HTML img標籤的src屬性的用法是什麼?具體使用方法解析(內附實例)
本篇文章主要介紹了關於HTML中img標籤的src屬性,它們的一些定義。 HTML img src屬性的使用說明和一些實例介紹。接下來就讓我們一起看吧。
首先我們來看看img標籤的定義:
圖片也是網頁中最常見的html元素,而且是相當重要的一部分。在html網頁中,圖片由 標籤定義,
標籤定義, 是空html標籤或說是單標籤,它只包含屬性,沒有閉合標籤。
是空html標籤或說是單標籤,它只包含屬性,沒有閉合標籤。
img標籤的src屬性的定義:
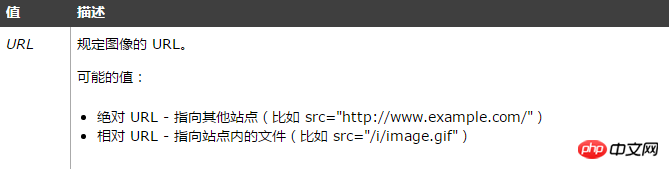
 標籤的 src 屬性是必要的。它的值是圖像檔案的 URL,也就是引用該圖像的檔案的絕對路徑或相對路徑。
標籤的 src 屬性是必要的。它的值是圖像檔案的 URL,也就是引用該圖像的檔案的絕對路徑或相對路徑。
提示:為了整理文件的存儲,創作者通常會把圖像檔案存放在一個單獨的資料夾中,通常會將這些目錄命名為 "pics" 或 "images" 之類的名稱。在W3School 線上教學中,我們的工程師把大部分常用的圖像都存放到一個名為"i" 的資料夾中,"i"是"images" 的縮寫,這樣做的好處是可以最大程度地簡化路徑。
src屬性是引入圖片的位址,沒有它 標籤就沒意義了。
標籤就沒意義了。
HTML img標籤的src屬性的格式:
<img src="/static/imghw/default1.png" data-src="图片地址" class="lazy" alt="图片描述">
說明:圖片位址:儲存影像的位置;圖片說明:圖片意思的說明,如果圖片不能顯示,則顯示該說明。
HTML img標籤的src屬性的使用說明:
直接給src屬性一個伺服器端資源的位址,img控制項會自動取得並解析資源。
圖片和HTML文字在同一目錄下:例如index.html和img.jpg
#寫法:
#圖片和HTML不在同一目錄下:有分兩種情況:
1.圖片img.jpg在資料夾images中,index.html和images資料夾在同一個目錄下
寫法:
2.圖片img.jpg在資料夾images中,index.html在controller資料夾中,images和controller資料夾在同一個目錄下
寫法:
#如果來源是來自網路上的那就必須用絕對路徑
#寫法:
如果沒有圖片時,瀏覽器會顯示alt中的文字取代。
<img src="/static/imghw/default1.png" data-src="lib/img/imgDef.png" class="lazy" alt="暂无图片" />
img中的src屬性的圖片路徑的使用方式:
#1.html檔案跟*.jpg檔案(f磁碟)在不同目錄下:
<img src="/static/imghw/default1.png" data-src="file:///f:/*jpg" class="lazy" style="max-width:90%" style="max-width:90%"/ alt="HTML img標籤的src屬性的用法是什麼?具體使用方法解析(內附實例)" >
2.html檔案跟*.jpg圖片在相同目錄下:
<img src="/static/imghw/default1.png" data-src=".jpg" class="lazy" style="max-width:90%" style="max-width:90%"/ alt="HTML img標籤的src屬性的用法是什麼?具體使用方法解析(內附實例)" >;
3.html檔案跟*.jpg圖片在不同目錄下:
a.圖片*.jpg在image資料夾中,*html跟image在同一目錄下:
<img src="/static/imghw/default1.png" data-src="image/*jpg/" class="lazy" style="max-width:90%" style="max-width:90%"/ alt="HTML img標籤的src屬性的用法是什麼?具體使用方法解析(內附實例)" >
b.圖片*jpg在image資料夾中,*html在connage資料夾中, image跟connage在同一目錄下:
<img src="/static/imghw/default1.png" data-src="../image/*jpg/" class="lazy" style="max-width:90%" style="max-width:90%"/ alt="HTML img標籤的src屬性的用法是什麼?具體使用方法解析(內附實例)" >
4.如果圖片來自網絡,那麼寫絕對路徑:
<img src="/static/imghw/default1.png" data-src="http://image.php.cn/pcindexhot" class="lazy" / style="max-width:90%" style="max-width:90%"/ alt="HTML img標籤的src屬性的用法是什麼?具體使用方法解析(內附實例)" >
HTML img標籤的src屬性的屬性:

【小編推薦】
html表格中的th表頭內容怎麼居中? th表頭標籤align屬性的具體介紹
html P標籤為什麼不能嵌套div?還有關於html P標籤的css樣式的實例介紹
以上是HTML img標籤的src屬性的用法是什麼?具體使用方法解析(內附實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML、CSS和JavaScript在Web開發中的作用分別是:1.HTML定義網頁結構,2.CSS控製網頁樣式,3.JavaScript添加動態行為。它們共同構建了現代網站的框架、美觀和交互性。
 HTML,CSS和JavaScript的未來:網絡開發趨勢
Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未來:網絡開發趨勢
Apr 19, 2025 am 12:02 AM
HTML的未來趨勢是語義化和Web組件,CSS的未來趨勢是CSS-in-JS和CSSHoudini,JavaScript的未來趨勢是WebAssembly和Serverless。 1.HTML的語義化提高可訪問性和SEO效果,Web組件提升開發效率但需注意瀏覽器兼容性。 2.CSS-in-JS增強樣式管理靈活性但可能增大文件體積,CSSHoudini允許直接操作CSS渲染。 3.WebAssembly優化瀏覽器應用性能但學習曲線陡,Serverless簡化開發但需優化冷啟動問題。
 HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來充滿了無限可能。 1)新功能和標準將包括更多的語義化標籤和WebComponents的普及。 2)網頁設計趨勢將繼續向響應式和無障礙設計發展。 3)性能優化將通過響應式圖片加載和延遲加載技術提升用戶體驗。
 HTML:建立網頁的結構
Apr 14, 2025 am 12:14 AM
HTML:建立網頁的結構
Apr 14, 2025 am 12:14 AM
HTML是構建網頁結構的基石。 1.HTML定義內容結構和語義,使用、、等標籤。 2.提供語義化標記,如、、等,提升SEO效果。 3.通過標籤實現用戶交互,需注意表單驗證。 4.使用、等高級元素結合JavaScript實現動態效果。 5.常見錯誤包括標籤未閉合和屬性值未加引號,需使用驗證工具。 6.優化策略包括減少HTTP請求、壓縮HTML、使用語義化標籤等。
 HTML與CSS vs. JavaScript:比較概述
Apr 16, 2025 am 12:04 AM
HTML與CSS vs. JavaScript:比較概述
Apr 16, 2025 am 12:04 AM
HTML、CSS和JavaScript在網頁開發中的角色分別是:HTML負責內容結構,CSS負責樣式,JavaScript負責動態行為。 1.HTML通過標籤定義網頁結構和內容,確保語義化。 2.CSS通過選擇器和屬性控製網頁樣式,使其美觀易讀。 3.JavaScript通過腳本控製網頁行為,實現動態和交互功能。
 HTML與CSS和JavaScript:比較Web技術
Apr 23, 2025 am 12:05 AM
HTML與CSS和JavaScript:比較Web技術
Apr 23, 2025 am 12:05 AM
HTML、CSS和JavaScript是構建現代網頁的核心技術:1.HTML定義網頁結構,2.CSS負責網頁外觀,3.JavaScript提供網頁動態和交互性,它們共同作用,打造出用戶體驗良好的網站。
 HTML:是編程語言還是其他?
Apr 15, 2025 am 12:13 AM
HTML:是編程語言還是其他?
Apr 15, 2025 am 12:13 AM
HTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增強WebevebDevelopment。
 &lt; strong&gt;,lt; b&gt;有什麼區別標籤和lt; em&gt;,&lt; i&gt;標籤?
Apr 28, 2025 pm 05:42 PM
&lt; strong&gt;,lt; b&gt;有什麼區別標籤和lt; em&gt;,&lt; i&gt;標籤?
Apr 28, 2025 pm 05:42 PM
本文討論了HTML標籤,和和關注其語義與表現用途及其對SEO和可訪問性的影響之間的差異。






