HTML中嵌入PHP的簡單方法
這篇文章主要為大家詳細介紹了HTML中嵌入PHP的簡單方法,以一個實例實現php嵌入到html中,有興趣的小夥伴們可以參考一下
我們以一個提交訂單和顯示訂單資訊的例子為學習PHP的開始。這個例子包含兩個檔案。提交訂單的html檔案:orderform.html,顯示訂單資訊的php檔案:processorder.php。我將這兩個檔案放在test_1資料夾下,將test_1資料夾放在htdocs目錄下。
檔案的組織形式如下圖所示,使用xampps安裝的整合環境。

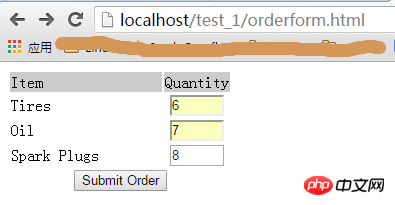
提交訂單的html檔案orderform.html如下所示:
#<form action="processorder.php" method="post">
<table>
<tr bgcolor="#cccccc">
<td width="150">Item</td>
<td width="15">Quantity</td>
</tr>
<tr>
<td>Tires</td>
<td align="center"><input type="text" name="tireqty" size="3" maxlength="3" /></td>
</tr>
<tr>
<td>Oil</td>
<td align="center"><input type="text" name="oilqty" size="3" maxlength="3" /></td>
</tr>
<tr>
<td>Spark Plugs</td>
<td align="center"><input type="text" name="sparkqty" size="3" maxlength="3" /></td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="Submit Order" /></td>
</tr>
</table>
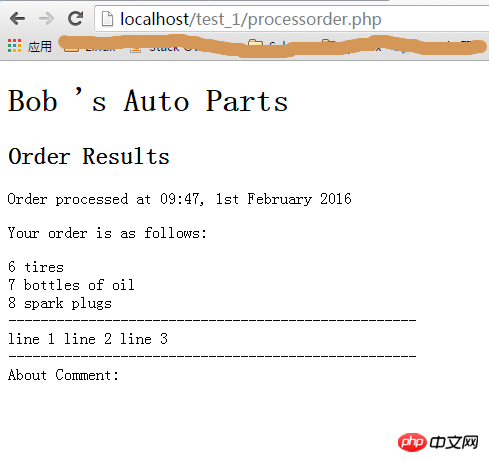
</form><?php // create short variable names, also can use '$_REQUEST['name']' $tireqty = $_POST['tireqty']; $oilqty = $_POST['oilqty']; $sparkqty = $_POST['sparkqty']; ?> <!DOCTYPE html> <html> <head> <title>Bob 's Auto Parts - Order Results</title> </head> <body> <h1>Bob 's Auto Parts</h1> <h2>Order Results</h2> <?php echo "<p>Order processed at "; echo date('H:i, jS F Y')."</p>"; echo "<p>Your order is as follows: </p>"; echo "$tireqty tires<br />"; echo $oilqty.' bottles of oil<br />'; echo $sparkqty." spark plugs<br />" ?> ---------------------------------------------------<br /> <?php $testHeredoc = <<< EOF line 1 line 2 line 3 EOF; echo "$testHeredoc"."<br />"; ?> ---------------------------------------------------<br /> <?php echo "About Comment:"; //Here is a comment. #Here is a comment too. /* Here is multi line comment. Here is multi line comment. */ ?> </body> </html>


2. post方法提交的表單內容可以透過php的「$_POST[]」陣列依照name取得,也可以透過「$_REQUEST[]」陣列取得。這些數組為超級全域變數。
#單引號內的字串將被當作純文字原樣輸出;
雙引號中如果有變量,則會替換成變數的值然後輸出文字;
反單引號被叫做執行符,php解析器會先執行反單引號中的內容,將執行之後的結果回傳。
第一個php範例就說到這裡,希望大家繼續關注小編為大家整理的文章。
#
以上是HTML中嵌入PHP的簡單方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP行動:現實世界中的示例和應用程序
Apr 14, 2025 am 12:19 AM
PHP行動:現實世界中的示例和應用程序
Apr 14, 2025 am 12:19 AM
PHP在電子商務、內容管理系統和API開發中廣泛應用。 1)電子商務:用於購物車功能和支付處理。 2)內容管理系統:用於動態內容生成和用戶管理。 3)API開發:用於RESTfulAPI開發和API安全性。通過性能優化和最佳實踐,PHP應用的效率和可維護性得以提升。
 PHP和Python:解釋了不同的範例
Apr 18, 2025 am 12:26 AM
PHP和Python:解釋了不同的範例
Apr 18, 2025 am 12:26 AM
PHP主要是過程式編程,但也支持面向對象編程(OOP);Python支持多種範式,包括OOP、函數式和過程式編程。 PHP適合web開發,Python適用於多種應用,如數據分析和機器學習。
 PHP和Python:代碼示例和比較
Apr 15, 2025 am 12:07 AM
PHP和Python:代碼示例和比較
Apr 15, 2025 am 12:07 AM
PHP和Python各有優劣,選擇取決於項目需求和個人偏好。 1.PHP適合快速開發和維護大型Web應用。 2.Python在數據科學和機器學習領域佔據主導地位。
 PHP:處理數據庫和服務器端邏輯
Apr 15, 2025 am 12:15 AM
PHP:處理數據庫和服務器端邏輯
Apr 15, 2025 am 12:15 AM
PHP在數據庫操作和服務器端邏輯處理中使用MySQLi和PDO擴展進行數據庫交互,並通過會話管理等功能處理服務器端邏輯。 1)使用MySQLi或PDO連接數據庫,執行SQL查詢。 2)通過會話管理等功能處理HTTP請求和用戶狀態。 3)使用事務確保數據庫操作的原子性。 4)防止SQL注入,使用異常處理和關閉連接來調試。 5)通過索引和緩存優化性能,編寫可讀性高的代碼並進行錯誤處理。
 PHP的目的:構建動態網站
Apr 15, 2025 am 12:18 AM
PHP的目的:構建動態網站
Apr 15, 2025 am 12:18 AM
PHP用於構建動態網站,其核心功能包括:1.生成動態內容,通過與數據庫對接實時生成網頁;2.處理用戶交互和表單提交,驗證輸入並響應操作;3.管理會話和用戶認證,提供個性化體驗;4.優化性能和遵循最佳實踐,提升網站效率和安全性。
 HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML、CSS和JavaScript在Web開發中的作用分別是:1.HTML定義網頁結構,2.CSS控製網頁樣式,3.JavaScript添加動態行為。它們共同構建了現代網站的框架、美觀和交互性。
 在PHP和Python之間進行選擇:指南
Apr 18, 2025 am 12:24 AM
在PHP和Python之間進行選擇:指南
Apr 18, 2025 am 12:24 AM
PHP適合網頁開發和快速原型開發,Python適用於數據科學和機器學習。 1.PHP用於動態網頁開發,語法簡單,適合快速開發。 2.Python語法簡潔,適用於多領域,庫生態系統強大。
 PHP和Python:深入了解他們的歷史
Apr 18, 2025 am 12:25 AM
PHP和Python:深入了解他們的歷史
Apr 18, 2025 am 12:25 AM
PHP起源於1994年,由RasmusLerdorf開發,最初用於跟踪網站訪問者,逐漸演變為服務器端腳本語言,廣泛應用於網頁開發。 Python由GuidovanRossum於1980年代末開發,1991年首次發布,強調代碼可讀性和簡潔性,適用於科學計算、數據分析等領域。






