css display屬性是什麼意思? css中display屬性的詳解
css的display屬性是我們在網頁開發中經常需要用到的一個屬性,今天的這篇文章就帶大家來深入了解一下什麼是display屬性, 有需要的朋友可以看一看。
首先我們來看css display屬性的定義
css display屬性的定義是可以隱藏頁面元素或顯示出來,也可以將元素強制改成區塊級元素或內嵌元素,在頁面佈局和JavaScript特效中常用到display屬性。
css display屬性中最常用的屬性值有四個,分別是block、inline-block、inline和none。
下面我們來詳細解析一下這四個display屬性值。
在介紹這四個屬性值之前,我們要先了解一下區塊級元素和行內元素,大家可以參考這兩篇文章:http://www.php. cn/css-tutorial-409377.html和http://www.php.cn/css-tutorial-409376.html在這裡就不多說了,我們就直接來看display屬性常用的四個屬性值的介紹。
1、display的block屬性值(display:block)
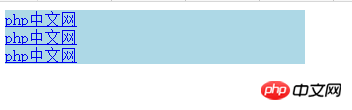
設定元素為區塊狀元素,如果不指定寬高,預設會繼承父元素的寬度,並且獨佔一行,即使寬度有剩餘也會獨佔一行,高度一般以子元素撐開的高度為準,當然也可以自己設定寬度和高度。
我們來看一個範例:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
a {
background: lightblue;
width: 300px;
display: block;
}
</style>
</head>
<body>
<div>
<a href="http//:www.php.cn">php中文网</a>
<a href="http//:www.php.cn">php中文网</a>
<a href="http//:www.php.cn">php中文网</a>
</div>
</body>
</html>display的block屬性值設定效果如下:

##2、display的inline屬性值(display:inline)
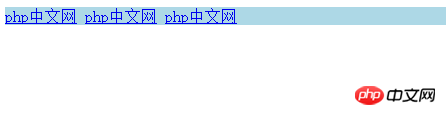
內容撐開寬度,不會獨佔一行,不支援寬高,程式碼換行會被解析成空格。 inline屬性值的範例:<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
div{
background: lightblue;
}
li{
display: inline;
}
</style>
</head>
<body>
<div>
<li><a href="http//:www.php.cn">php中文网</a></li>
<li><a href="http//:www.php.cn">php中文网</a></li>
<li><a href="http//:www.php.cn">php中文网</a></li>
</div>
</body>
</html>display的inline屬性值設定效果如下:

#不設定寬度時,內容撐開寬度;不會獨佔一行,支援寬高,程式碼換行被解析成空格。總之,將物件呈現為inline,但是物件的內容以block呈現,使其既具有block的寬度高度特性又具有inline的同儕特性。
4、display的none屬性值(display:none)#將元素設為none的時候既不會佔據空間,也無法顯示,相當於該元素不存在;此屬性可以用來改善重排與重繪。
這篇文章到這裡就全部結束了,關於display屬性中其他屬性值的介紹大家可以參考php中文網的
css學習手冊以上是css display屬性是什麼意思? css中display屬性的詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
您是否曾經在項目上需要一個倒計時計時器?對於這樣的東西,可以自然訪問插件,但實際上更多
 如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
在元素個數不固定的情況下如何通過CSS選擇第一個指定類名的子元素在處理HTML結構時,常常會遇到元素個數不�...
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...
 我們如何創建一個在SVG中生成格子呢模式的靜態站點
Apr 09, 2025 am 11:29 AM
我們如何創建一個在SVG中生成格子呢模式的靜態站點
Apr 09, 2025 am 11:29 AM
格子呢是一塊圖案布,通常與蘇格蘭有關,尤其是他們時尚的蘇格蘭語。在Tartanify.com上,我們收集了5,000多個格子呢










