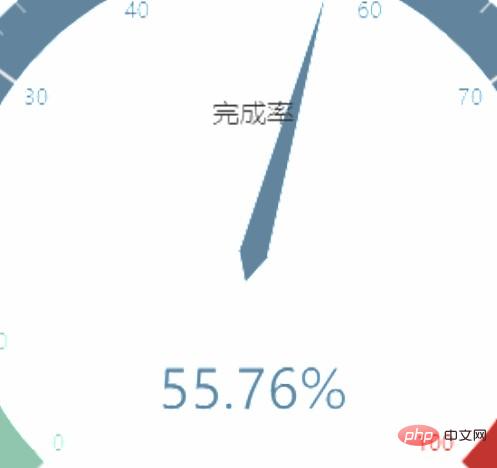
} 解析度設定為4確實清晰多了。
解析度設定為4確實清晰多了。  下面三個圖分別是解析度1,解析度4以及方法1繪製的效果比較。
下面三個圖分別是解析度1,解析度4以及方法1繪製的效果比較。


 3圖區別很明顯,方法2>方法1。該使用什麼方法已經很懂了。
3圖區別很明顯,方法2>方法1。該使用什麼方法已經很懂了。
下面是動態圖片,開始沒有貼圖,然後貼上方法1產生的貼圖,接著閃一下,換成方法2解析度4產生的貼圖。放大還是很清晰的。
 最後問題:echarts的圖表很多都是有緩衝動畫的,如果也想在貼圖上即時刷新,可行嗎。幀率能跟上嗎。
最後問題:echarts的圖表很多都是有緩衝動畫的,如果也想在貼圖上即時刷新,可行嗎。幀率能跟上嗎。
全部程式碼:
changeTextureE(texture){
this.plane.material.map = new THREE.TextureLoader().load(texture)
this.plane.material.needsUpdate = true
}
var texture = myChart.getDataURL({
pixelRatio: 4,
backgroundColor: '#fff'
});
scene.changeTextureE(texture)本文來自
js教學以上是echarts產生的圖表在three.js中的應用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 ECharts與Java介面:如何快速實現折線圖、長條圖、圓餅圖等統計圖
Dec 17, 2023 pm 10:37 PM
ECharts與Java介面:如何快速實現折線圖、長條圖、圓餅圖等統計圖
Dec 17, 2023 pm 10:37 PM
ECharts和Java介面:如何快速實現折線圖、長條圖、圓餅圖等統計圖,需要具體程式碼範例隨著網路時代的到來,資料分析變得越來越重要。統計圖表是一種非常直觀而有力的展示方式,透過圖表可以更清楚地展示數據,讓人們更能理解數據的內涵和規律。在Java開發中,我們可以使用ECharts和Java介面來快速實現各種統計圖表的展示。 ECharts是一款由百度開發
 如何利用php介面和ECharts產生可視化的統計圖表
Dec 18, 2023 am 11:39 AM
如何利用php介面和ECharts產生可視化的統計圖表
Dec 18, 2023 am 11:39 AM
在今天數據視覺化變得越來越重要的背景下,許多開發者都希望能夠利用各種工具,快速產生各種圖表與報表,以便能夠更好的展示數據,幫助決策者快速做出判斷。而在此背景下,利用Php介面和ECharts函式庫可以幫助許多開發者快速產生可視化的統計圖表。本文將詳細介紹如何利用Php介面和ECharts庫產生視覺化的統計圖表。在具體實作時,我們將使用MySQL
 使用ECharts和Python介面繪製儀錶板的步驟
Dec 18, 2023 am 08:40 AM
使用ECharts和Python介面繪製儀錶板的步驟
Dec 18, 2023 am 08:40 AM
使用ECharts和Python介面繪製儀錶板的步驟,需要具體程式碼範例摘要:ECharts是一款優秀的資料視覺化工具,透過Python介面可以方便地進行資料處理和圖形繪製。本文將介紹使用ECharts和Python介面繪製儀錶板的具體步驟,並提供範例程式碼。關鍵字:ECharts、Python介面、儀錶板、資料視覺化簡介儀錶板是一種常用的資料視覺化形式,它透過
 如何在ECharts中使用地圖熱力圖展示城市熱度
Dec 18, 2023 pm 04:00 PM
如何在ECharts中使用地圖熱力圖展示城市熱度
Dec 18, 2023 pm 04:00 PM
如何在ECharts中使用地圖熱力圖展示城市熱度ECharts是一款功能強大的視覺化圖表庫,它提供了各種圖表類型供開發人員使用,包括地圖熱力圖。地圖熱力圖可以用來展示城市或地區的熱度,幫助我們快速了解不同地方的熱門程度或密集程度。本文將介紹如何使用ECharts中的地圖熱力圖來展示城市熱度,並提供程式碼範例供參考。首先,我們需要一個包含地理資訊的地圖文件,EC
 如何在ECharts中使用日曆圖展示時間數據
Dec 18, 2023 am 08:52 AM
如何在ECharts中使用日曆圖展示時間數據
Dec 18, 2023 am 08:52 AM
如何在ECharts中使用日曆圖展示時間資料ECharts(百度開源的JavaScript圖表庫)是一種強大且易於使用的資料視覺化工具。它提供了各種圖表類型,包括折線圖、長條圖、餅圖等。而日曆圖是ECharts中一個很有特色且實用的圖表類型,它可以用來展示與時間相關的數據。本文將介紹如何在ECharts中使用日曆圖,並提供具體的程式碼範例。首先,你需要使用
 ECharts和golang技術指南: 創建各類統計圖表的實用秘籍
Dec 17, 2023 pm 09:56 PM
ECharts和golang技術指南: 創建各類統計圖表的實用秘籍
Dec 17, 2023 pm 09:56 PM
ECharts和golang技術指南:創建各類統計圖表的實用秘籍,需要具體程式碼範例導語:在現代化的資料視覺化領域,統計圖表是資料分析和視覺化的重要工具。 ECharts是一個強大的資料視覺化函式庫,而golang是一種快速,可靠且有效率的程式語言。本文將向您介紹如何使用ECharts和golang建立各種類型的統計圖表,並提供程式碼範例,幫助您掌握這項技能。準備工作
 如何使用ECharts和php介面產生統計圖
Dec 18, 2023 pm 01:47 PM
如何使用ECharts和php介面產生統計圖
Dec 18, 2023 pm 01:47 PM
如何使用ECharts和PHP介面產生統計圖引言:在現代web應用開發中,資料視覺化是一個非常重要的環節,它能夠幫助我們直觀地展示和分析資料。 ECharts是一款強大的開源JavaScript圖表庫,它提供了多種圖表類型和豐富的互動功能,能夠輕鬆產生各種統計圖表。本文將介紹如何使用ECharts和PHP介面產生統計圖,並給出具體的程式碼範例。一、概述ECha
 ECharts是否依賴jQuery?深入分析
Feb 27, 2024 am 08:39 AM
ECharts是否依賴jQuery?深入分析
Feb 27, 2024 am 08:39 AM
ECharts是否需要依賴jQuery?詳細解讀,需要具體程式碼範例ECharts是一個優秀的資料視覺化函式庫,提供了豐富的圖表類型和互動功能,廣泛應用於Web開發。在使用ECharts時,很多人會有一個疑問:ECharts是否需要依賴jQuery呢?本文將對此進行詳細解讀,並給出具體的程式碼範例。首先,要明確的是,ECharts本身並不依賴jQuery,它是一個






