如何處理Vue專案編譯後部署在非網站根目錄
這次帶給大家如何處理Vue專案編譯後部署在非網站根目錄,處理Vue專案編譯後部署在非網站根目錄的注意事項有哪些,以下就是實戰案例,一起來看一下。
vue-router: history模式內網環境:192.168.1.1:8080/index.html 外網環境:domain.com/ttsd/index.html
由於開發出來的專案是要部署在客戶方,且客戶並不想單獨拿一個網域名稱(或子網域)來部署,這時,打包後的程式就要作一些配置方面的修改了。
修改設定檔
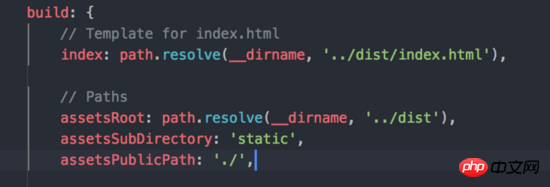
1、把打包後的資源參考修改成相對路徑找到config/index.js# # 中build 屬性下的assetsPublicPath
build: {
...
assetsPublicPath: './' // 未修改前的配置为 '/',
}
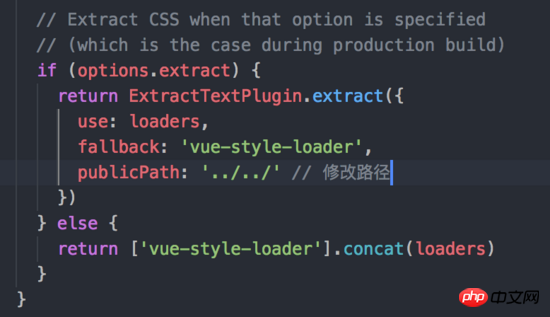
2、修改樣式引用的資源檔案(圖片、視頻、字型檔等)為相對路徑找到build/utils.js 中,新增(或修改) publicPath 為'../../'
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath: '../../' // 修改路径
})
} else {
return ['vue-style-loader'].concat(loaders)
}
修改路由
在路由的history模式下,所有的路由都是基於根路徑的,如/xxxx ,由於部署目錄未知,所以我們可以根據location.pathname 來取得到目前存取的檔案路徑,來修改路由。
vue-router裡提供了一個base的屬性
base類型: string 預設值: "/" 應用的基底路徑。例如,如果整個單頁應用程式服務在 /app/ 下,然後 base 就應該設為 "/app/" 。
修改路由代碼
function getAbsolutePath () {
let path = location.pathname
return path.substring(0, path.lastIndexOf('/') + 1)
}
const routers = new Router({
mode: 'history',
base: getAbsolutePath(),
...
})至此,打包設定的相關修改已全部完成,專案也能夠正常存取。但還是會有一個問題,跳到某個路由後,重新整理頁面,就gg了,頁面為空白,此時就要修改nginx的設定了。
修改nginx的設定
官方給的nginx設定是根目錄下的,即https://router.vuejs.org/ zh-cn/essentials/history-mode.html#nginx
location / {
try_files $uri $uri/ /index.html;
// 需要修改为
try_files $uri $uri/ /dist/index.html;
} 註:/dist 根據實際部署的網站目錄,修改一下就可以。個人感覺還可以透過nginx內建的指令去動態獲取,在下就不太清楚了。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是如何處理Vue專案編譯後部署在非網站根目錄的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 AI攻克費馬大定理?數學家放棄5年職業生涯,將100頁證明變代碼
Apr 09, 2024 pm 03:20 PM
AI攻克費馬大定理?數學家放棄5年職業生涯,將100頁證明變代碼
Apr 09, 2024 pm 03:20 PM
費馬大定理,即將被AI攻克?而整件事最有意義的地方在於,AI即將解決的費馬大定理,正是為了證明AI無用。曾經,數學屬於純粹的人類智力王國;如今,這片疆土正被先進的演算法所破解,所踐踏。圖片費馬大定理,是一個「臭名昭著」的謎題,在幾個世紀以來,一直困擾著數學家。它在1993年被證明,而現在,數學家們有一個偉大計畫:用電腦把證明過程重現。他們希望在這個版本的證明中,如果有任何邏輯上的錯誤,都可以由電腦檢查出來。專案網址:https://github.com/riccardobrasca/flt
 PyCharm實用技巧:將項目轉換為可執行EXE文件
Feb 23, 2024 am 09:33 AM
PyCharm實用技巧:將項目轉換為可執行EXE文件
Feb 23, 2024 am 09:33 AM
PyCharm是一款功能強大的Python整合開發環境,提供了豐富的開發工具和環境配置,讓開發者更有效率地編寫和除錯程式碼。在使用PyCharm進行Python專案開發的過程中,有時候我們需要將專案打包成可執行的EXE文件,以便在沒有安裝Python環境的電腦上執行。本文將介紹如何使用PyCharm將專案轉換為可執行的EXE文件,同時給出具體的程式碼範例。首
 深入了解PyCharm:快速刪除項目的方法
Feb 26, 2024 pm 04:21 PM
深入了解PyCharm:快速刪除項目的方法
Feb 26, 2024 pm 04:21 PM
標題:深入了解PyCharm:刪除專案的高效方式近年來,Python作為一種強大而靈活的程式語言,受到越來越多開發者的青睞。在Python專案的開發中,選擇一個高效的整合開發環境至關重要。 PyCharm作為一款功能強大的整合開發環境,為Python開發者提供了許多便利的功能和工具,其中包括快速、有效率地刪除專案目錄。以下將著重介紹如何使用PyCharm中的刪除
 Yolov10:詳解、部署、應用一站式齊全!
Jun 07, 2024 pm 12:05 PM
Yolov10:詳解、部署、應用一站式齊全!
Jun 07, 2024 pm 12:05 PM
一、前言在过去的几年里,YOLOs由于其在计算成本和检测性能之间的有效平衡,已成为实时目标检测领域的主导范式。研究人员探索了YOLO的架构设计、优化目标、数据扩充策略等,取得了显著进展。同时,依赖非极大值抑制(NMS)进行后处理阻碍了YOLO的端到端部署,并对推理延迟产生不利影响。在YOLOs中,各种组件的设计缺乏全面彻底的检查,导致显著的计算冗余,限制了模型的能力。它提供了次优的效率,以及相对大的性能改进潜力。在这项工作中,目标是从后处理和模型架构两个方面进一步提高YOLO的性能效率边界。为此
 Flask應用的Gunicorn部署指南
Jan 17, 2024 am 08:13 AM
Flask應用的Gunicorn部署指南
Jan 17, 2024 am 08:13 AM
如何使用Gunicorn部署Flask應用程式? Flask是一個輕量級的PythonWeb框架,被廣泛應用於開發各種類型的Web應用。而Gunicorn(GreenUnicorn)是一個基於Python的HTTP伺服器,用於運行WSGI(WebServerGatewayInterface)應用程式。本文將介紹如何使用Gunicorn部署Flask應用,並附
 基礎教學:使用IDEA建立Maven項目
Feb 19, 2024 pm 04:43 PM
基礎教學:使用IDEA建立Maven項目
Feb 19, 2024 pm 04:43 PM
IDEA(IntelliJIDEA)是一款強大的整合開發環境,可協助開發人員快速且有效率地開發各種Java應用程式。在Java專案開發中,使用Maven作為專案管理工具能夠幫助我們更好地管理依賴函式庫、建置專案等。本文將詳細介紹如何在IDEA中建立一個Maven專案的基本步驟,同時提供具體的程式碼範例。步驟一:開啟IDEA並建立新專案開啟IntelliJIDEA
 如何使用 PHP 部署和維護網站
May 03, 2024 am 08:54 AM
如何使用 PHP 部署和維護網站
May 03, 2024 am 08:54 AM
要成功部署和維護PHP網站,需要執行以下步驟:選擇Web伺服器(如Apache或Nginx)安裝PHP建立資料庫並連接PHP上傳程式碼到伺服器設定網域名稱和DNS監控網站維護步驟包括更新PHP和Web伺服器、備份網站、監控錯誤日誌和更新內容。
 部署Gunicorn和Flask的無懈可擊的組合
Jan 17, 2024 am 10:24 AM
部署Gunicorn和Flask的無懈可擊的組合
Jan 17, 2024 am 10:24 AM
Gunicorn和Flask:完美的部署組合,需要具體程式碼範例概述:對於開發者來說,選擇適合的部署方式是非常重要的,尤其是對於Python的Web應用程式而言。在Python的Web框架中,Flask是非常流行的選擇,而Gunicorn則是一種部署Python應用程式的伺服器。本文將介紹Gunicorn和Flask的組合,並提供一些具體的程式碼範例,以幫助讀者






