php+mysql實作登入註冊修改密碼網頁
這篇文章主要為大家詳細介紹了php mysql實現簡單登入註冊修改密碼系統,具有一定的參考價值,有興趣的小夥伴們可以參考一下
對於php和mysql的連接在許多blog上都有說明,為了將mysql中的查詢,修改,插入等操作掌握,本文介紹了一下如何採用mysql做一個登入註冊修改密碼的網頁。
其中,如下
1.登入-即給予資料庫中的內容查詢,並驗證html中的資訊與資料庫是否匹配;
2.註冊-即為對資料庫中的內容進行插入,註冊帳號與密碼;
3.修改密碼-即為對資料庫中的內容進行修改。
這三個操作,我用了8個php和html文字來建立具體見程式碼部分
1.登入的主介面index.html:
#
<p>
</p><pre name="code" class="html">
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>登录注册修改密码系统主页</title>
<style type="text/css">
form {
text-align: center;
}
</style>
</head>
<body>
<form action="enter.php" method="post" onsubmit="return enter()">
用户名<input type="text" name="username" id="username"><br> 密码<input
type="password" name="password" id="password"><br> <input
type="submit" value="登录"> <input type="button"
value="注册" onclick="register();">
</form>
<script type="text/javascript">
function enter()
{
var username=document.getElementById("username").value;//获取form中的用户名
var password=document.getElementById("password").value;
var regex=/^[/s]+$/;//声明一个判断用户名前后是否有空格的正则表达式
if(regex.test(username)||username.length==0)//判定用户名的是否前后有空格或者用户名是否为空
{
alert("用户名格式不对");
return false;
}
if(regex.test(password)||password.length==0)//同上述内容
{
alert("密码格式不对");
return false;
}
return true;
}
function register()
{
window.location.href="register.html";//跳转到注册页面
}
</script>
</body>
</html>2.登入的後台操作enter.php:
#<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>登录系统的后台执行过程</title>
</head>
<body>
<?php
session_start();//登录系统开启一个session内容
$username=$_REQUEST["username"];//获取html中的用户名(通过post请求)
$password=$_REQUEST["password"];//获取html中的密码(通过post请求)
$con=mysql_connect("localhost","root","root");//连接mysql 数据库,账户名root ,密码root
if (!$con) {
die('数据库连接失败'.$mysql_error());
}
mysql_select_db("user_info",$con);//use user_info数据库;
$dbusername=null;
$dbpassword=null;
$result=mysql_query("select * from user_info where username ='{$username}' and isdelete =0;");//查出对应用户名的信息,isdelete表示在数据库已被删除的内容
while ($row=mysql_fetch_array($result)) {//while循环将$result中的结果找出来
$dbusername=$row["username"];
$dbpassword=$row["password"];
}
if (is_null($dbusername)) {//用户名在数据库中不存在时跳回index.html界面
?>
<script type="text/javascript">
alert("用户名不存在");
window.location.href="index.html";
</script>
<?php
}
else {
if ($dbpassword!=$password){//当对应密码不对时跳回index.html界面
?>
<script type="text/javascript">
alert("密码错误");
window.location.href="index.html";
</script>
<?php
}
else {
$_SESSION["username"]=$username;
$_SESSION["code"]=mt_rand(0, 100000);//给session附一个随机值,防止用户直接通过调用界面访问welcome.php
?>
<script type="text/javascript">
window.location.href="welcome.php";
</script>
<?php
}
}
mysql_close($con);//关闭数据库连接,如不关闭,下次连接时会出错
?>
</body>
</html>3.登入成功後的歡迎介面welcome.php:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>欢迎登录界面</title>
</head>
<body>
<?php
session_start ();
if (isset ( $_SESSION ["code"] )) {//判断code存不存在,如果不存在,说明异常登录
?>
欢迎登录<?php
echo "${_SESSION["username"]}";//显示登录用户名
?><br>
您的ip:<?php
echo "${_SERVER['REMOTE_ADDR']}";//显示ip
?>
<br>
您的语言:
<?php
echo "${_SERVER['HTTP_ACCEPT_LANGUAGE']}";//使用的语言
?>
<br>
浏览器版本:
<?php
echo "${_SERVER['HTTP_USER_AGENT']}";//浏览器版本信息
?>
<a href="exit.php">退出登录</a>
<?php
} else {//code不存在,调用exit.php 退出登录
?>
<script type="text/javascript">
alert("退出登录");
window.location.href="exit.php";
</script>
<?php
}
?>
<br>
<a href="alter_password.html">修改密码</a>
</body>
</html>4.修改密碼的主介面alter_password.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>修改密码</title>
<style type="text/css">
form{
text-align: center;
}
</style>
</head>
<body>
<?php
session_start();
?>
<form action="alter_password.php" method="post" onsubmit="return alter()">
用户名<input type="text" name="username" id ="username" /><br/> 旧密码<input
type="password" name="oldpassword" id ="oldpassword"/><br/> 新密码<input
type="password" name="newpassword" id="newpassword"/><br/> 确认新密码<input
type="password" name="assertpassword" id="assertpassword"/><br/> <input
type="submit" value="修改密码" onclick="return alter()">
</form>
<script type="text/javascript">
document.getElementById("username").value="<? php echo "${_SESSION["username"]}";?>"
</script>
<script type="text/javascript">
function alter() {
var username=document.getElementById("username").value;
var oldpassword=document.getElementById("oldpassword").value;
var newpassword=document.getElementById("newpassword").value;
var assertpassword=document.getElementById("assertpassword").value;
var regex=/^[/s]+$/;
if(regex.test(username)||username.length==0){
alert("用户名格式不对");
return false;
}
if(regex.test(oldpassword)||oldpassword.length==0){
alert("密码格式不对");
return false;
}
if(regex.test(newpassword)||newpassword.length==0) {
alert("新密码格式不对");
return false;
}
if (assertpassword != newpassword||assertpassword==0) {
alert("两次密码输入不一致");
return false;
}
return true;
}
</script>
</body>
</html>5.修改密碼的後台操作alter_password.php:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>正在修改密码</title>
</head>
<body>
<?php
session_start ();
$username = $_REQUEST ["username"];
$oldpassword = $_REQUEST ["oldpassword"];
$newpassword = $_REQUEST ["newpassword"];
$con = mysql_connect ( "localhost", "root", "root" );
if (! $con) {
die ( '数据库连接失败' . $mysql_error () );
}
mysql_select_db ( "user_info", $con );
$dbusername = null;
$dbpassword = null;
$result = mysql_query ( "select * from user_info where username ='{$username}' and isdelete =0;" );
while ( $row = mysql_fetch_array ( $result ) ) {
$dbusername = $row ["username"];
$dbpassword = $row ["password"];
}
if (is_null ( $dbusername )) {
?>
<script type="text/javascript">
alert("用户名不存在");
window.location.href="alter_password.html";
</script>
<?php
}
if ($oldpassword != $dbpassword) {
?>
<script type="text/javascript">
alert("密码错误");
window.location.href="alter_password.html";
</script>
<?php
}
mysql_query ( "update user_info set password='{$newpassword}' where username='{$username}'" ) or die ( "存入数据库失败" . mysql_error () );//如果上述用户名密码判定不错,则update进数据库中
mysql_close ( $con );
?>
<script type="text/javascript">
alert("密码修改成功");
window.location.href="index.html";
</script>
</body>
</html>6.註冊帳號的主介面register.html:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>注册系统</title>
<style type="text/css">
form {
text-align: center;
}
</style>
</head>
<body>
<form action="register.php" method="post" name="form_register"
onsubmit="return check()">
用户名<input type="text" name="username" id="username"><br>
密码<input type="password" name="password" id="password"><br>
确认密码<input type="password" name="assertpassword" id="assertpassword"><br>
<input type="submit" value="注册">
</form>
<script type="text/javascript">
function check() {
var username=document.getElementById("username").value;
var password=document.getElementById("password").value;
var assertpassword=document.getElementById("assertpassword").value;
var regex=/^[/s]+$/;
if(regex.test(username)||username.length==0){
alert("用户名格式不对");
return false;
}
if(regex.test(password)||password.length==0){
alert("密码格式不对");
return false;
}
if(password!=assertpassword){
alert("两次密码不一致");
return false;
}
}
</script>
</body>
</html>7.註冊帳號的後台操作register.php:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>注册用户</title>
</head>
<body>
<?php
session_start();
$username=$_REQUEST["username"];
$password=$_REQUEST["password"];
$con=mysql_connect("localhost","root","root");
if (!$con) {
die('数据库连接失败'.$mysql_error());
}
mysql_select_db("user_info",$con);
$dbusername=null;
$dbpassword=null;
$result=mysql_query("select * from user_info where username ='{$username}' and isdelete =0;");
while ($row=mysql_fetch_array($result)) {
$dbusername=$row["username"];
$dbpassword=$row["password"];
}
if(!is_null($dbusername)){
?>
<script type="text/javascript">
alert("用户已存在");
window.location.href="register.html";
</script>
<?php
}
mysql_query("insert into user_info (username,password) values('{$username}','{$password}')") or die("存入数据库失败".mysql_error()) ;
mysql_close($con);
?>
<script type="text/javascript">
alert("注册成功");
window.location.href="index.html";
</script>
</body>
</html>#8.非法登入時登出登入的操作exit.php:
<!doctype html> <html> <head> <meta charset="UTF-8"> </head> <body> <?php session_start ();//将session销毁时调用destroy session_destroy (); ?> <script type="text/javascript"> window.location.href="index.html"; </script> </body> </html>
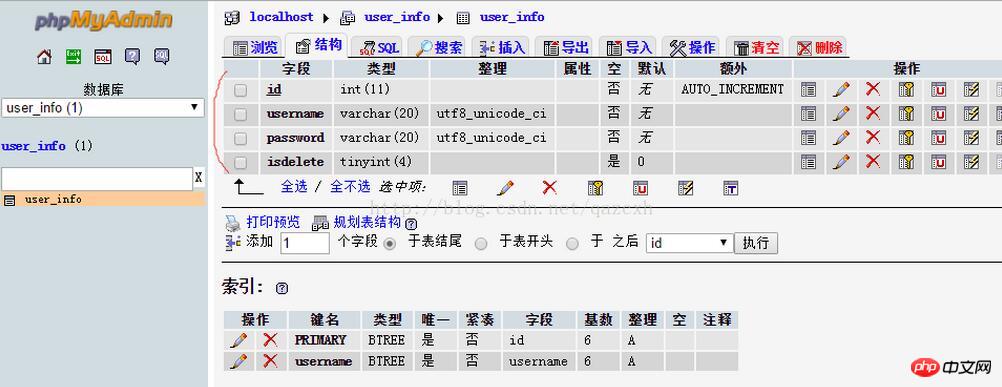
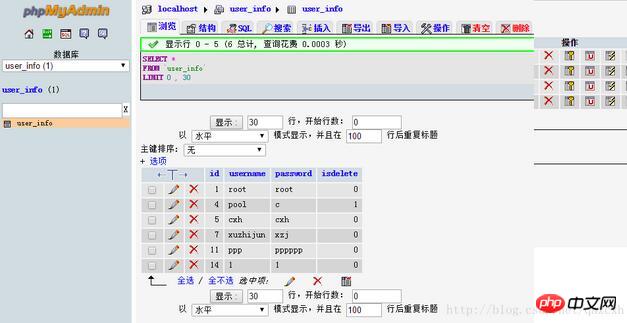
9.mysql資料庫建置部分


以上就是本文的全部內容,希望對大家的學習有幫助。
相關推薦:
php使用PDO下exec()函數實作查詢執行後受影響行數的方法
#
以上是php+mysql實作登入註冊修改密碼網頁的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲
 在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
JWT是一種基於JSON的開放標準,用於在各方之間安全地傳輸信息,主要用於身份驗證和信息交換。 1.JWT由Header、Payload和Signature三部分組成。 2.JWT的工作原理包括生成JWT、驗證JWT和解析Payload三個步驟。 3.在PHP中使用JWT進行身份驗證時,可以生成和驗證JWT,並在高級用法中包含用戶角色和權限信息。 4.常見錯誤包括簽名驗證失敗、令牌過期和Payload過大,調試技巧包括使用調試工具和日誌記錄。 5.性能優化和最佳實踐包括使用合適的簽名算法、合理設置有效期、
 解釋PHP中的晚期靜態綁定(靜態::)。
Apr 03, 2025 am 12:04 AM
解釋PHP中的晚期靜態綁定(靜態::)。
Apr 03, 2025 am 12:04 AM
靜態綁定(static::)在PHP中實現晚期靜態綁定(LSB),允許在靜態上下文中引用調用類而非定義類。 1)解析過程在運行時進行,2)在繼承關係中向上查找調用類,3)可能帶來性能開銷。
 php程序在字符串中計數元音
Feb 07, 2025 pm 12:12 PM
php程序在字符串中計數元音
Feb 07, 2025 pm 12:12 PM
字符串是由字符組成的序列,包括字母、數字和符號。本教程將學習如何使用不同的方法在PHP中計算給定字符串中元音的數量。英語中的元音是a、e、i、o、u,它們可以是大寫或小寫。 什麼是元音? 元音是代表特定語音的字母字符。英語中共有五個元音,包括大寫和小寫: a, e, i, o, u 示例 1 輸入:字符串 = "Tutorialspoint" 輸出:6 解釋 字符串 "Tutorialspoint" 中的元音是 u、o、i、a、o、i。總共有 6 個元
 什麼是PHP魔術方法(__ -construct,__destruct,__call,__get,__ set等)並提供用例?
Apr 03, 2025 am 12:03 AM
什麼是PHP魔術方法(__ -construct,__destruct,__call,__get,__ set等)並提供用例?
Apr 03, 2025 am 12:03 AM
PHP的魔法方法有哪些? PHP的魔法方法包括:1.\_\_construct,用於初始化對象;2.\_\_destruct,用於清理資源;3.\_\_call,處理不存在的方法調用;4.\_\_get,實現動態屬性訪問;5.\_\_set,實現動態屬性設置。這些方法在特定情況下自動調用,提升代碼的靈活性和效率。
 PHP和Python:比較兩種流行的編程語言
Apr 14, 2025 am 12:13 AM
PHP和Python:比較兩種流行的編程語言
Apr 14, 2025 am 12:13 AM
PHP和Python各有優勢,選擇依據項目需求。 1.PHP適合web開發,尤其快速開發和維護網站。 2.Python適用於數據科學、機器學習和人工智能,語法簡潔,適合初學者。
 PHP:網絡開發的關鍵語言
Apr 13, 2025 am 12:08 AM
PHP:網絡開發的關鍵語言
Apr 13, 2025 am 12:08 AM
PHP是一種廣泛應用於服務器端的腳本語言,特別適合web開發。 1.PHP可以嵌入HTML,處理HTTP請求和響應,支持多種數據庫。 2.PHP用於生成動態網頁內容,處理表單數據,訪問數據庫等,具有強大的社區支持和開源資源。 3.PHP是解釋型語言,執行過程包括詞法分析、語法分析、編譯和執行。 4.PHP可以與MySQL結合用於用戶註冊系統等高級應用。 5.調試PHP時,可使用error_reporting()和var_dump()等函數。 6.優化PHP代碼可通過緩存機制、優化數據庫查詢和使用內置函數。 7
 PHP行動:現實世界中的示例和應用程序
Apr 14, 2025 am 12:19 AM
PHP行動:現實世界中的示例和應用程序
Apr 14, 2025 am 12:19 AM
PHP在電子商務、內容管理系統和API開發中廣泛應用。 1)電子商務:用於購物車功能和支付處理。 2)內容管理系統:用於動態內容生成和用戶管理。 3)API開發:用於RESTfulAPI開發和API安全性。通過性能優化和最佳實踐,PHP應用的效率和可維護性得以提升。






