使用vue + less如何實現簡單換膚功能
下面我就為大家分享一篇使用vue less 實現簡單換膚功能的範例,具有很好的參考價值,希望對大家有幫助。
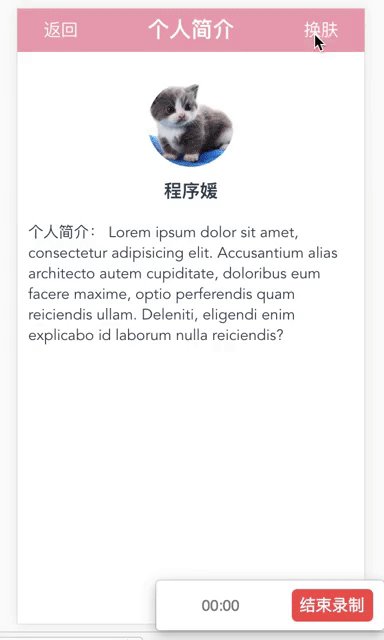
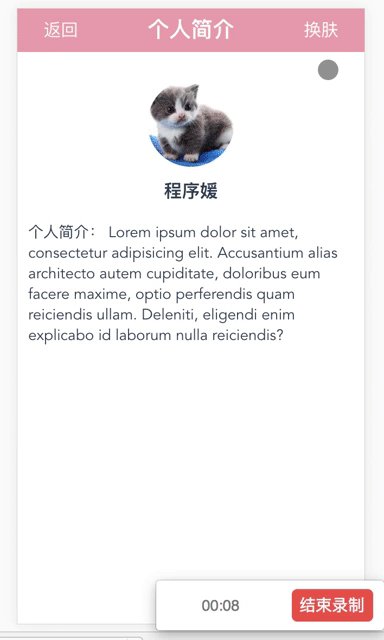
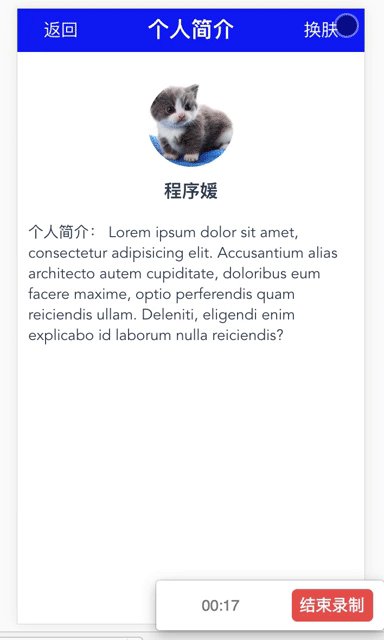
做的換膚效果比較簡單,只是頂部導航背景色的改變。 下面是效果圖。

首先,先說一下我最初的想法。
我最初的想法是使用less定義變量,然後透過js來切換變量,透過切換的變數來達到換膚的效果。
我先新建了一個theme.less文件,程式碼如下:
@theme:@themea; @themea:pink; @themeb:blue; @themec:gray;
如我最開始的想法,應該是透過點擊事件改變變數@theme 的值。
我用了element-ui這個框架,所以我的下拉選單的程式碼也不複雜:
<el-dropdown class="colorBtn " trigger="click" @command="changeColor"> <span class="el-dropdown-link " >换肤</span> <el-dropdown-menu slot="dropdown"> <el-dropdown-item command="a" @click="change_type(a)">梦幻粉</el-dropdown-item> <el-dropdown-item command="b" @click="change_type(b)">天空蓝</el-dropdown-item> <el-dropdown-item command="c" @click="change_type(c)">雾霾灰</el-dropdown-item> </el-dropdown-menu> </el-dropdown>
點擊事件的回呼事件綁定在command事件,我定義了changeColor的方法
changeColor(command){
console.log(command);//能获取到当前点击的元素的command
}於是,問題來了,我怎麼能透過點擊事件來改變@theme的值呢?我陷入了沈(搜)思(索)……
終於找到了一個迂迴解決問題的方法,其實一開始的想法也沒有問題,但是需要再包裝一層。怎麼包裝呢?我們雖然暫時控制不了變數值,但是我們可以控制元素的類別名稱。
我們可以將換膚的部分抽出來用less函數來表示,將theme.less程式碼改成下面程式碼
其中@backcolor是背景色,@fcolor是字體顏色
.theme(@backcolor:#EEA2AD,@fcolor:#fff) {
.header {
color: @fcolor;
background: @backcolor;
width: 100%;
height: 2rem;
position: relative;
h4 {
width: 100%;
text-align: center;
line-height: 2rem;
font-size: 1rem;
}
.go-back {
width: 2rem;
height: 2rem;
text-align: center;
color: #fff;
font-size: 0.8rem;
float: left;
line-height: 2rem;
margin-left: 1rem;
position: absolute;
left: 0;
top: 0;
}
.header-cont {
width: 100%;
text-align: center;
line-height: 2rem;
font-size: 1rem;
color: #fff;
}
.colorBtn {
width: 2rem;
height: 2rem;
text-align: center;
color: #fff;
font-size: 0.8rem;
line-height: 2rem;
margin-right: 1rem;
position: absolute;
top: 0;
right: 0;
}
}
}新建一個color.less,設定幾種不同的皮膚樣式。這裡不同的皮膚樣式,我用themea,themeb,themec….來表示,對應組件中的command值。當我點擊粉紅色的時候,呼叫對應的函數會為元素添加相對應的類別名稱。不要忘記引用 theme.less
@import url('./theme.less');
.themea{
.theme();//默认的样式
}
.themeb{
.theme(blue,#fff);
}
.themec{
.theme(#111,#999);
}當點擊換膚的下拉選單時,呼叫的changeColor方法需要為元素加上不同的類別名,當然color.less檔記得引用。
changeColor(command){
console.log(command);
document.getElementById('app').className ='theme'+command ;
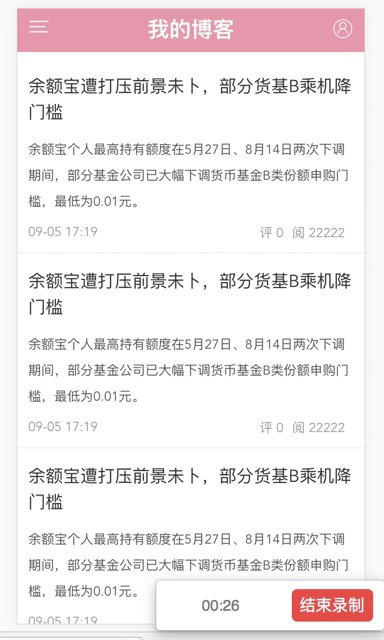
}在這一塊的時候,剛開始我也遇到一個問題,就是我剛開始只將這個頁面的樣式單獨抽了出來,所以其他組件的頭部樣式並沒有改變。我的第一個想法竟然是使用cookie,額,後來想著既然是單頁,那我將樣式綁定在比較頂層的元素上,是不是可以?
結果,顯而易見! ! !
如果要記住上一次換的皮膚,我使用的是localStorage,將每次點擊換膚的主題記錄下來,然後再頁面渲染之前判斷是否有這個主題就可以了。效果如下

上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
關於在vue-cli 打包時,抽離專案相關設定檔的問題(詳細教學)
關於在使用vue.js標籤屬性中插入變數參數的方法(詳細教學)
#以上是使用vue + less如何實現簡單換膚功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。






