vue專案中如何實現保存頭像以及base64字串轉圖片的功能
這篇文章主要介紹了關於vue專案中如何實現保存頭像以及base64字串轉圖片的功能,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
<img :onerror="errpic" class="customerHead" :src="param.customerHead" alt="">
data() {
return {
param:{
id:"",
customerHead: "",
}
}
}let _this = this
let files = e.target.files[0]
if (files.size/(1024*1024) > 2) {
this.open('上传的图片不可大于2M!')
return false;
}
var reader = new FileReader();
reader.onload = function (e) {
var base64 = e.target.result;
_this.param.customerHead = base64
//console.log(base64)
}
if(files) {
reader.readAsDataURL(files);
}
如果修改頭像,向後台傳base64字串,否則會傳原圖片路徑,後台判斷是否是base64字串.
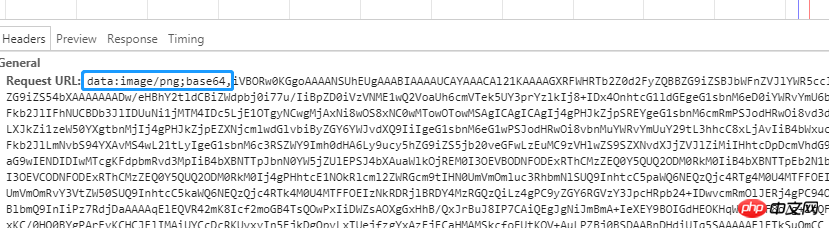
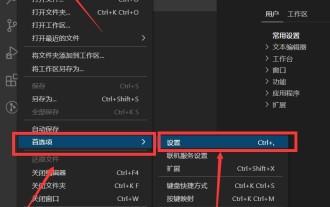
如果是base64字串,則對base64字串進行處理,在後台伺服器產生圖片.此處需要對base64字串進行處理,如圖所示,刪除藍框部分,留逗號之後的內容.
#若為圖片路徑,則不需要進行處理,直接回到圖片路徑即可.

(imgStr == )
"../picclife/static/custom.png"=
(imgStr.substring(0,5).equals("data:"
[] b = decoder.decodeBuffer(imgStr.substring(imgStr.indexOf(",") + 1( i=0;i<b.length;++(b[i]<0
b[i]+=256
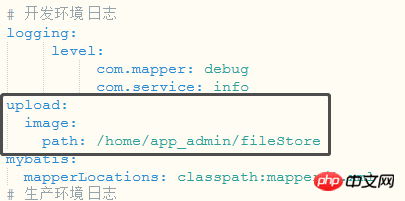
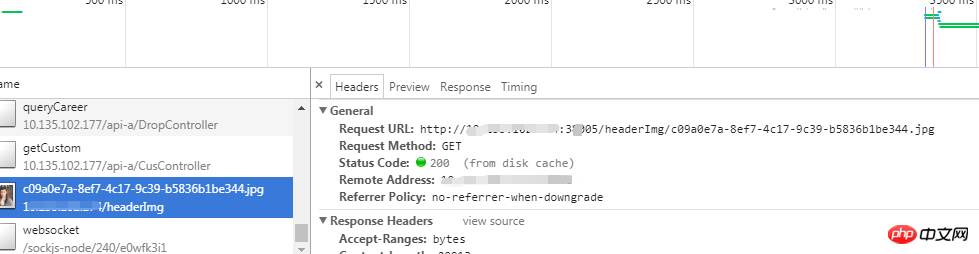
String imgFilePath = filePath+"/headerImg/"+cusID+".jpg";
OutputStream out = headerImgPath+"headerImg/"+cusID+".jpg" "../picclife/static/custom.png" 

以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
#以上是vue專案中如何實現保存頭像以及base64字串轉圖片的功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在Vue專案中使用行動端的手勢操作
Oct 08, 2023 pm 07:33 PM
如何在Vue專案中使用行動端的手勢操作
Oct 08, 2023 pm 07:33 PM
如何在Vue專案中使用行動端的手勢操作隨著行動裝置的普及,越來越多的應用程式需要在行動端上提供更友善的互動體驗。而手勢操作是行動裝置上常見的互動方式之一,它能夠讓使用者透過觸控螢幕來完成各種操作,如滑動、縮放等。在Vue專案中,我們可以透過第三方函式庫來實現行動手勢操作,以下將介紹如何在Vue專案中使用手勢操作,並提供具體的程式碼範例。首先,我們需要引入一個專門用
 webstorm怎麼運行vue項目
Apr 08, 2024 pm 01:57 PM
webstorm怎麼運行vue項目
Apr 08, 2024 pm 01:57 PM
若要使用 WebStorm 執行 Vue 項目,可以依照下列步驟進行:安裝 Vue CLI建立 Vue 項目開啟 WebStorm啟動開發伺服器執行項目檢視瀏覽器中的項目在 WebStorm 中偵錯項目
 webstorm怎麼創建vue項目
Apr 08, 2024 pm 12:03 PM
webstorm怎麼創建vue項目
Apr 08, 2024 pm 12:03 PM
透過下列步驟在 WebStorm 中建立 Vue 專案:安裝 WebStorm 和 Vue CLI。在 WebStorm 中建立一個 Vue 專案範本。使用 Vue CLI 指令建立專案。將現有項目匯入 WebStorm。使用 "npm run serve" 指令執行 Vue 專案。
 Vue專案中出現的TypeError: Cannot read property 'length' of undefined,該如何處理?
Nov 25, 2023 pm 12:58 PM
Vue專案中出現的TypeError: Cannot read property 'length' of undefined,該如何處理?
Nov 25, 2023 pm 12:58 PM
在Vue專案開發中,我們常常會遇到TypeError:Cannotreadproperty'length'ofundefined這樣的錯誤提示。這個錯誤意味著在程式碼中試圖讀取一個未定義的變數的屬性,尤其是在陣列或物件的屬性上。這個錯誤通常會導致應用程式中斷和崩潰,因此我們需要及時處理它。在本文中,我們將會討論該如何處理這個錯誤。檢查程式碼中的變數定
 Vue專案中如何實作表格資料的匯出與匯入
Oct 08, 2023 am 09:42 AM
Vue專案中如何實作表格資料的匯出與匯入
Oct 08, 2023 am 09:42 AM
Vue專案中如何實作表格資料的匯出和匯入,需要具體程式碼範例引言在Vue專案中,表格是非常常見且重要的元件之一。在實際專案中,我們經常會遇到需要將表格資料匯出為Excel或匯入Excel中的資料顯示在表格中的需求。本文將詳細介紹在Vue專案中如何實作表格資料的匯出和匯入,並提供具體的程式碼範例。表格資料匯出在Vue中實作表格資料匯出,我們可以藉助現有成熟的開源庫
 vscode怎麼打包vue專案_vscode打包vue專案方法
Apr 23, 2024 pm 03:43 PM
vscode怎麼打包vue專案_vscode打包vue專案方法
Apr 23, 2024 pm 03:43 PM
第一步:進入VisualStudioCode介面,選擇檔案→首選項→設定第二步:開啟settings.json文件,輸入:"npm.enableScriptExplorer":true,儲存第三步:重啟VisualStudioCode,重新進入介面,在左側側邊選單列底部出現NPM腳本選單列裡,右鍵點擊build運行第四步:執行完畢,打包資料夾dist成功生成
 Vue專案中如何進行資料的本機儲存與管理
Oct 08, 2023 pm 12:05 PM
Vue專案中如何進行資料的本機儲存與管理
Oct 08, 2023 pm 12:05 PM
Vue專案中資料的本機儲存和管理是非常重要的,可以使用瀏覽器提供的本機儲存API來實現資料的持久化儲存。本文將介紹如何在Vue專案中使用localStorage來進行資料的本地儲存和管理,並提供具體的程式碼範例。初始化資料在Vue專案中,首先需要初始化需要進行本地儲存的資料。可以在Vue元件的data選項中定義初始數據,並透過created鉤子函數來檢查是否已
 vue線上聊天功能怎麼實現
Mar 01, 2024 pm 03:56 PM
vue線上聊天功能怎麼實現
Mar 01, 2024 pm 03:56 PM
實作方法:1、建立一個Vue項目,可以使用Vue CLI來快速建置專案;2、在Vue專案中引入WebSocket;3、在Vue元件中建立WebSocket連線;4、在Vue元件中監聽WebSocket事件,包括連接成功、連線關閉、接收訊息等事件;5、實現發送訊息的功能;6、實現接收訊息的功能;7、可依需求添加更多的功能,如顯示線上用戶、發送圖片、表情等。






