跟我學習javascript的基本型別和引用型別_javascript技巧
一、基本型別與引用型別
基本的資料型別有5個:undefined,boolean,number,string,null
typeof null; //"object" typeof undefined; //"undefined" typeof 1; //"number" typeof false //"boolean" typeof "1" //"string"
(令人困惑的是,對null類型進行typeof操作得到的結果為“object”,然而,ECMAScript標準描述其為一個獨特的類型。)
為了方便操作基本型別值,ECMAScript也提供了三個特殊的參考型別:Boolean、Number和String,標準函式庫提供了建構函式來封裝布林值、數字和字串作為物件。這些類型與其他引用類型相似,同時也具有與各自的基本包裝類型相應的特殊行為。實際上,每當讀取一個基本類型值時,後台就會建立一個對應的基本包裝類型的對象,讓我們能夠呼叫一些方法來操作這些資料。
var s1 = "some text";
var s2 = s1.substring(2);
var s3 = new String("some text");但是不同於原始的字串,String物件是一個真正的物件。
typeof s1; //"string" typeof s3; //"object"
這個範例中的變數s1包含一個字串,字串當然是基本型別值。而下一行呼叫了s1的substring()方法,並將傳回的結果保存在s2中。我們知道,基本類型值不是對象,因此從邏輯上講,它們不應該有方法(但是它們確實有方法)。其實,為了讓我們實現這種直覺的操作,後台已經自動完成了一系列的處理。當第二行程式碼存取s1時,存取過程處於一種讀取模式,也就是從記憶體中讀取這個字串的值。而在讀取模式中存取字串時,後台會自動完成下列處理:
(1)建立一個String類型的實例。
(2)在實例上呼叫指定方法。
(3)銷毀這個實例。
可以使用以下程式碼表示:
var s1 = new String("some text");
var s2 = s1.substring(2);
s1 = null;
經過此番處理,基本的字串值就變得跟物件一樣了。而且,上面三個步驟也適用於Boolean和Number類型對應的布林值和數字值。
二、生命週期
引用型別與基本包裝類型的主要差異就是物件的生命週期。使用new運算元建立的參考類型的實例,在執行流離開目前作用域之前都一直保存在記憶體中。而自動建立的基本包裝類型的對象,只存在於這一行程式碼的執行期(瞬間),然後立即銷毀。這就意味著我們不能在運行時為屬性添加屬性和方法。
var s1 = "some text"; s1.color = "red"; alert(s1.color); //undefined
當然,可以顯示呼叫Boolean、Number和String來建立基本包裝類型的對象,不過,不幫不建議這麼做。對基本包裝類型的實例呼叫typeof會回傳”object”,而且所有基本包裝類型的物件都會轉換為布林值true。 。
var obj = new Object("some text");
alert(obj instanceof String) //true值得注意的是,使用new呼叫基本包裝類型的建構函數,與直接呼叫同名的轉型函數是不一樣的。
var value = "25"; var number = Number(value);//转型函数 alert(typeof number) //number var obj = new Number(var); //构造函数 alert(typeof obj) //object
三、基本型特性
1.基本型別的值是不可變成:
任何方法都無法改變一個基本型別的值,例如一個字串:
var name = 'jozo'; name.toUpperCase(); // 输出 'JOZO' console.log(name); // 输出 'jozo'
會發現原始的name並未改變,而是呼叫了toUpperCase()方法後傳回的是一個新的字串。
再來看個:
var person = 'jozo';
person.age = 22;
person.method = function(){//...};
console.log(person.age); // undefined
console.log(person.method); // undefined
透過上面程式碼可知,我們無法為基本型別新增屬性和方法,再次說明基本型別時不可變得;
2.基本型別的比較是數值的比較:
只有在它們的值相等的時候它們才相等。
但你可能會這樣:
var a = 1; var b = true; console.log(a == b);//true
它們不是相等嗎?其實這是型別轉換和 == 運算子的知識了,也就是說在用==比較兩個不同類型的變數時會進行一些型別轉換。像上面的比較先會把true轉換成數字1再和數字1比較,結果就是true了。 這是當比較的兩個值的類型不同的時候==運算子會進行類型轉換,但是當兩個值的類型相同的時候,即使是==也相當於是===。
var a = 'jozo'; var b = 'jozo'; console.log(a === b);//true
3.基本型別的變數是存放在堆疊區的(堆疊區指記憶體裡的堆疊記憶體)
假如有以下幾個基本類型的變數:
var name = 'jozo'; var city = 'guangzhou'; var age = 22;
那么它的存储结构如下图:

栈区包括了变量的标识符和变量的值。
四、引用类型特点
引用类型会比较好玩有趣一些。
javascript中除了上面的基本类型(number,string,boolean,null,undefined)之外就是引用类型了,也可以说是就是对象了。对象是属性和方法的集合。也就是说引用类型可以拥有属性和方法,属性又可以包含基本类型和引用类型。来看看引用类型的一些特性:
1).引用类型的值是可变的
我们可为为引用类型添加属性和方法,也可以删除其属性和方法,如:
var person = {};//创建个控对象 --引用类型
person.name = 'jozo';
person.age = 22;
person.sayName = function(){console.log(person.name);}
person.sayName();// 'jozo'
delete person.name; //删除person对象的name属性
person.sayName(); // undefined
上面代码说明引用类型可以拥有属性和方法,并且是可以动态改变的。
2).引用类型的值是同时保存在栈内存和堆内存中的对象
javascript和其他语言不同,其不允许直接访问内存中的位置,也就是说不能直接操作对象的内存空间,那我们操作啥呢? 实际上,是操作对象的引用,所以引用类型的值是按引用访问的。
准确地说,引用类型的存储需要内存的栈区和堆区(堆区是指内存里的堆内存)共同完成,栈区内存保存变量标识符和指向堆内存中该对象的指针,也可以说是该对象在堆内存的地址。
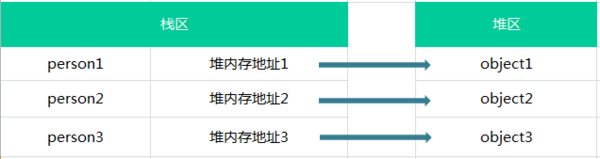
假如有以下几个对象:
var person1 = {name:'jozo'};
var person2 = {name:'xiaom'};
var person3 = {name:'xiaoq'};
则这三个对象的在内存中保存的情况如下图:

3).引用类型的比较是引用的比较
var person1 = '{}';
var person2 = '{}';
console.log(person1 == person2); // true
上面讲基本类型的比较的时候提到了当两个比较值的类型相同的时候,相当于是用 === ,所以输出是true了。再看看:
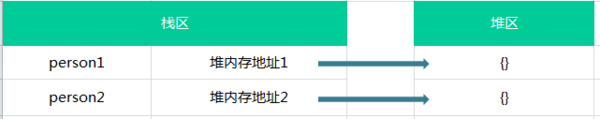
var person1 = {};
var person2 = {};
console.log(person1 == person2); // false
可能你已经看出破绽了,上面比较的是两个字符串,而下面比较的是两个对象,为什么长的一模一样的对象就不相等了呢?
别忘了,引用类型时按引用访问的,换句话说就是比较两个对象的堆内存中的地址是否相同,那很明显,person1和person2在堆内存中地址是不同的:

所以这两个是完全不同的对象,所以返回false;
五、简单赋值
在从一个变量向另一个变量赋值基本类型时,会在该变量上创建一个新值,然后再把该值复制到为新变量分配的位置上:
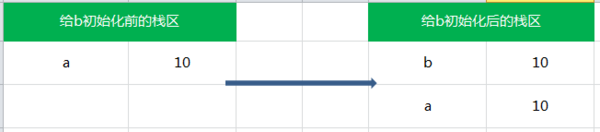
var a = 10; var b = a; a ++ ; console.log(a); // 11 console.log(b); // 10
此时,a中保存的值为 10 ,当使用 a 来初始化 b 时,b 中保存的值也为10,但b中的10与a中的是完全独立的,该值只是a中的值的一个副本,此后,这两个变量可以参加任何操作而相互不受影响。

也就是说基本类型在赋值操作后,两个变量是相互不受影响的。
六、对象引用
当从一个变量向另一个变量赋值引用类型的值时,同样也会将存储在变量中的对象的值复制一份放到为新变量分配的空间中。前面讲引用类型的时候提到,保存在变量中的是对象在堆内存中的地址,所以,与简单赋值不同,这个值的副本实际上是一个指针,而这个指针指向存储在堆内存的一个对象。那么赋值操作后,两个变量都保存了同一个对象地址,则这两个变量指向了同一个对象。因此,改变其中任何一个变量,都会相互影响:
var a = {}; // a保存了一个空对象的实例
var b = a; // a和b都指向了这个空对象
a.name = 'jozo';
console.log(a.name); // 'jozo'
console.log(b.name); // 'jozo'
b.age = 22;
console.log(b.age);// 22
console.log(a.age);// 22
console.log(a == b);// true
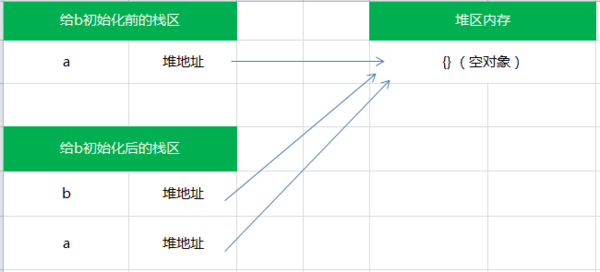
它們的關係如下圖:

因此,引用類型的賦值其實是物件保存在堆疊區位址指標的賦值,因此兩個變數指向同一個對象,任何的操作都會互相影響。
以上就是本文的全部內容,希望對大家的學習有所幫助。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 泛型函數在Golang中如何處理指標和引用型別?
Apr 16, 2024 pm 04:06 PM
泛型函數在Golang中如何處理指標和引用型別?
Apr 16, 2024 pm 04:06 PM
泛型函數在Go中處理指標型別時,會收到原始變數的引用,允許修改變數值。引用類型則在傳遞時會被複製,使函數無法修改原始變數值。實戰案例包括使用泛型函數比較字串或數字切片。
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。






