微信小程式 Page()函數的介紹
這篇文章主要介紹了微信小程式Page()函數詳解的相關資料,在開發過程中肯定會遇到Page()函數,希望能幫助到大家,需要的朋友可以參考下
微信小程式-Page():
在發展微信小程式的時候遇到函數,或是無法理解的地方,最好上官網查詢,相應的知識,這裡小編幫大家整理了下page()函數的用法。
Page() 函數用來註冊一個頁面。接受一個 object 參數,其指定頁面的初始資料、生命週期函數、事件處理函數等。
object 參數說明:
| #屬性 | ##類型##說明 | ||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Object | #頁面的初始資料 | ||||||||||||||||||||||||
| Function | 生命週期函數--監聽頁面載入 | ||||||||||||||||||||||||
| Function | 生命週期函數--監聽頁面初次渲染完成 | ||||||||||||||||||||||||
| Function | 生命週期函數--監聽頁面顯示 | ||||||||||||||||||||||||
| Function | 生命週期函數--監聽頁面隱藏 | ||||||||||||||||||||||||
| onPullDownRefreash | Function | ||||||||||||||||||||||||
| 其他 | Any | ||||||||||||||||||||||||
|
範例程式碼: //index.js
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
onPullDownRefresh: function() {
// Do something when pull down
},
// Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
}
})登入後複製 #初始化資料 初始化資料將作為頁面的第一次渲染。 data 將會以 JSON 的形式由邏輯層傳至渲染層,所以其資料必須是可以轉成 JSON 的格式:字串,數字,布林值,對象,陣列。 範例程式碼: <view>{{text}}</view>
<view>{{array[0].msg}}</view>登入後複製 Page({
data: {
text: 'init data',
array: [{msg: '1'}, {msg: '2'}]
}
})登入後複製 生命週期函數 onLoad: 頁面載入 #一個頁面只會呼叫一次。 參數可以取得wx.navigateTo和wx.redirectTo及 onShow: 頁面顯示 每次開啟頁面都會呼叫一次。 onReady: 頁面初次渲染完成 一個頁面只會呼叫一次,代表頁面已經準備妥當,可以和視圖層進行互動。 對介面的設定如wx.setNavigationBarTitle請在onReady之後設定。詳見生命週期 onHide: 頁面隱藏 當navigateTo或底部tab切換時呼叫。 onUnload: 頁面卸載 當redirectTo或navigateBack的時候呼叫。 頁面相關事件處理函數 onPullDownRefresh: 下拉刷新 監聽使用者下拉刷新事件。 需要在config的window選項中開啟enablePullDownRefresh。 當處理完資料刷新後,wx.stopPullDownRefresh可以停止目前頁面的下拉刷新。 事件處理函數 除了初始化資料和生命週期函數,Page 中還可以定義一些特殊的函數:事件處理函數。在渲染層可以在元件中加入事件綁定,當達到觸發事件時,就會執行 Page 中定義的事件處理函數。 範例程式碼: Page({
viewTap: function() {
console.log('view tap')
}
})登入後複製 Page.prototype.setData() #setData 函數用於將資料從邏輯層傳送到視圖層,同時改變對應的this.data的值。 注意: 直接修改 this.data 無效,無法改變頁面的狀態,也會造成資料不一致。 setData() 參數格式 接受一個對象,以key,value 的形式表示將this.data 中的key 對應的值改變成value。 範例程式碼: <view>{{text}}</view>
<button bindtap="changeText"> Change normal data </button>
<view>{{array[0].text}}</view>
<button bindtap="changeItemInArray"> Change Array data </button>
<view>{{obj.text}}</view>
<button bindtap="changeItemInObject"> Change Object data </button>
<view>{{newField.text}}</view>
<button bindtap="addNewField"> Add new data </button>登入後複製 //index.js
Page({
data: {
text: 'init data',
array: [{text: 'init data'}],
object: {
text: 'init data'
}
},
changeText: function() {
// this.data.text = 'changed data' // bad, it can not work
this.setData({
text: 'changed data'
})
},
changeItemInArray: function() {
// you can use this way to modify a danamic data path
this.setData({
'array[0].text':'changed data'
})
},
changeItemInObject: function(){
this.setData({
'object.text': 'changed data'
});
},
addNewField: function() {
this.setData({
'newField.text': 'new data'
})
}
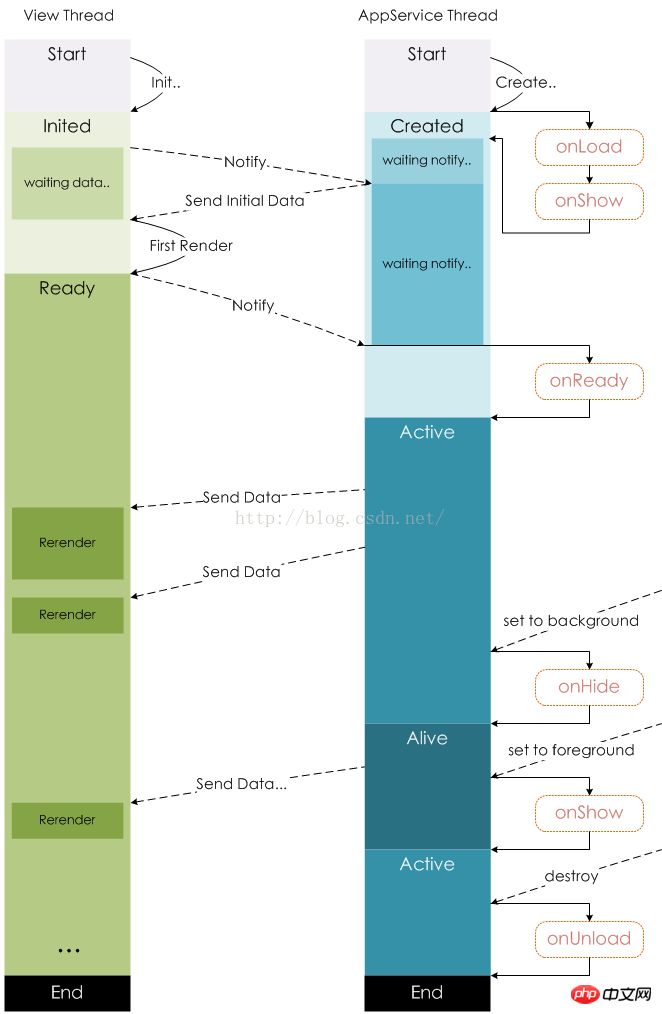
})登入後複製 以下內容你不需要立刻完全弄明白,不過以後它會有幫助。 生命週期 下圖說明了 Page 實例的生命週期。
頁面的路由 #在小程式中所有頁面的路由全部由框架管理,對於路由的觸發方式與頁面生命週期函數如下: 觸發時機 路由後頁面 路由前頁
以上就是本文的全部內容,希望對大家的學習有幫助,更多相關內容請關注PHP中文網! 相關推薦: # |
以上是微信小程式 Page()函數的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚官方微信小程式悄悄上線,在小程式中可以發布閒置與買家/賣家私訊交流、查看個人資料及訂單、搜尋物品等,有用好奇閒魚微信小程式叫什麼,現在快來看一下。閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、想要使用的話必要要開通微信支付才可以購買;
 實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果隨著社群媒體應用程式的流行,人們越來越喜歡在照片中應用濾鏡效果,以增強照片的藝術效果和吸引力。在微信小程式中也可以實現圖片濾鏡效果,為使用者提供更多有趣和創意的照片編輯功能。本文將介紹如何在微信小程式中實現圖片濾鏡效果,並提供具體的程式碼範例。首先,我們需要在微信小程式中使用canvas元件來載入和編輯圖片。 canvas元件可以在頁面
 實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實現微信小程式中的下拉式選單效果,需要具體程式碼範例隨著行動互聯網的普及,微信小程式成為了網路開發的重要一環,越來越多的人開始關注和使用微信小程式。微信小程式的開發相比傳統的APP開發更加簡單快捷,但也需要掌握一定的開發技巧。在微信小程式的開發中,下拉式選單是一個常見的UI元件,實現了更好的使用者操作體驗。本文將詳細介紹如何在微信小程式中實現下拉式選單效果,並提供具
 閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚官方微信小程式已經悄悄上線,它為用戶提供了一個便捷的平台,讓你可以輕鬆地發布和交易閒置物品。在小程式中,你可以與買家或賣家進行私訊交流,查看個人資料和訂單,以及搜尋你想要的物品。那麼閒魚在微信小程式中究竟叫什麼呢,這篇教學攻略將為您詳細介紹,想要了解的用戶們快來跟著本文繼續閱讀吧!閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、
 微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能隨著行動網路的發展,微信小程式已經成為了人們生活中不可或缺的一部分。微信小程式不僅提供了豐富的應用場景,還支援開發者自訂功能,其中包括圖片上傳功能。本文將介紹如何在微信小程式中實作圖片上傳功能,並提供具體的程式碼範例。一、前期準備工作在開始編寫程式碼之前,我們需要先下載並安裝微信開發者工具,並註冊成為微信開發者。同時,也需要了解微信
 使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果微信小程式是一種輕量級的應用程序,具有簡單、高效的開發和使用特點。在微信小程式中,實作輪播圖切換效果是常見的需求。本文將介紹如何使用微信小程式實現輪播圖切換效果,並給出具體的程式碼範例。首先,在微信小程式的頁面檔案中,新增一個輪播圖元件。例如,可以使用<swiper>標籤來實現輪播圖的切換效果。在該組件中,可以透過b
 實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果,需要具體程式碼範例微信小程式是一種輕量級的應用程序,為用戶提供了豐富的功能和良好的用戶體驗。在小程式中,開發者可以利用各種元件和API來實現各種效果。其中,圖片旋轉效果是一種常見的動畫效果,可以為小程式增添趣味性和視覺效果。在微信小程式中實作圖片旋轉效果,需要使用小程式提供的動畫API。以下是一個具體的程式碼範例,展示如何在小程
 實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能,需要具體程式碼範例隨著微信小程式的流行,開發者在開發過程中經常會遇到一些常見功能的實作問題。其中,滑動刪除功能是常見、常用的功能需求。本文將為大家詳細介紹如何在微信小程式中實現滑動刪除功能,並給出具體的程式碼範例。一、需求分析在微信小程式中,滑動刪除功能的實作涉及以下要點:列表展示:要顯示可滑動刪除的列表,每個列表項目需要包