CSS3中的Transition過度與Animation動畫屬性的使用介紹
這篇文章主要介紹了CSS3中的Transition過度與Animation動畫屬性使用要點Transition和Animation能被用來製作基本的頁面圖片動態效果,當然進一步的控制還是需要JavaScript的幫助,需要的朋友可以參考下
Transition(過度)
Transition允許CSS的屬性值在一定的時間區間內平滑地過渡。這種效果可以在滑鼠點擊、獲得焦點、被點擊或對元素任何改變中觸發,並圓滑地以動畫效果改變CSS的屬性值,它的語法如下:
transition: property duration timing-function delay; /* property:执行过渡的属性 duration:执行过渡的持续时间 timing-function:执行过渡的速率模式 delay:延时多久执行 */
transition -property
可取值:
none
沒有屬性會獲得過渡效果。
all
所有屬性都將獲得過渡效果。
property
定義套用過渡效果的 CSS 屬性名稱列表,列表以逗號分隔。
p{
transition-property:width;
-moz-transition-property: width;/* Firefox 4 */
-webkit-transition-property:width; /* Safari 和 Chrome */
-o-transition-property:width;
/* Opera */}transition-duration
參數為時間,單位為s(秒)或ms(毫秒),預設就是0,回想一下如果只有transform屬性,是不是變換啪地一下完成了。
p{
transition-duration: 5s;
-moz-transition-duration: 5s; /* Firefox 4 */
-webkit-transition-duration: 5s; /* Safari 和 Chrome */
-o-transition-duration: 5s; /* Opera */}transition-timing-function
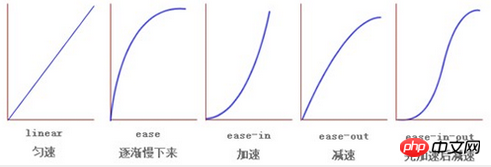
#既然是動畫,那麼就有動畫的運行速率,不同的速度會產生不同的結果,以下是可取值。
ease:(逐漸變慢)預設值,ease函數等同於貝塞爾曲線(0.25, 0.1, 0.25, 1.0).
linear:(勻速),linear 函數等同於貝塞爾曲線(0.0, 0.0, 1.0, 1.0).
ease-in:(加速),ease-in 函數等同於貝塞爾曲線(0.42, 0, 1.0, 1.0).
ease-out:(減速),ease-out 函數等同於貝塞爾曲線(0, 0, 0.58, 1.0).
ease-in-out:(加速然後減速),ease-in-out 函數等同於貝塞爾曲線(0.42, 0, 0.58, 1.0)
transition-delay
參數為時間,單位為s(秒)或ms(毫秒),預設就是0,也就是立即執行,如果在多個動畫直接有先後順序,那麼它就會派上用場。
Animation(動畫)
關鍵影格Keyframe
實作自訂動畫,透過關鍵影格的設定來實現,也就是規定從起始點(0%)到終點(100%)之間的特定節點上的動畫樣式。就好比一個人起床,睜開眼睛(0%),站起來(10%),穿上衣(40%),穿褲子(80%),整理面容(100%),這樣子把每個節點串起來便是動畫了。
再說動畫
動畫,關鍵在於動字,那麼對於頁面上的元素來說,能發生變化的便是它的樣式屬性,例如用animation規定自訂動畫,內容為font-size從18px,變成28px,這個便是動,加上其自身的屬性(它可以規定動畫持續時間,運動形式等等),便可以呈現動態的效果,而不是一瞬間的變化。
通常,transition要實現動畫通常需要由hover偽類來觸發,否則在頁面加載的時候它已經運動完畢,保持運動的末態,這並不是我們想要的。 animation不一樣,它擁有更多的表現形式,使其看起來像與生俱來,天生就會動一樣。
語法
.area{
width: 50px;
height: 50px;
margin-left: 100px;
background: blue;
-webkit-animation-name:'demo';/*动画属性名,也就是我们前面keyframes定义的动画名*/
-webkit-animation-duration: 10s;/*动画持续时间*/
-webkit-animation-timing-function: ease-in-out; /*动画频率,和transition-timing-function是一样的*/
-webkit-animation-delay: 2s;/*动画延迟时间*/
-webkit-animation-iteration-count: infinite;/*定义循环资料,infinite为无限次*/
-webkit-animation-direction: alternate;/*定义动画方式*/
}實例和簡寫
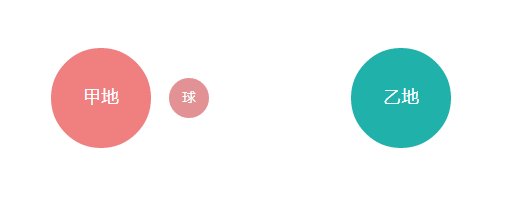
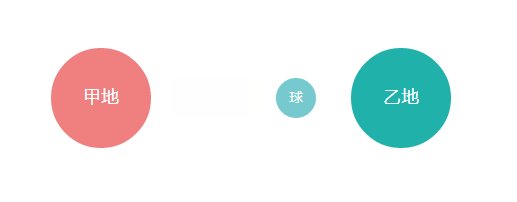
要注意的是最後一個屬性,direction,我們可以這麼想,A從甲地到了乙地這是一個動畫,設定為normal時,第二次播放時便又是從頭開始,顯得很突兀,這個時候需要用alternate,使其看起來A在甲乙兩地之間來回運動,代碼如下:
/*
甲地和乙地这两个球都是absolutely定位方式,小球也是,只要控制left值即可
*/
.circle{
//我给这个小球球增加了一个名为demo1的动画
//你看,它就自己动起来了,回想一下,使用transform的时候,是不是还得用hover去触发
-webkit-animation: 'demo1' 2s linear infinite alternate;
-o-animation: 'demo1' 2s linear infinite alternate;
animation: 'demo1' 2s linear infinite alternate;
}
//定义动画部分
//我只写了-webkit,真实中加上@-0-,@-moz-,@keyframes
@-webkit-keyframes demo1 {
from {
left:200px;
background-color: lightcoral;
}
50%{
left:290px;
background-color: lightblue ;
}
to {
left:380px;
background-color: lightseagreen;
}
}
alternate方式,放完就倒著放一遍
normal方式,就是放完重頭再放
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
關於CSS3中動畫屬性transform和transition以及animation屬性的區別分析
#####
以上是CSS3中的Transition過度與Animation動畫屬性的使用介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 如何加速Windows 11中的動畫效果:2種方法解析
Apr 24, 2023 pm 04:55 PM
如何加速Windows 11中的動畫效果:2種方法解析
Apr 24, 2023 pm 04:55 PM
當微軟推出Windows11時,它帶來了許多變化。其中一項變更是增加了使用者介面動畫的數量。有些使用者想要改變事物的出現方式,他們必須想辦法去做。擁有動畫讓使用者感覺更好、更友善。動畫使用視覺效果使電腦看起來更具吸引力和響應能力。其中一些包括幾秒鐘或幾分鐘後的滑動菜單。電腦上有許多動畫會影響PC效能、減慢速度並影響您的工作。在這種情況下,您必須關閉動畫。本文將介紹使用者可以提高在PC上的動畫速度的幾種方法。您可以使用登錄編輯程式或您執行的自訂檔案來套用變更。如何提高Windows11動畫的
 CSS小技巧:利用transition保留hover狀態
Sep 27, 2022 pm 02:01 PM
CSS小技巧:利用transition保留hover狀態
Sep 27, 2022 pm 02:01 PM
如何保留 hover 的狀態?以下這篇文章跟大家介紹一下不借助javascript保留hover狀態的方法,希望對大家有幫助!
 如何使用CSS實現元素的旋轉背景圖動畫效果
Nov 21, 2023 am 09:05 AM
如何使用CSS實現元素的旋轉背景圖動畫效果
Nov 21, 2023 am 09:05 AM
如何使用CSS實現元素的旋轉背景圖動畫效果背景圖動畫效果可以增加網頁的視覺吸引力和使用者體驗。本文將介紹如何使用CSS實現元素的旋轉背景圖動畫效果,並提供具體的程式碼範例。首先,我們需要準備一張背景圖,可以是任何你喜歡的圖片,例如一張太陽或電風扇的圖片。將該圖片儲存並命名為“bg.png”。接下來,建立一個HTML文件,並在文件中新增一個div元素,將其設定為
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!







