自製vue組件通訊插件之用mixin寫入插件
這篇文章主要介紹了關於自製vue組件通信插件之用mixin寫插件,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
這個項目雖然是szpoppy的個人項目,但是在szpoppy公司內是在大面積使用的,一直由szpoppy維護;我個人和szpoppy在一起工作接近一年,經常看他的源代碼,從他身上學到非常多。
本文架構:
1.比較VUEX
2.外掛程式已有功能
3.外掛程式如何使用
4.demo示範
5.具體使用方式
6.原始碼解析,教你如何用mixin寫vue外掛(一看就會,通俗易懂)
1.對比VUEX
'vue-unicom'語法直觀,使用起來基本上沒有學習成本;這個外掛可以大大簡化你的專案
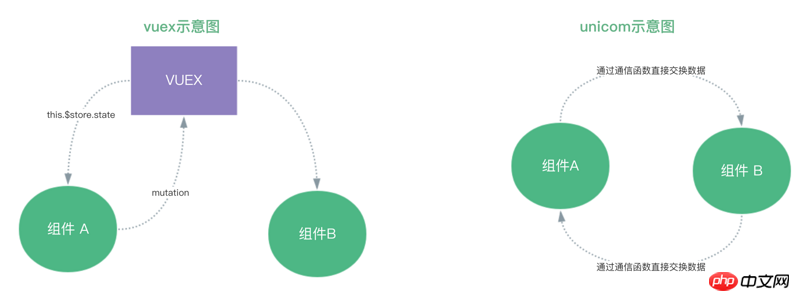
- ##如果說vuex是在視圖層元件樹之外,創建了一個資料倉庫,透過Mutaion修改的話;那麼unicom就是在元件之間搭建了一個管道,可以讓元件之間透過函數傳遞、分發數據,並且不像VUEX那樣由很多語法
- VUEX主要做的是狀態管理,而'vue-unicom'純粹就是做一對一、一對多的元件通訊
- 'vue-unicom'原始程式碼僅200多行,註解清晰,使用者可以更深入的了解vue元件如何寫,方便後續創造自己的外掛程式 ##如果你不確定自己要不要用vuex,就不要用,不需要為了用vuex而用vuex,會用就行,不要搞個中小型項目就直接上vuex,全家桶還是增加了比較多特定語法的;而unicom在性能和實務上完全可以承擔起如
- 火車票購票系統
規模的應用。
 2.已有功能
2.已有功能
- 提供任兩個Vue組成之間的通訊問題;
- 任一個Vue元件向其他所有元件發送指令;
- 任何一個Vue元件向某組Vue元件發送指令;
- 任一個Vue元件向特定id元件發送訊息;
- #在任一個Vue元件內取得某組元件清單;
- 發送指令到還沒初始化的元件;
#發送指令到還沒初始化的分組元件;
發送指令到還沒初始化的id元件;
3.如何使用
npm install vue-unicom
import VueUnicom from 'vue-unicom'
// 非 cli 也必须 install一下
Vue.use(VueUnicom, {
// 制定名称, 默认为 unicom
unicom: 'unicom',
// 定制分组使用名称 默认为 unicom + 'Name'
unicomName: 'unicomName',
// 定制id使用名称 默认为 unicom + 'Id'
unicomId: 'unicomId'
})4.demo示範
詳情存取這個github的readme位址
// 1. 下载 git clone https://github.com/szpoppy/vue-unicom.git // 2. cd vue-unicom //3.运行demo,可以直接打开src目录下的index.html(推荐这种更方便的方法)也可以用gulp运行 // 4.‘vue-unicom’源代码在‘/src/lib/unicom.js’
5.具體使用方式
元件編寫範例如下,下面進一步詳細介紹
Vue.component('ca', {
template: '<p></p><p>text:{{text}}#{{unicomId}}</p><p>msg: {{msg}}</p>',
unicomName: 'a',
unicom: {
message: function(sender, text){
this.msg = text
}
},
data: function(){
return {
text: 'component - ca',
msg: 'a'
}
},
mounted(){
console.log(' a component ',this)
}
})元件呼叫範例如下
<p> <ca></ca> <ca></ca> <cb1></cb1> <cb2></cb2> <cc></cc> </p><hr> <cbtn></cbtn>
5.1 註冊接收指令
{
// Vue中增加 增加unicom参数
// 这里的unicom,指 上面传入的参数
unicom: {
// instruct1:通讯指令
// sender:发送指令者($vm)
// args:指令发出者附带参数
// 参数如果为对象,是引用类型,如果需要设置,请深度克隆一遍
instruct1 (sender, ...args) {
// .... this 为当前组件
},
instruct2 (sender, ...args) {
}
}
}5.2 元件內註冊分組
{
// Vue中增加 增加unicomName参数
// 指定分组 属于 group, 所有实例,都属于这个分组
unicomName: 'group'
}5.3 元件加入多個分組
{
// 组件可以加入多个分组
unicomName: ['group1', 'group2']
}5.4 實例中加入元件分組
<!-- 加入group分组 --> <component></component>
5.5 實例中指定unicomId
<!-- 指定$vm的 id 为 id1 --> <component></component>
5.6 元件內傳送指令
#{
methods:{
method1 () {
// 发送 instruct1 指令,参数为 1, 2
this.$unicom('instruct1', 1, 2)
}
}
}5.7 指令進階用法
instruct1@group (傳送至指定分組)instruct1#id1 (傳送至指定元件)
@group (取得指定分組元件)
##id1 (取得指定元件)
5.8 延遲傳送指令(拋棄式指令)
指令使用~ 打頭
~instruct1 ##指令使用~ 打頭~instruct1 ##指令使用~ ,直到包含有instruct1指令的元件出現)~instruct1#id1 (指令延遲發送,直到出現命名id1的元件)~instruct1@group (指令延遲發送,直到出現分組命名group的元件)
5.9 元件監聽
元件監聽使用, 指令使用~ 打頭, 第二個參數為callback~@group (監聽分組groupgroup的元件出現)~ (子監聽任何新出現的元件)~#id1 (監聽命名id1的元件出現)
##1li ##只做基本的原始碼解析,更詳細可以諮詢szpoppy
6.1 用ximin做插件,prototype定義全域函數(插件機制的重點)
建議先閱讀vue插件機制https: //cn.vuejs.org/v2/guide/plugins.html
拿到原始碼'unicom.js'第一步,先用編譯器把所有的方法都收起來,除了install函式
function install(vue, {
name = 'unicom',
idName,
groupName
} = {}) {
//简单几行代码判断是否安装过
// 添加原型方法,全局组件调用
vue.prototype['$' + name] = unicomQuery
// unicomIdName = 'unicomId' id作为唯一标识
unicomIdName = idName || (name + 'Id')
// unicomGroupName = 'unicomName' 分组
unicomGroupName = groupName || (name + 'Name')
// 全局混入
vue.mixin({
props:
watch:
beforeCreate(){}
created(){},
destroyed(){}
})
// 自定义属性合并策略
let merge = vue.config.optionMergeStrategies
// 改变了自定义属性unicomName和unicom的合并策略
merge[name] = merge[unicomGroupName] = function (parentVal, childVal){
//...
}
}
6.1.1 prototype
利用vue原型链挂载一个全局的‘$unicom’方法,可以在全局内调用,也可以作为组件内节点click时的方法,click直接发送数据
<button>发送指令 message</button> <button>发送指令 message@a</button>
methods:{
sendData(){
this.$unicom('message@c', '测试数据')
}
},6.1.2 全局混入mixin
如不了解,建议阅读https://cn.vuejs.org/v2/guide/mixins.html
插件逻辑处理的重点部分:全局混入mixin
props:这个部分非常简单,就是为了让每个组件都能在组件调用时传递变量‘unicom-id’或者‘unicom-name’(一般是静态变量)
watch:这个部分主要就是当组件调用时‘unicom-id’或者‘unicom-name’传递过来的是动态变量对其进行实时监听
beforeCreate:在组件已解析但未加载时,利用‘this.$options’去获取自定义‘unicom’属性,然后在每一个组件内加入事件机制;最后利用Map集合以组件vm作为key,将该组件的分组和通信函数合并的对象作为value存起来
created:在组件已经解析和载入到dom结构之后,从Map集合中获取当前组件的分组和通信函数信息,判断是否有其它组件在当前组件未创建之前给它发送了数据,如果有,响应该延迟发送的数据
destroyed:组件销毁逻辑
6.1.3 自定义属性的混合策略optionMergeStrategies
如不了解,建议阅读vue中的optionMergeStrategies
这个部分看起来简单的几行,其实却是个插件开发过程中比较重点的部分
如何理解这个‘optionMergeStrategies’呢?该组件主要针对自定义option属性的混合;官方解释是:’当组件和混入对象含有同名选项时,这些选项将以恰当的方式混合‘。
肯定很多人还是不明白,其实说实话我也不算明白,但是我简单解释一下:
这个东西具体的使用你其实可以仔细的看看vuex对这个的使用和‘vue-unicom’中optionMergeStrategies的使用
官网的这句‘当组件和混入对象含有同名选项时,这些选项将以恰当的方式混合’是很透彻的在讲这个东西的概念
在‘vue-unicom’插件中optionMergeStrategies有两个用处,一般情况下主要是将‘unicom-id’和‘vue-unicom’从原本数据格式变成数组;但是,如果当前组件或者vue全局被混入了和我们插件自定义option属性同名的变量,默认的合并策略是后面定义的option属性覆盖前面的,但是我们这里对合并策略进行了重写,就可以保证当前组件上所有的‘unicom-id’或者‘vue-unicom’属性都被push到一个数组中并挂载在当前组件上
简单理解它在当前插件的作用:子组件和上层组件有相同option属性时,让子组件正确合并上层组件的自定义属性
6.2 为什么可以在组件上直接写‘unicomName’、‘unicom’
我们可以很肯定一点:vue本身并没有这两个option属性,甚至很可能很多人也从来没有自己在组件声明时自定义options属性
如果你没有试过,也没有关系,看了本篇文章之后你就知道了
为什么我们要自定义option属性呢?这两个属性的作用很明确,‘unicomName’是做分组声明的,‘unicom’是做通信函数的;然后在mixin的各个声明周期再利用‘this.$options’获取自定义option属性进行进一步的逻辑处理,并声明optionMergeStrategies合并策略
6.3 当前组件的一个亮点
利用map集合以组件vm为单位存储该组件的分组和通信函数
每次存通信函数、分组的时候都会把对应的vm示例存储下来,所以要找通信函数或者对应分组就非常简单
这个组件较我一开始使用已经经过了一次对代码更加直观的改进,个人觉得非常值得大家阅读和使用
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是自製vue組件通訊插件之用mixin寫入插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 圖文詳解如何在Vue專案中整合Ace程式碼編輯器
Apr 24, 2023 am 10:52 AM
圖文詳解如何在Vue專案中整合Ace程式碼編輯器
Apr 24, 2023 am 10:52 AM
Ace 是一個用 JavaScript 寫的可嵌入程式碼編輯器。它與 Sublime、Vim 和 TextMate 等原生編輯器的功能和效能相符。它可以很容易地嵌入到任何網頁和 JavaScript 應用程式中。 Ace 被維護為Cloud9 IDE的主要編輯器 ,並且是 Mozilla Skywriter (Bespin) 專案的繼承者。
 探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
在當今前端開發中,Vue.js 已經成為了一個非常流行的框架。隨著 Vue.js 的不斷發展,單元測試變得越來越重要。今天,我們將探討如何在 Vue.js 3 中編寫單元測試,並提供一些最佳實踐和常見的問題及解決方案。
 聊聊vue3怎麼使用高德地圖api
Mar 09, 2023 pm 07:22 PM
聊聊vue3怎麼使用高德地圖api
Mar 09, 2023 pm 07:22 PM
在我們使用高德地圖的時候,官方給我們推薦了很多案例,demo,但是這些案例都是使用原生方法接入,並沒有提供vue或者react 的demo,vue2的接入網上也很多人都有寫過,以下這篇文章就來看看vue3怎麼使用常用的高德地圖api,希望對大家有幫助!
 Vue中JSX語法和模板語法的簡單比較(優劣勢分析)
Mar 23, 2023 pm 07:53 PM
Vue中JSX語法和模板語法的簡單比較(優劣勢分析)
Mar 23, 2023 pm 07:53 PM
在Vue.js中,開發人員可以使用兩種不同的語法來建立使用者介面:JSX語法和範本語法。這兩種文法各有優劣,以下就來探討它們的差異和優劣勢。
 淺析vue怎麼實現檔案切片上傳
Mar 24, 2023 pm 07:40 PM
淺析vue怎麼實現檔案切片上傳
Mar 24, 2023 pm 07:40 PM
在實際開發專案過程中有時候需要上傳比較大的文件,然後呢,上傳的時候相對來說就會慢一些,so,後台可能會要求前端進行文件切片上傳,很簡單哈,就是把比如說1個G的檔案流切割成若干個小的檔案流,然後分別請求介面傳遞這個小的檔案流。
 實例詳解vue3實現chatgpt的打字機效果
Apr 18, 2023 pm 03:40 PM
實例詳解vue3實現chatgpt的打字機效果
Apr 18, 2023 pm 03:40 PM
在做 chatgpt 鏡像站的時候,發現有些鏡像站是沒做打字機的遊標效果的,就只是文字輸出,是他們不想做嗎?反正我想做。於是我仔細研究了一下,實現了打字機效果加遊標的效果,現在分享一下我的解決方案以及效果圖~
 手把手教你使用Vue3實作一個飄逸元素拖曳功能
Mar 30, 2023 pm 08:57 PM
手把手教你使用Vue3實作一個飄逸元素拖曳功能
Mar 30, 2023 pm 08:57 PM
怎麼實現元素拖曳功能?以下這篇文章一步一步帶大家了解如何使用Vue3實作一個飄逸元素拖曳功能,並在實例中了解相關知識點,希望對大家有幫助!
![在Vue應用程式中使用vuex時出現「Error: [vuex] unknown action type: xxx」怎麼解決?](https://img.php.cn/upload/article/000/887/227/168766615217161.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 在Vue應用程式中使用vuex時出現「Error: [vuex] unknown action type: xxx」怎麼解決?
Jun 25, 2023 pm 12:09 PM
在Vue應用程式中使用vuex時出現「Error: [vuex] unknown action type: xxx」怎麼解決?
Jun 25, 2023 pm 12:09 PM
在Vue.js專案中,vuex是一個非常有用的狀態管理工具。它可以幫助我們在多個元件之間共享狀態,並提供了一種可靠的方式來管理狀態的變化。但使用vuex時,有時會遇到「Error:[vuex]unknownactiontype:xxx」的錯誤。這篇文章將介紹該錯誤的原因及解決方法。 1.錯誤原因在使用vuex時,我們需要定義一些actions和mu






