h5 canvas實現粒子時鐘的詳細方法
canvas
html5
javascript
這篇文章帶給大家的內容是關於h5 canvas實現粒子時鐘的詳細方法,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
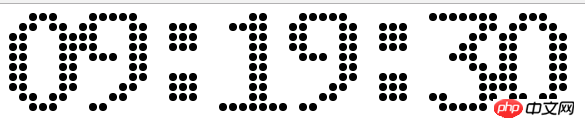
我們先來看看粒子時鐘的效果,如下:

下面我們將透過canvas和js實現,
首先要建立一個html檔案並加入一個canvas畫布,如下:
nbsp;html>
<meta>
<title>Document</title>
<style>
.container{
margin: 0, auto;
width: 600px;
}
</style>
<p>
<canvas></canvas>
</p>
登入後複製
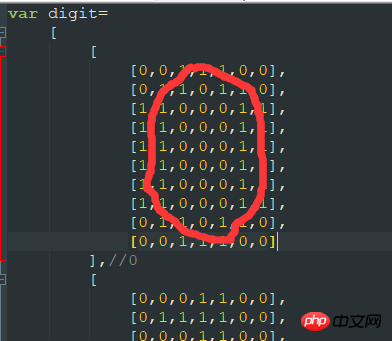
下面導入素材,digit.js,素材中透過二維陣列拼成一個個數字,共有:0-9和冒號,十個字符,如下:

可以看到為1的字元組成了
下面開始建立畫布:
function Clock() {
var canvas = document.getElementById("canvas");
canvas.width = 600;
canvas.height = 100;
this.cxt = canvas.getContext('2d');
this.cxt.fillStyle="#ddd";
this.cxt.fillRect(0, 0, 500, 100);
}登入後複製
上面的程式碼就可以在瀏覽器畫一個小灰色畫布了
下面我們開始分析:
1 .了解數據矩陣?就是多維數組
2.如何畫圓?
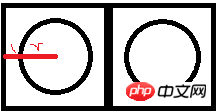
2.1要先知道半徑?

由上圖得知,圓心的位置依序為:
r+1 r+1 + (r+1)*2*1 r+1 + (r+1)*2*2 。。。 r+1 + (r+1)*2*i
登入後複製
同時,也可以透過計算圓的高度,得到半徑,如下:
一個圓的高度是(r 1)*2,畫布高度是由10個圓組成
canvasHeight = (r+1)*2*10
登入後複製
若將畫布高度設為100,則r就出來了,圓心xy也出來了,開始畫圓了
先要在上面的Clock物件中加一條語句,計算r
this.r = 100/20-1;
登入後複製
下面我在Clock的原型上加上draw方法
Clock.prototype.draw = function(num, index) {
this.cxt.fillStyle="#000";
for (let i=0; i<digit><p>draw接收2個參數,第一個是字元索引,第二個是字元偏移順序,70就是一個偏移距離,可以自定。 <br>第一個for,拿到要渲染的字元數組,第二個for,取每一行進行渲染且只渲染為1的,畫圓的參數主要是x,y,r</p>
<p>下面就要得到時間,我們可以直接從new Date中用正則取時間,如下:</p>
<pre class="brush:php;toolbar:false">Clock.prototype.getTime = function() {
var reg = /(\d)(\d):(\d)(\d):(\d)(\d)/.exec(new Date());
var data = [];
data.push(reg[1], reg[2], 10, reg[3], reg[4], 10, reg[5], reg[6]);
for (var i=0; i<data.length><p>透過正則可以方便的取到時分秒,在push數組時注意格式對應,其中10表示digit. js中的第10位字符,即冒號<br>注意這樣畫會有問題,即畫布不能刷新,可以加上這個</p>
<pre class="brush:php;toolbar:false">canvas.height= 100登入後複製
下面可以運行代碼了,如下:
var clock = new Clock();
setInterval(()=>{
clock.getTime();
})登入後複製
好了,這樣就ok了。
相關建議:
以上是h5 canvas實現粒子時鐘的詳細方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
如何修復KB5055612無法在Windows 10中安裝?
4 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
北端:融合系統,解釋
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














