vue生命週期是什麼? vue生命週期詳解
我們知道vue是一個建構資料驅動的 web 介面的漸進式框架,那麼vue生命週期是什麼呢?本篇文章就給大家介紹vue生命週期的內容,希望可以幫助到有需要的朋友。
vue生命週期是什麼?
Vue生命週期是指vue實例物件從創建之初到銷毀的過程,vue所有功能的實現都是圍繞其生命週期進行的,在生命週期的不同階段調用對應的鉤子函數可以實現元件資料管理和DOM渲染兩大重要功能。
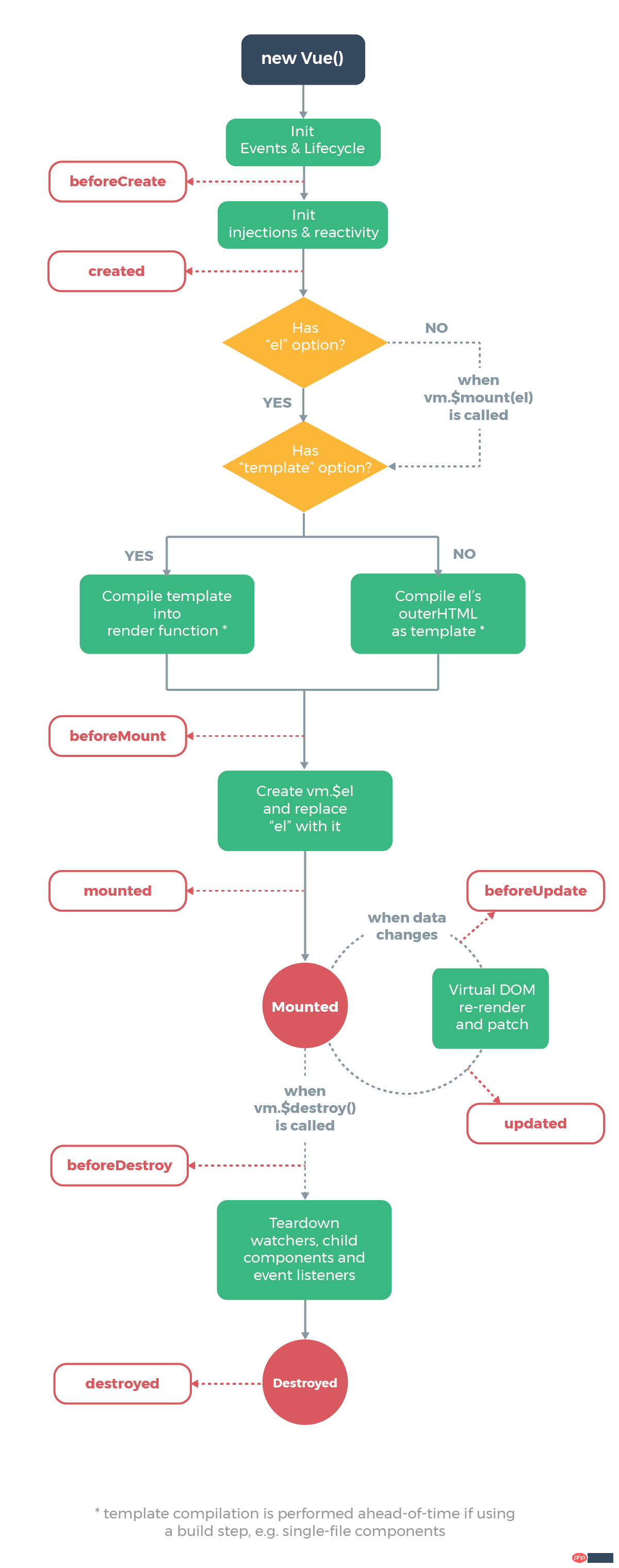
我們來看看官網給的vue生命週期的圖:

#我們接下來就來詳細看看這個vue生命週期圖
從上面這張圖中,我們可以看到vue生命週期可以分為八個階段,分別是:
#beforeCreate(建立前)、created(建立後)、beforeMount(載入前)、mounted(載入後)、beforeUpdate(更新前)、updated(更新後)、beforeDestroy(銷毀前)、destroyed(銷毀後)
在下面我們就來分別看看vue生命週期的這八個階段:
1、建立前(beforeCreate)
對應的鉤子函數為beforeCreate。此階段為實例初始化之後,此時的資料觀察和事件機制都未形成,無法取得DOM節點。
2、建立後(created)
對應的鉤子函數為created。在這個階段vue實例已經被創建,仍然不能取得DOM元素。
3、載入前(beforeMount)
對應的鉤子函數是beforemount,在這一階段,我們雖然依然得不到具體的DOM元素,但vue掛載的根節點已經創建,下面vue對DOM的操作將圍繞這個根元素繼續進行;beforeMount這個階段是過渡性的,一般一個項目只能用到一兩次。
4、載入後(mounted)
對應的鉤子函數是mounted。 mounted是平常我們使用最多的函數了,一般我們的非同步請求都寫在這裡。在這個階段,資料和DOM都已被渲染出來。
5、更新前(beforeUpdate)
對應的鉤子函數是beforeUpdate。在這一階段,vue遵循數據驅動DOM的原則;beforeUpdate函數在數據更新後雖然沒有立即更新數據,但是DOM中的數據會改變,這是Vue雙向數據綁定的作用。
6、更新後(updated)
對應的鉤子函數是updated。在這階段DOM會和更改過的內容同步。
7、銷毀前(beforeDestroy)
對應的鉤子函數是beforeDestroy。在上一階段vue已經成功的透過資料驅動DOM更新,當我們不在需要vue操縱DOM時,就需要銷毀Vue,也就是清除vue實例與DOM的關聯,呼叫destroy方法可以銷毀目前元件。在銷毀前,會觸發beforeDestroy鉤子函數。
8、銷毀後(destroyed)
對應的鉤子函數是destroyed。在銷毀後,會觸發destroyed鉤子函數。
vue的生命週期的思想貫穿在組件開發的始終,透過熟悉其生命週期調用不同的鉤子函數,我們可以準確地控制資料流和其對DOM的影響;vue生命週期的想法是Vnode和MVVM的生動體現和繼承。
這篇文章到這裡就全部結束了,更多其他精彩內容大家可以追蹤php中文網相關教學欄位! ! !
以上是vue生命週期是什麼? vue生命週期詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。
 C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。
 從網站到應用程序:JavaScript的不同應用
Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用
Apr 22, 2025 am 12:02 AM
JavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。






