在JS中如何實現留言板功能
我最近在基於js實作留言板功能,實現的功能有發佈人和發佈內容做非空校驗,樓層效果展示和發佈時間展示。具體實例程式碼大家參考下本文
功能實作:
1.發佈人與發佈內容非空校驗
2.編輯刪除功能
3.樓層效果展示
4.發佈時間展示
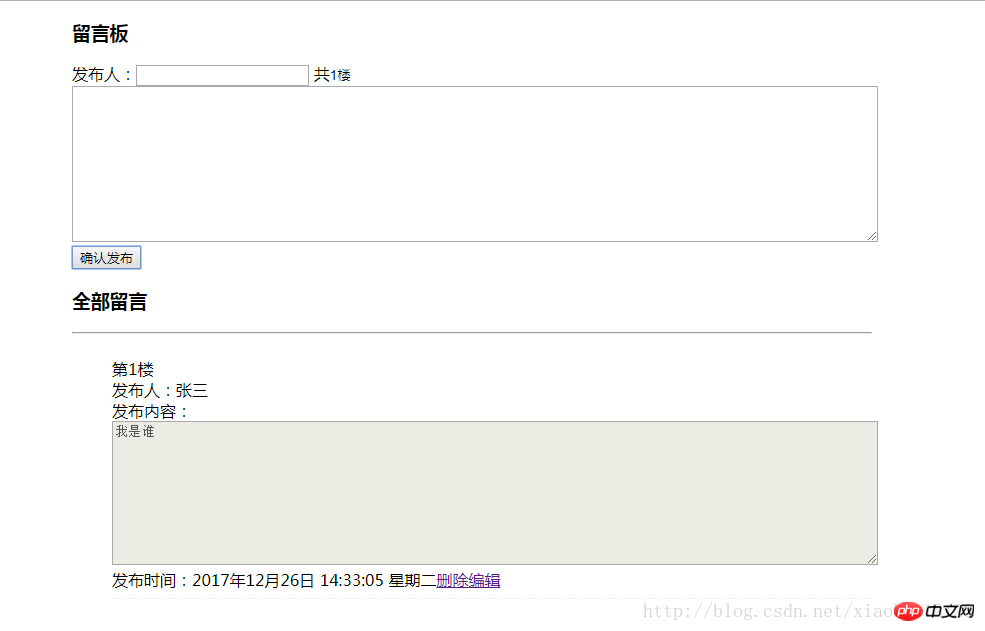
效果圖
 #
#
目錄

#tools.js
時間工具包
function getTime(){
var weeks = ["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth()+1;
var da = date.getDate();
var hour = date.getHours()<10 ? "0"+date.getHours() : date.getHours() ;
var minute = date.getMinutes()<10 ? "0"+date.getMinutes() : date.getMinutes() ;
var second = date.getSeconds()<10 ? "0"+date.getSeconds() : date.getSeconds() ;
var week = date.getDay();
var time = year+"年"+month+"月"+da+"日 "+hour+":"+minute+":"+second +" "+weeks[week];
return time;
}#留言板.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="tools.js"></script>
<style>
#box {
width: 800px;
margin: 0 auto;
}
textarea {
width: 800px;
}
#li {
display: block;
border-bottom: 1px dashed #ebebeb;
margin: 10px 0;
padding: 8px 0;
}
</style>
</head>
<body>
<p id="box">
<h3 id="留言板-nbsp">留言板 </h3>
发布人:<input type="text" id="person" value="">
共<input style="border: 0;" name="" id="louceng">
<textarea name="" id="text" rows="10"></textarea>
<input type="button" value="确认发布" id="btn" />
<h3 id="全部留言">全部留言</h3>
<hr/>
</p>
<script>
var num = 0;
var num1 = 0;
var box = document.getElementById("box");
var text = document.getElementById("text");
var btn = document.getElementById("btn");
var person = document.getElementById("person");
var ul = document.createElement("ul");
ul.id = "ul1";
var time = document.createElement("p");
document.getElementById("louceng").value=num+"楼";
btn.onclick = function() {
//非空判断
if(person.value==""||person.value==null){
alert("发布人不允许为空!");
return false;
}
if(text.value==""||text.value==null){
alert("内容不允许为空!");
return false;
}
//获取时间
num = num+1;
var datetime = getTime();
time = document.createTextNode("发布时间:" + datetime);
var li = document.createElement("li");
li.id = "li";
//创建删除功能
var oA = document.createElement("a");
var oAtext = document.createTextNode("删除");
oA.href = "#";
oA.appendChild(oAtext);
//创建发布文本框
var fabu = document.createElement("textarea");
fabu.rows = "10";
fabu.style = "margin: 0px; width: 760px; height: 138px;";
fabu.value = text.value;
fabu.disabled="disabled";
//创建编辑功能
var oB = document.createElement("a");
var oBtext = document.createTextNode("编辑");
oB.href = "#";
oB.appendChild(oBtext);
//创建确认按钮
var butt = document.createElement("input");
butt.type = "button";
butt.value = "确认";
butt.style.display = "none";
//解决兼容问题
var ali = ul.getElementsByTagName("li");
if(ali.length == 0) {
ul.appendChild(li);
} else {
ul.insertBefore(li, ali[0]);
}
//添加节点
box.appendChild(ul);
var lou = document.createTextNode("第"+num+"楼");
var persons = document.createTextNode("发布人:"+ person.value);
document.getElementById("person").value="";
var textnode = document.createTextNode("发布内容:");
document.getElementById("text").value="";
li.appendChild(lou);
li.appendChild(document.createElement("br"));
li.appendChild(persons);
li.appendChild(document.createElement("br"));
li.appendChild(textnode);
li.appendChild(document.createElement("br"));
li.appendChild(fabu);
li.appendChild(time);
li.appendChild(oA);
li.appendChild(oB);
li.appendChild(butt);
//删除
oA.onclick = function() {
ul.removeChild(this.parentNode);
//删除时更新
num1++;//删除次数
document.getElementById("louceng").value=num-num1+"楼";
};
//编辑
oB.onclick = function() {
fabu.disabled = "";
butt.style.display = "block";
}
//确认更改
butt.onclick = function() {
fabu.disabled="disabled";
butt.style.display = "none";
}
//楼层展示
document.getElementById("louceng").value=num-num1+"楼";
}
</script>
</body>
</html>上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
##################################################################################################################################################### #如何使用jQuery實作滑鼠響應式透明度漸層動畫效果######以上是在JS中如何實現留言板功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 如何使用JS和百度地圖實現地圖平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地圖實現地圖平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地圖實現地圖平移功能百度地圖是一款廣泛使用的地圖服務平台,在Web開發中經常用於展示地理資訊、定位等功能。本文將介紹如何使用JS和百度地圖API實作地圖平移功能,並提供具體的程式碼範例。一、準備工作使用百度地圖API前,首先需要在百度地圖開放平台(http://lbsyun.baidu.com/)上申請一個開發者帳號,並建立一個應用程式。創建完成
 股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟,需要具體程式碼範例隨著網路和科技的快速發展,股票交易已成為許多投資者的重要途徑之一。而股票分析是投資人決策的重要一環,其中蠟燭圖被廣泛應用於技術分析。學習如何使用PHP和JS繪製蠟燭圖將為投資者提供更多直觀的信息,幫助他們更好地做出決策。蠟燭圖是一種以蠟燭形狀來展示股票價格的技術圖表。它展示了股票價格的
 如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖股票蠟燭圖是股票市場中常見的技術分析圖形,透過繪製股票的開盤價、收盤價、最高價和最低價等數據,幫助投資者更直觀地了解股票的價格波動情形。本文將教你如何使用PHP和JS創建股票蠟燭圖,並附上具體的程式碼範例。一、準備工作在開始之前,我們需要準備以下環境:1.一台運行PHP的伺服器2.一個支援HTML5和Canvas的瀏覽器3
 如何使用JS和百度地圖實現地圖點擊事件處理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地圖實現地圖點擊事件處理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地圖實現地圖點擊事件處理功能概述:在網路開發中,經常需要使用地圖功能來展示地理位置和地理資訊。而地圖上的點擊事件處理是地圖功能中常用且重要的一環。本文將介紹如何使用JS和百度地圖API來實現地圖的點擊事件處理功能,並給出具體的程式碼範例。步驟:匯入百度地圖的API檔案首先,要在HTML檔案中匯入百度地圖API的文件,可以透過以下程式碼實現:
 如何使用JS和百度地圖實現地圖熱力圖功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地圖實現地圖熱力圖功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地圖實現地圖熱力圖功能簡介:隨著互聯網和行動裝置的快速發展,地圖成為了普遍的應用場景。而熱力圖作為一種視覺化的展示方式,能夠幫助我們更直觀地了解數據的分佈。本文將介紹如何使用JS和百度地圖API來實現地圖熱力圖的功能,並提供具體的程式碼範例。準備工作:在開始之前,你需要準備以下事項:一個百度開發者帳號,並建立一個應用,取得到對應的AP
 PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
隨著網路金融的快速發展,股票投資已經成為了越來越多人的選擇。而在股票交易中,蠟燭圖是常用的技術分析方法,它能夠顯示股票價格的變動趨勢,幫助投資人做出更精準的決策。本文將透過介紹PHP和JS的開發技巧,帶領讀者了解如何繪製股票蠟燭圖,並提供具體的程式碼範例。一、了解股票蠟燭圖在介紹如何繪製股票蠟燭圖之前,我們首先需要先了解什麼是蠟燭圖。蠟燭圖是由日本人
 js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係:1、JS作為Web開發基石;2、Vue.js作為前端框架的崛起;3、JS與Vue的互補關係;4、JS與Vue的實踐應用。






