flex-shrink如何計算? flex-shrink的計算方法介紹
這篇文章帶給大家的內容是關於flex-shrink如何計算? flex-shrink的計算方法介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
先回顧flex-grow
假設有一個div內包含三個子 div1,div2, div3,寬度分別200px.
對於flex-grow對於剩餘空間分配比例的計算相信用過flex佈局的都非常熟悉了。這裡還是簡單列一下計算公式:
假設div1, div2, div3的flex-grow分別設定為1,2,3. 現在假定外層div的寬度是800px, 那麼剩下的800px - 3*200px = 200px如何分配給三個子div呢?
三個div額外分配的空間如下:
div1:1 / (1 2 3) 200px = 1/6 200px
div2:2 / (1 2 3) 200px = 2/6 200px
div3:3 / (1 2 3) 200px = 3/6 200px

#重點來了,flex-shink到底是如何計算的呢?
flex-shink屬性主要是在外層div寬度不夠的情況下,子div收縮一定的空間來抵消不夠的那部分寬度。
舉個栗子,現在三個子div的寬度是600px, 但是我給外層div的寬度設定成500px, 那麼不夠顯示的600-500 px應該怎麼讓子div們收縮掉這100px。這時候flex-shrink就派上用場了,那要具體要怎麼計算呢?
有人說這個屬性跟flex-grow類似,計算方式也差不多吧(其實是有差異的)。但具體怎麼算,很多人都說不清,包括一個MDN, W3CShcool也沒給具體公式。另外,我發現很多按讚數很多的文章,給出的計算公式是錯的。這也是為什麼我想要寫這邊的文章。
好了,不賣關子,來說說怎麼計算收縮空間吧!
先貼出範例的程式碼:
html部分:
<div> <div>1</div> <div>2</div> <div>3</div> </div>
css部分:
.outer {
width: 500px;
display: flex;
}
.outer div {
height: 80px;
}
.div1 {
flex: 1 1 100px;
background: red;
}
.div2 {
flex: 1 2 200px;
background: yellow;
}
.div3 {
flex: 1 3 300px;
background: green;
}先計算總權重TW = 100px 1(flex-shrink) 200px 2(flex -shrink) 300px *3(flex-shrink) = 1400px
也就是每個div的寬度乘以flex-shrink係數的總和。
每個div收縮的空間為:div的寬度 flex-shrink係數/ 總權重TW 需要縮小的總寬度(在我們的例子中是600px - 500px = 100px)
所以各div最後的寬度計算公式如下:
div1最后的宽度 = 100px - 100*1/1400 * 100px = 92.86px div2最后的宽度 = 200px - 200*2/1400 * 100px = 171.42px div3最后的宽度 = 300px - 300*3/1400 * 100px = 235.72px
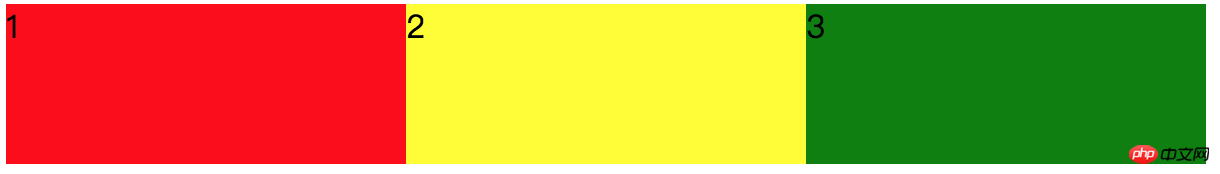
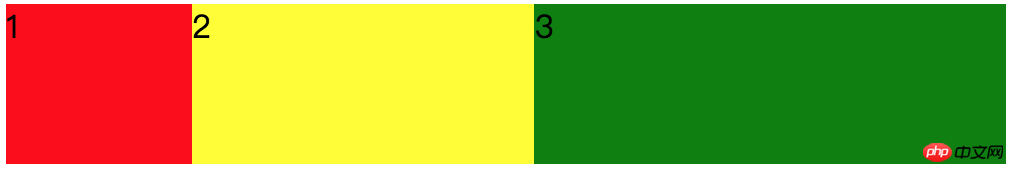
demo位址:https://jsfiddle.net/lingzhen...
#截圖如下:

以上是flex-shrink如何計算? flex-shrink的計算方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






