關於html valign屬性的作用與使用方法詳解(附使用方法實例)
本篇文章为大家介绍了关于html
html valign属性的定义和用法:
valign 属性规定单元格中内容的垂直排列方式。
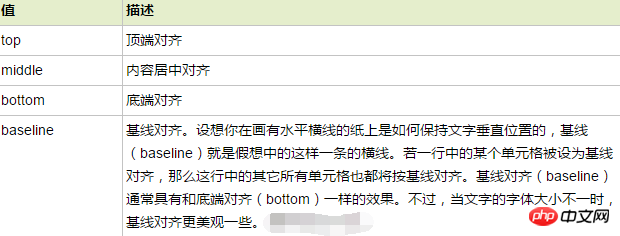
valign属性趋向于垂直对齐,其值包含:top(对内容进行上对齐)、bottom(对内容进行下对齐)、middle(对内容进行居中对齐)、baseline(与基线对齐)
html valign属性的baseline值:
基线是一条虚构的线。在一行文本中,大多数字母以基线为基准。baseline 值设置行中的所有表格数据都分享相同的基线。该值的效果常常与 bottom 值相同。不过,如果文本的字号各不相同,那么 baseline 的效果会更好
html valign属性的语法:
<td valign="value">
HTML 带有不同垂直对齐单元格的表格: html5 HTML 在下列HTML表格里,不同表头单元格具有不同的垂直对齐方式: HTML 所有主流浏览器均支持 HTML HTML 浏览器支持 所有浏览器都支持 valign 属性。 【小编的相关推荐】 以上是關於html valign屬性的作用與使用方法詳解(附使用方法實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章! 人工智慧驅動的應用程序,用於創建逼真的裸體照片 用於從照片中去除衣服的線上人工智慧工具。 免費脫衣圖片 AI脫衣器 使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉! 好用且免費的程式碼編輯器 中文版,非常好用 強大的PHP整合開發環境 視覺化網頁開發工具 神級程式碼編輯軟體(SublimeText3) 本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲 标签的 valign 属性实例 <table border="1">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td valign="top">January</td>
<td valign="top">$100</td>
</tr>
<tr>
<td valign="bottom">February</td>
<td valign="bottom">$80</td>
</tr>
</table>标签的valign属性的使用方法实例: <html>
<body>
<table border="1" style="height:200px">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td valign="bottom">January</td>
<td valign="bottom">$100</td>
</tr>
<tr>
<td valign="baseline">February</td>
<td valign="baseline" style="font-size:200%">$80</td>
</tr>
</table>
</body>
</html>标签的valign属性示例: <table border="1" style="height:200px">
<tr>
<th valign="middle">月份</th>
<th valign="bottom">存款</th>
</tr>
<tr>
<td>一月</td>
<td>100</td>
</tr>
</table>标签valign属性的定义及用法: 标签的valign属性用于指出表头单元格中内容的垂直对齐方式。 标签的valign属性。 标签valign属性的语法: <th valign="value">
标签valign属性的属性值: 

熱AI工具

Undresser.AI Undress

AI Clothes Remover

Undress AI Tool

Clothoff.io

Video Face Swap

熱門文章

熱工具

記事本++7.3.1

SublimeText3漢化版

禪工作室 13.0.1

Dreamweaver CS6

SublimeText3 Mac版
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM













