在 Vue 專案中引入 tinymce 富文本編輯器
這篇文章主要介紹了在Vue 專案中引入tinymce 富文本編輯器的實例程式碼,非常不錯,具有一定的參考借鑒價值,需要的朋友可以參考下
專案中原本使用的富文本編輯器是wangEditor,這是一個很輕量級、簡潔編輯器
但是公司的業務升級,想要一個功能更全面的編輯器,我找了好久,目前常見的編輯器有這些:
UEditor:百度前端的開源項目,功能強大,基於jQuery,但已經沒有再維護,而且限定了後端程式碼,修改起來比較費勁
bootstrap-wysiwyg:微型,易用,小而美,只是Bootstrap jQuery...
kindEditor:功能強大,程式碼簡潔,需要配置後台,而且好久沒見更新了
wangEditor:輕量、簡潔、易用,但是升級到3.x 之後,不便於客製化開發。不過作者很勤奮,廣義和我是一家人,打個call
quill:本身功能不多,不過可以自行擴展,api 也很好懂,如果能看懂英文的話...
summernote:沒深入研究,UI挺漂亮,也是一款小而美的編輯器,可是我需要大的
在有這麼參考的情況下,我最終還是選擇了tinymce 這個不搭梯子連官網都打不開的編輯器(簡直是自討苦吃),主要因為兩點:
1. GitHub 上星星很多,功能也齊全;
2 . 唯一一個從word 貼上過來還能保持絕大部分格式的編輯器;
3. 不需要找後端人員掃碼改接口,前後端分離;
4. 說好的兩點呢!
一、資源下載
tinymce 官方為vue 專案提供了一個元件tinymce-vue
npm install @tinymce/tinymce-vue -S
在vscode、webstorm 的終端運行這段程式碼可能會報錯,最好使用作業系統自帶的命令列工具
如果有購買tinymce 的服務,可以參考tinymce -vue 的說明,透過api-key 直接使用tinymce
像我這樣沒購買的,還是要老實下載tinymce
npm install tinymce -S
#安裝之後,在node_modules 中找到tinymce/skins 目錄,然後將skins 目錄拷貝到static 目錄下
// 如果是使用vue-cli 3.x 建置的typescript 項目,就放到public 目錄下,文中所有static 目錄相關都這樣處理
tinymce 預設是英文介面,所以還需要下載一個中文語言包(記得搭梯子!搭梯子!搭梯子!)
然後將這個語言包放到static 目錄下,為了結構清晰,我包了一層tinymce 目錄

二、初始化
##在頁面中引入以下檔案import tinymce from 'tinymce/tinymce' import 'tinymce/themes/modern/theme' import Editor from '@tinymce/tinymce-vue'

init: {
language_url: '/static/tinymce/zh_CN.js',
language: 'zh_CN',
skin_url: '/static/tinymce/skins/lightgray',
height: 300
}
#三、擴充插件
完成了上面的初始化之後,就已經能正常運行編輯器了,但只有一些基本功能tinymce 通過添加插件plugins 的方式來添加功能#例如要添加一個上傳圖片的功能,就需要用到image 插件,加入超連結需要用到link 插件
 ##新增了外掛程式之後,預設會在工具列toolbar 上新增對應的功能按鈕,toolbar 也可以自訂
##新增了外掛程式之後,預設會在工具列toolbar 上新增對應的功能按鈕,toolbar 也可以自訂
 貼一下完整的元件程式碼:
貼一下完整的元件程式碼:
tinymce
<script> import tinymce from &#39;tinymce/tinymce&#39; import &#39;tinymce/themes/modern/theme&#39; import Editor from &#39;@tinymce/tinymce-vue&#39; import 'tinymce/plugins/image' import 'tinymce/plugins/link' import 'tinymce/plugins/code' import 'tinymce/plugins/table' import 'tinymce/plugins/lists' import 'tinymce/plugins/contextmenu' import 'tinymce/plugins/wordcount' import 'tinymce/plugins/colorpicker' import 'tinymce/plugins/textcolor' export default { name: 'tinymce', data () { return { tinymceHtml: '请输入内容', init: { language_url: '/static/tinymce/zh_CN.js', language: 'zh_CN', skin_url: '/static/tinymce/skins/lightgray', height: 300, plugins: 'link lists image code table colorpicker textcolor wordcount contextmenu', toolbar: 'bold italic underline strikethrough | fontsizeselect | forecolor backcolor | alignleft aligncenter alignright alignjustify | bullist numlist | outdent indent blockquote | undo redo | link unlink image code | removeformat', branding: false } } }, mounted () { tinymce.init({}) }, components: {Editor} } </script>

四、上傳圖片
#tinymce 提供了images_upload_url 等api 讓使用者設定上傳圖片的相關參數
但為了在不麻煩後端的前提下適配自家的項目,還是得用images_upload_handler 來自定義一個上傳方法

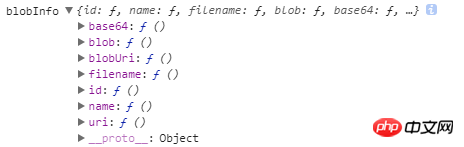
這個方法會提供三個參數:blobInfo, success, failure
其中blobinfo 是一個對象,包含上傳檔案的資訊:

success 和failure 是函數,上傳成功的時候向success 傳入一個圖片位址,失敗的時候向failure 傳入錯誤訊息
以上是在 Vue 專案中引入 tinymce 富文本編輯器的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 15 款 Python 編輯器/ IDE 細緻攻略,總有一款適合你!
Aug 09, 2023 pm 05:44 PM
15 款 Python 編輯器/ IDE 細緻攻略,總有一款適合你!
Aug 09, 2023 pm 05:44 PM
寫 Python 程式碼最好的方式莫過於使用整合開發環境(IDE)了。它們不僅能讓你的工作更加簡單、更具邏輯性,還能夠提升程式設計體驗和效率。每個人都知道這一點。而問題在於,如何從眾多選項中選擇最佳的 Python 開發環境。
 vue3專案中怎麼使用tinymce
May 19, 2023 pm 08:40 PM
vue3專案中怎麼使用tinymce
May 19, 2023 pm 08:40 PM
tinymce是一個功能齊全的富文本編輯器插件,但在vue中引入tinymce並不像別的Vue富文本插件一樣那麼順利,tinymce本身並不適配Vue,還需要引入@tinymce/tinymce-vue,並且它是國外的富文本插件,沒有透過中文版本,需要在其官網下載翻譯包(可能需要翻牆)。 1.安裝相關依賴npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2、下載中文包3.引入皮膚和漢化包在項目public資料夾下新建tinymce資料夾,將下載的
 C語言程式設計必備軟體:五個推薦給初學者的好幫手
Feb 20, 2024 pm 08:18 PM
C語言程式設計必備軟體:五個推薦給初學者的好幫手
Feb 20, 2024 pm 08:18 PM
C語言作為一門基礎而重要的程式語言,對於初學者來說,選擇合適的程式設計軟體是非常重要的。在市面上有許多不同的C語言程式設計軟體可供選擇,但對於初學者來說,適合自己的選擇可能有些困惑。本文將推薦給初學者的五個C語言程式設計軟體,幫助他們快速入門並提升程式設計能力。 Dev-C++Dev-C++是一款免費開源的整合開發環境(IDE),特別適合初學者使用。它簡單易用,整合了編輯器、
 試試新的鈴聲和文字提示音:在 iOS 17 的 iPhone 上體驗最新的聲音提醒功能
Oct 12, 2023 pm 11:41 PM
試試新的鈴聲和文字提示音:在 iOS 17 的 iPhone 上體驗最新的聲音提醒功能
Oct 12, 2023 pm 11:41 PM
在iOS17中,Apple徹底改變了其全部鈴聲和文字音調選擇,提供了20多種可用於電話、簡訊、鬧鐘等的新聲音。以下是查看它們的方法。與舊鈴聲相比,許多新鈴聲的長度更長,聽起來更現代。它們包括琶音、破碎、樹冠、小木屋、啁啾、黎明、出發、多洛普、旅程、水壺、水星、銀河系、四邊形、徑向、清道夫、幼苗、庇護所、灑水、台階、故事時間、戲弄、傾斜、展開和山谷。反射仍然是預設鈴聲選項。還有10多種新的文字提示音可用於傳入簡訊、語音郵件、傳入郵件警報、提醒警報等。要存取新的鈴聲和文字鈴聲,首先,請確保您的iPh
 win7系統無法開啟txt文字怎麼辦
Jul 06, 2023 pm 04:45 PM
win7系統無法開啟txt文字怎麼辦
Jul 06, 2023 pm 04:45 PM
win7系統無法開啟txt文字怎麼辦?我們電腦中需要進行文字檔案的編輯時,最簡單的方式就是去使用文字工具。但是有的用戶卻發現自己的電腦無法開啟txt文字檔了,那麼這樣的問題要怎麼去解決呢?一起來看看詳細的解決win7系統無法開啟txt文字教學。解決win7系統無法開啟txt文字教學1、在桌面上右鍵點選桌面的任一txt文件,如果沒有的可以右鍵點選新建一個文字文檔,然後選擇屬性,如下圖所示: 2、在開啟的txt屬性視窗中,常規選項下找到更改按鈕,如下圖所示: 3、在彈出的開啟方式設置
 如何在Chrome和Edge的所有選項卡中搜尋文本
Feb 19, 2024 am 11:30 AM
如何在Chrome和Edge的所有選項卡中搜尋文本
Feb 19, 2024 am 11:30 AM
本教學向您展示如何在Windows的Chrome或Edge中找到所有開啟的標籤頁上的特定文字或短語。有沒有辦法在Chrome中所有開啟的標籤頁上進行文字搜尋?是的,您可以使用Chrome中的免費外部Web擴充功能在所有開啟的標籤上執行文字搜索,而無需手動切換標籤。一些擴充功能如TabSearch和Ctrl-FPlus可以幫助您輕鬆實現這項功能。如何在GoogleChrome的所有選項卡中搜尋文字? Ctrl-FPlus是一個免費的擴展,它方便用戶在瀏覽器視窗的所有標籤中搜尋特定的單字、短語或文字。這個擴
 修正 Windows 11/10 登入選項已停用的問題
May 07, 2023 pm 01:10 PM
修正 Windows 11/10 登入選項已停用的問題
May 07, 2023 pm 01:10 PM
許多Windows使用者都曾經遇到由於登入嘗試失敗或多次關閉系統而無法登入Windows11/10系統的問題。用戶感到沮喪,因為他們對此無能為力。使用者可能忘記了登入系統的PIN碼,或是使用或安裝軟體時出現卡頓,系統可能被多次強制關閉。因此,我們制定了一份最好的可用解決方案列表,這些解決方案無疑將幫助消費者解決這個問題。要了解更多信息,請繼續閱讀本文。注意:在此之前,請確保您擁有系統的管理員憑證和Microsoft帳戶密碼以重設PIN。如果沒有,請等待一個小時左右,然後嘗試使用正確的PIN
 利用大模型打造文字摘要訓練新範式
Jun 10, 2023 am 09:43 AM
利用大模型打造文字摘要訓練新範式
Jun 10, 2023 am 09:43 AM
1.文本任務這篇文章主要討論的是生成式文本摘要的方法,如何利用對比學習和大模型實現最新的生成式文本摘要訓練範式。主要涉及兩篇文章,一篇是BRIO:BringingOrdertoAbstractiveSummarization(2022),利用對比學習在生成模型中引入ranking任務;另一篇是OnLearningtoSummarizewithLargeLanguageModelsasReferences(2023),在BRIO基礎上進一步引入大模型生成大模型。 2、生成式文字摘要訓練方法和






